Data Capture Modules for your mobile app or website
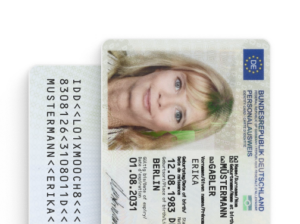
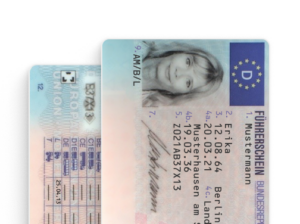
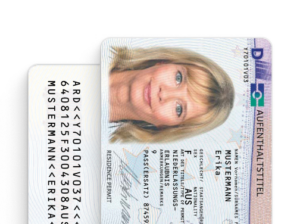
Extract key-value pairs from structured documents with the Scanbot SDK
Trusted by
300+
global
industry leaders
Solution
Fast, accurate, and easy-to-use mobile data capture
With the Scanbot SDK Data Capture Modules, you can extract data from a broad range of structured documents. Integrate the SDK into your mobile application to replace error-prone manual data entry with reliable automatic data extraction.