Data Capture Insights
Erfahren Sie mehr über Computer Vision und Machine Learning und lernen Sie unsere Produkte kennen
Bleiben Sie up-to-date!
Erhalten Sie monatlich Neuigkeiten zu unseren Produkten und den neuesten Software-Updates.
Neuester Artikel
Vereinfachte Einlasskontrolle bei Veranstaltungen – mit mobilen Barcode-Scannern für Eintrittskarten
Modernste Scan-Technologie sorgt für reibungslose Ticketing-Abläufe bei Veranstaltungen. So verbessern Sie mit dem Scanbot SDK Ihr Ticketing.
Artikel lesenAlle anzeigen
Produkt
Technologie

5 min
Vereinfachte Einlasskontrolle bei Veranstaltungen – mit mobilen Barcode-Scannern für Eintrittskarten
Modernste Scan-Technologie sorgt für reibungslose Ticketing-Abläufe bei Veranstaltungen. So verbessern Sie mit dem Scanbot SDK Ihr Ticketing.
Artikel lesen

7 min
US trucking apps under the microscope: what drivers want
We analyzed real user feedback and identified areas where developers and trucking companies still need to improve.
Artikel lesen

5 min
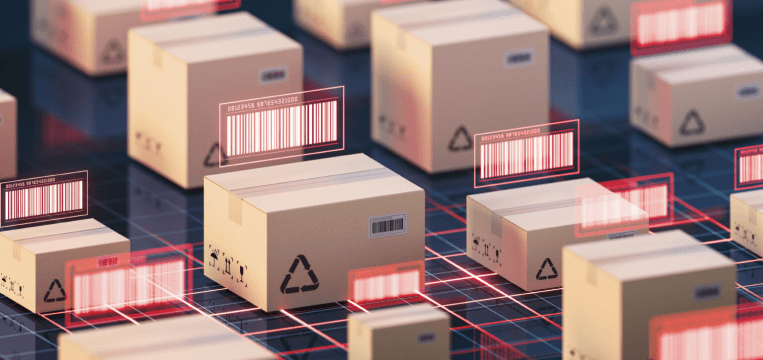
Die wichtigsten Barcodes in der Post- und Logistikbranche – und wie man sie scannt
Barcodes verändern die Logistik. Erfahren Sie, wie sie eine nahtlose Paketzustellung mit Echtzeitverfolgung gewährleisten, die Effizienz steigern und die Kundenzufriedenheit erhöhen.
Artikel lesen

4 min
Aufbruch in die Zukunft des Einzelhandels: Wie automatisierte Einzelhandelstechnologie das Einkaufserlebnis verbessert
Erfahren Sie, wie das mobile Scannen von Barcodes dem stationären Handel dabei hilft, im Zeitalter des E-Commerce wettbewerbsfähig zu bleiben.
Artikel lesen

3 min
Effizienz und Sicherheit im rechtlichen Dokumentenmanagement
Um wettbewerbsfähig zu bleiben, müssen juristische Unternehmen ihre papierbasierte Dokumentenverwaltung durch digitale Workflows ersetzen.
Artikel lesen

3 min
Wie digitale Innovationen das Baumanagement effizienter machen
Optimieren Sie Ihr Baumanagement mithilfe von Software, die auf die Bedürfnisse der Branche zugeschnitten ist. Erfahren Sie, wie mobiles Scanning dazu beiträgt.
Artikel lesen

6 min
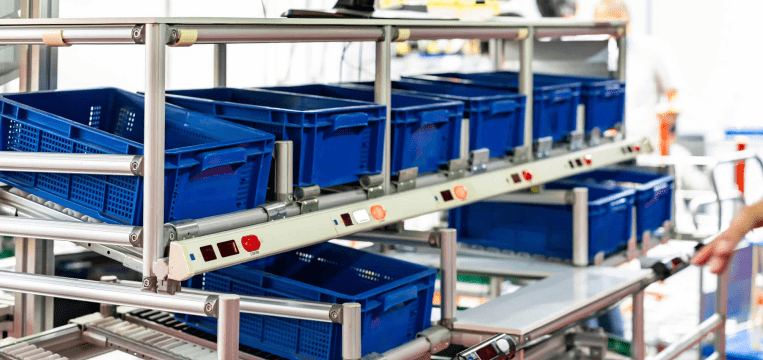
Optimieren Sie Ihr Bestandsmanagement: Wie Sie ein Barcode-System für Ihre Lagerverwaltung einführen
Mit dem Wachstum eines Betriebs wächst auch das Inventar. Irgendwann müssen Unternehmen digitale Alternativen finden, um diese Daten zu erfassen und zu verwalten.
Artikel lesen

3 min
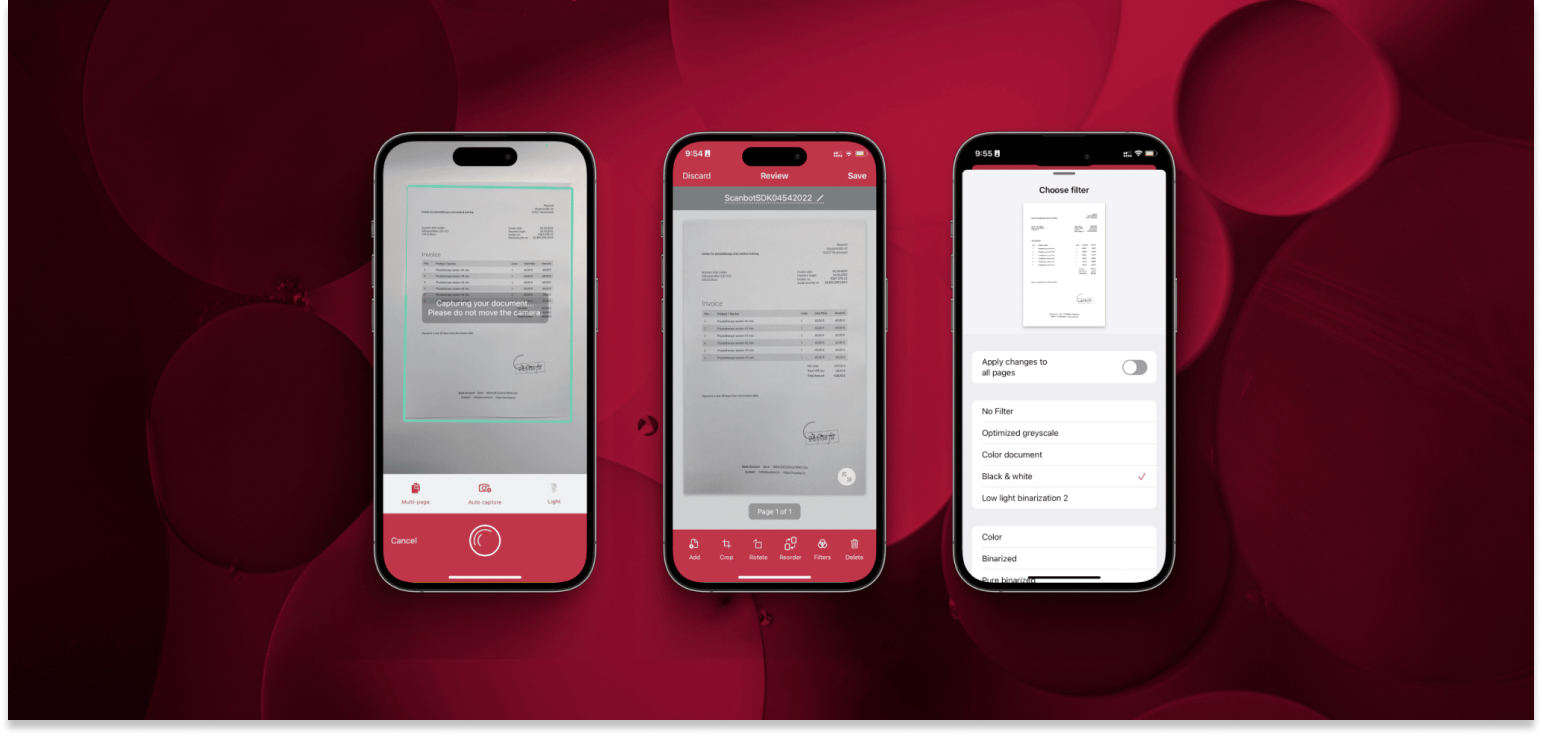
Maximieren Sie Ihre Dunkelverarbeitungsrate mit den neuen Bildfiltern des Document Scanner SDK
Wir haben die Filteroptionen unseres Document Scanner SDK mittels Computer-Vision-Algorithmen erheblich verbessert. Erfahren Sie hier mehr dazu.
Artikel lesen

2 min
Gemeinsam mit Cypher Robotics automatisieren wir die Inventurzählung
Wir freuen uns, unsere Partnerschaft mit Cypher Robotics, einem auf autonome Robotik-Lösungen spezialisierten Unternehmen, bekanntzugeben.
Artikel lesen

2 min
Testen Sie unsere neue Web Document Scanner Demo einfach in Ihrem Browser
Mit der neuen Web Document Scanner Demo können Sie unser SDK in jedem modernen Browser wie Chrome, Firefox, Safari oder Edge testen.
Artikel lesen

3 min
Integrieren Sie Barcode Scanning in Rekordzeit in Ihre App – mit unserer RTU UI v.2.0
Jetzt ist es noch einfacher, Ihren Nutzer:innen eine intuitive Scan-Oberfläche zu bieten, ohne sie selbst erstellen zu müssen!
Artikel lesen

4 min
Trends der digitalen Transformation in der Versicherungsbranche für 2024: Robotergestützte Prozessautomatisierung und mehr
Gesundheitsdaten und robotische Prozessautomatisierung nutzen: Erfahren Sie, wie Versicherer in diesem Jahr die Effizienz und Kundenzufriedenheit steigern.
Artikel lesen

5 min
BYOD vs. CYOD – 2 Ansätze im Vergleich
In diesem Blogbeitrag geben wir einen Überblick über diese Ansätze und zeigen die damit verbundenen Herausforderungen und Potenziale auf.
Artikel lesen

5 min
Was ist ein GS1 Barcode?
Ein GS1 Barcode entspricht den von GS1 definierten Standards, die sowohl die globale Einzigartigkeit des Barcodes als auch seine Kompatibilität mit Software-Systemen gewährleisten.
Artikel lesen

5 min
Diebstähle bei Self-Checkouts vermeiden: Ein Leitfaden für Einzelhändler
Mit zunehmender Verbreitung von Self-Checkouts stehen Einzelhändler vor einer erhöhten Herausforderung in Bezug auf Ladendiebstahl. Dieser Guide untersucht strategische Maßnahmen gegen den Diebstahl an Self-Checkouts.
Artikel lesen

4 min
So entwickeln Sie eine Flugverkehr-App
Dieser umfassende Leitfaden führt Sie Schritt für Schritt durch die Erstellung einer Flugreise-App mit modernen Funktionen, von denen Reisende und Mitarbeitende gleichermaßen profitieren.
Artikel lesen

6 min
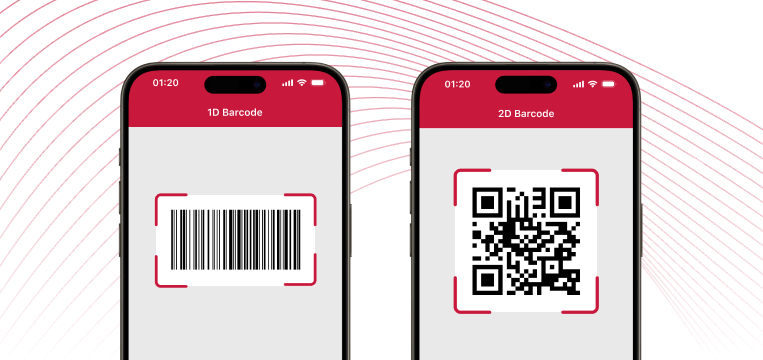
1D Barcode vs. 2D Barcode: Das sind die Vor- und Nachteile
Ein- oder zweidimensionale Barcode-Symbologien – welche eignen sich besser für Ihren Anwendungsfall? Werfen wir einen genaueren Blick auf die Vor- und Nachteile von 1D- und 2D-Barcodes.
Artikel lesen

4 min
Das Scanbot Barcode Scanner SDK als mobiler Fahrkarten-Scanner im öffentlichen Nahverkehr
Vereinfachen Sie das Scannen von Fahrkarten: So ermöglichen Sie Fahrgästen mit dem Scanbot Barcode Scanner SDK ein stressfreies Pendeln.
Artikel lesen

6 min
Schritt-für-Schritt-Anleitung für die Entwicklung einer Retail-App
Da Verbraucher:innen digitale Kanäle immer stärker bevorzugen, kann eine gut konzipierte Retail-App für Unternehmen in Bezug auf Reichweite und Kundenbindung entscheidend sein.
Artikel lesen

4 min
So vereinfacht Barcode-Scanning den Schulbetrieb: 6 Beispiele aus der Praxis
Technologische Fortschritte geben uns Chancen, Bildung neu zu denken. Mobiles Barcode-Scanning bietet vielfältige Möglichkeiten für Verbesserungen innerhalb und außerhalb des Unterrichts.
Artikel lesen

4 min
Kundenzufriedenheit steigern: Strategien für nachhaltigen Unternehmenserfolg
In diesem Blogbeitrag lernen Sie verschiedene Strategien und Ansätze kennen, durch die Sie die Kundenzufriedenheit steigern und somit Ihren langfristigen Erfolg fördern.
Artikel lesen

5 min
Betriebliche Prozesse optimieren: So gelingt die Effizienzsteigerung in Ihrem Unternehmen
Unternehmen, die ihre Abläufe effizienter gestalten, können nicht nur ihre Kosten senken, sondern auch die Qualität ihrer Produkte oder Dienstleistungen verbessern.
Artikel lesen

5 min
Ist die Selbstbedienungskasse gescheitert? Unsere Daten sprechen dagegen.
Auch 30 Jahre nach Einführung der Selbstbedienungskasse hat sie traditionelle Kassensysteme nicht verdrängen können, weswegen manche das Konzept für gescheitert halten. Ist dieses Urteil gerechtfertigt?
Artikel lesen

3 min
Wir stellen den neuen Document Quality Analyzer vor
Der neue Document Quality Analyzer ermöglicht es Ihnen, noch genauer zu beurteilen, ob sich ein gescanntes Dokument für die weitere Verarbeitung eignet. Erfahren Sie, wie das genau funktioniert.
Artikel lesen

5 min
Agritech: Ertragsüberwachung und Asset Management mit mobilem Scannen optimieren
Die Agrarwirtschaft profitiert immens vom Einsatz digitaler Technologien. Erfahren Sie, was die Digitalisierung für Landwirtschaftsbetriebe bedeutet und wie sie mit mobilem Scannen die Arbeitsabläufe weiter verbessern können.
Artikel lesen

5 min
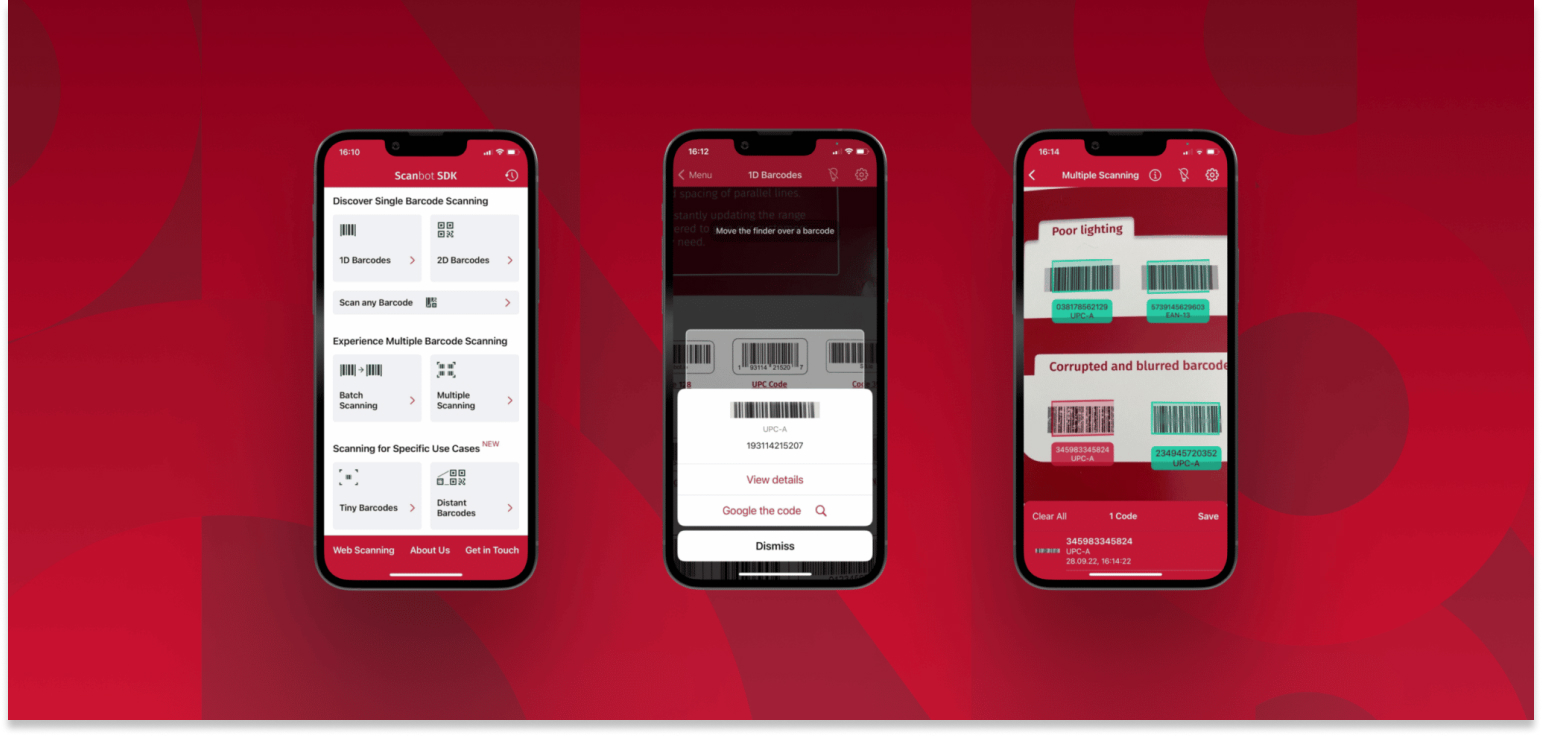
Beschädigte und verschwommene Barcodes scannen
Barcodes sind anfällig dafür, zerkratzt, verformt oder auf andere Weise unlesbar gemacht zu werden. Wir sehen uns die häufigsten Probleme mit Barcode-Etiketten an – und wie unser Barcode Scanner SDK diese bewältigt.
Artikel lesen

8 min
Das Jahr 2023 bei Scanbot SDK im Rückblick
Werfen wir einen Blick zurück auf 2023, die wichtigsten Produktneuerungen sowie Lesenswertes rund um das Scanbot SDK.
Artikel lesen

5 min
Optimieren Sie Ihr Input-Management mit dem Scanbot SDK
Das Scanbot Document Scanning SDK schließt die Lücke zwischen Dokumenteneinreichung und -verarbeitung. Entdecken Sie, wie Unternehmen aus verschiedensten Branchen mit unserem SDK ihre Datenverarbeitung optimieren.
Artikel lesen

4 min
So scannen Sie Post-Barcodes mit dem Smartphone
Im Postwesen sind Barcodes von zentraler Bedeutung. Werfen wir einen genaueren Blick auf die speziellen Symbologien, die bei der Beförderung und Nachverfolgung von Postsendungen zum Einsatz kommen.
Artikel lesen

5 min
Fintech-Lösungen für mobile Zahlungen und mehr
Von der Vereinfachung des mobilen Zahlungsverkehrs bis hin zur Optimierung von Kreditanträgen – das Scanbot SDK bietet Ihnen fortschrittliche Scan-Funktionen auf Knopfdruck.
Artikel lesen

5 min
Drohnen als Inventur-Scanner: So optimieren Sie die Bestandsverwaltung
Drohnen mit Barcode-Scannern sind eine kosteneffiziente Möglichkeit, um Bestandsverwaltungsprozesse zu optimieren und die Lagereffizienz zu steigern.
Artikel lesen

14 min
Barcode-Typen: Eine Übersicht
Eine Übersicht über die vom Scanbot Barcode Scanner SDK unterstützten 1D- und 2D-Barcodes und ihre Anwendungsmöglichkeiten.
Artikel lesen

3 min
Wie das Scanbot Document Scanner SDK die Kundenzufriedenheit in der Versicherungsbranche verbessert
Erhöhen Sie die Produktivität und optimieren Sie Arbeitsabläufe mit dem Scanbot SDK. Erfahren Sie mehr über unser Produkt und was Nutzer:innen darüber sagen.
Artikel lesen

5 min
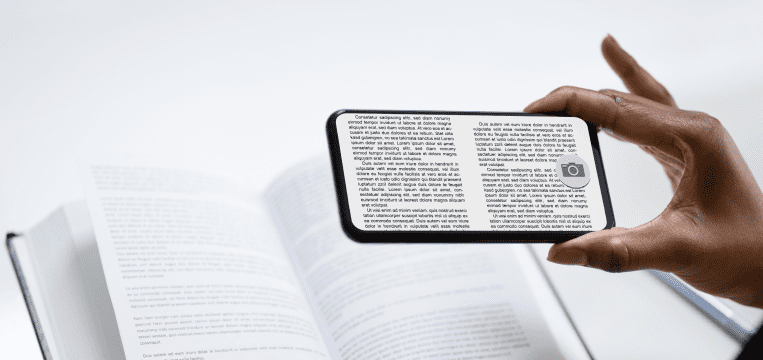
Die Entwicklung des Dokumentenscanners
Dokumentenscanner blicken auf eine bemerkenswerte Geschichte zurück. Diese Technologie hat die Art und Weise, wie wir mit Informationen interagieren und sie verwalten, für immer verändert.
Artikel lesen

4 min
So ermöglichen Sie Ihren Versicherten die Online-Dokumenteneinreichung über ein Web SDK
Versicherungsdokumente über ein Webportal scannen und einreichen zu können, spart Zeit und erhöht die Dunkelverarbeitungsrate.
Artikel lesen

4 min
Apps für Versicherungsagent:innen – Ausweisdokumente mobil erfassen
Mit der Fähigkeit, Dokumente mit dem eigenen Smartphone oder Tablet zu scannen und direkt auf den Firmenserver hochzuladen, können Versicherungsagent:innen[...]
Artikel lesen

5 min
So vereinen Fluggesellschaften den Luft- und Bodenbetrieb mit einer mobilen Scanning-App
Erfahren Sie, wie Fluggesellschaften ihre bestehende Scan-Infrastruktur ergänzen, indem sie mobiles Barcode-, Dokumenten- und Daten-Scanning in ihre internen Anwendungen integrieren.
Artikel lesen

8 min
Kundenorientierte Leistungen: ein Gespräch mit Malte Geuthner, Head of Customer Success bei Scanbot SDK
Erhalten Sie einen Einblick in die Welt von Customer Success mit Malte Geuthner, Head of CSM.
Artikel lesen

4 min
Wie Datenschutz die Sicherheit digitaler Abläufe erhöht
Das Wachstum eines Unternehmens wird heutzutage maßgeblich durch Technologie bestimmt. Erfahren Sie, warum die Datensicherheit heute eine strategische Notwendigkeit ist.
Artikel lesen

5 min
Ein neues Kapitel für Scanbot SDK: Unser neues Logo und Brand Design
Wir haben ein neues Design-System eingeführt und im Zuge dessen unsere Website und das Firmenlogo neu gestaltet. Wir erläutern die Änderung im Detail.
Artikel lesen

4 min
QR-Code-Authentifizierung: Sicheres Anmelden dank Phone-as-a-Token
QR-Code-Authentifizierung ist eine Form der Benutzeridentifizierung, die das Konzept “Phone-as-a-Token” nutzt.
Artikel lesen

2 min
Entdecken Sie unser neues .NET MAUI SDK
Das Scanbot SDK ist ab sofort für das Cross-Platform-Framework .NET MAUI verfügbar.
Artikel lesen

5 min
Mitarbeiter-App-Funktionen - Mobiles Scanning verwandelt Ihre Mitarbeiter-App in ein Allround-Tool
Große Unternehmen machen sich die moderne Technologie zu Nutzen und integrieren Mitarbeiter-Apps in ihren täglichen Arbeitsablauf.
Artikel lesen

4 min
Container ISO Codes mit dem Smartphone scannen: Einfach und schnell dank OCR
Mit einer mobilen Scan-Lösung scannen Hafenarbeiter:innen, Zollbeamt:innen und Lagerist:innen schnell und einfach Containercodes.
Artikel lesen

6 min
Vor- und Nachteile eines Barcode-Lesegeräts
Barcode-Leser sind schneller und präziser als die manuelle Dateneingabe. Doch eignen sich Handhelds oder Smartphones besser für Ihre Zwecke? Die wichtigsten Vor- und Nachteile.
Artikel lesen

6 min
Wie Deep Learning das Scannen von Barcodes verbessert
Deep Learning eignet sich als Weiterentwicklung klassischer Computer-Vision-Ansätze ideal für die Barcode-Erkennung.
Artikel lesen

4 min
Smartphones als MDE-Geräte transformieren die Zukunft der mobilen Datenerfassung
In diesem Beitrag sehen wir uns an, welche Vorteile Smartphones gegenüber konventionellen Geräten bieten.
Artikel lesen

2 min
Barcode Scanner Demo App ab sofort auf Windows-Geräten verfügbar
Die "Scanbot SDK: Barcode Scanning"-App ist ab sofort kostenlos im Microsoft Store verfügbar.
Artikel lesen

4 min
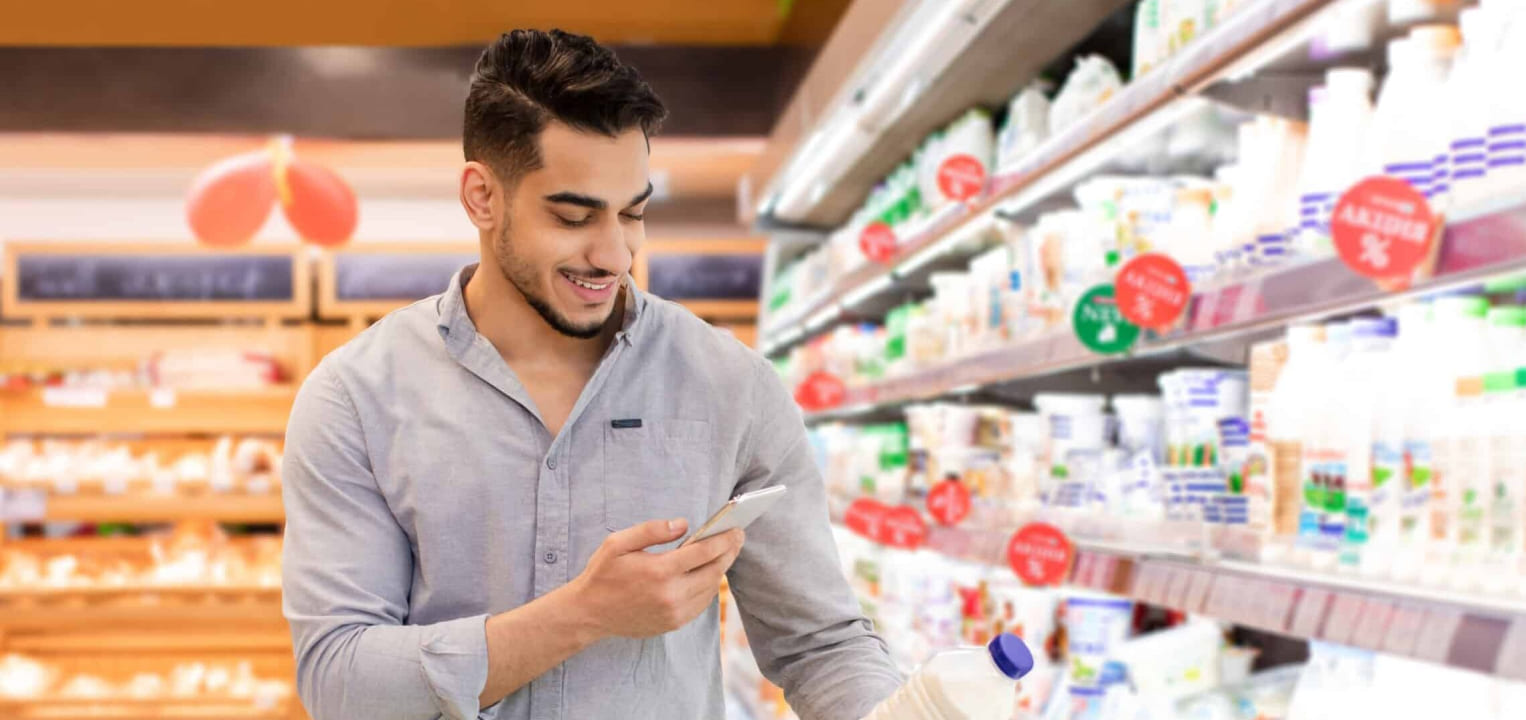
Digitale Einkaufsliste: Smartphones werden zu intelligenten Shopping-Begleitern
Entdecken Sie, wie die Einkaufsliste der Zukunft funktioniert – und welche Vorteile sie Einzelhändlern bietet.
Artikel lesen

10 min
Christoph Wagners (CEO) Einblicke in die Kernziele und das Geschäftsmodell von Scanbot SDK
Heute gibt CEO Christoph Wagner Einblicke in das Hauptziel, das dem Produktangebot von Scanbot SDK zugrunde liegt.
Artikel lesen

5 min
Die Macht moderner Technologie nutzen: 6 wichtige Vorteile mobiler Apps
In diesem Artikel gehen wir auf die wichtigsten Vorzüge mobiler Apps für Unternehmen ein und zeigen, wie sie damit der Konkurrenz einen Schritt voraus bleiben.
Artikel lesen

16 min
Tipos de códigos de barras y su uso
[Spanish only] Descubre los diferentes tipos de códigos de barras: 1D para líneas simples y 2D para información más compleja. Aprende sus usos y cómo escanearlos.
Artikel lesen

5 min
Wie Sie mit einem Pick-by-Light-System den Lagerdurchsatz erhöhen
Im Pick-by-Light-Verfahren erledigen Lagerarbeiter:innen mehr Aufträge in kürzerer Zeit und mit weniger Fehlern.
Artikel lesen

3 min
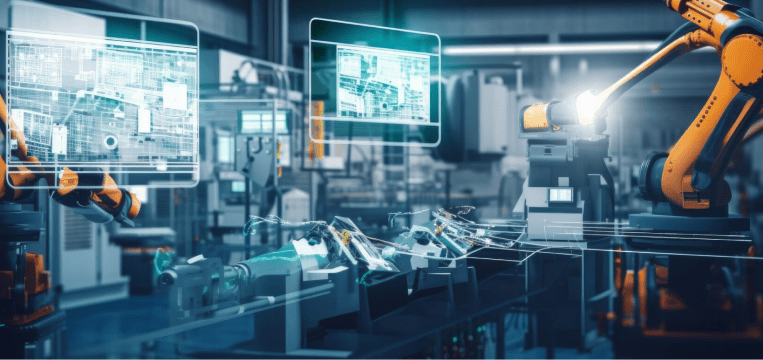
Machine Learning in der Fertigung ermöglicht Effizienz und Innovation
In diesem Blogbeitrag untersuchen wir die Anwendungsfälle, Vorteile und das Potenzial von Machine Learning für die Fertigungsindustrie.
Artikel lesen

5 min
Scan magasin – Scanner les achats à l’aide de smartphones pour une expérience «Scan and Go»
[French only] Découvrez comment le système « Scan & Go » offre une expérience d'achat premium en magasin grâce à l'utilisation de smartphones. Explorez l'ère du Scan & Go,[...]
Artikel lesen

3 min
4 Gründe, warum Sie mobiles Reisepass-Scanning nutzen sollten
In diesem Blogbeitrag werfen wir einen genauen Blick auf die Vorteile des mobilen Reisepass-Scanning für die Bereiche Auslandsreisen und Hotelgewerbe.
Artikel lesen

10 min
Der Einzelhandel im Wandel: Eine Umfrage zum Multichannel-Erlebnis US-amerikanischer Verbraucher:innen
Wir haben 1.000 amerikanische Verbraucher:innen über ihre Vorlieben bzgl. Online- und Offline-Shopping und Self-Checkout befragt. Hier sind die Ergebnisse.
Artikel lesen

3 min
OCR für Cloud-Speicher: Daten einfach durchsuchbar machen
Lassen Sie uns herausfinden, wie moderne Technologie Ihren Cloud-Speicher durchsuchbar macht.
Artikel lesen

2 min
Mit dem Scanbot EHIC Scanner SDK jetzt fehlerhafte Dateneingaben verhindern
Entdecken Sie jetzt, wie Sie mit dem EHIC Scanner SDK Ihre App-Services auf den neuesten Stand bringen.
Artikel lesen

13 min
Découvrez les différents types de codes-barres et leur utilisation
[French only] Dans cet article, vous découvrirez les types de codes-barres les plus courants et leurs caractéristiques.
Artikel lesen

9 min
Le Self-Scanning pour le commerce de détail
[French only] Comment transformer l'expérience d'achat en magasin et générer l'effet "WOW" auprès des consommateurs
Artikel lesen

4 min
Die Zukunft der Zahlungsinnovation: ein Überblick über die wichtigsten Trends
Dieser Blog-Artikel befasst sich mit den jüngsten Zahlungsinnovationen – und ihren Auswirkungen auf Geschäftsabläufe und das Verbraucherverhalten.
Artikel lesen

3 min
Künstliche Intelligenz im Einzelhandel: Wie moderne Technologie die Branche verändert
In diesem Blogbeitrag werfen wir einen genaueren Blick darauf, wie Einzelhändler KI einsetzen und welche Vorteile sie ihnen und ihren Kund:innen bietet.
Artikel lesen

2 min
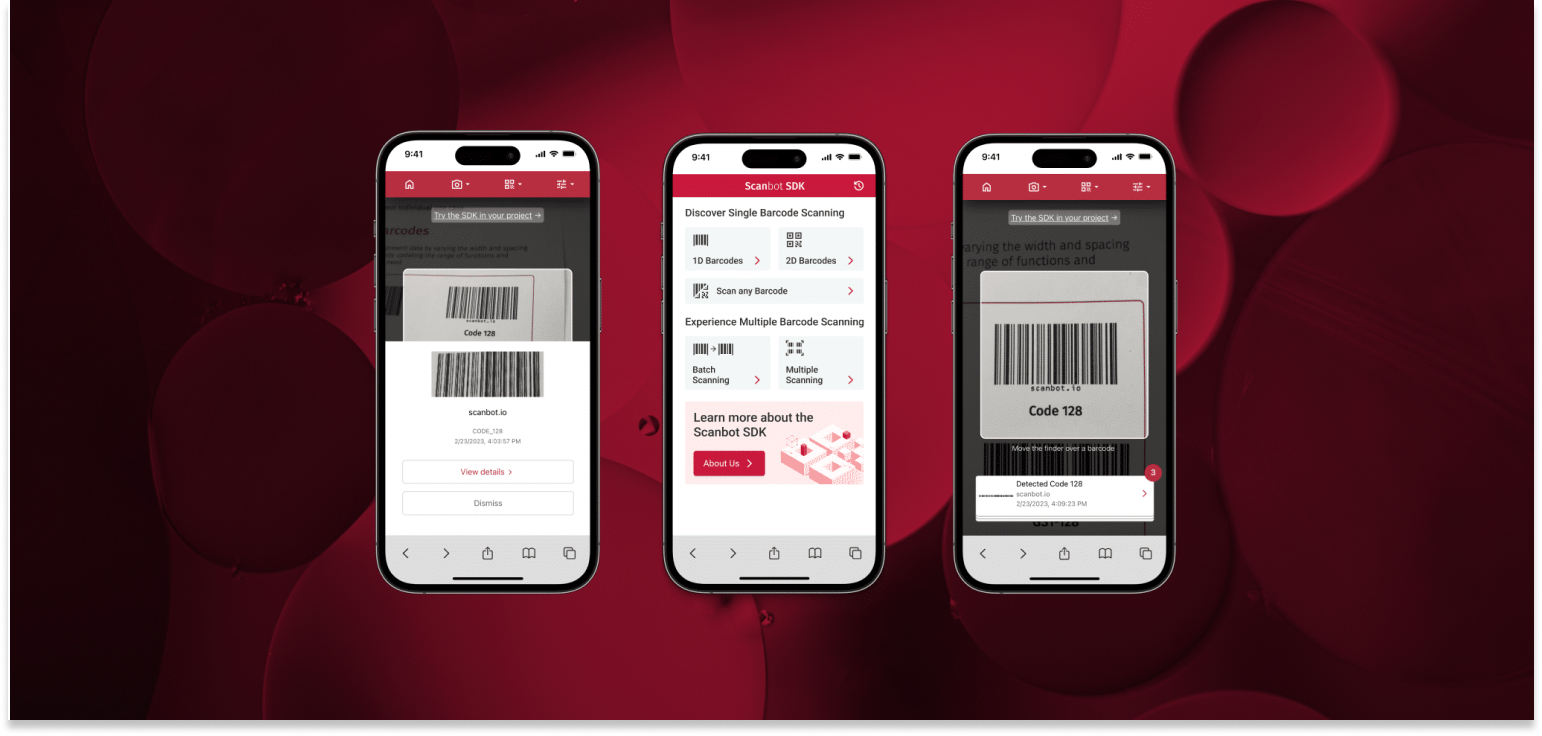
Unsere neue Web Barcode Scanner Demo ermöglicht das Scannen im Browser
Testen Sie unser Barcode Scanner SDK ohne App-Installation: Die Web Barcode Scanner Demo läuft direkt in Ihrem Browser!
Artikel lesen

4 min
Wer hat den Barcode erfunden? Ein Blick auf die Geschichte des ersten Strichcodes
Wie und wann wurde die Barcode-Technologie erfunden? Lassen Sie uns einen Blick zurück in die 1950er werfen, um die Antwort zu finden.
Artikel lesen

5 min
Wie funktionieren Barcodes?
Möchten Sie lernen, wie Sie einen Barcode von Hand dekodieren? Wir sehen uns die Datenstruktur einmal genauer an und zeigen Ihnen, wie es geht!
Artikel lesen

3 min
Wie Telekommunikationsanbieter von einem Barcode Scanner in ihrer Außendienst-App profitieren
Die Einführung einer internen Softwarelösung, die als zentrale Plattform für Ihre Außendiensttechniker:innen dient, reduziert Ausgaben für technische Ausstattung wie etwa Barcode-Leser.
Artikel lesen

6 min
Open Source Scanner oder proprietäres SDK? Die Vor- und Nachteile für Ihr Unternehmen im Überblick
Unternehmen, die Scanning-Funktionen in ihre mobilen Apps integrieren möchten, ohne sie selbst zu entwickeln, stehen vor der Entscheidung zwischen[...]
Artikel lesen

3 min
Paket Codes scannen mit dem Scanbot SDK – Verabschieden Sie sich von veralteten Handscannern
Ob auf der letzten Meile oder im örtlichen Postamt – Versandetiketten müssen effizient gescannt werden, vor allem bei Nachfragespitzen.
Artikel lesen

4 min
Verwandeln Sie Windows-Tablets in leistungsfähige Barcode-Scanner
Unternehmen könnnen Windows-Tablets als leistungsfähige Barcode-Scanner einsetzen. Auf diese Hardware-Merkmale sollten Sie achten, bevor Sie sich für ein Modell entscheiden.
Artikel lesen

4 min
Order & Pay leicht gemacht - QR Code Scanning für Ihre mobile App
Lassen Sie uns gemeinsam mehr über das Konzept "Order and Pay" erfahren und herausfinden, wie mobiles QR Code-Scanning ein reicheres, digitales Restauranterlebnis ermöglicht.
Artikel lesen

4 min
Barcode-Parser: Daten aus GS1-Barcodes und PDF417 strukturiert ausgeben
Barcodes kodieren Daten in einem kompakten, maschinenlesbaren Format. Erfahren Sie, wie ein Barcode-Parser mehrere Datenelemente für das Backend aufbereitet.
Artikel lesen

3 min
Hotel- und Gaststättenlösungen mit mobilem Scanning: Verbessern Sie jetzt Ihr Gästeerlebnis!
Digitale Dienstleistungen sind im Jahr 2023 eine entscheidende Investition für das Gastgewerbe. Mobiles Scanning etwa ermöglicht die Digitalisierung zahlreicher täglicher Prozesse, vom Check-in bis hin zum Speiseerlebnis in Ihren à la carte-Restaurants.
Artikel lesen

3 min
Wie aus "New Retail" die Supermärkte der Zukunft entstehen
Supermärkte in China haben erfolgreich den innovativen "New Retail"-Ansatz ausgetestet. Erfahren Sie mehr darüber, wie die Supermärkte der Zukunft aussehen werden.
Artikel lesen

5 min
Verwandeln Sie Smartphones in Boarding Pass Scanner & optimieren Sie interne Arbeitsabläufe
Smartphones und Tablets ermöglichen es Mitarbeitenden, Bordkarten auch unterwegs zu scannen. In diesem Artikel gehen wir näher auf die Vorteile des mobilen Scanning in der Flugreisebranche ein.
Artikel lesen

4 min
Der Weg zum effizienten Flottenmanagement
Gutes Flottenmanagement ist das Herzstück jedes Logistikunternehmens. Erfahren Sie, wie Sie die Produktivität steigern, die Arbeitssicherheit erhöhen und Ihre Betriebskosten senken können.
Artikel lesen

6 min
Was ist eine maschinenlesbare Zone (MRZ)?
MRZs kodieren Informationen auf Personalausweisen und Reisepässe in einem maschinenlesbaren Format. Erfahren Sie, wie Sie MRZs mit Data Capture Software automatisch auslesen können.
Artikel lesen

4 min
Make-or-Buy - Vorteile eines SDK
Dieser Leitfaden dient Ihnen als Entscheidungshilfe zwischen einem Software Development Kit oder eigenem Code und zeigt Ihnen die Vorteile eines SDK auf.
Artikel lesen

5 min
Das Jahr 2022 bei Scanbot SDK im Rückblick
Zum Jahresschluss möchten wir auf einige Höhepunkte zurückblicken, die Ihnen eventuell entgangen sind.
Artikel lesen

2 min
Wir stellen unsere neue Data Capture Demo App für iOS und Android vor
Eine rundum verbesserte Demo-Version unseres Scanbot Data Capture SDK ist ab sofort im App Store und im Play Store verfügbar.
Artikel lesen

4 min
Mobile App-Entwicklung im Finanzsektor: bewährte Verfahren zur Verbesserung Ihrer digitalen Arbeitsabläufe
Lassen Sie uns in die Best Practices eintauchen, die Ihre Finanz-Workflows auf einen neuen Standard heben werden.
Artikel lesen

4 min
Kennen Sie schon diese 5 Anwendungsfälle für Barcodes?
Bienen mit Barcodes, nachverfolgbare Bierfässer, Drohnen im Warenlager... Wofür Barcodes noch verwendet werden? Finden Sie es in unserem Blog-Post heraus!
Artikel lesen

4 min
Mobile App-Entwicklung für Versicherungen: 3 Faktoren für eine hohe Dunkelverarbeitungsquote
Erfahren Sie jetzt mehr über Anleitungsbildschirme, reibungsloser Backend-Konfiguration und weitere hilfreiche Funktionen.
Artikel lesen

5 min
Dokumentenscanner-Apps: 7 Funktionen, die nicht fehlen dürfen
Lediglich ein Foto von einem Dokument aufzunehmen, reicht für die automatische Verarbeitung nicht aus. Halten Sie nach einer Scanlösung mit folgenden Funktionen Ausschau.
Artikel lesen

3 min
Smartphones als kabellose Barcode-Scanner - Optimieren Sie jetzt Ihre Prozesse
Sind dedizierte Scangeräte immer noch die beste Wahl für alle Anwendungsfälle? Oder können günstigere, flexiblere Smartphones heute in der Scanleistung mithalten?
Artikel lesen

2 min
Wir stellen die neue Document Scanner Demo App für iOS und Android vor
Unsere neue Dokumentenscanner-Demo ist jetzt auf Google Play und im Apple App Store verfügbar.
Artikel lesen

4 min
Assisted Reality: Wie Wearable Tablets Inspektionen, Wartungen und Reparaturen erleichtern
Dank Headsets mit eingebauter Kamera und Android-basiertem Micro-Tablet haben Arbeitskräfte wichtige Informationen immer im Blick, ohne dass ihnen dadurch die Sicht versperrt wird.
Artikel lesen

2 min
Das Barcode Scanner SDK für Windows ist da
Unsere Barcode-Scanning-Lösung ist jetzt für die Universal Windows Platform (UWP) verfügbar.
Artikel lesen

4 min
Garantieren Sie zuverlässiges Track and Trace mit mobilem Barcode-Scanning
Erfahren Sie, wie Sie mit einem mobilen Barcode Scanner SDK den Grundstein für umfassendes Track and Trace legen.
Artikel lesen

5 min
5 Dinge, auf die Sie bei der Wahl eines SDK achten sollten
Wenn es um SDKs geht, beeinflussen diverse Faktoren den Erfolg Ihres Projekts. Beachten Sie diese fünf Aspekte, bevor Sie sich entscheiden.
Artikel lesen

2 min
Jetzt verfügbar: Die neue Barcode Scanner Demo App
Unsere neue Demo-App zum Scannen von 1D- und 2D-Barcodes ist jetzt auf iOS und Android verfügbar.
Artikel lesen

4 min
Scan & Go - wie Smartphones als Grocery Store Scanner ein erstklassiges Einkaufserlebnis schaffen
Erfahren Sie jetzt, wie Sie mit mobilem Scanning ein einzigartiges Einkaufserlebnis schaffen können, mit dem Sie auch die neue Generation digitaler Kund:innen in Ihre Filialen bringen.
Artikel lesen

4 min
Durchblick im Labyrinth der Fälschungen: Mit Barcodes gefälschte Industrieprodukte identifizieren
Mobile Barcode Scanner ermöglichen es Kunden, die Echtheit von Industrieteilen binnen Sekunden zu überprüfen. Wir sagen Ihnen, wie es funktioniert.
Artikel lesen

4 min
Schlüsseltechnologien in der Logistik – Vernetzen, automatisieren, optimieren
Eine bessere und breitere Vernetzung, digitale Plattformen und datengetriebene Ansätze sind derzeit die beherrschenden Themen. Welche Technologien bilden die Eckpfeiler des digitalen Wandels?
Artikel lesen

2 min
Dag Jessel ist neuer CFO bei Scanbot SDK
Scanot SDK heißt Dag Jessel als Chief Financial Officer (CFO) willkommen! Mit mehr als 10 Jahren Erfahrung als Private Equity CFO / Geschäftsführer für[...]
Artikel lesen

4 min
SaaS: Vorteile und Nachteile von “Software as a Service”
Der Markt für SaaS-Lösungen ist in den letzten Jahren stetig gewachsen. In diesem Artikel erfahren Sie mehr über die Vor- und Nachteile von Software-as-a-Service.
Artikel lesen

2 min
In eigener Sache: Wir heißen nun offiziell “Scanbot SDK GmbH” und “Scanbot SDK, Inc.”
Um unser Produktangebot besser widerzuspiegeln und unsere Marke global in Einklang zu bringen, haben wir unsere offiziellen Firmennamen nun entsprechend angepasst.
Artikel lesen

6 min
Barcode-Scanner im Vergleich – Scanbot SDK vs. ML Kit vs. ZXing
Ein Vergleich von Software zum Einlesen und Barcodes mit dem Scanbot Barcode Scanner SDK hinsichtlich Plattformen, Barcode-Typen, Integration und Support.
Artikel lesen

5 min
OCR-Software: Wie funktioniert die digitale Texterkennung?
Wie funktioniert die Texterkennung mit OCR? Und wie lassen sich bessere Ergebnisse erzielen? Dieser Artikel befasst sich mit den technischen Hintergründen von OCR.
Artikel lesen

5 min
OCR-Texterkennung für die automatische Dokumentenverarbeitung
OCR kann die Dokumentenverarbeitung zu großen Teilen automatisieren. In diesem Artikel erfahren Sie, wie genau OCR funktioniert und wie Sie die besten Ergebnisse erzielen.
Artikel lesen

3 min
Amerikanische Führerscheine scannen: Datenextraktion aus PDF417 mittels Barcode-Parser
Führerscheine mit PDF417-Codes können von einem Barcode-Scanner mit integriertem Daten-Parser gelesen werden, um eine Vielzahl nützlicher Informationen abzurufen.
Artikel lesen

4 min
Machine Learning in Business-Prozessen einfach erklärt
Erkunden wir nun gemeinsam die Vorteile und Anwendungsfälle von Machine Learning-basierten Geschäftsprozessen.
Artikel lesen

3 min
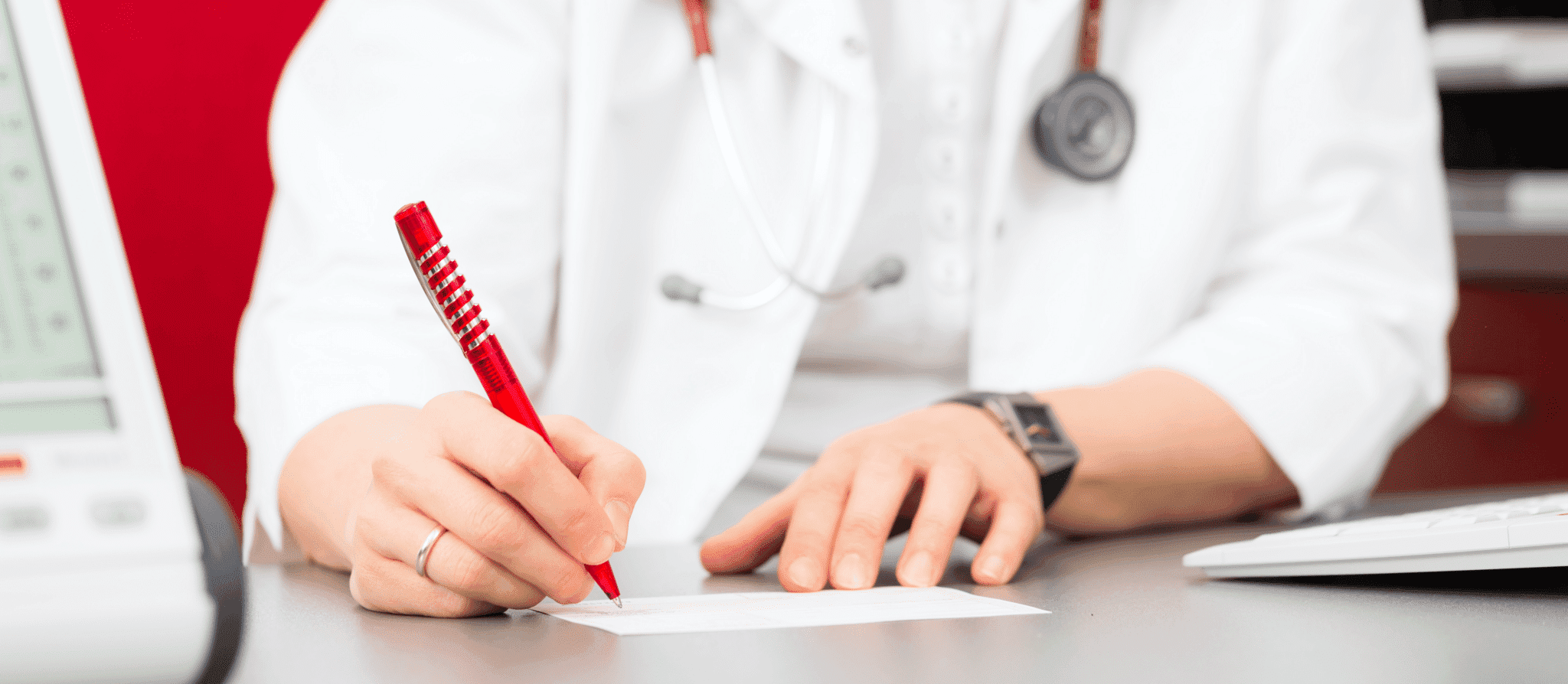
AU-Scanner – Ärztliche Atteste automatisch erfassen und weiterverarbeiten
Dieser Artikel befasst sich mit den zukünftigen Aussichten bezüglich der Digitalisierung von medizinischen Bescheinigungen durch kostengünstige mobile Softwareentwicklungs-Kits, die die Integration mit Ihrem Backoffice und eine maschinengesteuerten Prozessautomatisierung ermöglichen.
Artikel lesen

3 min
Schecks mithilfe von Scanner-Software digital einlösen
Die Verarbeitung von Schecks lässt sich durch die visuelle Erfassung und das Scannen des MICR-Codes deutlich beschleunigen.
Artikel lesen

5 min
Wie Deep Learning die Technologie des Machine Learning prägt
Maschinelles Lernen (ML) scheint heutzutage gemeinsam mit künstlicher Intelligenz (KI) und Robotik allgegenwärtig. Aber ML und KI sind nicht bloß Schlagworte. Entdecken Sie, wie Deep Learning die ML-Technologie geprägt hat.
Artikel lesen

3 min
Medikamenten-Scanner: Die Vorteile von Barcode-Technologie im Gesundheitswesen
Mobile Arzneimittel-Scanner mit Barcode-Technologie verbessern Arbeitsabläufe im Krankenhausumfeld.
Artikel lesen

3 min
IBAN OCR - So scannen Sie IBANs mit jedem mobilen Gerät
Firmen sollten jetzt digitale, zuverlässige Alternativen finden, um IBANs auf Papierdokumenten einwandfrei zu digitalisieren. Erfahren Sie mehr über das mobile IBAN Scanning und seine Vorteile.
Artikel lesen

5 min
Fertigung: Wie Sie ein effizientes Barcode-System einführen
So können Hersteller durch Barcodes jeden Teil ihrer Wertschöpfungskette optimieren, um einwandfreie Prozesse zu schaffen.
Artikel lesen

5 min
Mobile Barcode Scanner für den Einzelhandel - Optimieren Sie Ihre Bestellprozesse mit mobilen Scanlösungen
In der heutigen, hoch digitalisierten Welt sind Unternehmen gezwungen, in allen Prozessen entlang der Wertschöpfungskette ein Höchstmaß an Effizienz zu erreichen, um wettbewerbsfähig zu bleiben.
Artikel lesen

4 min
Smartphones als Scanner im Einzelhandel – Effizient & kostensparend
Der Einzelhandel ist durch E-Commerce Unternehmen massiven Schwierigkeiten ausgesetzt. Finden Sie heraus, wie mobiles Barcode Scanning Einzelhändler wieder wettbewerbsfähig machen können.
Artikel lesen

5 min
Smartphones als ID-Scanner steigern Ihre Effizienz
Welche Vorteile bietet ein Smartphone für die mobile Datenerfassung, und wie lässt es sich mühelos in einen Scanner verwandeln?
Artikel lesen

3 min
5 Vorteile des digitalen Dokumentenmanagements, die Sie in 2022 kennen sollten
Digitales Dokumentenmanagement ist für die Optimierung Ihrer Geschäftsprozesse im Jahr 2022 unerlässlich. Lassen Sie uns einen Blick auf die 5 wichtigsten Vorteile werfen, die die Dokumentendigitalisierung für Ihr Unternehmen birgt.
Artikel lesen

5 min
Barcode Scanner Vergleich: der vollständige Überblick für Ihren Barcode Scanner Kauf
Was genau unterscheidet die verschiedenen Barcode Lesegeräte? Und welche technischen Merkmale weisen sie auf?
Artikel lesen

6 min
SDK & API – Darum gehen diese 2 Tools in der Regel Hand in Hand
Um eine einwandfreie App-Erfahrung – sowohl intern als auch für die Endbenutzer – zu liefern, ist es notwendig, die Unterschiede zwischen SDKs und APIs zu verstehen.
Artikel lesen

5 min
E-Rezepte: Mobil scannen & sofort bei der Online-Apotheke einreichen
Nach einer Testphase seit Juli 2021 wird ab Januar 2022 endgültig das e-Rezept eingeführt. Online-Apotheken müssen für ihre Kund:innen nun neue Wege schaffen, um[...]
Artikel lesen

5 min
Ausweise scannen - Erfassen Sie persönliche Informationen mit Ihrer mobilen App
Durch den Einsatz der richtigen Ausweis-Scan-Funktionen werden profitable und produktive Workflows, die einfach zu bedienen sind, zur Realität.
Artikel lesen

4 min
BOPIS & BOSS - Zwei Ansätze für ein sicheres Einkaufserlebnis in der Filiale
Aufgrund von COVID-19 wurden sichere Wege, die es den Kund:innen ermöglichen, Waren ohne lange Wartezeiten in den Geschäften zu kaufen, unerlässlich.
Artikel lesen

4 min
Tierarztrechnungen einreichen in nur wenigen Sekunden – mit dem Scanbot SDK
Funktionen zum Scannen von Dokumenten ermöglichen eine schnelle Übermittlung von Tierarztrechnungen innerhalb Ihrer mobilen App oder Website.
Artikel lesen

5 min
Strichodes mit dem Smartphone lesen – Warum intelligente Mobilgeräte die Scanner der Zukunft sind
Gerade im Bereich des Barcode-Scanning können Low-Budget-Smartphones dediziertei industrielle Scanner ersetzen. Dies ist besonders im Bereich der zweidimensionalen Barcodes von Vorteil.
Artikel lesen

3 min
Next-Generation Barcode Scanner
Wir freuen uns, die Veröffentlichung der nächsten Generation unseres Barcode Scanners Version 3 (v3) bekannt zu geben.
Artikel lesen

4 min
Volumenbasierte Abrechnung: Das sind die Nachteile gegenüber einem jährlichen Fixpreis
Im Bereich der SDKs finden sich Fixpreis- und volumenbasierte Modelle am häufigsten. Doch welcher Ansatz passt am besten zu Ihren individuellen Bedürfnissen?
Artikel lesen

5 min
QR-Code-Anwendung – Kreative Einsatzbereiche für Ihr Unternehmen
Wann ist Ihnen das letzte Mal ein QR-Code im Alltag begegnet? Wahrscheinlich ist das noch gar nicht so lange her, denn dieser vielseitige, quadratische 2D-Barcode[...]
Artikel lesen

5 min
Krankenkassen-Apps: Es ist Zeit für die richtigen Features
Aktuell bieten nur wenige Krankenkassen ihre eigenen Gesundheitsanwendungen an. Dabei können die richtigen Funktionen für Kunden und Versicherer einen wahren Unterschied machen. Sie sparen Kosten, Zeit und Arbeitsaufwand.
Artikel lesen

4 min
Transportmanagement Software – Die digitale Revolution
In vielen Speditionsunternehmen sind TMS für Flottenmanagement, Fahrersicherheit und Online-Marktplätze zu wesentlichen Bestandteilen des täglichen Arbeitslebens geworden.
Artikel lesen

4 min
Scanner für Dokumentenmanagement im Einzelhandel
Wenn man den Einzelhandel und die Vorteile eines Scanner-SDKs betrachtet, denkt man häufig nur an Barcodes als typischen Anwendungsfall. Natürlich sind Barcodescanner für die Abläufe[...]
Artikel lesen

5 min
Smartphone Scanner: Industrie 4.0
Seit ihrer ersten Revolution im Jahr 1800 hat die Industrie ständig neue Ideen entwickelt, um Produktion, Transport und Kommunikation zwischen den Abteilungen[...]
Artikel lesen

5 min
Mobile Datenextraktion und ihre Vorteile
Die Datenextraktion ist eine unserer neuesten Funktionen. Informieren Sie sich über die Vorteile dieser neuen Technologie und finden Sie heraus, wie Sie davon App profitieren können.
Artikel lesen

5 min
Digitale Verwaltung: Der neue Trend bei Regierungen
Obwohl die Möglichkeiten zur Digitalisierung von Regierung und Behörden enorm sind, können die Bemühungen durch komplexe gesetzliche Vorschriften in Gefahr geraten.
Artikel lesen

5 min
Digitalisierung in der Versicherungsbranche – Der Weg zur Kundenzufriedenheit
Reichen konventionelle Ansätze noch aus, um in der Versicherungsbranche zu bestehen? Kunden erwarten bequeme, digitale Services für alle Anwendungsfälle, vom Einreichen Ihrer Rechnungen bis hin zum Schadenmanagement. Erfahren Sie, wie eine Versicherungs-App mit integriertem Scanner SDK Kundenzufriedenheit und Loyalität stärken kann.
Artikel lesen

3 min
KYC und AML-Scanner für einen reibungslosen KYC-Workflow
Ein MRZ-Scanner-SDK ist die einfachste Möglichkeit, um Identitätsnachweise zu scannen. Dieser schnelle und automatisierte Prozess bereitet die Erfassung von Kunden im Bereich von Know Your Customer (KYC) und Anti-Money-Laundering (AML) -Lösungen vor.
Artikel lesen

3 min
Scanning UI: White Label Optionen, die Sie sofort einsetzen können
Vor knapp zwei Monaten, haben wir zu unserem Scanner SDK Paket I eine umfangreiche Erweiterung implementiert: Ein fertig einsetzbares User Interface, kurz UI.
Artikel lesen
Mehr anzeigen
Alle anzeigen
Verfügbar auf allen gängigen Plattformen
Alle Plattformen ansehenBereit das SDK in Ihrer App zu testen?
Erstellen Sie ein Testprojekt und evaluieren Sie das SDK kostenlos in Ihrer App!