JavaScript Barcode Scanner
Integrate our fast and accurate JavaScript Barcode Scanner into your website or web application. Seamlessly scan 1D and 2D barcodes with real-time data capture.
Trusted by
300+
global
industry leaders

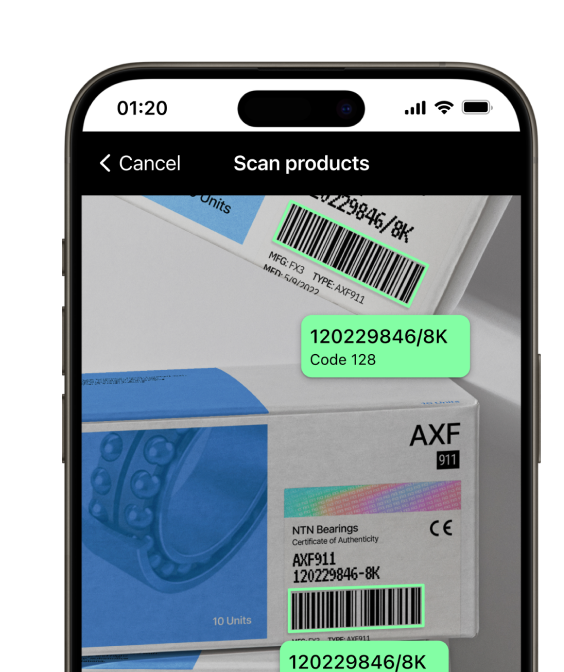
Real-time AR feedback
Deliver real-time augmented reality (AR) feedback during barcode scanning and improve user interaction. Elevate the user experience with seamless visual cues for faster, more intuitive barcode recognition.

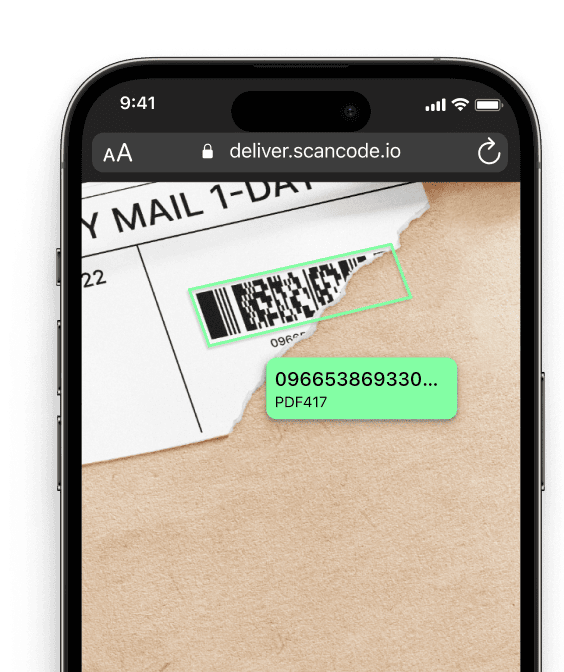
Barcode scanning in challenging conditions
Our JavaScript Barcode Scanner ensures accurate scans even under the toughest real-world conditions:
- Damaged barcodes
- Low-light environments
- Tiny or distant barcodes
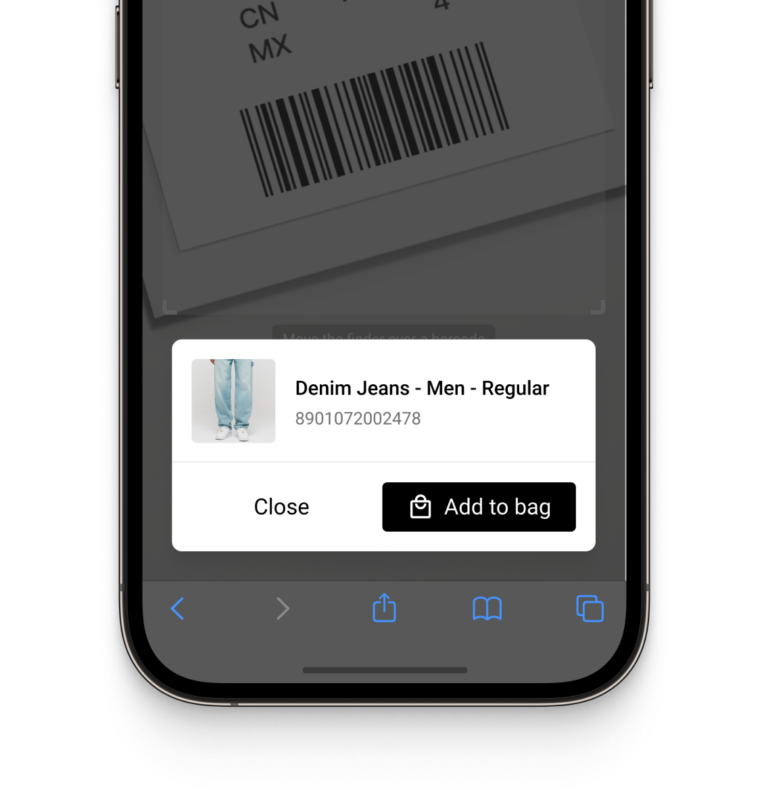
Customizable UI components
Our Ready-To-Use UI components cover all barcode scanning scenarios and are highly customizable.
Fast.
Very fast.
Every scan happens in
Add a fast and reliable JavaScript Barcode Scanner to your website
Integrate our JavaScript Barcode Scanner SDK seamlessly into your web applications. Our SDK provides easy-to-use APIs for scanning and parsing both 1D and 2D barcodes with device cameras or from images. This ensures fast, accurate, and reliable barcode recognition in real time, whether captured live or from uploaded images.
Designed for developers in mind, our JavaScript Barcode Reader supports all major barcode formats, including Data Matrix, QR codes, PDF417, EAN, and more. Whether you’re building Progressive Web Apps (PWAs), inventory management systems, or mobile point-of-sale (POS) systems, our SDK is optimized for cross-platform compatibility, allowing for smooth integration across mobile and desktop environments.
With our Ready-To-Use UI (RTU UI) components, you can set up and customize the barcode scanner’s user interface to fit your application in under an hour – no extensive coding required. Our SDK also delivers high performance in low-light conditions, making it ideal for real-world applications in retail, logistics, healthcare, and more.
Need help? Our expert support team is available via Slack, Microsoft Teams, or email to guide you through the integration process and ensure you get the most out of the Scanbot Barcode Scanner SDK.
Technical requirements
Our Web SDK leverages Web Assembly for fast, efficient barcode scanning, supported by the following browser versions or newer:
- Edge: 16+
- Firefox: 53+
- Chrome: 57+
- Safari: 11+
The latest versions of the following mobile browsers are supported:
- Android: Chrome, Firefox, Edge
- iOS 14.5+: Safari, Chrome, Firefox, Edge
Discover common barcode scanning use cases
See how the Scanbot Web Barcode Scanner SDK’s scan modes improve your workflows.
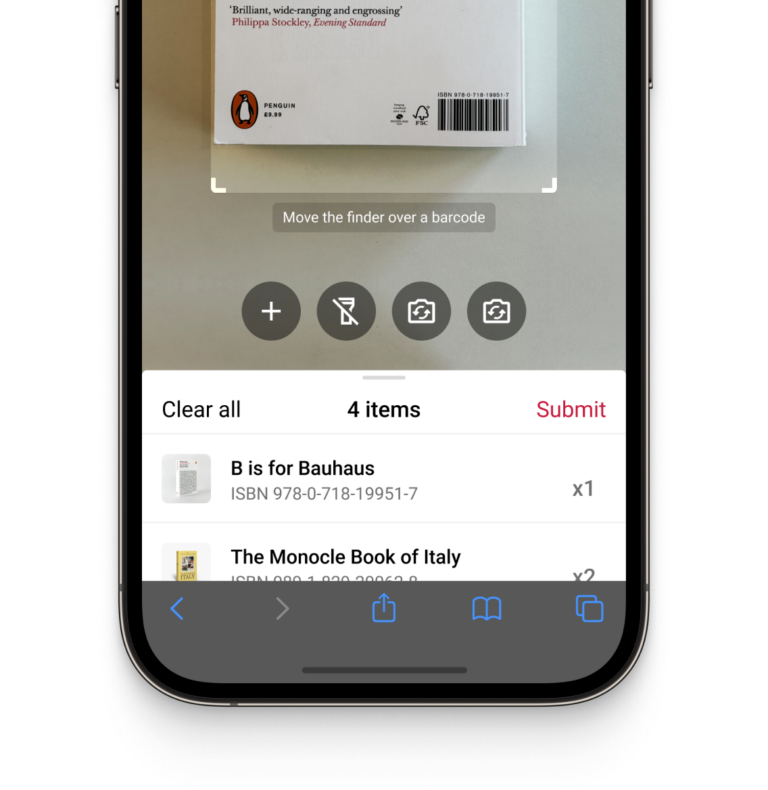
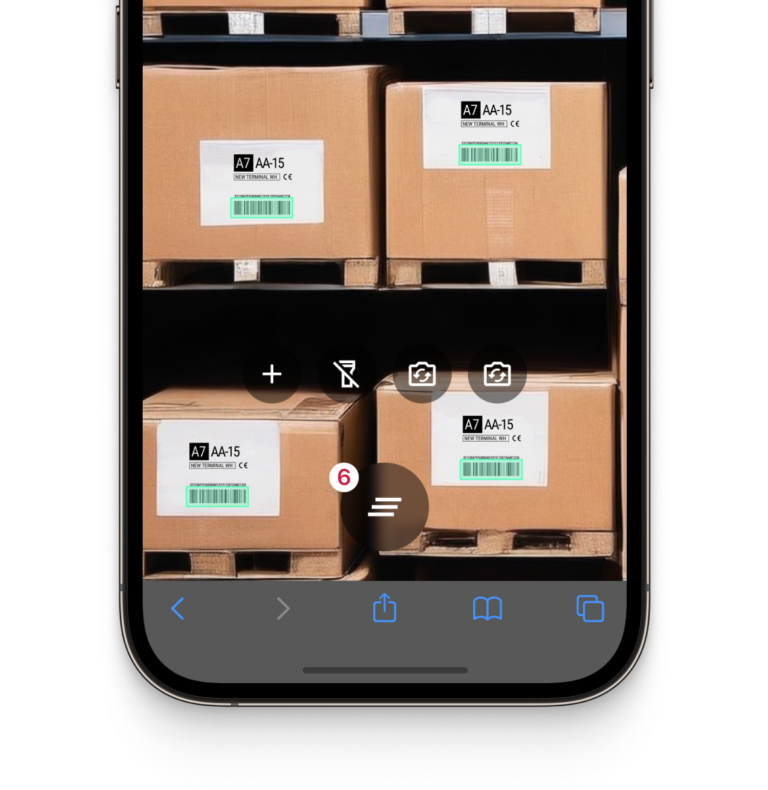
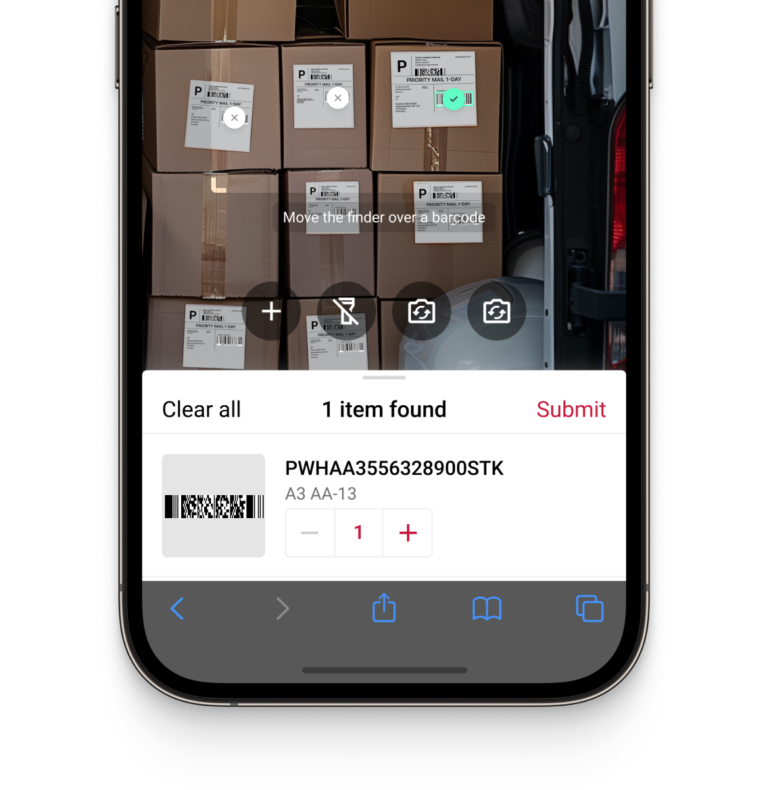
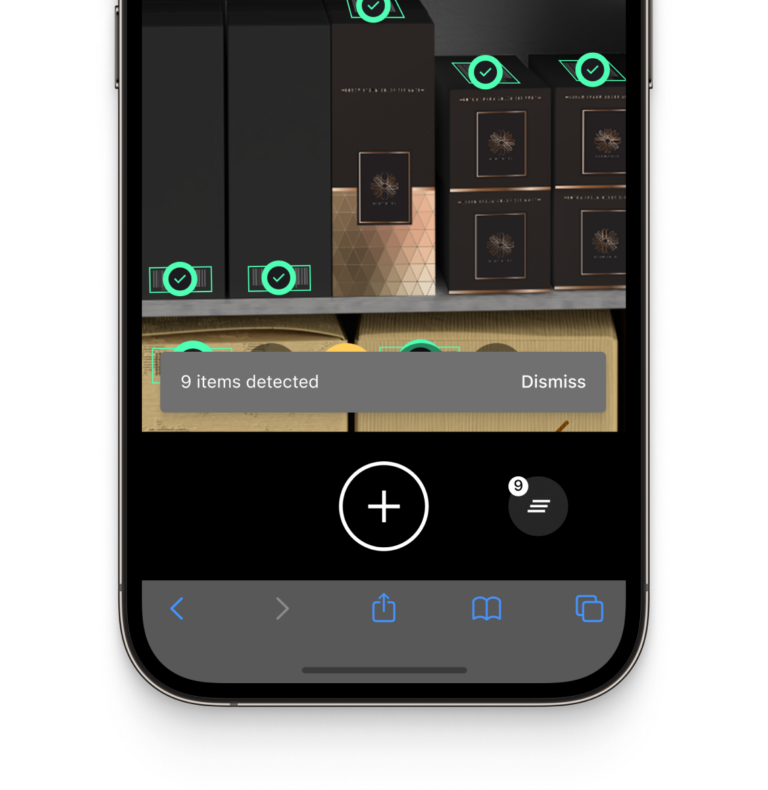
-
Single Scanning
Ideal for tasks requiring the scan of just one barcode at a time, such as re-ordering products or performing a quick stock lookup in retail or inventory management systems.
-
Batch Scanning
-
Multi Scanning
-
Find & Pick
-
Scan & Count

How to integrate the Scanbot JavaScript Barcode Scanner using our Ready-To-Use UI
The Ready-To-Use UI (RTU UI) is an easy-to-integrate and highly customizable high-level UI component (HTML page) that can handle most barcode scanning use cases and tasks. The design and behavior of this component are based on our many years of experience as well as the feedback from our SDK customers.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, its customization capabilities are numerous and should suit most of your needs. To achieve an even higher degree of customization, you can implement a custom UI and business logic using our Classic SDK UI Components.
Dependencies
Ready-To-Use UI Components are within a separate binary, but the same npm package. Instead of loading our basic SDK, you need to load the ui2 binary of ScanbotSDK:
import ScanbotSDK from 'scanbot-web-sdk/ui';
And now you’re ready to work with RTU UI Components. It’s as easy as that!
Launching the RTU UI Barcode Scanner
With just a few lines of code, you can integrate barcode scanning into your application’s workflow:
import ScanbotSDK from "scanbot-web-sdk/ui";
import { BarcodeScannerConfiguration } from "scanbot-web-sdk/@types/ui2/configuration";
export default function startScanner(config: BarcodeScannerConfiguration) {
// TODO: Configure as needed
const result = ScanbotSDK.UI.createBarcodeScanner(config);
// TODO: Process & present the result as needed
return result;
}Frequently Asked Questions
What are the key requirements?
The key requirements for the Scanbot JavaScript Barcode Scanner SDK are based on modern browser support, leveraging WebAssembly for optimal performance. To reliably use the SDK, you need to consider the following requirements:
Browsers:
- Edge: Version 16 or higher
- Firefox: Version 53 or higher
- Chrome: Version 57 or higher
- Safari: Version 11 or higher
Mobile Browsers:
- Android: Chrome, Firefox, Edge
- iOS 14.5+: Safari, Chrome, Firefox, Edge
The SDK works completely offline, requiring no internet connection during the scanning process, which ensures data privacy and functionality in environments with limited internet access.
Which platforms are supported besides JavaScript?
In addition to JavaScript, the Scanbot SDK offers support for a wide range of platforms, making it easy to integrate barcode scanning functionality across different tech stacks. Besides JavaScript, the SDK is also available for:
iOS
Android
Flutter
React Native
Cordova
Capacitor / Ionic
Xamarin
.NET MAUI
UWP (Universal Windows Platform)
Linux
This multi-platform support allows developers to integrate high-performance barcode scanning capabilities in any web, mobile, and desktop applications.
How do I obtain a trial license key for the Scanbot JS Barcode Scanner SDK?
To obtain a trial license key for the Scanbot JavaScript Barcode Scanner SDK, follow these steps:
1. Visit the Scanbot SDK trial license page.
2. Fill in your app identifier or domain name.
3. After submitting the form, you will receive your trial license key, which will be valid for 7
days.
If you need any support during the implementation process, feel free to join our free support channel on Slack where our developers will help you free of charge. Further, if you need more time to test our SDK, please reach out to our sales team.
What is a JavaScript Barcode Scanner SDK?
The JavaScript Barcode Scanner SDK is a software development kit that allows developers to integrate barcode scanning functionality into web and mobile applications using JavaScript. It enables scanning of both 1D and 2D barcodes directly through device cameras without needing additional hardware or apps.
How do I integrate the Scanbot JavaScript Barcode Scanner SDK into my web app?
Integrating the Scanbot JavaScript Barcode Scanner SDK into your web app is simple. With just a few lines of code, you can add powerful barcode scanning capabilities. You’ll include the SDK in your project, configure the required barcode symbologies (like QR codes, EAN, or Code 39), and set up event listeners to handle the scan results. Detailed integration steps are available in the Scanbot SDK Web Barcode Scanner documentation.
Which barcode formats are supported by the JavaScript Barcode Scanner?
Our JavaScript Barcode Scanner SDK supports all major barcode formats, including 1D barcodes like UPC, EAN, and Code 128, as well as 2D barcodes such as QR codes, PDF417, and DataMatrix. This makes it a versatile solution ensures accurate barcode scanning across industries such as retail, logistics, healthcare, and many more. Explore the full list of supported barcodes by the Scanbot SDK here.
Is the Scanbot JavaScript Barcode Scanner SDK compatible with Progressive Web Apps (PWA)?
Yes! The Scanbot JavaScript Barcode Scanner SDK is fully compatible with Progressive Web Apps (PWAs), enabling barcode scanning even when the app is offline. This feature is particularly useful in environments where internet connectivity is unreliable, such as warehouses or remote field operations. You can find a step-by-step tutorial about how to build a PWA Barcode Scanner here.
Can I try the Scanbot JavaScript Barcode Scanner SDK for free?
Yes, you can start a free trial of the Scanbot JavaScript Barcode Scanner SDK to explore its full capabilities. Simply sign up for a free trial and receive a license key to begin integrating barcode scanning into your app.
What kind of support is available for integrating the Scanbot JavaScript Barcode Scanner SDK?
We offer comprehensive support through Slack, Microsoft Teams, and email to assist you with any integration challenges. Our expert team is available to ensure a smooth and seamless integration of the Scanbot JavaScript Barcode Scanner SDK into your project.