iOS Barcode Scanner SDK
Integrate our fast and accurate iOS Barcode Scanner SDK into your web or mobile apps. Seamlessly scan 1D and 2D barcodes with real-time data capture.
Trusted by
400+
global
industry leaders

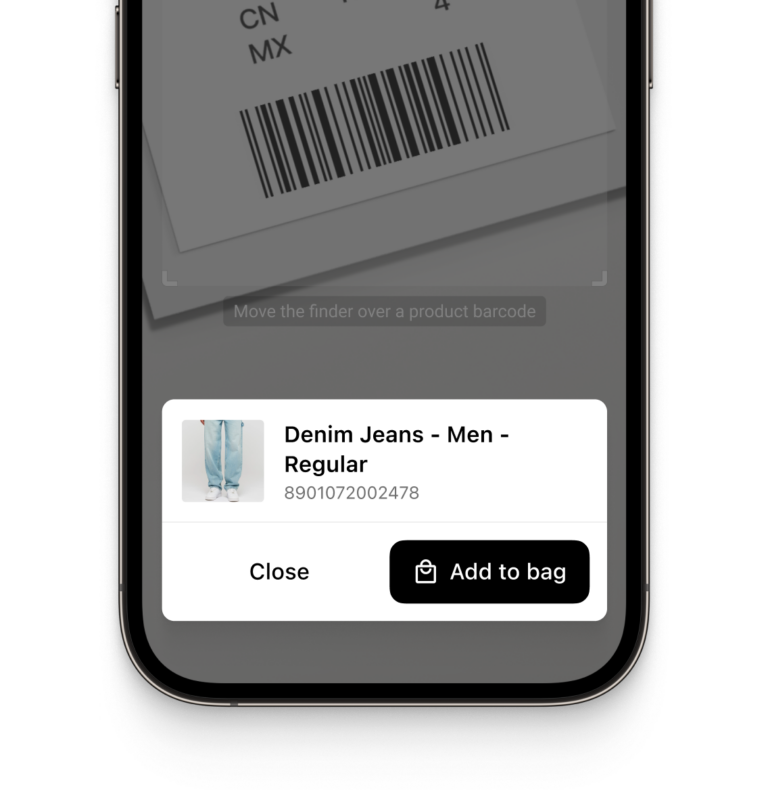
Real-time AR feedback
Deliver real-time AR feedback for barcode scanning, elevating the user experience in your iOS app. Visual cues help users capture barcodes more intuitively, ensuring faster, more accurate scanning.

Barcode scanning in challenging conditions
Our iOS Barcode Scanner SDK ensures reliable scanning even under the toughest real-world conditions:
- Damaged barcodes
- Low-light environment
- Tiny or distant barcodes
Customizable UI components
Our Ready-To-Use UI components cover all barcode scanning scenarios and are highly customizable. Learn more
Fast.
Very fast.
Every scan happens in
Add a fast and reliable Barcode Scanner SDK to your iOS application
Integrate the Scanbot iOS Barcode Scanner SDK seamlessly into your applications. Our SDK provides easy-to-use APIs for scanning and parsing both 1D and 2D barcodes with device cameras or from images. This ensures fast, accurate, and reliable barcode recognition in real time, whether captured live or from uploaded images.
Designed for developers, our iOS Barcode Scanner Library supports all major barcode formats, including DataMatrix, QR codes, PDF417, EAN, and more. Whether you’re building mobile or web apps for retail, logistics, healthcare, or inventory management, our SDK is optimized for smooth integration. With Ready-To-Use UI (RTU UI) components, you can quickly set up and customize the scanner’s interface. The SDK also excels in low-light environments and can scan damaged barcodes, making it ideal for challenging real-world use cases.
Need help? Reach out to our technical support team to help guide you through the integration process and ensure that you get the most out of the Scanbot Barcode Scanner SDK.
Technical requirements
The Scanbot iOS Barcode Scanner SDK requires the following:
- Operating System: iOS 13 or higher
- IDE: Xcode 14.0 or higher
- Language: Fully compatible with Swift & Objective-C for seamless integration
Discover common iOS Barcode Scanning use cases
See how the scan modes of the Scanbot iOS Barcode Scanner Library can improve your workflows.
-
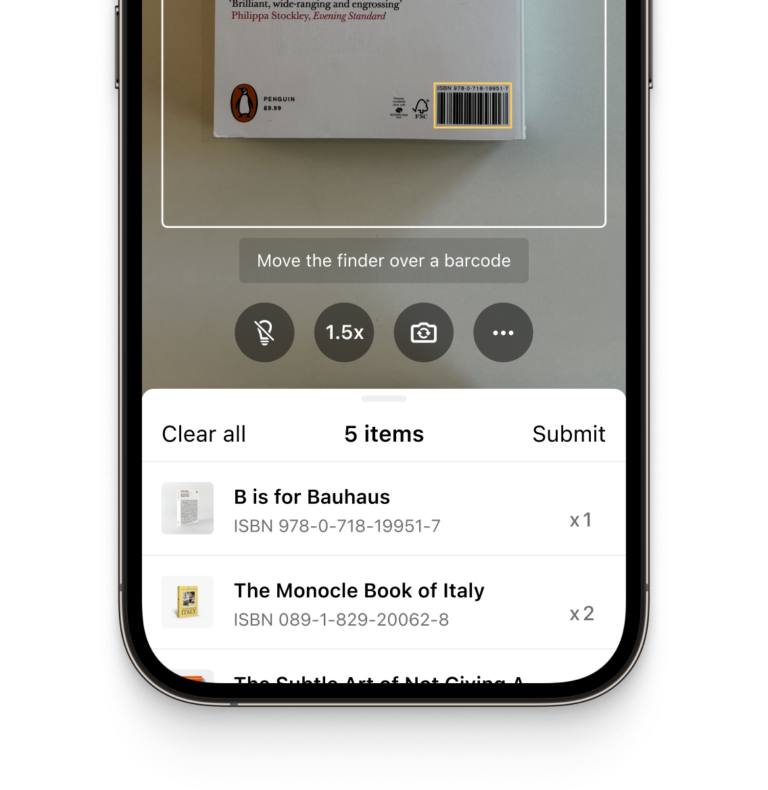
Single Scanning
Perfect for scanning single barcodes in retail or inventory management, such as performing quick stock lookups or reordering items in iOS apps.
-
Batch Scanning
-
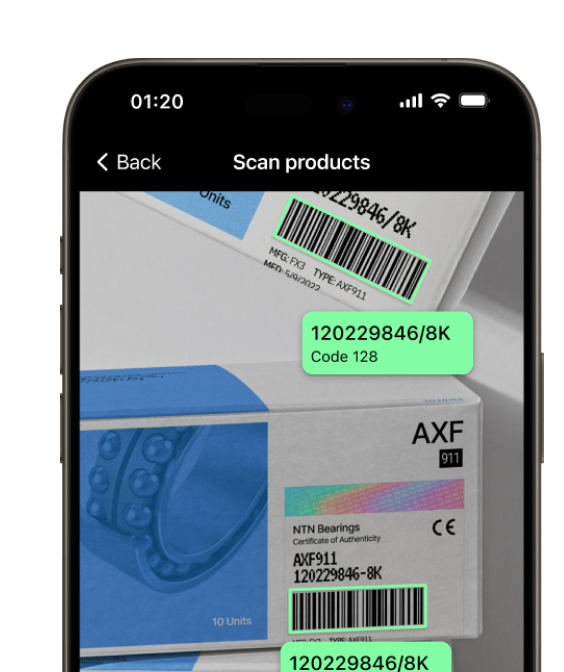
Multi Scanning
-
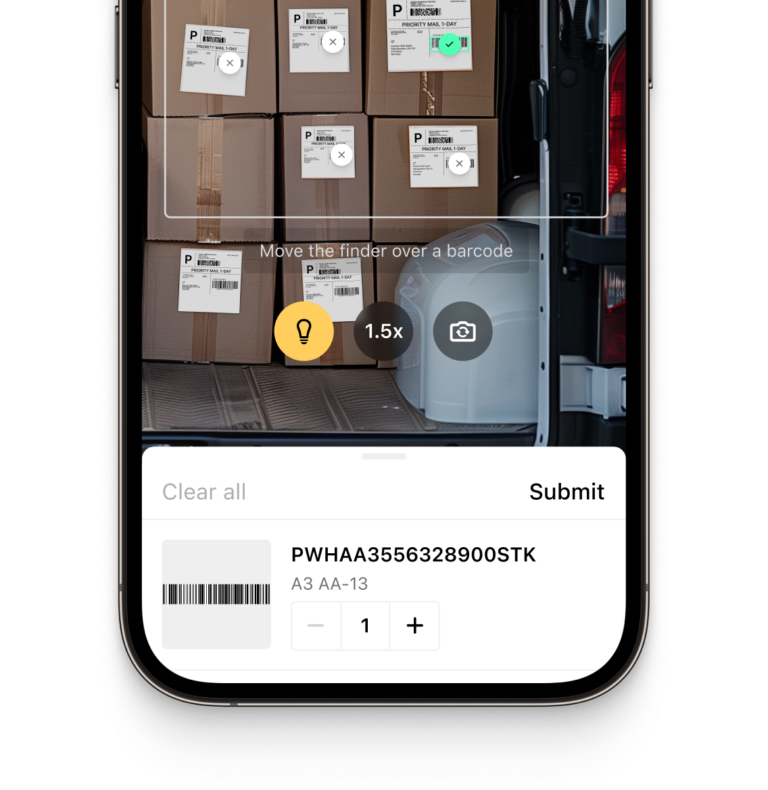
Find & Pick
-
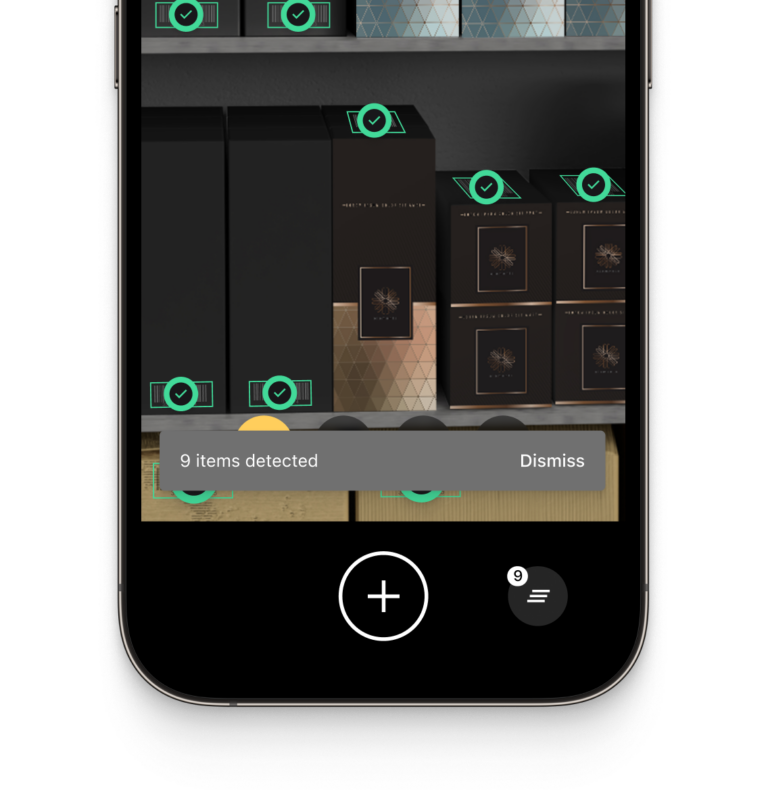
Scan & Count

How to integrate the Scanbot iOS Barcode Scanner Library using Ready-To-Use UI
The Ready-To-Use UI (RTU UI) is an easy to integrate and highly-customizable high-level UI component that can handle most cases and tasks in barcode scanning. The design and behavior of this component are based on our many years of experience as well as the feedback from our SDK customers.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, the customizing capabilities are almost infinite and should suit most of your needs. Should you need even more customization options, you can implement custom UI and business logic using our Classic SDK UI Components.
Change the visuals to suit your needs
In addition to a fresh new design, the RTU UI v.2.0 comes with new configuration options that enable you to quickly adapt its visual appearance:
Palette
Using the new palette feature, you can change the UI components’ colors to match your brand design.
import Foundation
import ScanbotBarcodeScannerSDK
class PaletteUI2SwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by a button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUI2BarcodeScannerConfiguration()
// Retrieve the instance of the palette from the configuration object.
let palette = configuration.palette
// Configure the colors.
// The palette already has the default colors set, so you don't have to always set all the colors.
palette.sbColorPrimary = SBSDKUI2Color(colorString: "#C8193C")
palette.sbColorPrimaryDisabled = SBSDKUI2Color(colorString: "#F5F5F5")
palette.sbColorNegative = SBSDKUI2Color(colorString: "#FF3737")
palette.sbColorPositive = SBSDKUI2Color(colorString: "#4EFFB4")
palette.sbColorWarning = SBSDKUI2Color(colorString: "#FFCE5C")
palette.sbColorSecondary = SBSDKUI2Color(colorString: "#FFEDEE")
palette.sbColorSecondaryDisabled = SBSDKUI2Color(colorString: "#F5F5F5")
palette.sbColorOnPrimary = SBSDKUI2Color(colorString: "#FFFFFF")
palette.sbColorOnSecondary = SBSDKUI2Color(colorString: "#C8193C")
palette.sbColorSurface = SBSDKUI2Color(colorString: "#FFFFFF")
palette.sbColorOutline = SBSDKUI2Color(colorString: "#EFEFEF")
palette.sbColorOnSurfaceVariant = SBSDKUI2Color(colorString: "#707070")
palette.sbColorOnSurface = SBSDKUI2Color(colorString: "#000000")
palette.sbColorSurfaceLow = SBSDKUI2Color(colorString: "#26000000")
palette.sbColorSurfaceHigh = SBSDKUI2Color(colorString: "#7A000000")
palette.sbColorModalOverlay = SBSDKUI2Color(colorString: "#A3000000")
// Set the palette in the barcode scanner configuration object.
configuration.palette = palette
// Create and set an array of accepted barcode formats.
configuration.recognizerConfiguration.barcodeFormats = SBSDKUI2BarcodeFormat.twoDFormats
// Present the recognizer view controller modally on this view controller.
SBSDKUI2BarcodeScannerViewController.present(on: self,
configuration: configuration) { controller, cancelled, error, result in
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
controller.presentingViewController?.dismiss(animated: true)
}
}
}Frequently Asked Questions
What are the key requirements for the Scanbot iOS Barcode Scanner SDK?
To integrate the Scanbot iOS Barcode Scanner SDK into your app, your development environment must meet the following key requirements:
Operating System: iOS 13.0 or higher
IDE: Xcode 14.0 or higher
Language: Swift or Objective-C
Devices: iPhone or iPad
The SDK works entirely offline, making it perfect for use cases requiring data privacy or functionality in areas with limited connection, such as in healthcare, logistics, and retail.
What platforms are supported besides iOS?
In addition to iOS, the Scanbot SDK supports a broad array of platforms, offering developers flexibility in choosing the right tech stack.
The supported platforms include:
Android
JavaScript (Web)
Flutter
React Native
Cordova
Capacitor / Ionic
Xamarin
.NET MAUI
UWP (Universal Windows Platform)
Linux
This extensive support ensures that the Scanbot SDK can be integrated across mobile, desktop, and web applications, providing a consistent scanning experience.
Is the SDK compatible with different iOS devices and versions?
Yes, the Scanbot iOS Barcode Scanner SDK is compatible with a wide range of iOS devices and versions. It supports:
iOS Versions: iOS 13.0 or higher
Devices: All iPhones and iPads
The SDK is optimized for different device types, ensuring smooth performance on older and newer iOS devices alike.
How do I obtain a trial license key for the Scanbot iOS Barcode Scanner SDK?
To obtain a trial license key for the Scanbot iOS Barcode Scanner SDK, follow these steps:
1. Visit the Scanbot SDK trial license page.
2. Fill in your app identifier.
3. After submitting the form, you will receive your trial license key, which will be valid for 7 days.
If you need any assistance during the implementation process, please reach out to our technical support team. Further, if you need more time to test our SDK, please reach out to our sales team.
How do I integrate a barcode scanner into my iOS app?
Integrating a barcode scanner into your iOS app is straightforward. You can add the SDK to your Xcode project, configure barcode formats (like QR codes or EAN), and set up event listeners to handle scan results. Please find a detailed iOS Barcode Scanner integration tutorial here.
Which barcode formats are supported by iOS barcode scanner SDKs?
Most iOS Barcode Scanner SDKs support common 1D and 2D formats, including UPC, EAN, Code 128 for 1D codes, and QR codes, PDF417, and DataMatrix for 2D codes. The Scanbot iOS Barcode Scanner SDK supports almost any barcode. You can find a detailed list of all supported barcodes here.
Can barcode scanners work offline in iOS apps?
Yes, certain barcode scanner SDKs allow offline scanning, which ensures that your app can function without internet connectivity, making it ideal for secure, offline environments. The Scanbot SDK, for example, runs completely offline, without any third-party server connections. In fact, you never even need to connect to the internet to scan a barcode.
Is it possible to scan barcodes from images in iOS apps?
Yes, many barcode scanner SDKs offer the ability to scan barcodes from images, allowing users to process barcode images in addition to live scanning via camera. So does the Scanbot SDK. Please find more information about scanning barcodes from an image here.
What is the Scanbot iOS Barcode Scanner SDK and how does it work?
The Scanbot iOS Barcode Scanner SDK enables developers to integrate fast, accurate barcode scanning into their iOS apps, supporting both real-time camera-based scanning and image-based barcode recognition.