
Mobile SSCC scanner: Extract data from GS1-128 Codes
Extract data from SSCC labels with any smart device. Learn how to set up a fully functional SSCC scanner app in just a few steps.

Extract data from SSCC labels with any smart device. Learn how to set up a fully functional SSCC scanner app in just a few steps.

VINs serve as a unique fingerprint for motorized vehicles. Learn more about how OCR solutions extract them accurately from vehicles.

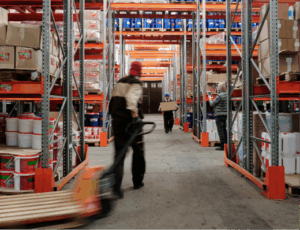
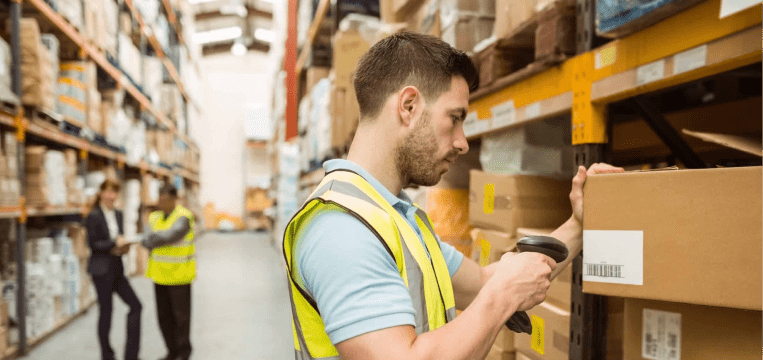
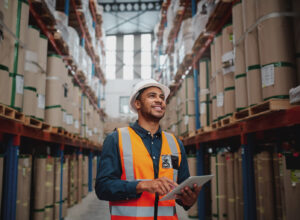
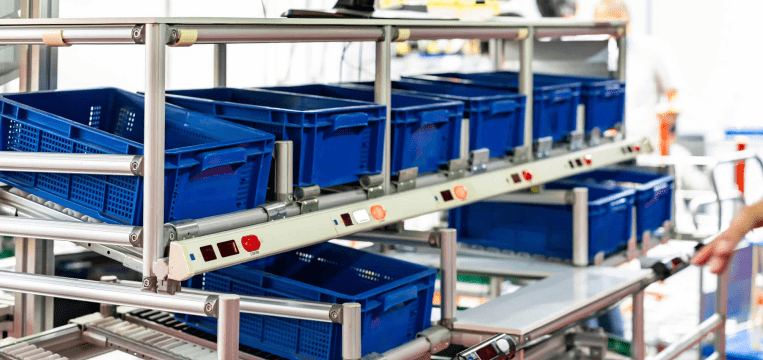
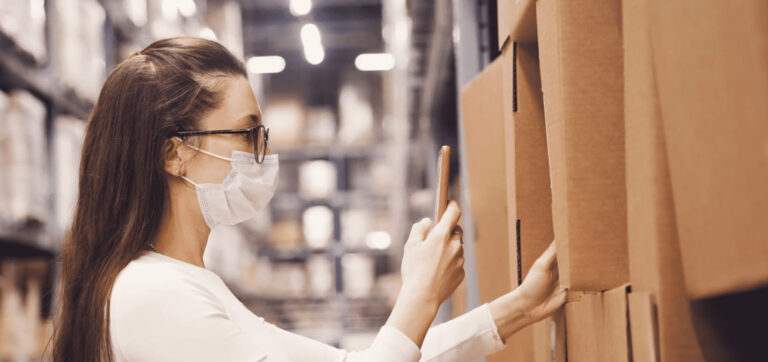
Optimize your supply chain management with mobile barcode scanning. Learn how to improve accuracy and boost efficiency from warehousing to delivery.

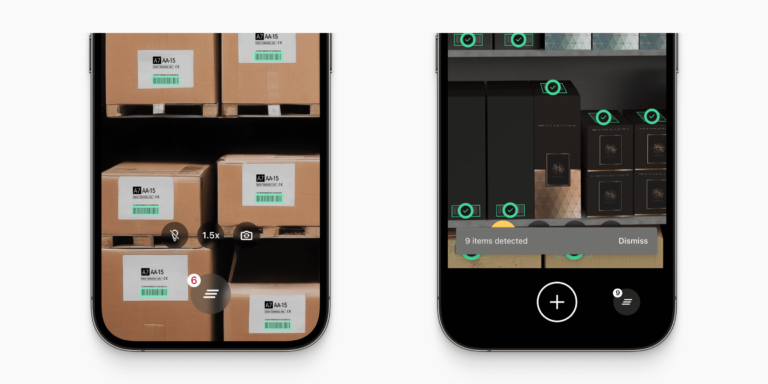
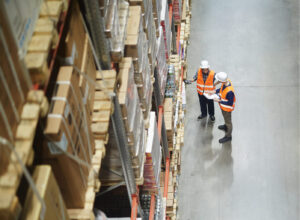
Let’s explore how mobile pallet barcode scanners take supply chain traceability to the next level.

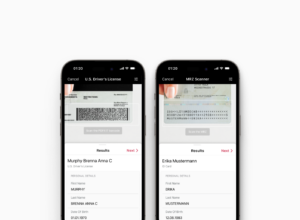
Driver's licenses with PDF417 codes can be read by a barcode scanner with a built-in data parser to access a variety of useful information.

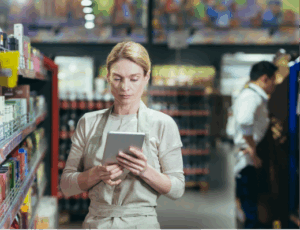
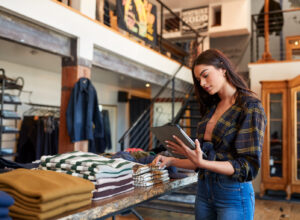
The foundation of good shelf management is efficient inventory control. Learn more about how mobile data capture automates crucial workflows.

Streamline workflows across industries – retail, healthcare, manufacturing, and more – with automated data capture. Learn more in this article!

Scan patient wristband barcodes for Barcode Medication Administration and Positive Patient Identification to enhance patient safety.

Adopting technology for the event ticketing process ensures a smooth experience. Learn how the Scanbot SDK can help boost your event entry process.

Integrate mobile data capture software into your returns management solution and streamline reverse logistics workflows.

Integrate Data Capture Modules into your digital fleet management system. Discover powerful VIN scanning, Driver's License scanning, and more!

Lot traceability systems allow businesses to track and trace products and materials through the supply chain. Learn how to enhance it with a barcode system!

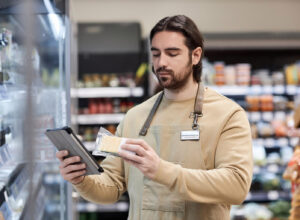
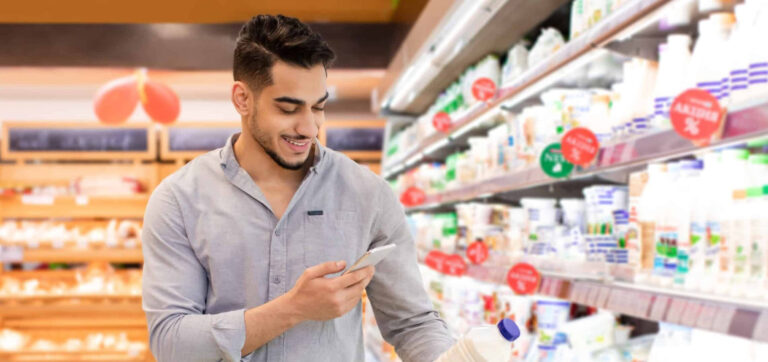
Regular price accuracy checks don’t have to be a hassle. Mobile price tag scanning SDKs extract relevant data, such as product name and price. Learn more in this article!

Modern mobile data capture technology enhances ERP data entry by simply scanning barcodes with common smartphone applications.

Explore how barcodes help manufacturers optimize every part of their value chain to create flawless processes.

Documents such as BOLs and PODs can be seamlessly scanned with mobile document scanner apps for truck drivers. Learn more about the comprehensive set of features the Scanbot Document...

Document data extraction technology extracts only relevant information from documents. In this article, you can learn more about our Data Capture Modules.

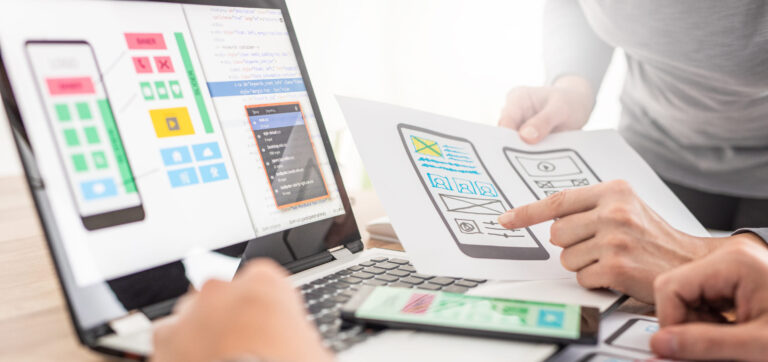
Find out more about how your mobile scanner app can be matched to your brand design with our highly customizable, ready-to-use UI components.

Unique Device Identification (UDI) codes enable accurate identification of medical devices from manufacturing to patient use.

Drone barcode scanners are an a cost-effective way for companies to streamline inventory management processes and increase warehouse efficiency.

Snap documents with a PNG scanner app. Learn more about how PNG scanner SDKs enable accurate extraction of text from images.

Discover how the shopping list of the future works – and what advantages it offers retailers.
Keeping track of physical resources is crucial for optimal workflows. Read more about how barcode scanner software enhances asset tracking.

Try out our Document Scanner SDK without having to install the app: The Web Document Scanner Demo runs directly in your browser!

Classic barcode scanners read codes one by one – with multi-barcode scanners, businesses can speed up processes and reduce errors.

As a company grows, so does its inventory. Eventually, businesses need to find digital alternatives to collect and manage that data. Barcodes offer the best basis for this. Let's...

Curious to try our SDK's Augmented Reality features? This guide will get you started.

The package delivery industry saw demand explode. Explore how smartphones can make last-mile delivery faster and more efficient.

OCR technology converts text from documents, such as customer onboarding forms, into a machine-readable format. Learn more about how it works.

Return fraud is a deceptive practice where individuals exploit a retailer’s return policy. Learn how to prevent it while processing returns.

The GS1 Digital Link enables barcodes to connect physical products with digital information in a never-before-seen way. Learn more about this fascinating technology in this article!

With the Digital Link, GS1 has introduced a new standard for GS1 2D barcodes that will revolutionize the way we use barcodes in the retail industry. Learn more about...

A GS1 barcode conforms to standards defined by GS1, which ensures both the barcode's global uniqueness and its compatibility with software systems.

The Digital Product Passport gathers data about a product – in one digital record. Learn how this will enhance supply chain management and sustainability.

With a mobile TIFF scanner app, you can scan multiple images and store them in one TIFF file. Learn more about this high-quality image format.

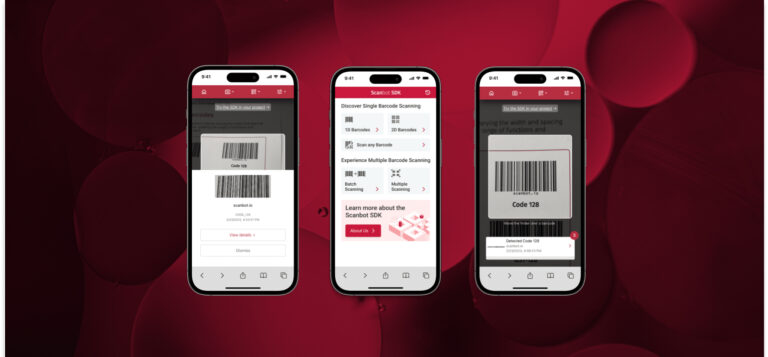
Try out our Barcode Scanner SDK without having to install the app: The Web Barcode Scanner Demo runs directly in your browser!

Find out how OCR scanning enables healthcare institutions to digitize medical records – and how to maintain HIPAA compliance while they do so.

Barcodes store data in a compact, machine-readable format. Learn how a barcode parser prepares multiple data elements for processing by the backend.

The accurate matching and identification of lab specimens and patients is paramount. Explore how barcodes on lab specimen labels contribute to safer practices.

Receipts are vital evidence for expenses, income reporting, and tax documentation. However, simply taking a picture of a receipt is not enough. Find out how modern OCR technology addresses...

This article explores how image pre-processing techniques enhance OCR performance, making text extraction more reliable and efficient.

How do barcode scanners work on smartphones? Read more about it in this article.

Reliable ID verification protects hotels from liability risks – and has other benefits. Learn how smartphones streamline guest ID verification.

Discover must-have features of a Scan & Go app and how they boost customer loyalty and satisfaction.

Today's supply chains are more complex than ever. In this article, we explore how a barcode traceability system can help you keep track.

A mobile barcode scanner’s speed and accuracy go hand in hand when it comes to good scanning performance. Learn how to take your barcode scanner to the next level.

Many workers have to deal with extreme conditions to keep operations running smoothly. Learn how rugged mobile barcode scanners are up to the task.

Data privacy is the key benefit of on-device processing. Learn more about which applications of artifical intelligence benefit the most from this.

Self-checkout lanes are losing momentum while Scan & Go is gaining traction – because mobile self-scanning apps offer four key advantages.

Learn how mobile barcode scanners increase the accuracy and usability of positive patient identification (PPID) systems.

Barcode readers are faster and more accurate than manual data entry. But are handhelds or smartphones better for your use case? Here are the pros and cons.

Whether on the last mile or at the local post office – shipping label scanning must be efficient, especially during peak seasons. To stay competitive, postal services need to...

3PL providers have a choice between hardware-based and software-based barcode scanners for improving delivery operations. What are their pros and cons?

In this article, you will learn more about the advantages of a mobile POS system – and what to consider before setting one up.

Which SDK is the best match for your use case? Learn more about the must-haves of a barcode reader SDK.

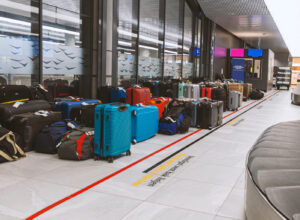
Lost and delayed luggage has a noticeable impact on an airline's bottom line. Mobile scanning is a useful tool to tackle this problem.

When barcode scanners misread, workflows can grind to a halt or – worse – continue with false information. Learn how to prevent false positives.

We examine the role barcode scanners play in BMCA and whether hardware- or software-based scanners lead to better outcomes.

Finding a fast way to communicate and exchange documents is crucial for any business. Modern software tools enable input quality control.

Pick-by-scan enables fast picking, accurate inventory tracking, and efficient restocking. Learn how to further improve it with mobile scanning.

Point-of-sale (POS) scanning systems are a critical component in retail, where operational efficiency directly impacts profitability. While traditional POS systems have served to process transactions for decades, their stationary...

Credit card scanning in mobile apps can make the difference between an abandoned cart and a conversion. Learn all about it in this post.

Supply chain fraud is a critical issue in the freight sector. Using barcodes for supply chain mapping helps combat this problem.

Fake IDs and driver's licenses are a common problem. Scanning solutions are helpful tools in speeding up the verification processes, and unmasking counterfeits quickly.

If you're already using our Document SDK's RTU UI v.1.0 and would like to migrate to v.2.0, this guide is here to help you.

Software-based proof of delivery scanners automate the delivery confirmation process to increase efficiency, reduce costs, and provide customers with transparency.

Let's dive into what to keep in mind when building a mobile barcode scanner using one of these two popular barcode scanner libraries.

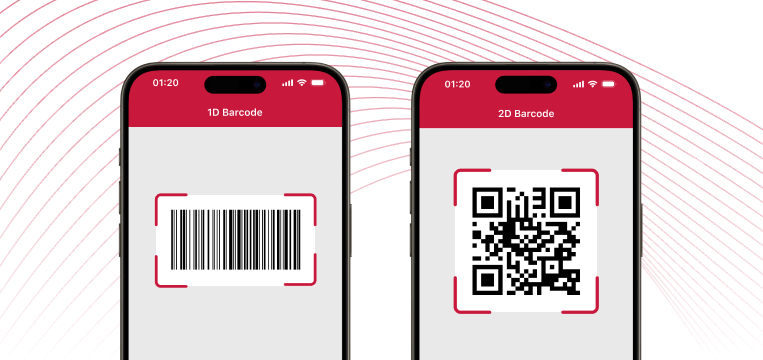
An overview of the 1D and 2D barcode types supported by the Scanbot Barcode Scanner SDK and their use cases.

VIN cloning is on the rise. Read more about its impact and how to protect yourself in this article.

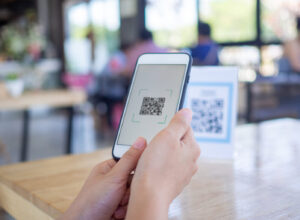
Strengthen security and mitigate risks from outside attacks. Learn how QR code authentication improves login security and user experience.

Passengers often drop out of online check-ins because it’s difficult to fill in all the required information. Document scanning software helps solve this problem.

Retail productivity is about maximizing efficiency in store. Learn how smart solutions can streamline tasks, save time and reduce errors.

Barcodes are often associated with retail, but their importance for postal services cannot be overstated. Let’s take a look at the unique symbologies that help route and track our...

Retail warehousing processes often rely on error-prone manual inventory management. Find out how the Scanbot Barcode Scanner SDK offers a superior solution with advanced features.

How does a laser scanner transform the black and white lines of a barcode into human-readable information? Let's find out!

Learn more about our Document Scanner SDK's new Ready-to-Use UI Components and how to use them in your app.

Tickets often contain barcodes that need to be scanned for validation. Find out how, enhanced with modern software, smart devices can turn into barcode scanners and streamline processes.

Traditional barcodes wear down over time, risking traceability in critical industries. Read to learn how direct part marking solves the issue.

Starting June 28, 2025, small-, medium- and large-sized enterprises must have fully implemented the European Accessibility Act (EAA). In this article, we’ll break down what you need to consider when...

Businesses often find themselves choosing between two key technologies: barcodes and radio frequency identification (RFID). Let's take a closer look at their advantages and disadvantages.

The retail industry is seeing a wave of exciting innovations, such as increased usage of augmented reality or new technologies for even smoother self-checkout in stores. Our retail consumer...

GS1 plans to replace traditional 1D barcodes with advanced 2D barcodes at the point-of-sale by the end of 2027, in response to the ever-growing demand for more information on...

Efficient freight logistics operations hinge on accurate and timely document management. However, many logistics companies face delays and inefficiencies due to outdated methods of handling proofs of delivery (POD)...

The trucking industry is the backbone of the American economy. In 2022, roughly 73% of the nation’s freight weight was moved by truck. Every day, they carry the country’s...

Learn how improving loyalty and cash back apps with reliable barcode and document scanners can maximize customer retention.

Our Barcode Scanner SDK can now scan up to 26 barcodes per second – a new record for us. Learn more about how we achieved this.

Cycle counting boosts accuracy, saves time and money, and provides real-time stock insights. We explore its advantages, implementation strategies, and why barcode scanning is the key to make it...

Manufacturing and maintaining hardware-based barcode scanners might bear some costs we cannot afford in the future. Discover how barcode scanners can be reliable AND sustainable.

Efficient identity verification is crucial in hospitality and travel. Data capture software is revolutionizing ID processes, providing a streamlined, accurate, and secure solution across various touchpoints.

Join us as we take a closer look at the Walmart app's barcode scanning feature and evaluate its performance.

A barcode search feature in retail apps allows users to scan product barcodes directly with their smartphones to instantly access more information.

How does a barcode scanner recognize that a barcode is inverted and still scan it accurately? Here's the answer!

In manufacturing, cutting-edge technology is key to reducing costs and boosting productivity. Smartphone-based solutions cost less, are easier to use, and offer advanced features.

Test six of our SDK's Data Capture modules in any modern browser with our new Web Data Capture Demo!

Try our significantly improved image filters with the new Document Filters Demo in any modern browser.

Cargo theft is at an all-time high. Explore how identity verification with a CDL Scanner can help fight load board fraud.

Checks can be processed much faster by capturing a high-quality image and extracting data from its MICR code using a Check Scanner SDK.

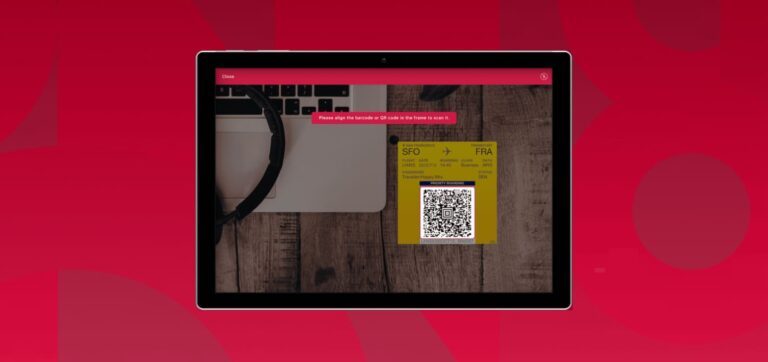
Airlines and airports still rely on expensive dedicated handheld tag scanners. Modern technology offers more cost-effective and versatile solutions.

Handheld barcode scanners running Android are common in various industries, from warehousing to manufacturing. Here's what you need to know before making a buying decision.

Barcode scanning is an integral part of our modern workflows. Learn what features to look out for in a mobile barcode scanner.

Barcode technology has become essential in modern healthcare. Discover how mobile barcode scanning provides a simple yet effective solution for enhancing efficiency and patient safety.

Find out more about the role of advanced barcode scanners in optimizing retail processes and how to choose the best barcode type for your retail business.

We examine the prevalence of trucking apps in the industry and explore their specific functionalities.

Join us as we take a closer look at the Amazon app's built-in barcode scanning feature and evaluate it's performance.

Explore why building a driver app in-house offers control, smoother integration, cost savings, and brand consistency.

Better and broader interconnectivity, digital platforms, and data analysis drive digital trends in the logistics sector. What are the cornerstones enabling this digital shift?

We analyzed real user feedback and identified areas where developers and trucking companies still need to improve.

Barcodes are changing logistics. Learn how they ensure seamless parcel delivery with real-time tracking, enhance efficiency and increase customer satisfaction.

Learn how mobile barcode scanning can help brick-and-mortar stores stay competitive in the e-commerce era.

For legal enterprises, replacing traditional paper-based document management with digital workflows has become vital to staying competitive. The burden of manual document handling, physical storage, and the need for...

Enhance construction management with the help of software tailored to the industry’s needs. Learn how mobile scanning can contribute to that.

We've significantly improved the image filter options of our Document Scanner SDK to increase the processing speed on the device and help make scanned documents even more human- and...

We're glad to announce a partnership with Cypher Robotics, a company specializing in autonomous robotic solutions.

The new Web Document Scanner Demo lets you test our SDK in any modern browser like Chrome, Firefox, Safari, or Edge.

It’s now even easier to provide your users with an intuitive scanning interface without having to build it yourself!

From leveraging customer data to robotic process automation: Learn how insurers are enhancing efficiency and customer satisfaction this year.

In this blog post, we provide an overview of these approaches – and showcase the challenges and opportunities that come with them.

As self-checkout grows in popularity, retailers must address the unique shoplifting challenges associated with these technologies. This guide explores strategic measures to mitigate self-checkout theft.

This comprehensive guide will walk you through the step-by-step process of creating an air travel app with advanced features that benefit travelers and employees alike.

Which kind of barcode is better suited for your needs, one- or two-dimensional ones? Let's look at the advantages and disadvantages of both – and whether there is a...

Simplify ticket processes for efficient and stress-free commuting. Discover how you can improve this process with the Scanbot Barcode Scanner SDK.

As consumer preferences shift towards digital channels, a well-designed retail app can be a game-changer for corporations looking to enhance their reach and customer engagement. In this guide, we'll...

Technology is transforming how we approach education. Barcode scanning offers exciting possibilities to enhance the learning experience in and outside the classroom.

In this blog post, you will learn about several strategies and approaches you can use to increase customer satisfaction and promote long-term success.

By streamlining their operations, companies can reduce expenses and improve their goods or services. This blog post will show you how to consistently improve your operations and why process...

More than 30 years after the introduction of the first self-checkout registers, this technology still hasn't replaced traditional checkout, leading some to consider it a failed experiment. But is...

Our new Document Quality Analyzer makes it easier to accurately gauge whether a scanned document is fit for further processing. Learn more about how it works.

The agricultural sector has benefited immensely from advances in digital technologies. We'll take a closer look at what digitalization means for agribusinesses and how mobile scanning can further improve...

As barcodes are used in all kinds of environments, they are susceptible to being scratched, deformed, or rendered illegible in other ways. Let’s look at the most common problems...

Let's take a look back at the new products we've released in 2023 and a few examples of noteworthy content that you may have missed.

The Scanbot Document Scanning SDK seamlessly bridges the gap between document submission and processing. Discover how our SDK empowers businesses from a variety of industries to streamline data handling,...

From simplifying mobile payments to streamlining credit applications, the Scanbot SDK brings advanced scanning capabilities to your fingertips.

Increase productivity and streamline workflows with Scanbot SDK’s powerful scanning solutions. Learn more about our product and what users say about it.

The evolution of document scanning has been nothing short of remarkable. This technology has forever changed how we interact with and manage information, fostering greater efficiency and connectivity in...

Giving insureds the option to scan and submit documents via a web portal saves time and increases automatic processing rates.

The ability to scan and upload documents directly from their mobile device helps insurance agents do their job more efficiently and flexibly. The benefits are better customer service, lower...

Learn how airlines can complement their existing scanning infrastructure by integrating mobile barcode, document, and data scanning into their internal apps.

Join us on a deep dive into the world of Customer Success with our Head of CSM, Malte Geuthner.

Business growth depends on technology so protecting your data assets is vital. Learn why prioritizing data protection is now a strategic necessity.

We have adopted a new design system, completely revamping our website and logo. Let's dive into the details!

The Scanbot SDK is now available for the .NET MAUI framework for cross-platform app development.

We are in the midst of the digital age and handle a large part of our daily tasks digitally via different apps. Large enterprises have started to utilize modern...

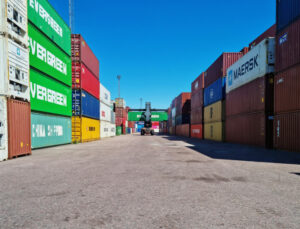
A mobile scanning solution enables port personnel, customs officers, and warehouse staff to quickly ID containers wherever they are. Such a container code scanner can be installed on existing...

Deep learning models are perfect tools for barcode detection, improving on classic computer vision approaches. With some optimization, a high degree of accuracy can be achieved even on mobile...

In this blog post, we’ll take a look at the advantages smartphones offer in comparison with conventional devices.

The "Scanbot SDK: Barcode Scanning" app is now available for free on the Microsoft Store.

Today, CEO Christoph Wagner shares insights into the key goal underlying Scanbot SDK’s product offering.

In this article, we explore the key benefits mobile apps hold for companies and how they enable businesses to stay ahead.

[Spanish only] Descubre los diferentes tipos de códigos de barras: 1D para líneas simples y 2D para información más compleja. Aprende sus usos y cómo escanearlos.

Pick-to-light technology lets warehouse workers process more orders in less time and with fewer errors. Here, we take a closer look at how this system works and why it...

In this article, we investigate machine learning's use cases, advantages, and potential for manufacturing businesses.

[French only] Découvrez comment le système « Scan & Go » offre une expérience d'achat premium en magasin grâce à l'utilisation de smartphones. Explorez l'ère du Scan & Go,...

In this blog post, we take a deep look at the benefits mobile passport scanning brings to international travel and hospitality.

We surveyed 1,000 American consumers about their preferences regarding online and offline shopping, multichannel retail, and self-checkout technology. Here are the results.

Let’s discover how modern technology can make your cloud storage searchable.

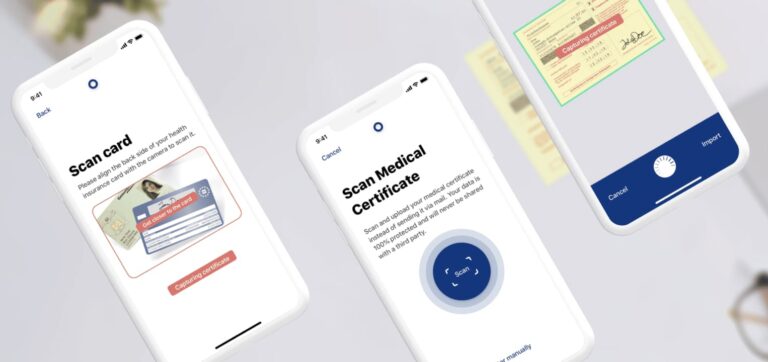
Discover now how an EHIC Scanner SDK lets you bring your app services up to date.

[French only] Dans cet article, vous découvrirez les types de codes-barres les plus courants et leurs caractéristiques.

[French only] Comment transformer l'expérience d'achat en magasin et générer l'effet "WOW" auprès des consommateurs

This blog article looks at the most recent payment innovations – and how they will affect business operations and consumer behavior.

In this blog post, we’ll take a closer look at how retailers use AI and the benefits it provides to both them and their customers.

How and when was barcode technology invented? Let's go back to the 1950s to find the answer.

Want to learn how to decode a barcode by hand? We'll take a look at its data structure and tell you how!

Making your internal field service management solution the one-stop shop for all your field service technicians’ needs cuts down on costs for specialized equipment, such as dedicated barcode scanners.

Companies that want to add scanning features to their mobile apps without developing them in-house can choose between open-source software and a proprietary SDK. Both have their pros and...

Windows tablets can be used as powerful barcode scanners in enterprises. Find out which hardware features you should consider before deciding on a model.

Let's explore the Order and Pay concept and discover how mobile QR Code Scanning enables an elevated, digital restaurant experience.

Digital services are a critical investment for hospitality businesses in 2023. Mobile scanning, for instance, lets you digitize countless daily processes, from check-ins to the dining experience inside your...

Supermarkets in China have successfully tested an innovative business approach called “New Retail”. Learn more about how the supermarkets of the future will look like.

Smartphones and tablets allow for scanning boarding passes on the go. Let's dive deeper into the benefits of mobile scanning in the air travel industry.

Good fleet management is at the heart of every transportation company’s operations. Learn more about how to improve efficiency and productivity, increase driver safety, and eliminate unnecessary costs.

MRZs encode information on ID cards and passports in a machine-readable format. Find out how to automatically read MRZs with data capture software.

This guide will help you make a decision between SDK and custom code and demonstrate the benefits of a Software Development Kit.

We would like to cap off the year by looking back at 2022 and calling your attention to some highlights you may have missed.

A new and revamped demo version of our Scanbot Data Capture SDK is now available for free on the App Store and Play Store.

Let's dive into best practices that will elevate your finance workflows to a new standard.

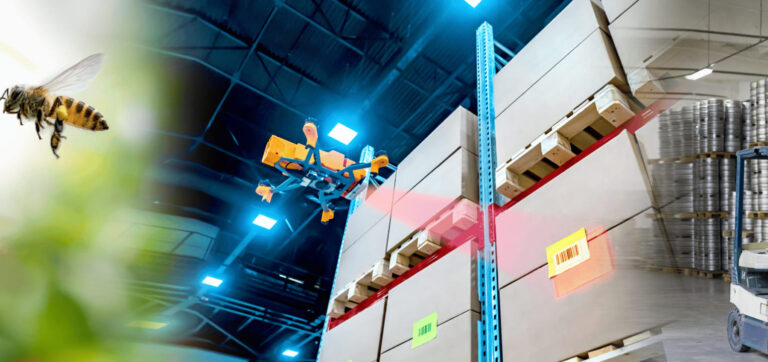
Barcodes on bees, beer keg tracking, autonomous warehouse drones... What else can barcodes be used for? Find out in our blog post!

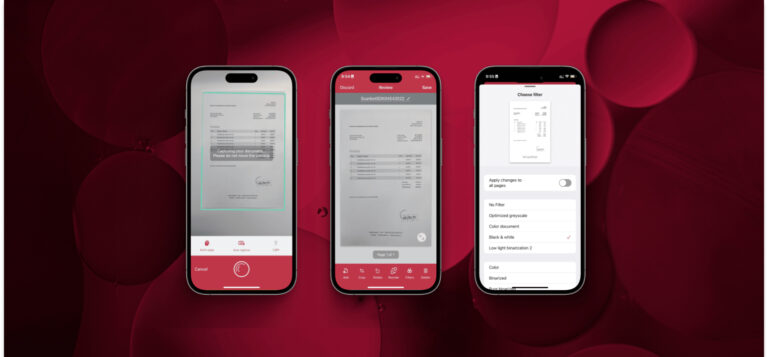
Learn everything about the importance of tutorial screens, frictionless backend configuration, and helpful features, such as image filters or blur estimation, now.

Just taking a photo of a paper document is not enough for automated processing. To find the right scanning solution, keep an eye out for the following features.

Are dedicated scanning devices still the best tool for all use cases? Or can cheaper, more flexible smartphones deliver the same performance? Let's now discover what modern technology in...

Our new demo app for scanning documents in just 2 seconds is now available on Google Play and the Apple App Store.

Headsets with a built-in camera and an Android-based micro tablet employ sophisticated Assisted Reality software to display valuable information without obstructing the user’s view.

Our Barcode Scanning solution is now available for the Universal Windows Platform (UWP).

Find out how a mobile Barcode Scanner SDK can be the cornerstone of comprehensive Track and Trace systems.

When it comes to SDKs, several factors can impact the success of your project. Here are five things you should consider when deciding which SDK to buy.

Our new demo app for scanning 1D and 2D barcodes is now available for iOS and Android.

Mobile barcode scanners enable customers to check the authenticity of industrial parts within seconds. Learn more about how it works.

Scanbot SDK welcomes Dag Jessel as Chief Financial Officer (CFO)! With more than 10 years of experience working as a Private Equity CFO / Managing Director for several SMEs,...

The market for SaaS has been steadily growing for years, and for good reason. In this article, you will learn more about the advantages and disadvantages of the software-as-a-service...

We’re changing our companies’ legal names to better reflect our product offering and harmonize our brand globally.

A comparison of barcode reader libraries and the Scanbot Barcode Scanner SDK regarding platforms, barcode types, integration, and support.

How does optical character recognition work? And what can we do to achieve better end results? This article will help you understand the underlying mechanics of OCR technology.

Using OCR, document processing can be largely automated. In this article, you will learn more about how OCR works and how to achieve the best results.

Let's dive into the details of the benefits of using machine learning for business use cases now.

This article dives into the prospects of digitalizing medical certificates through cost-effective mobile SDKs, which enable the integration with your back office.

Machine Learning (ML) seems everywhere these days, along with Artificial Intelligence (AI) and robotics. But ML and AI are not just buzzwords. Discover how Deep Learning shaped ML technology.

Companies should now find digital, reliable alternatives to flawlessly digitize IBANs on paper documents. Learn more about mobile IBAN scanning and its benefits.

In today’s greatly digitized world, companies are required to achieve the highest level of efficiency in all processes along the value chain to remain competitive.

In this blog post, we are going to show you how the Scanbot Barcode Reader SDK contributes to the transformation of ordering processes and thus massively increases the time-...

What are the advantages of a smartphone for mobile data capture, and how can it be effortlessly turned into a scanner? Let's dive into those questions with our latest...

Digital document management is essential to optimizing your business processes in 2022. Let's dive into the 5 most significant benefits that digitizing your documents brings to your business.

What exactly distinguishes the different types of scanners? What are their technical features, where are they used, and what are the advantages and disadvantages of each? Let's now dive...

To deliver a flawless app experience both in-house and for end-users, it’s necessary to understand the differences between SDKs and APIs, how they work, and what role they play...

After a test phase beginning in July 2021, the electronic prescription will finally be introduced in January 2022. Online pharmacies must now create new ways for their customers to...

When utilizing the right ID Scan features, profitable and productive workflows that are easy to use become a reality. Let’s take a journey through various use cases and modules...

Due to COVID-19, safe ways that allow customers to purchase goods in-store without long waiting times became crucial. Let’s look at the two most common strategies that combine digital...

Document scanning solutions enable fast transmission of veterinary bills in your mobile application or website and create frictionless, easy-to-use workflows that maintain short turnaround times and high customer satisfaction....

Especially around barcode scanning, low-budget smartphones can replace dedicated handheld scanners when combined with the right software solution. This is particularly advantageous for two-dimensional barcodes, as these can only...

We are thrilled to announce the release of our next-generation Barcode Reader Version 3 (v3), taking the barcode scanning functionalities of the Scanbot Barcode Reader SDK to a whole...

In the SDK space, fixed-price and volume-based models are most commonly found. But which approach is the right one for your unique requirements? Learn more in our latest blog...

When was the last time you have encountered a QR Code in your day-to-day life? Probably not too long ago, as this versatile 2D-barcode is one of the most...

Increase customer satisfaction & accelerate your workflow by integrating a Scanner SDK with the highest privacy standards in your insurance app.

In many trucking businesses, all-in-one solutions for fleet management, driver security, and online marketplaces have become essential parts of everyday work life. Many of our customers are software vendors...

When thinking about the retail industry and the benefits of a Scanner SDK, one usually considers barcodes as the essential use case. Of course, barcode scanners are vital for...

Ever since its first revolution in 1800, the industrial sector has continually developed new approaches to make production, transportation, and communication between the divisions faster and more efficient. In...

While the potential of government digitization is tremendous, heavy regulations can pose a threat towards digitization efforts. This article dives into the prospects of digital governments by explaining potential...

Digitalization is a key factor in the insurance industry. Find out about the benefits of a digital workflow.

The Scanbot MRZ Scanner SDK allows you to onboard your users in the space of Know Your Customer (KYC) within seconds.
Load more
Show all