We’ve significantly improved the Ready-To-Use UI Components of our iOS and Android Barcode Scanner SDKs. It’s now even easier to provide your users with an intuitive scanning interface without having to build it yourself!
Adapt the UI components to suit your needs
In addition to a new design, the RTU UI v.2.0 comes with new configuration options that you can use to quickly adapt its visual appearance:
- Using the new palette feature, you can easily define a color palette for your UI components to match your brand design. You don’t have to set each component’s color individually.
- Text elements like the on-screen user guidance can be adapted in wording, position and color.
- You can choose how to display the top bar in your app: transparent or filled.
- A zoom button, a button to switch cameras, and a button to use the device’s built-in flashlight are now included out of the box. As part of the UI’s new action bar, these buttons are always at the users’ fingertips.
Android developers will be glad to hear that the Android Barcode Scanner SDK’s UI components are now based on Jetpack Compose – the recommended UI toolkit for Android development – and can be easily used with Compose-based apps.
Scanning modes for every use case
The RTU UI v.2.0 now supports multiple barcode scanning use cases, which makes it easier to adapt the Barcode Scanner SDK’s functionalities to your specific needs:
- Single barcode scanning with and without a confirmation dialog
- Multiple barcode scanning with either a barcode result list at the bottom of the scanning screen or a button that calls up the result list
- Scan & Count: Scan multiple barcodes at once and count repeated ones
Scan & Count also supports two display modes: One with a collapsed list of scanned barcodes and one with just a scan button.
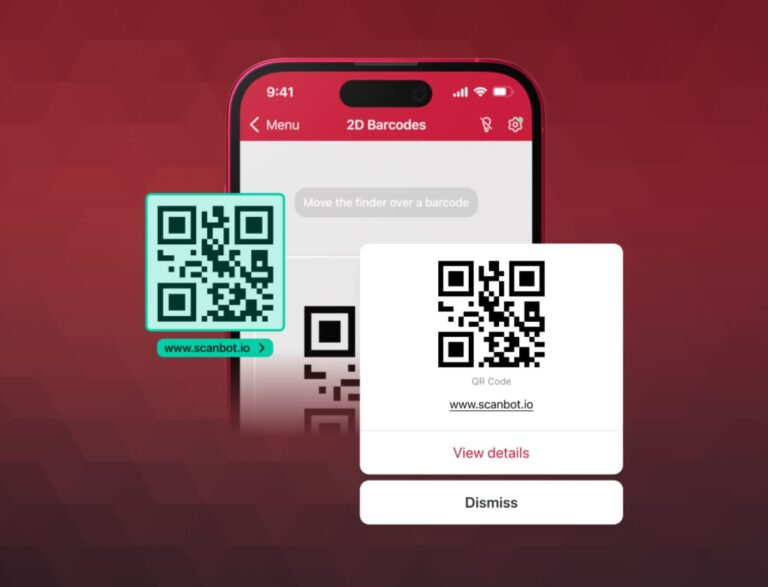
The Ready-to-Use UI Components also give you easy access to the AR Overlay feature, which displays information about a barcode in real time directly in the camera view. This includes a bounding box, the barcode’s format and value, whether it has been selected by the user, and the number of times it has been scanned.
You can set up a fully functional barcode scanning app with just a few lines of code – even in a single, self-contained HTML file, thanks to the Web Barcode Scanner SDK. Take a look:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>Barcode Scanner Web App</title>
</head>
<body style="margin: 0">
<button id="start-scanning">Start scanning</button>
<pre id="result"></pre>
<script type="module">
import "https://cdn.jsdelivr.net/npm/scanbot-web-sdk@7.0.0/bundle/ScanbotSDK.ui2.min.js";
const sdk = await ScanbotSDK.initialize({
enginePath:
"https://cdn.jsdelivr.net/npm/scanbot-web-sdk@7.0.0/bundle/bin/barcode-scanner/",
});
document.getElementById("start-scanning").addEventListener("click", async () => {
const config = new ScanbotSDK.UI.Config.BarcodeScannerScreenConfiguration();
config.viewFinder.visible = false;
config.useCase.arOverlay.visible = true;
config.useCase.arOverlay.automaticSelectionEnabled = false;
config.useCase.confirmationSheetEnabled = true;
const scanResult = await ScanbotSDK.UI.createBarcodeScanner(config);
if (scanResult?.items?.length > 0) {
document.getElementById("result").innerText =
`Barcode type: ${scanResult.items[0].barcode.format} \n` +
`Barcode content: "${scanResult.items[0].barcode.text}" \n`;
} else {
document.getElementById("result").innerText = "Scanning aborted by the user";
}
});
</script>
</body>
</html>Feel free to copy the code into an HTML file and run it on your development server. When moving to production, we recommend you download the SDK and host it on your server instead of using a CDN.
Get started with the RTU UI v.2.0
As a Scanbot SDK customer, you can start using the revamped UI components immediately for the iOS and Android Barcode Scanner SDK. These changes will become available for our cross-platform frameworks at the end of Q2 2024. If you need any assistance, reach out to our Customer Success team at csm@scanbot.io.