Flutter Barcode Scanner SDK
Seamlessly integrate fast and accurate barcode scanning into your Flutter apps with the Scanbot Flutter Barcode Scanner. Deliver real-time data capture for 1D and 2D barcodes, ensuring cross-platform support on iOS and Android.
Trusted by
300+
global
industry leaders

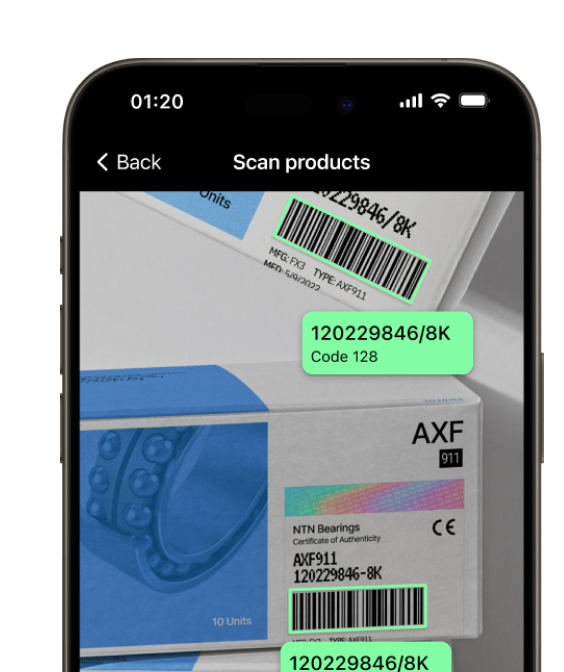
Real-time AR feedback
The Flutter Barcode Scanner provides real-time AR feedback, helping users interact with their environment by displaying additional content during barcode scanning.

Barcode scanning in challenging conditions
Our Flutter Barcode Scanner is optimized for scanning barcodes in challenging conditions, such as:
- Damaged barcodes
- Low-light environments
- Tiny or distant barcodes
Customizable UI components
Our Ready-To-Use UI components cover all barcode scanning scenarios and are highly customizable.
Fast.
Very fast.
Every scan happens in
Add a fast and reliable Barcode Scanner to your Flutter app
Integrate the Scanbot Flutter Barcode Scanner SDK into your cross-platform apps with ease. The SDK supports both 1D and 2D barcodes, ensuring real-time barcode recognition via live camera feeds or from static images.
The Scanbot Flutter Barcode Reader is perfect for a wide range of use cases, including inventory management, logistics tracking, document processing, and retail applications, where accurate and fast barcode scanning is essential.
Our SDK is designed to handle low-light environments and even damaged barcodes, ensuring reliable performance in any situation. Additionally, the SDK supports image-based barcode scanning, giving users the flexibility to scan barcodes from uploaded images.
Need help? Our expert support team is available via Slack, Microsoft Teams, or email to guide you through the integration process and ensure that your Flutter app takes full advantage of the Scanbot Barcode Scanner SDK.
Technical requirements
The Scanbot Flutter Barcode Scanner SDK requires:
- Flutter Version:
2.x or higher
- Platforms Supported:
Android 5.0+ (API Level 21+) and iOS 13.0+
- Hardware Requirements:
Devices must have a rear-facing camera
with autofocus
- Architectures:
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64, armv7, x86_64, i386
Discover common Flutter Barcode Scanning use cases
See how the scan modes of the Scanbot Flutter Barcode Scanner SDK can improve your workflows.
-
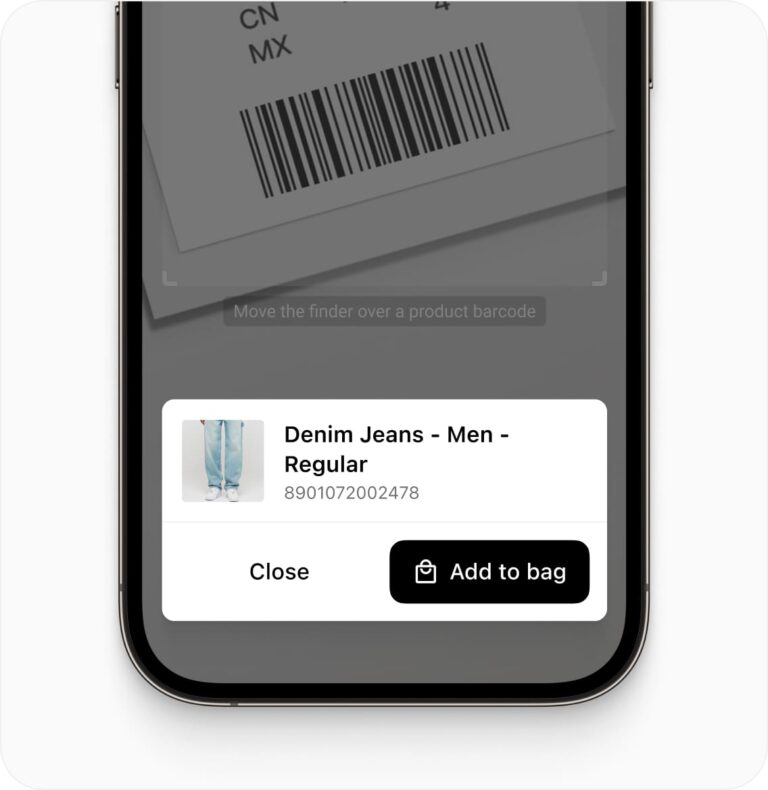
Single Scanning
Use the Flutter Barcode Scanner for fast, single barcode scans, perfect for retail product lookups or inventory checks. This feature ensures high accuracy and efficiency for quick scans.
-
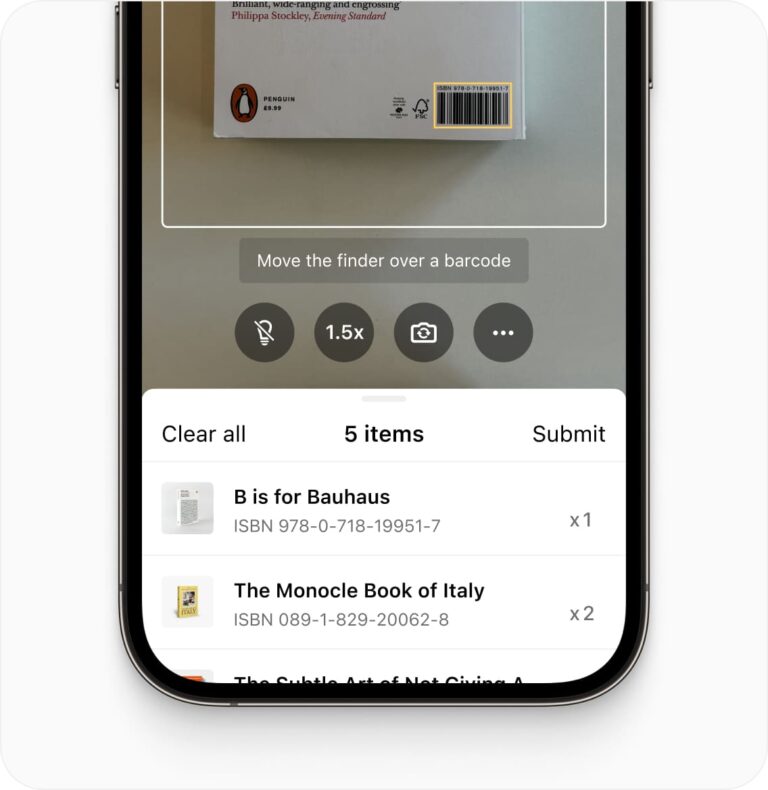
Batch Scanning
-
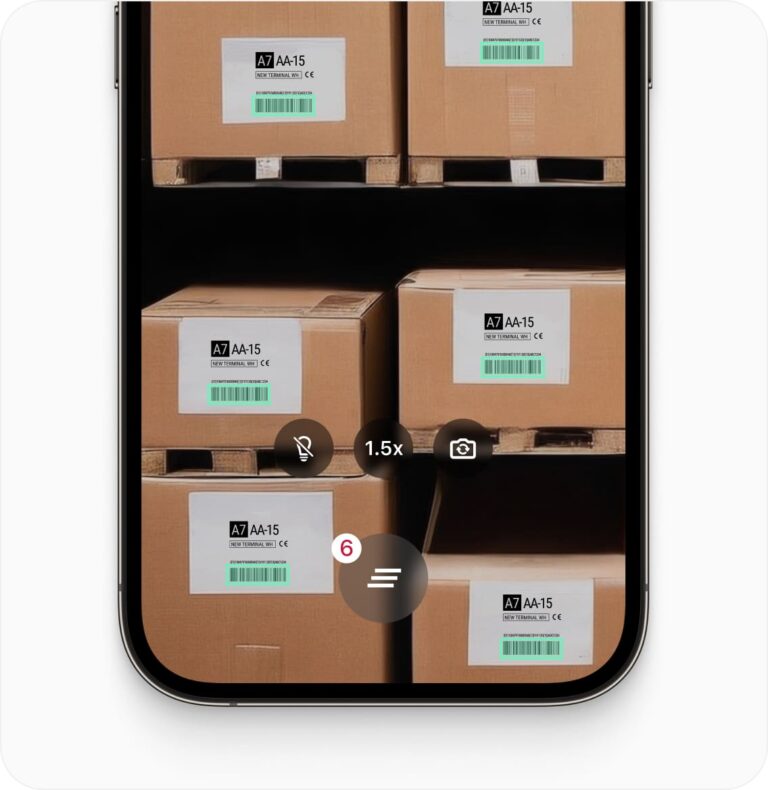
Multi Scanning
-
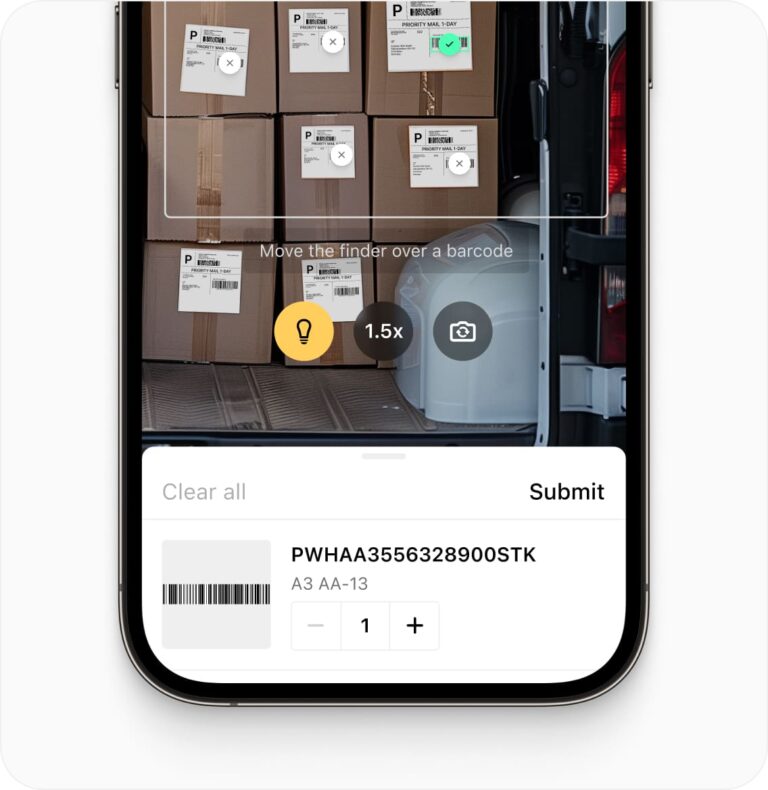
Find & Pick
-
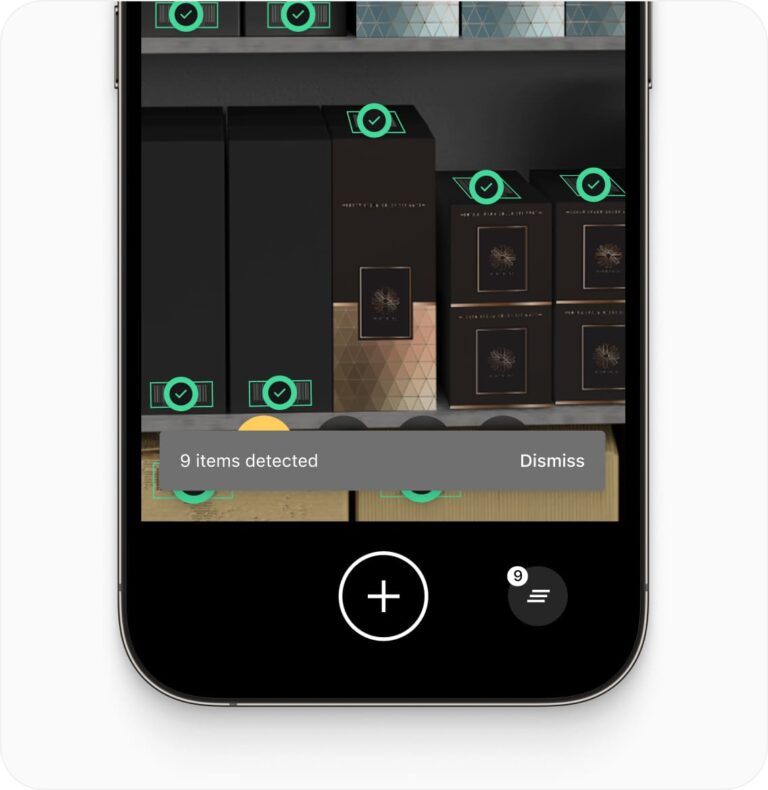
Scan & Count

How to integrate the Scanbot Flutter Barcode Scanner SDK using Ready-To-Use UI
The Ready-To-Use UI (RTU UI) is an easy-to-integrate and highly customizable high-level UI component that can handle most barcode scanning use cases and tasks.
The design and behavior of this component are based on our many years of experience as well as the feedback from our SDK customers.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, its customization capabilities are numerous and should suit most of your needs. To achieve an even higher degree of customization, you can implement a custom UI and business-logic using our Classic SDK UI Components.
Launching the RTU UI Barcode Scanner
With just a few lines of code, you can integrate barcode scanning into your application’s workflow. It’s as simple as creating a new Widget to enhance your app’s functionality.
import 'package:flutter/material.dart';
import 'package:barcode_scanner/scanbot_barcode_sdk_v2.dart';
class MyHomePage extends StatefulWidget {
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
_startBarcodeScanner() async {
// Create the default configuration object.
var configuration = BarcodeScannerConfiguration();
// TODO: configure as needed
var result = await ScanbotBarcodeSdk.startBarcodeScanner(configuration);
if(result.operationResult == OperationResult.SUCCESS)
{
// TODO: present barcode result as needed
}
}
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: _startBarcodeScanner,
child: const Icon(Icons.camera),
),
);
}
}Frequently Asked Questions
What are the key requirements for the Scanbot Flutter Barcode Scanner SDK?
The Scanbot Flutter Barcode Scanner SDK has the following technical requirements:
Flutter Version: 2.x or higher
Operating System:
- Android: 5.0 (API Level 21) or higher
- iOS: 13.0 or higher
Hardware: A device with a rear-facing camera with autofocus
Supported Architectures:
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64 (physical devices) and x86_64 (simulators)
Can I use the Flutter Barcode Scanner SDK offline?
Yes, the Scanbot Flutter Barcode Scanner SDK works fully offline. It processes barcode data locally on the device, making it an excellent solution for scenarios where data privacy is critical or where there is limited or no internet connectivity. This makes it suitable for industries like healthcare, logistics, and field services.
Does the Flutter Barcode Scanner SDK support all barcode types?
Yes, the Scanbot Flutter Barcode Scanner SDK supports a broad range of barcode formats, including:
1D Barcodes: UPC, EAN, Code 128, Code 39, and others
2D Barcodes: QR codes, PDF417, DataMatrix, Aztec, and more
This comprehensive support makes the SDK versatile across industries like retail, logistics, healthcare, and document management. You can find a list of all supported barcodes here.
Is there a trial version available for the Flutter Barcode Scanner SDK?
Yes, you can request a 7-day free trial license for the Scanbot Flutter Barcode Scanner SDK. To get started, visit the Scanbot SDK trial request page and fill out the form with your project details. Once submitted, you will receive a trial license via email to test the SDK's full functionality.
Is the Scanbot Flutter Barcode Scanner SDK compatible with different Android and iOS devices?
Yes, the Scanbot Flutter Barcode Scanner SDK is compatible with a wide range of devices on both Android and iOS platforms. It supports:
1. Android: Devices running Android 5.0 (API Level 21) or higher
2. iOS: Devices running iOS 13.0 or higher
3. The SDK is optimized to work efficiently on both low- and high-end devices, making it suitable for different use cases across various industries.
How do I customize the Flutter Barcode Scanner UI?
The Scanbot Flutter Barcode Scanner SDK provides customizable Ready-To-Use UI components. You can adjust the layout, colors, and behavior of the scanner to match your app's design. Customization options include:
1. Scanner overlay
2. Button styles
3. Feedback messages
4. Beep sound on successful scan
These options ensure that the scanner fits seamlessly into the overall look and feel of your Flutter app.
Furthermore, you can also integrate the SDK using Classical Components, giving you complete freedom in creating the scanner UI.
What platforms are supported besides Flutter?
Besides Flutter, the Scanbot SDK supports several other platforms, enabling easy barcode scanner integration across diverse applications:
1. iOS
2. Android
3. JavaScript (Web)
4. React Native
5. Cordova
6. Capacitor / Ionic
7. Xamarin
8. .NET MAUI
9. UWP (Universal Windows Platform)
10. Linux
This multi-platform support ensures that the Scanbot SDK can be integrated into various app ecosystems, making it versatile for mobile, desktop, and web applications.