Developer Insights
Check out step-by-step guides, tutorials, and technical insights
Latest Post
How to integrate a JavaScript Barcode Scanner into your web app
With our SDK, you can implement barcode scanning in your website or web app in a matter of minutes. Learn how in our step-by-step tutorial!
Read Post
6 min
How to integrate a JavaScript Barcode Scanner into your web app
With our SDK, you can implement barcode scanning in your website or web app in a matter of minutes. Learn how in our step-by-step tutorial!
Read post

5 min
Try our Integration Challenge – run the Android SDK in 10 minutes or less
We asked developers to integrate our Barcode Scanner SDK in less than 10 minutes. Can you do it as well?
Read post

8 min
Integrating our iOS Barcode Scanner SDK – a quick tutorial
Want to integrate barcode scanning functionalities into your iOS app? With our Ready-to-Use UI, this only takes you a few minutes. We'll show you how it works!
Read post

21 min
Visual Studio alternatives for Mac – finding a new home for MAUI development
Support for Visual Studio for Mac will end on August 31, 2024. So, which tools should MAUI developers use when Visual Studio for Mac is no more? We’ve compared[...]
Read post

6 min
Capacitor tutorial: Integrating the Scanbot Document Scanner SDK with Ionic
In this tutorial, we're going to show you how to integrate document scanning into your mobile app using Capacitor with Ionic.
Read post

10 min
How to migrate Xamarin to MAUI: Convert your project with our migration guide
Learn how to prepare your project for migration – and how to transition the Scanbot SDK to the framework.
Read post

8 min
Setting up a Python-based Barcode Scanner on Raspberry Pi
Turn your Raspberry Pi into a barcode scanner using Python, our Linux SDK, and a few simple commands. Here’s our step-by-step tutorial to get you started.
Read post

8 min
Cordova Barcode Scanner Tutorial: How to integrate our scanning functionalities
A step-by-step guide to integrating the Scanbot Barcode Scanner SDK into your iOS and Android applications using Cordova.
Read post

8 min
React Native Barcode Scanner tutorial – New standard for barcode scanning libraries
Let's build a Scanbot Barcode Scanner App with React Native. Since its release in 2013, React has been gaining more and more traction in the world of software development.[...]
Read post

6 min
How to use QuaggaJS – a barcode scanner example for your website or web app
QuaggaJS is a popular JavaScript-based barcode scanner that is easy to integrate into any website or web app. Try it yourself with our tutorial!
Read post

9 min
Xamarin Document Scanner Tutorial – SDK integration step by step for iOS and Android
A step-by-step guide to the integration of the Scanbot Document Scanner SDK into your Android and iOS application with Xamarin.Forms.
Read post

9 min
Flutter Document Scanner Tutorial – How to integrate our scanning functionalities
In our most recent article, we already praised the versatility and ease of use of Flutter. To get you even more excited, you should check out this small tutorial[...]
Read post

6 min
Kotlin vs. Swift: Comparing the powerhouses of Android and iOS development
The preferred programming languages for Android and iOS apps stand out due to their concise, robust code. Which one is the right choice for your project?
Read post

12 min
Android Document Scanner Tutorial – How to integrate our scanning functionalities
A step-by-step guide to the integration of the Scanbot Document Scanner SDK into your Android application.
Read post

6 min
iOS Document Scanner Tutorial
A step-by-step guide to the integration of the Scanbot Document Scanner SDK into your iOS application today.
Read post

5 min
React.js vs. React Native: Which is better for building your app?
What's the difference between React.js and React Native and which one should you choose for your project? This article will help you answer both of these questions.
Read post

13 min
How to create a Compose Multiplatform iOS and Android application with barcode scanning functionality using the Scanbot SDK
Compose Multiplatform enables developers to write UI code compatible with both Android and iOS. We’ll walk you through the integration process with the Scanbot Barcode Scanner SDK.
Read post

7 min
Native vs. hybrid vs. cross-platform development: Finding the right approach
When developing for multiple platforms, should you develop each app natively or build them on a shared code base?
Read post

4 min
Cordova vs. Capacitor: Which framework should you use going forward?
With Capacitor, Ionic built on their experience with Cordova to offer an improved alternative. Find out whether migrating is a viable option.
Read post

3 min
Flutter vs Ionic: How to choose the best framework for your mobile app
Can't decide between Flutter and Ionic, which mobile app development framework is best for your needs? Here's a comprehensive comparison to help you decide.
Read post

2 min
Dynamically adjust font size in Flutter
In Flutter, fixed font sizes can compromise display quality across varied screen sizes and text lengths. Here are three effective ways to dynamically adjust font size:
Read post

3 min
Integrating edge detection in your Flutter app
The Scanbot Document Scanner SDK for Flutter provides a simple and straightforward way to perform edge detection on images.
Read post

17 min
Developing a scanning SDK for Windows: A first-hand account
One of our software engineers shares his experiences with developing our new Windows SDK. Trials and tribulations await.
Read post

4 min
Autonomous agents: An introduction to self-prompting LLMs
Autonomous agents are LLMs that can prompt themselves and work on tasks almost independently. Learn more about this new way of interacting with AI.
Read post

5 min
.NET MAUI vs. Xamarin: Should you make the switch?
.NET MAUI is Microsoft’s next step towards simplifying cross-platform app development. Like Xamarin, the newer open-source framework lets developers create native user interfaces and applications for iOS, Android, macOS,[...]
Read post

4 min
Computer vision vs. machine learning: How do these two relate to each other?
Until recently, computer vision systems depended on rule-based algorithms, but this changed with the introduction of machine learning.
Read post

4 min
Meet BLOOM, the open-source ChatGPT alternative that speaks 46 languages
There are three main differences between BLOOM and the language models of OpenAI and Google: the open-source approach, the focus on ethical AI, and how it handles cultural diversity. [...]
Read post

6 min
Will Google’s LaMDA make ChatGPT obsolete?
People were quick to announce the demise of Google’s search engine at the hands of ChatGP, but this prediction is premature. Learn how Google could counter with it's own[...]
Read post

7 min
Flutter vs. React Native vs. Xamarin: Pros and cons of the leading cross-platform frameworks
Flutter, React Native, and Xamarin are all great options for developing cross-platform mobile apps. But which framework is the right one for your use case?
Read post

6 min
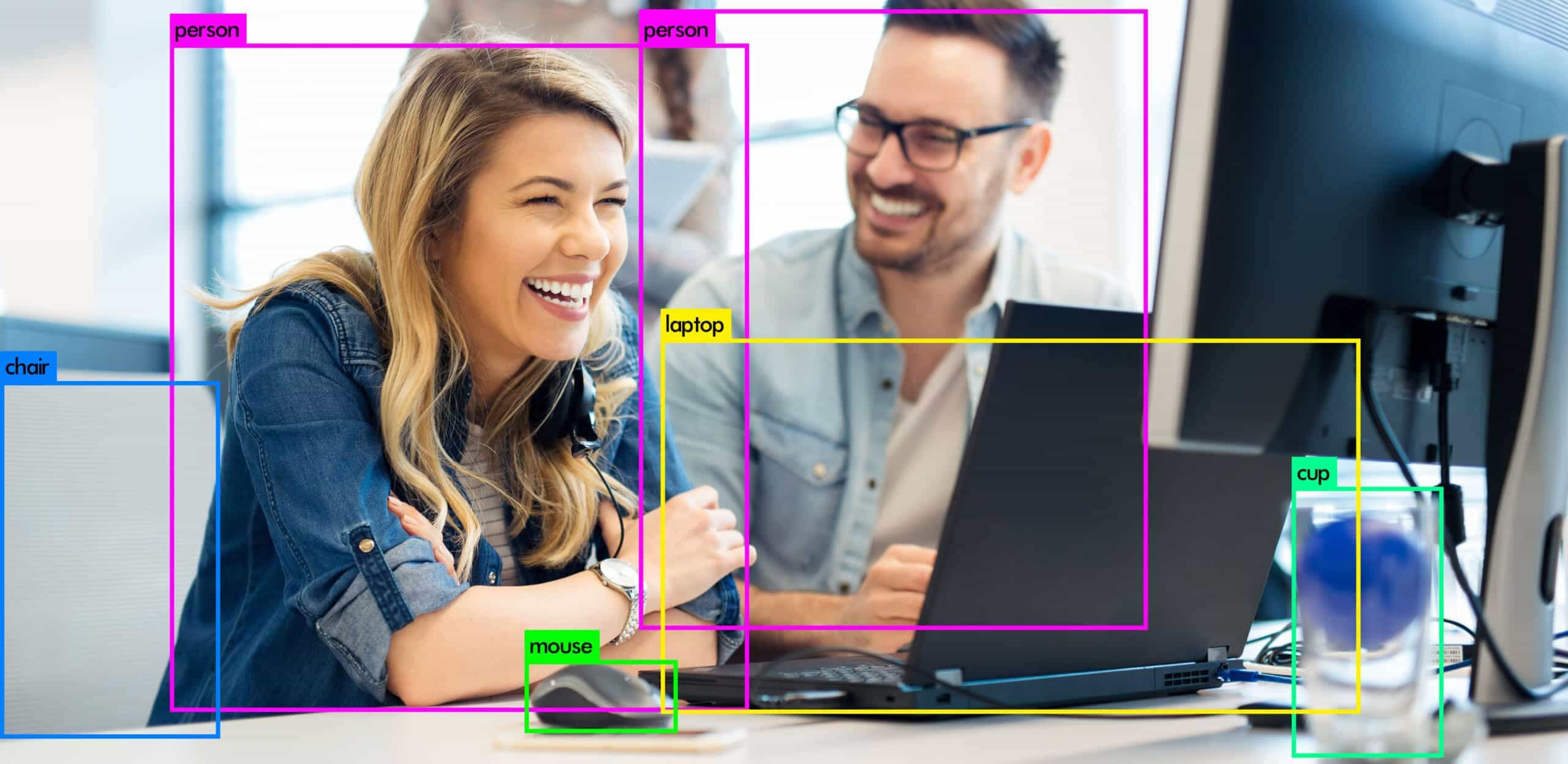
YOLO object detection and its applications in computer vision
Algorithms can now reliably detect all kinds of objects in photos and videos. In this article, we will take a closer look at YOLO, which promises lightning-fast object detection.
Read post

5 min
React JS Barcode Scanner Tutorial and Examples
In this tutorial, you will see the simple integration process of our Web Barcode Scanner SDK.
Read post

17 min
Implementing a Flutter plugin with native OpenCV support via dart::ffi – Part 2/2
In this article, we are going to finish what we started in part 1 of this article.
Read post

14 min
Implementing a Flutter plugin with native OpenCV support via dart::ffi – Part 1/2
In this article we will implement a Flutter plugin with camera functionality for Android and iOS.
Read post

4 min
Catastrophic forgetting in machine learning: What it is and how to overcome it
One of the biggest challenges in machine learning today is losing progress when training for new tasks. Learn why that is and how to overcome it.
Read post

8 min
React Native app tutorial: How to integrate our scanning functionalities
In this tutorial, we are going to show you how to integrate our React Native scanning functionalities with ease.
Read post

6 min
Flutter Scanner: Add scanning features to iOS and Android Flutter apps
As developers, we’re always looking for ways to integrate new features to the apps we build, especially if these are easy to add and support features that work well[...]
Read post

8 min
Cordova Document Scanner Tutorial – How to integrate our scanning functionalities
A step-by-step guide to the integration of the Scanbot Document Scanner SDK into your iOS and Android applications using Cordova.
Read post

5 min
Native vs. cross-platform app development – Things to consider when making your decision
Which factors should the decision between the two approaches to app development be based on? Learn more in our latest blog post.
Read post
Show more
View all
Developers, ready to get started?
Adding our free trial to your app is easy. Download the Scanbot SDK now and discover the power of mobile data capture