React Native Barcode Scanner
Add fast and accurate barcode scanning to your React Native apps with the Scanbot React Native Barcode Scanner SDK. Seamlessly integrate real-time barcode scanning across iOS and Android platforms using a single codebase.
Trusted by
400+
global
industry leaders

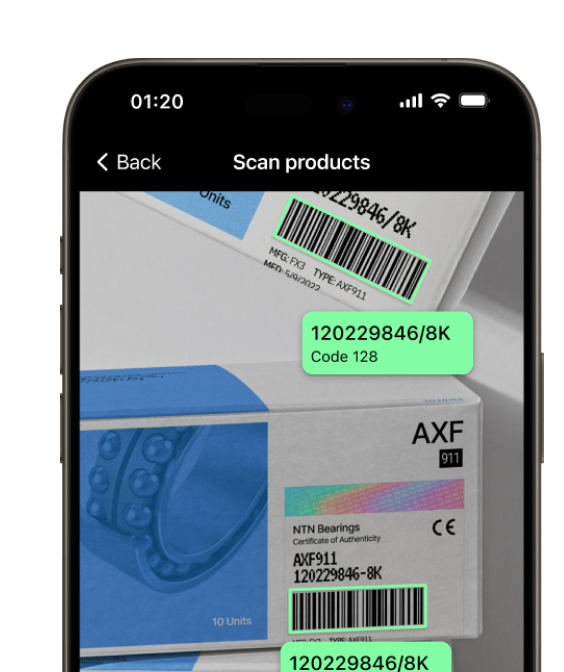
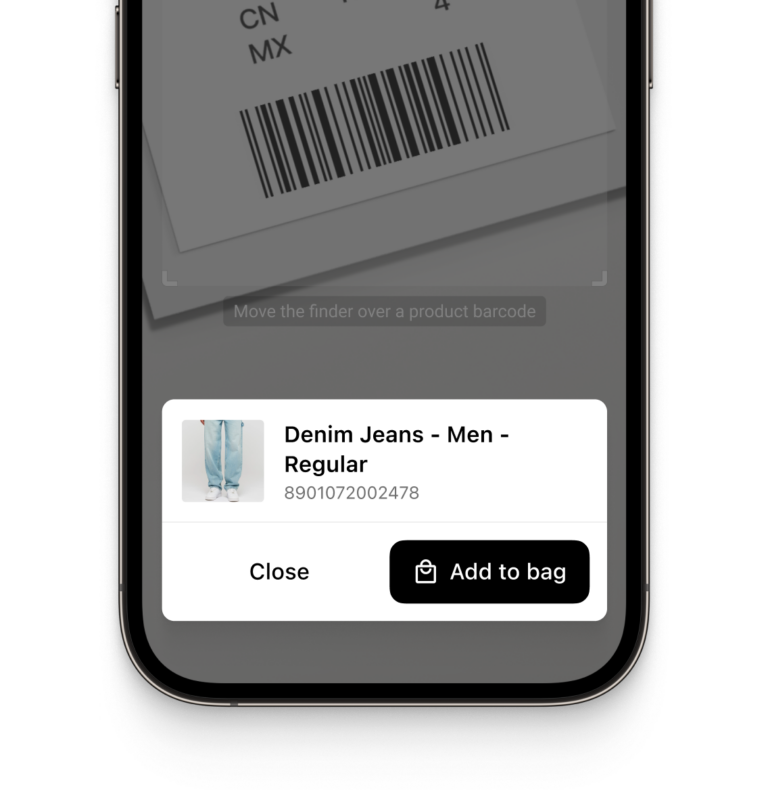
Real-time AR feedback
With the React Native Barcode Scanner SDK, you can display important product information directly in the camera view while scanning barcodes.

Barcode scanning in challenging conditions
The Scanbot React Native Barcode Scanner SDK is optimized to handle difficult real-world scanning environments, such as:
- Damaged barcodes
- Low-light environments
- Tiny or distant barcodes
Customizable UI components
Our Ready-To-Use UI components cover all barcode scanning scenarios and are highly customizable. Learn more
Fast.
Very fast.
Every scan happens in
Add a fast and reliable Barcode Scanner to your React Native app
The Scanbot React Native Barcode Scanner SDK provides an easy way to integrate powerful barcode scanning functionalities into your React Native applications. With React Native, developers can build apps for both iOS and Android using a single codebase, ensuring consistent performance and ease of development.
Supporting key barcode formats such as Data Matrix, QR codes, PDF417, and EAN, the SDK is perfect for applications in industries like retail, logistics, healthcare, and manufacturing. With customizable UI components, developers can quickly implement barcode scanning features while ensuring a seamless user experience. The SDK also handles challenging environments like low-light conditions and damaged barcodes, ensuring reliable scanning performance in any situation.
Need help? Our support team is ready to guide you through the integration process and ensure that your React Native app takes full advantage of the Scanbot Barcode Scanner SDK.
Technical requirements
The Scanbot React Native Barcode Scanner SDK requires:
- React Native Version: 0.73 or higher
- Platforms: iOS 13.0+ and Android 5.0+ (API Level 21+)
- Hardware: A rear-facing camera with autofocus
- Architecture:
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64, x86_64
Discover common React Native Barcode Scanning use cases
See how the scan modes of the Scanbot React Native Barcode Scanner can improve your workflows.
-
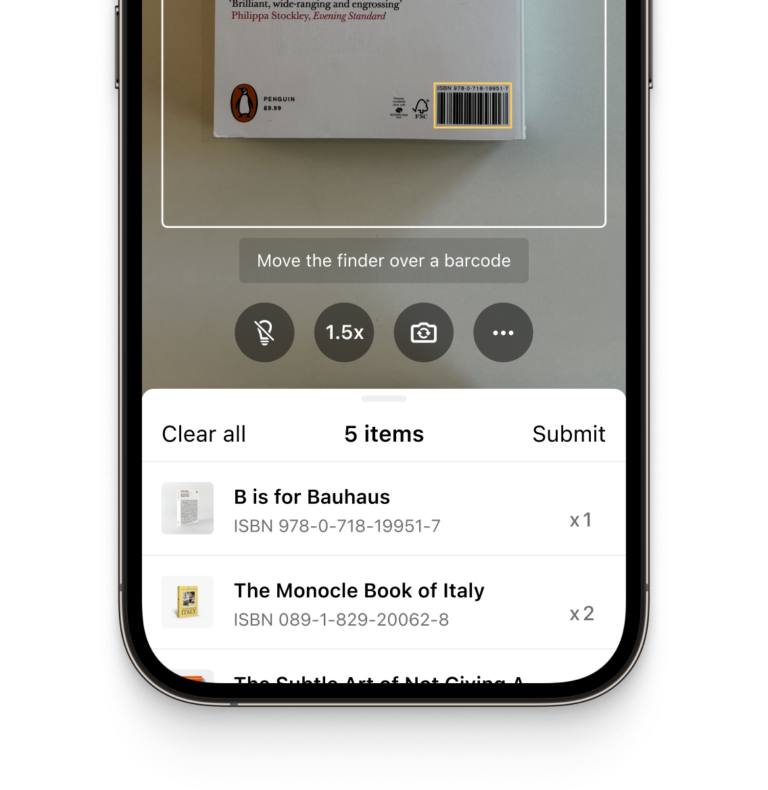
Single Scanning
The React Native Barcode Scanner is ideal for scanning single barcodes in retail or inventory management applications. Users can scan barcodes quickly and accurately, improving overall efficiency.
-
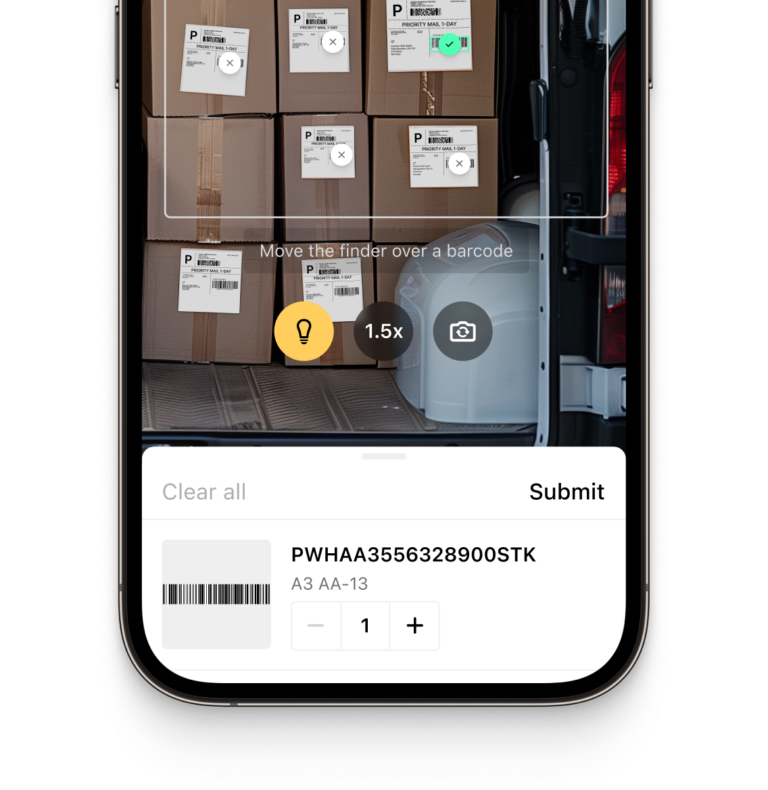
Batch Scanning
-
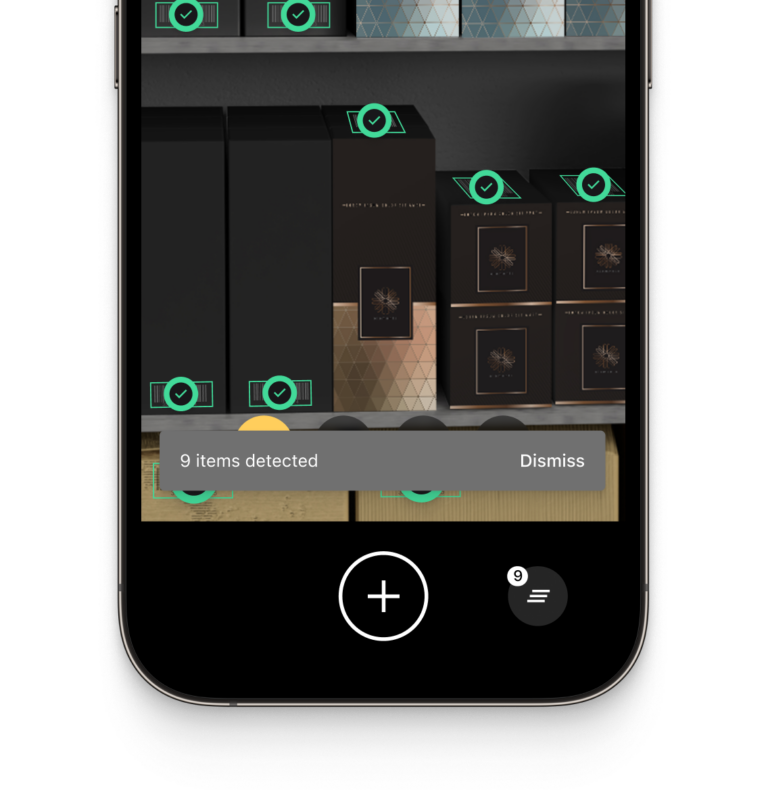
Multi Scanning
-
Find & Pick
-
Scan & Count

How to integrate the Scanbot React Native Barcode Scanner using Ready-To-Use UI
The Ready-To-Use UI (RTU UI) is an easy-to-integrate and highly customizable high-level UI component that can handle most barcode scanning use cases and tasks.
The design and behavior of this component are based on our many years of experience as well as the feedback from our SDK customers.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, its customization capabilities are numerous and should suit most of your needs. To achieve an even higher degree of customization, you can implement a custom UI and business-logic using our Native Components.
Import
To use the RTU UI component please import startBarcodeScanner function and all related configurations and results from react-native-scanbot-barcode-scanner-sdk/ui_v2.
Example:
import { startBarcodeScanner, BarcodeScannerConfiguration } from 'react-native-scanbot-barcode-scanner-sdk/ui_v2';
RTU UI v2 Default Configuration
// Create the default configuration object.
const config = new BarcodeScannerConfiguration();
// See further customization configs...
const result = await startBarcodeScanner(config);
Returns
result.status–OKIf the scanning is completed,CANCELEDif the user has canceled the operation (tapped on the “cancel” button).result.data?.items– Optional List of recognized barcodes as items. See the barcode item structure below.
Barcode item structure:
type– Recognized barcode symbology.count– Number of recognized barcodes of this symbology and value.text– Recognized value of the barcode.textWithExtension– Recognized barcode value with extension (if available).rawBytes– Representation of the raw data that is contained the recognized barcode.parsedDocument– The parsed known document format (if parsed successfully).
React Native Barcode Scanner for Expo
The Scanbot Barcode Scanner SDK can be integrated into React Native applications using the Expo framework. This integration is only possible when using an Expo development build.
Combining Expo’s framework with Scanbot SDK allows you to implement powerful barcode scanning features with minimal setup. The entire integration process can be completed in less than an hour, with comprehensive documentation and dedicated integration support available. Check out our comprehensive, step-by-step tutorial that guides you through the entire process of integrating the React Native Barcode Scanner SDK into your Expo project.
Frequently Asked Questions
What are the key requirements for the Scanbot React Native Barcode Scanner SDK?
The Scanbot React Native Barcode Scanner SDK has the following technical requirements:
React Native Version: 0.68 or higher
Operating System:
- Android: 5.0 (API Level 21) and higher
- iOS: 13.0 and higher
Hardware: A device with a rear-facing camera with autofocus
Supported Architectures:
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64 (physical devices) and x86_64 (simulators)
These requirements ensure compatibility with both iOS and Android platforms, allowing for smooth barcode scanning in React Native applications.
Can I use the React Native Barcode Scanner SDK offline?
Yes, the Scanbot React Native Barcode Scanner SDK works fully offline. All barcode data is processed directly on the device, without requiring an internet connection. This makes it suitable for use cases where data privacy is important, such as in healthcare, logistics, and retail, as well as in remote environments where internet access may be unreliable.
Is there a trial version available for the React Native Barcode Scanner SDK?
Yes, you can request a 7-day free trial license for the Scanbot React Native Barcode Scanner SDK. Simply visit the Scanbot SDK trial request page, fill in the required details, and you will receive a trial license to test all features of the SDK.
Is the Scanbot React Native Barcode Scanner SDK compatible with different Android and iOS devices?
Yes, the Scanbot React Native Barcode Scanner SDK is compatible with a wide range of devices across both Android and iOS. Supported devices include:
1. Android: Devices running Android 5.0 (API Level 21) or higher
2. iOS: Devices running iOS 13.0 or higher
The SDK is optimized to work efficiently on both lower-end and high-performance devices, ensuring reliable barcode scanning across diverse hardware configurations.
How do I customize the React Native Barcode Scanner UI?
The Scanbot React Native Barcode Scanner SDK provides customizable UI components, enabling you to modify the scanner’s layout and appearance to suit your app’s design. Customization options include:
1. Customizing the scanner overlay
2. Adjusting button colors and styles
3. Modifying user feedback sounds and messages
These options allow you to seamlessly integrate barcode scanning into your app while maintaining your desired branding and user experience.
If you need more customization options, you can also integrate the SDK using Classical Components – giving you complete freedom over the design of the Scanner UI.
What platforms are supported besides React Native?
In addition to React Native, the Scanbot SDK supports a variety of other platforms, making it versatile for developers working on multiple technologies. Supported platforms include:
1. iOS
2. Android
3. JavaScript (Web)
4. Flutter
5. Cordova
6. Capacitor / Ionic
7. Xamarin
8. .NET MAUI
9. UWP (Universal Windows Platform)
10. Linux
This multi-platform support ensures that the SDK can be integrated across mobile, web, and desktop applications, providing consistent functionality and performance.
Does the Scanbot React Native Barcode Scanner SDK support Expo?
Yes. Integration with Expo is possible when using a development build. Check out the tutorial to learn how to integrate the Scanbot SDK in a React Native app using the Expo framework.