Barcode Scanner SDK for the Web
Integrate a fast & reliable Barcode Scanner SDK into your web applications

Enterprises that use our solutions

Reliable barcode scanning for your website
With our web-based barcode scanner, you can easily add barcode scanning capabilities to your website.
Our SDK guarantees lightning-fast and accurate detection under all conditions – even from difficult angles or with poor lighting. Blurred, damaged, or tiny barcodes are no problem either, thanks to our advanced computer vision algorithms and machine-learning models.
Let your users scan barcodes reliably in just 0.2 seconds for a great user experience – no need for a mobile app! Our developer-friendly barcode scanner for web applications can be integrated in just a few hours.
Discover our JavaScript Barcode Scanner SDK here.
0.2 seconds to scan
98.7% accuracy
Integration in hours
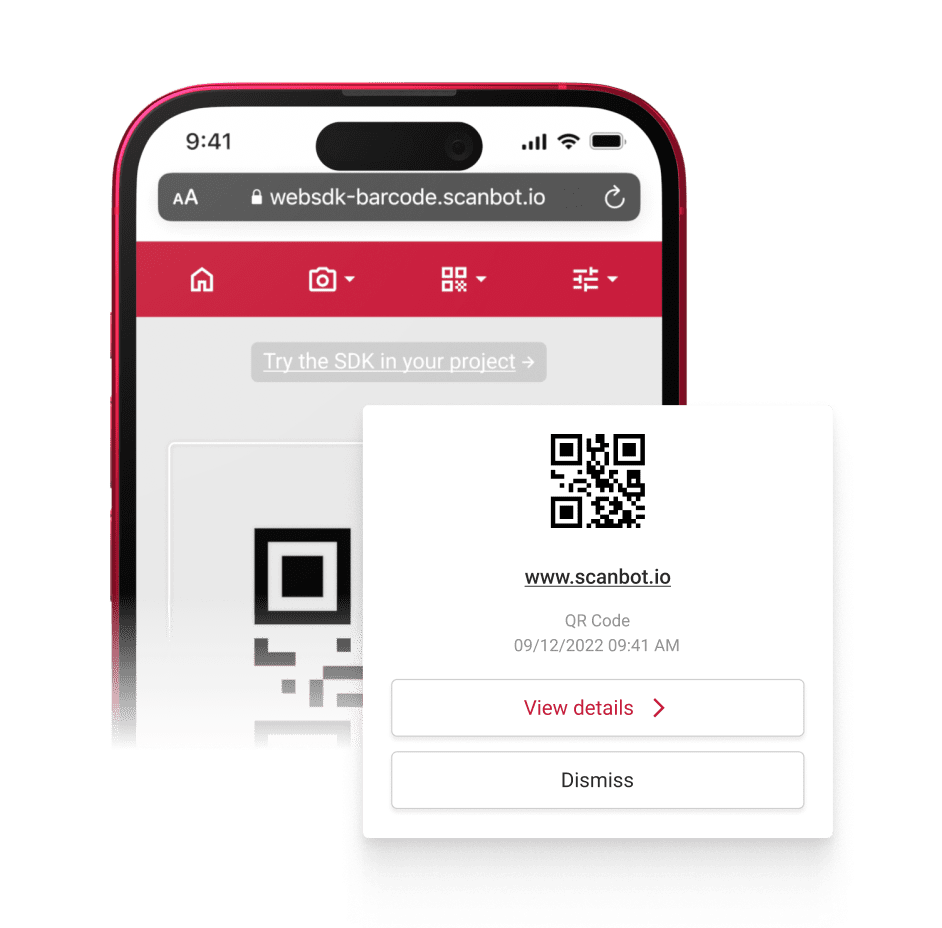
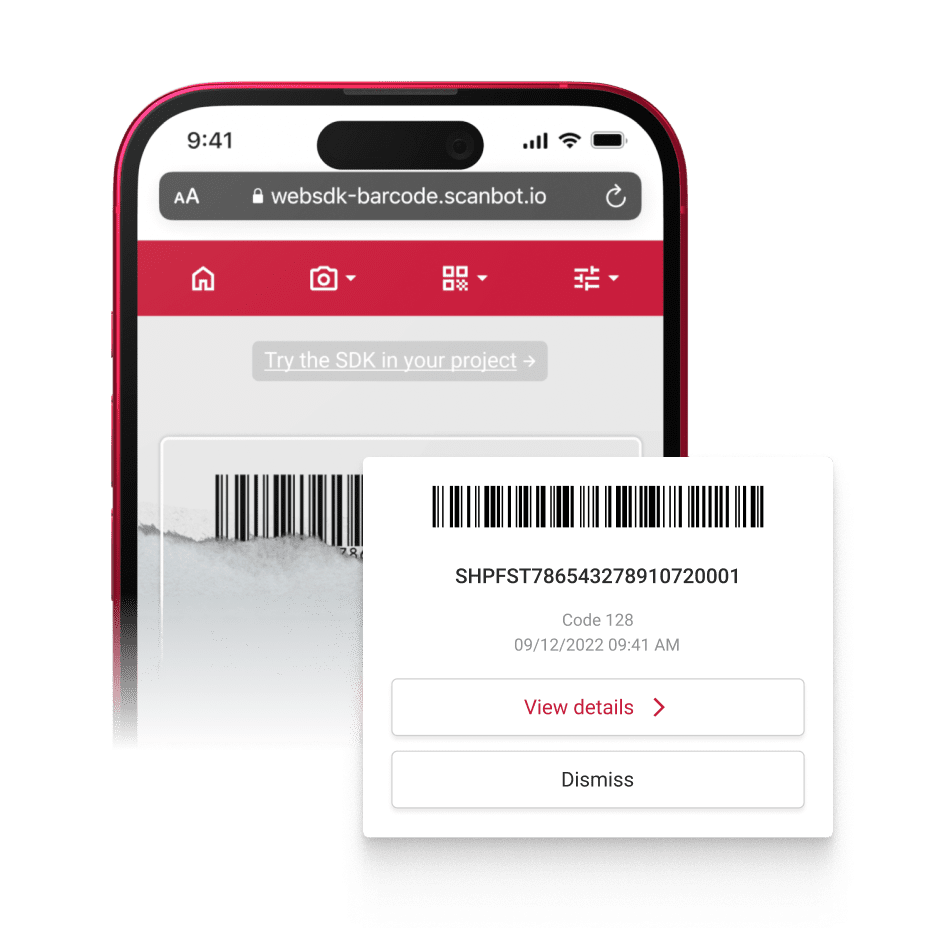
Try our Web Barcode Scanner now!
Experience a fast and reliable Barcode Scanner for the Web in our Web Barcode Demo – directly in your browser.
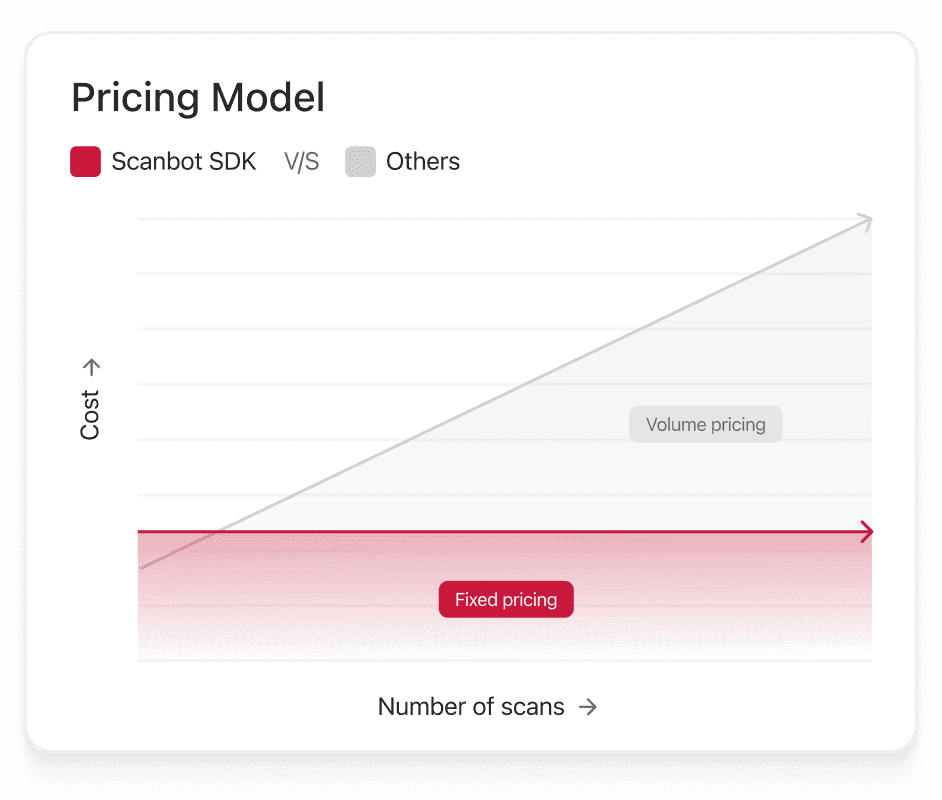
Unlimited scanning at a fixed price
Our mobile web barcode scanner comes at a fixed annual price. There will be no volume-based cost – for total planning security. This makes our solutions very cost-effective, especially compared to conventional handheld scanners.
Our license includes all updates, maintenance, and full enterprise support – with direct Slack & MS Teams access to our developers.
Fixed price
Support via Slack & MS Teams
Continuous updates

A reliable Barcode Scanner SDK covering a wide range of codes
Whether your app is used by your employees or your customers: You want it to work quickly and reliably. That’s why our Barcode Scanner SDK uses computer vision algorithms and machine learning models to guarantee lightning-fast and accurate barcode detection.
Its coverage of barcode types is one of the widest out there. With the Scanbot Barcode Scanner SDK, you can solve business problems in any industry, automate workflows, and optimize your internal processes.
1D Symbologies
Learn more about our 1D Barcode Scanner2D Symbologies
Learn more about our 2D Barcode ScannerHow to integrate a Barcode scanner into your web application
Mobile devices offer numerous advantages over handheld scanners. Hence, enterprises increasingly switch to mobile barcode scanning solutions. They not only have lower acquisition costs, but are also cheaper to maintain. Moreover, they offer great usability through direct visual feedback.
With our Barcode Scanner SDK, you can enjoy these benefits by integrating a barcode scanner into your web application within a couple of hours. There is no need to develop an app, as our solutions work flawlessly on all public and internal websites. Users can access the Barcode Scanner in every common browser using any camera-equipped device.
In addition, you don’t have to worry about data privacy. Our solutions are CCPA- & GDPR-compliant, as we never process, track, or store any data on our or any third-party server.

Very pleasant cooperation with the team. Very smooth communication via Slack and great to see that agreed-upon targets were actually met! It is really a joy to work with Scanbot SDK.
Bart Grol
CEO @ BarTrack
Talk to our solution experts
Our solution experts are happy to answer your questions about functionalities, integration, and best practices.
Learn more about our scanning solutions
See all resourcesBarcode Scanning
Brochure
Learn everything you need to know about Barcode Scanning with Scanbot SDK
Learn More
Retail
Brochure
5 essential steps towards becoming the supermarket of the future
Learn More
Stakeholder guide
Getting Started
Everything you need to know before purchasing a Scanner SDK
Learn More
Developers, ready to get started?
Adding our free trial to your app is easy. Download the Scanbot SDK now and discover the power of mobile data capture
Frequently Asked Questions
How do I add a barcode scanner to my website?
A barcode scanner can be easily integrated into your website via a Web Scanner SDK. A Software Development Kit contains documentation, tools, and libraries that allow you to integrate barcode scanning functionality within a couple of hours.
Can a barcode be scanned on a website?
Yes, the integration of a web barcode scanner allows you to easily scan barcodes on a website or in a web application.
Which barcode symbologies are supported by Scanbot SDK’s Web Barcode Scanner?
Using the Scanbot SDK, you can capture data from almost any 1D barcode or 2D barcode.
What kind of camera do you recommend to scan barcodes from the browser?
We recommend using a camera with autofocus on smartphones or tablets.