Cordova Barcode Scanner Plugin
Mobile Data Capture for Cordova
Trusted by 250+ industry leaders


Add a fast, reliable barcode scanner to your mobile app
Our Cordova Barcode Scanner Plugin provides simple-to-use high-level APIs for scanning and parsing 1D and 2D barcodes with mobile device cameras.
With our Ready-To-Use UI (RTU UI) components, you can integrate the Cordova Barcode Scanner Plugin into your mobile app in less than an hour. Integration assistance is available through a dedicated Slack channel.
Our team of support engineers stands ready to assist you via Slack, Microsoft Teams, or email.
Features
Discover common barcode scanning use cases
See how the Scanbot Barcode Scanner SDKs scan modes can improve your workflows.
-
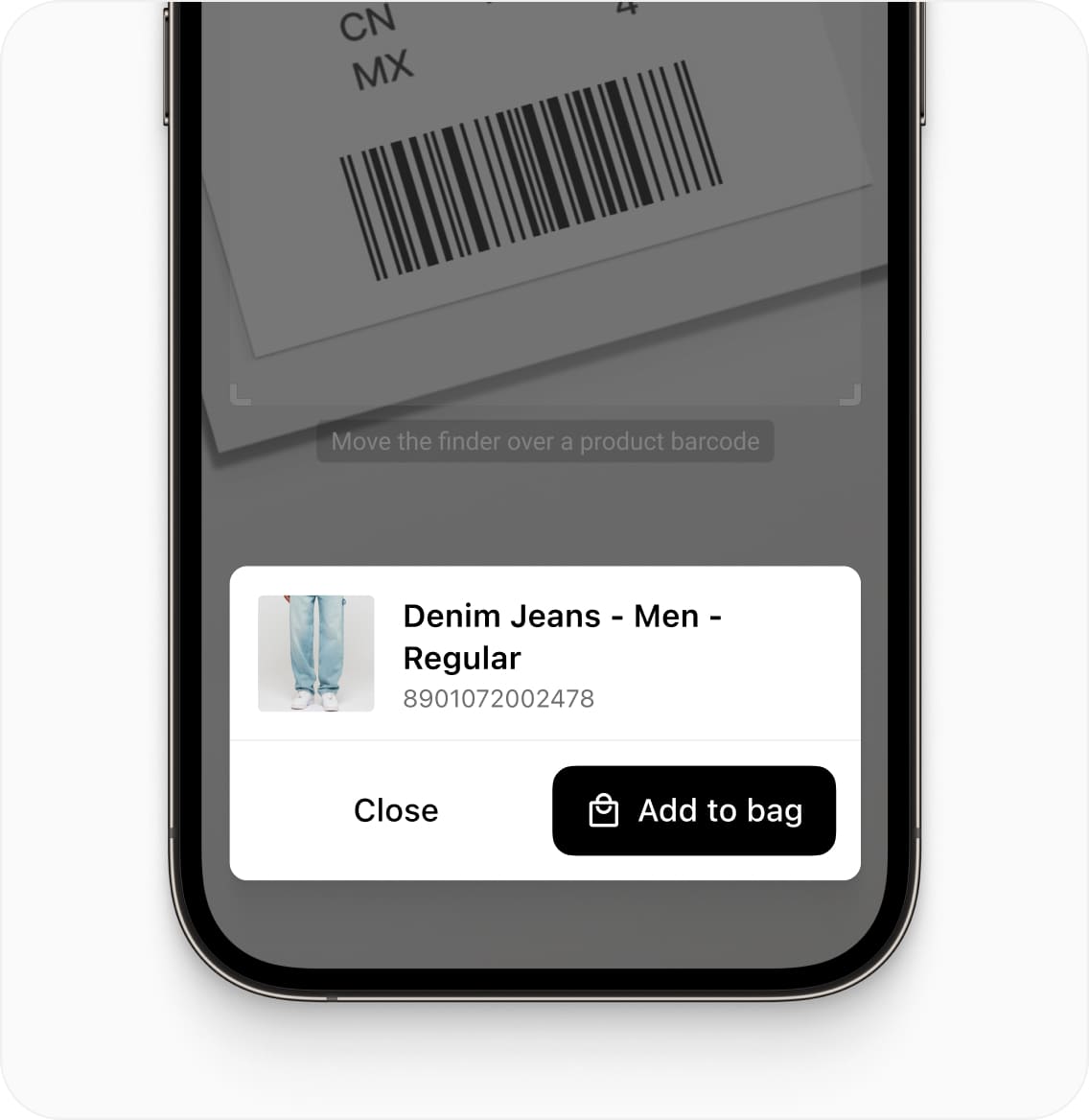
Single Scanning
Ideal for simple activities where only a single barcode needs to be scanned, such as re-ordering a product or a stock lookup.
-
Batch Scanning
-
Multi Scanning
-
Find & Pick
-
Scan & Count
-
Barcode Vision