Xamarin QR Code Scanner
Add fast, reliable QR code scanning to your Xamarin apps with the Scanbot Xamarin QR Code Scanner SDK. Seamlessly integrate real-time QR code scanning for both iOS and Android using Xamarin or Xamarin.Forms.
Trusted by
300+
global
industry leaders

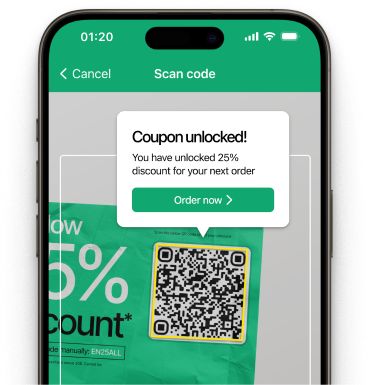
Real-time AR feedback
The Xamarin QR Code Scanner allows you to display contextual information about the scanned item directly in the camera view during scanning.

QR code scanning in challenging conditions
The Xamarin QR Code Scanner SDK is optimized for tough environments, offering reliable performance in harsh conditions:
- Damaged QR codes
- Low-light environments
- Tiny or distant QR codes
Customizable UI components
Our Ready-To-Use UI components cover all barcode scanning scenarios and are highly customizable.
Fast.
Very fast.
Every scan happens in
Xamarin QR Code Scanner SDK for mobile apps
The Scanbot Xamarin QR Code Scanner SDK integrates barcode and QR code scanning into Xamarin and Xamarin.Forms applications. It provides APIs for scanning and parsing 1D and 2D codes, including QR codes, on iOS and Android platforms.
The SDK is built to handle difficult scanning conditions, including low light and partially damaged QR codes. The scanner also supports image-based scanning from static images.
Ready-To-Use UI components are available in the SDK for quick implementation. Developers can customize these components to match their app’s design. The RTU UI can be added and customized in under an hour.
If you need help during integration, our support team is available through Slack, Microsoft Teams, or email. They will assist you in making full use of the Xamarin QR Code Scanner in your app.
Technical requirements
The Scanbot Xamarin QR Code Scanner SDK requires:
- Xamarin Version: 4.x or higher
- Platforms: iOS 13.0+ and Android 5.0+ (API Level 21+)
- Hardware: A rear-facing camera with autofocus
- Architectures:
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64, x86_64
Discover common Xamarin QR code scanning use cases
See how the scan modes of the Scanbot Xamarin QR Code Scanner can improve your workflows.
-
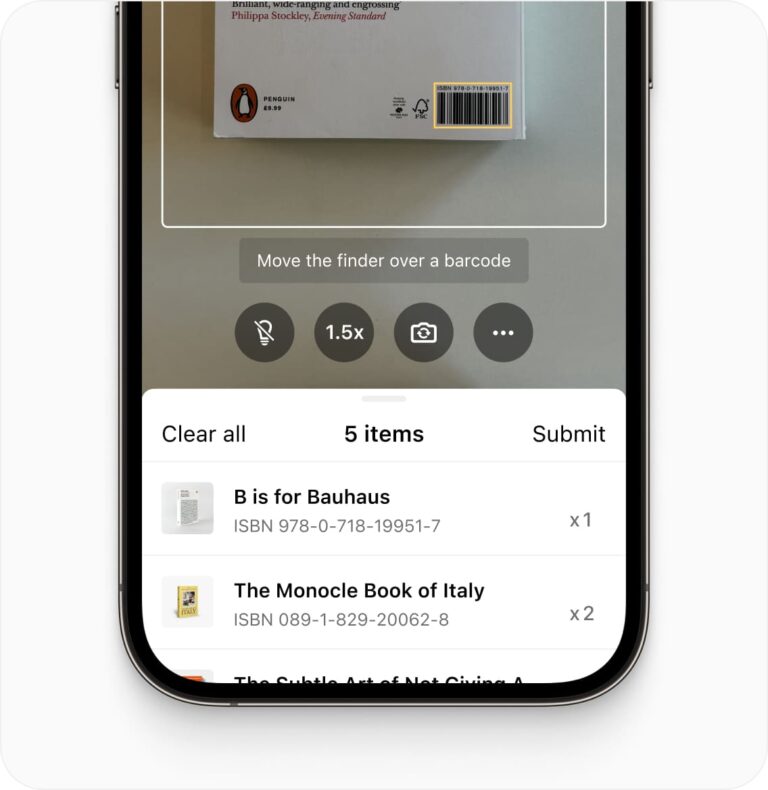
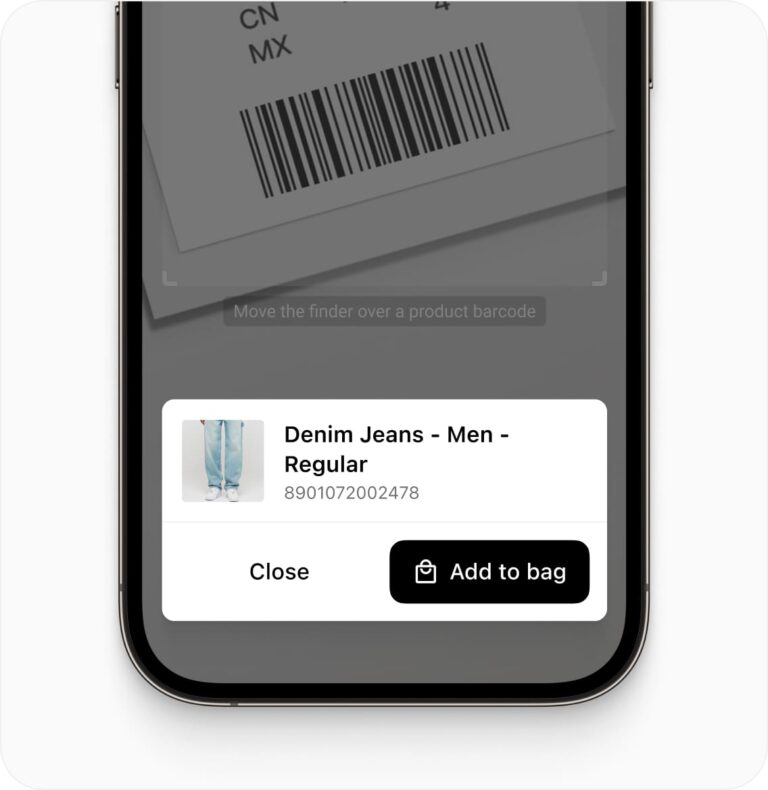
Single Scanning
The Xamarin QR Code Scanner is ideal for scanning single codes – perfect for quick product lookups. Users can scan individual codes with speed and precision, ensuring smooth operations.
-
Batch Scanning
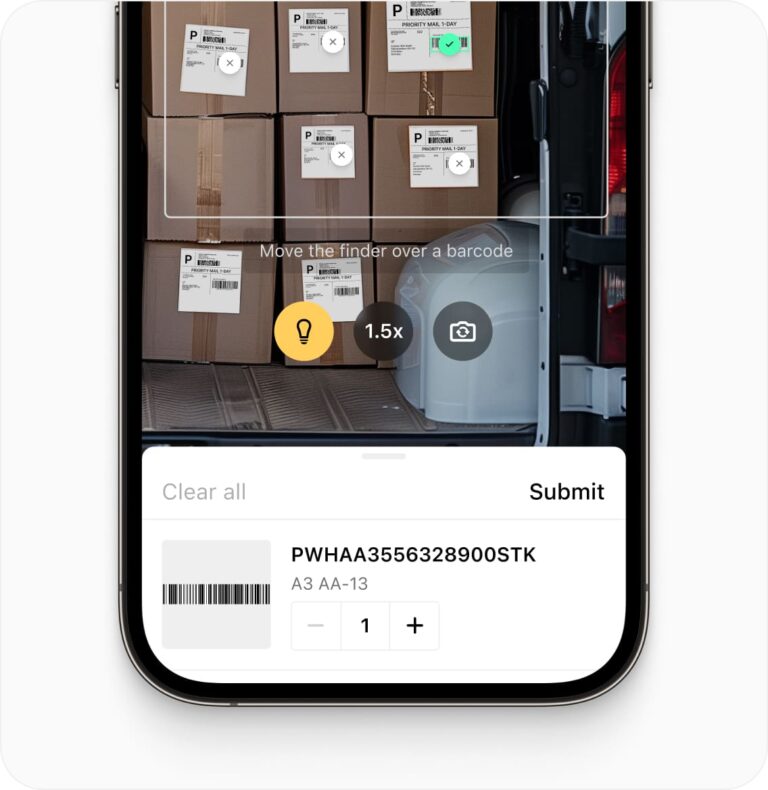
-
Multi Scanning
-
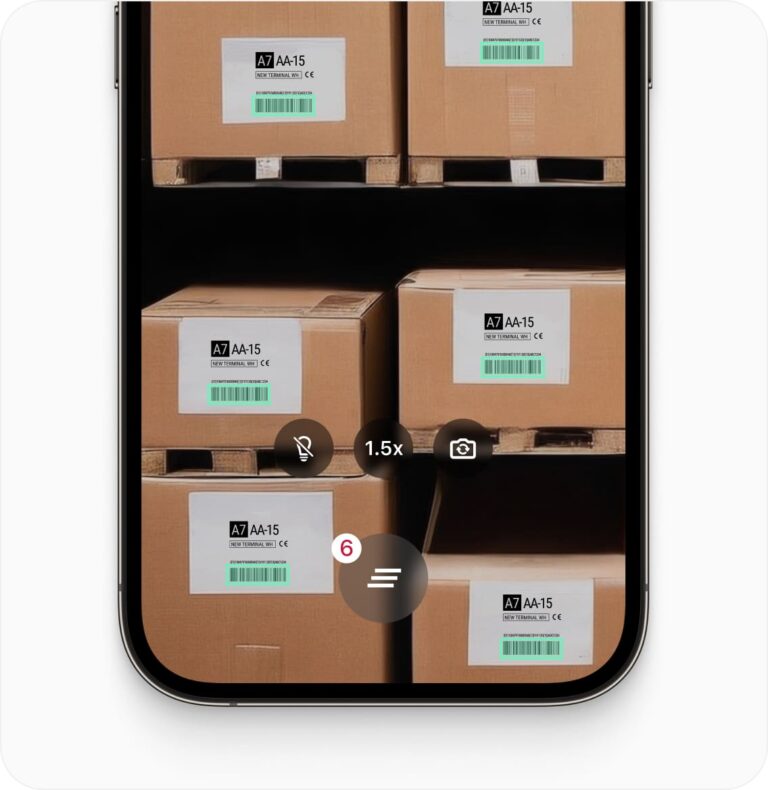
Find & Pick
-
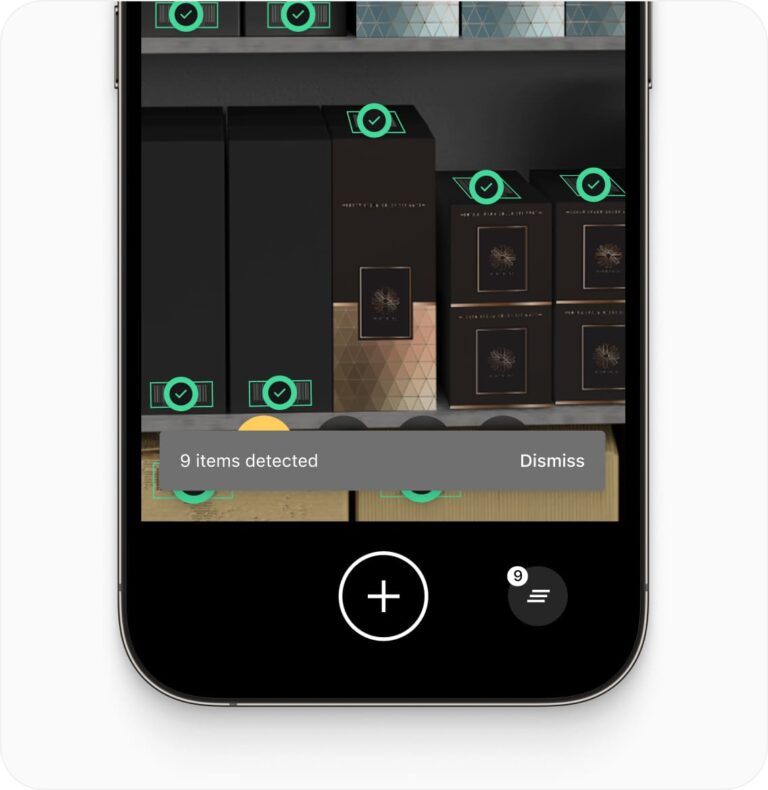
Scan & Count

Add a fast and reliable QR Code Scanner to your Xamarin or Xamarin.Forms app
Download & Installation
The Scanbot Barcode Scanner SDK for Xamarin is provided as 2 NuGet packages:
- ScanbotBarcodeSDK.Xamarin – contains the Scanbot Barcode Scanner SDK Xamarin Native bindings and wrappers for Android and iOS
- ScanbotBarcodeSDK.Xamarin.Forms – provides portable Scanbot Barcode Scanner SDK wrappers for use with Xamarin.Forms
Install ScanbotBarcodeSDK.Xamarin.Forms if your project is based on Xamarin.Forms, otherwise install ScanbotBarcodeSDK.Xamarin.
You can install them directly via Visual Studio IDE: Open your App-Solution in Visual Studio, select your iOS or Android project and click on the menu item Project -> Add NuGet Packages. Make sure nuget.org is selected as the source and search for the package.
By clicking on Add Package the Scanbot Barcode Scanner SDK will be downloaded and installed into your project. Do that for both your iOS and Android projects. Also, ScanbotBarcodeSDK.Xamarin.Forms must be installed in the portable app project (if one exists – not necessary if you are using a shared project).
Register dependencies (Forms)
If you are using ScanbotBarcodeSDK.Xamarin.Forms you will need to manually register the dependencies like shown:
MainActivity.cs
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
ScanbotBarcodeSDK.Forms.Droid.DependencyManager.Register(this);
//...
}
AppDelegate.cs
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
ScanbotBarcodeSDK.Forms.iOS.DependencyManager.Register();
//...
}
Frequently Asked Questions
What is a Xamarin QR code scanner?
A Xamarin QR code scanner is a software development kit (SDK) that allows developers to add QR code and barcode scanning capabilities to their Xamarin or Xamarin.Forms mobile applications.
How can I scan QR codes in Xamarin Forms?
To scan QR codes in Xamarin.Forms, you can integrate a scanner SDK like the Scanbot SDK into your Xamarin.Forms app. Add the SDK to your project, initialize it in your app's startup code, and use its API to create a scanning view or button. Implement the scanning functionality by calling the SDK's methods when the user activates the scanner, then handle the scan results in your code.
Is it possible to scan QR codes from images using a Xamarin scanner?
Yes, the Scanbot SDK for Xamarin supports scanning codes from static images as well as real-time camera scanning. This allows you to process QR codes and barcodes from uploaded or stored images within your app, offering flexibility for various use cases.
Can I use the Xamarin QR Code Scanner SDK offline?
Yes, the Scanbot Xamarin QR Code Scanner SDK works entirely offline. All code scanning and data processing happens locally on the device, ensuring data privacy and allowing for usage in areas with limited or no internet connectivity.
How do I customize the UI of the Xamarin QR code scanner?
The Scanbot Xamarin QR Code Scanner SDK provides customizable UI components. You can adjust elements such as the scanner overlay color, scan area size, button styles, and custom messages. Refer to the SDK's documentation for specific customization options and methods.
How can I achieve better QR code scanning performance in my Xamarin app?
For superior scanning in your Xamarin app, use a machine learning-based solution like the Scanbot SDK. Unlike traditional algorithm-based scanners, ML-powered SDKs offer more robust and accurate scanning. They handle challenging conditions better, including poor lighting and damaged codes. This approach typically results in faster recognition, higher accuracy, and improved performance across various devices, enhancing your app's scanning capabilities significantly.