React Native QR Code Scanner
Add fast, reliable QR code scanning to your React Native apps with the Scanbot RN Scanner SDK. Seamlessly integrate real-time QR code scanning for both iOS and Android using React Native.
Trusted by
400+
global
industry leaders

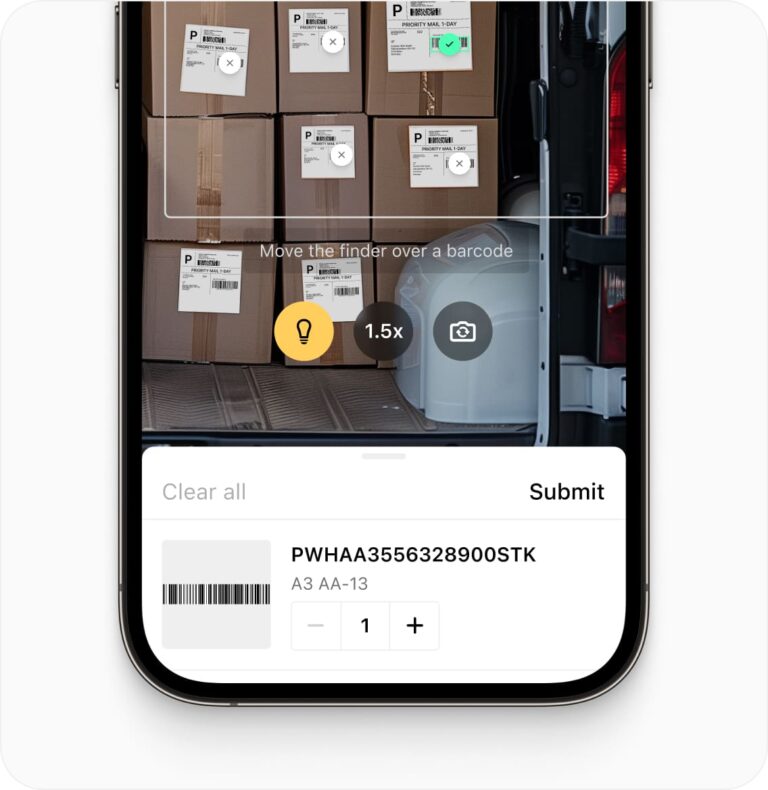
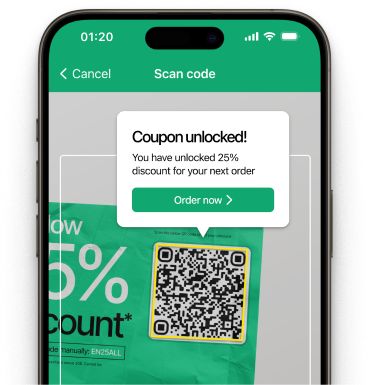
Real-time AR feedback
The React Native QR Code Scanner allows you to display contextual information about the scanned item directly in the camera view during scanning.

QR code scanning in challenging conditions
The React Native QR Code Scanner SDK is optimized for tough environments, offering reliable performance in harsh conditions:
- Damaged QR codes
- Low-light environments
- Tiny or distant QR codes
Customizable UI components
Our Ready-To-Use UI components cover all barcode scanning scenarios and are highly customizable. Learn more
Fast.
Very fast.
Every scan happens in
React Native QR Code Scanner SDK for mobile apps
The React Native QR Code Scanner SDK integrates barcode and QR code scanning into React Native applications. It provides APIs for scanning and reading 1D and 2D codes, including QR codes, on iOS and Android platforms.
This React Native QR code reader is built to handle challenging scanning conditions, including low light and partially damaged QR codes. The scanner also supports image-based scanning from static images.
Ready-to-use UI components are available in the SDK for quick implementation. Developers can customize these components to match their app’s design. The RTU UI can be added and customized in under an hour.
If you need assistance during integration, our support team is there to assist you with any integration challenges. They will help you make full use of the React Native QR code scanner in your app.
Technical requirements
The Scanbot React Native Barcode Scanner SDK requires:
- React Native Version: 0.68 or higher
- Platforms: iOS 13.0+ and Android 5.0+ (API Level 21+)
- Hardware: A rear-facing camera with autofocus
- Architecture:
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64, x86_64
Discover common React Native QR code scanning use cases
See how the scan modes of the Scanbot React Native QR Code Scanner SDK can improve your workflows
-
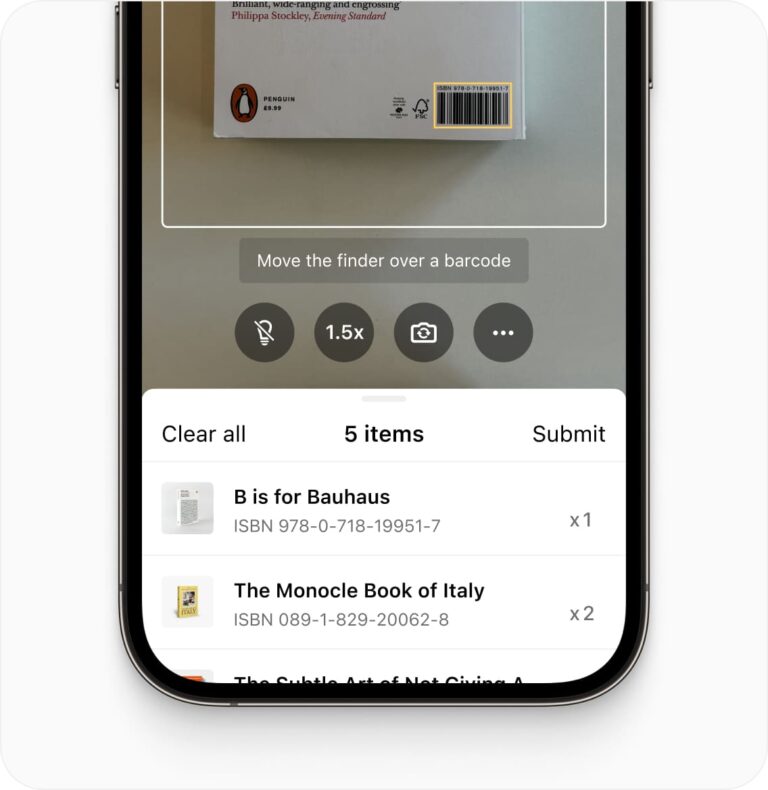
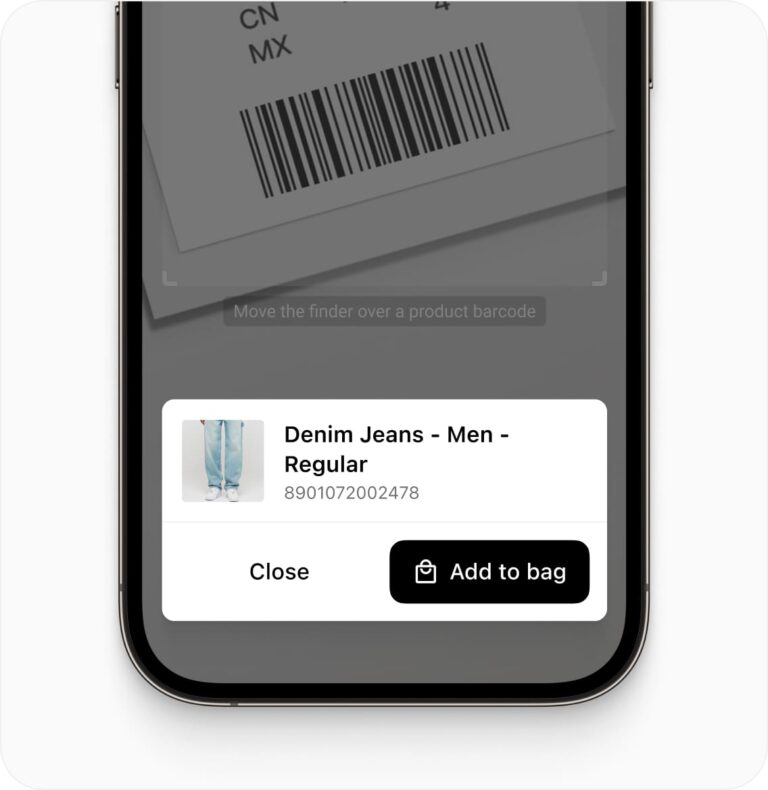
Single Scanning
The React Native QR code reader is ideal for scanning single codes – perfect for quick product lookups. Users can scan individual codes with speed and precision, ensuring smooth operations.
-
Batch Scanning
-
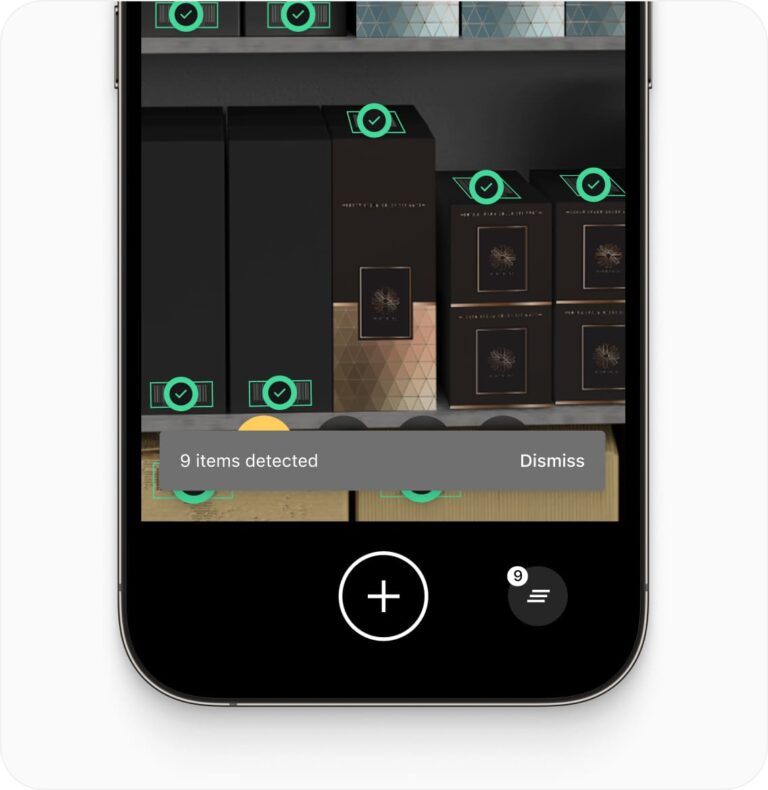
Multi Scanning
-
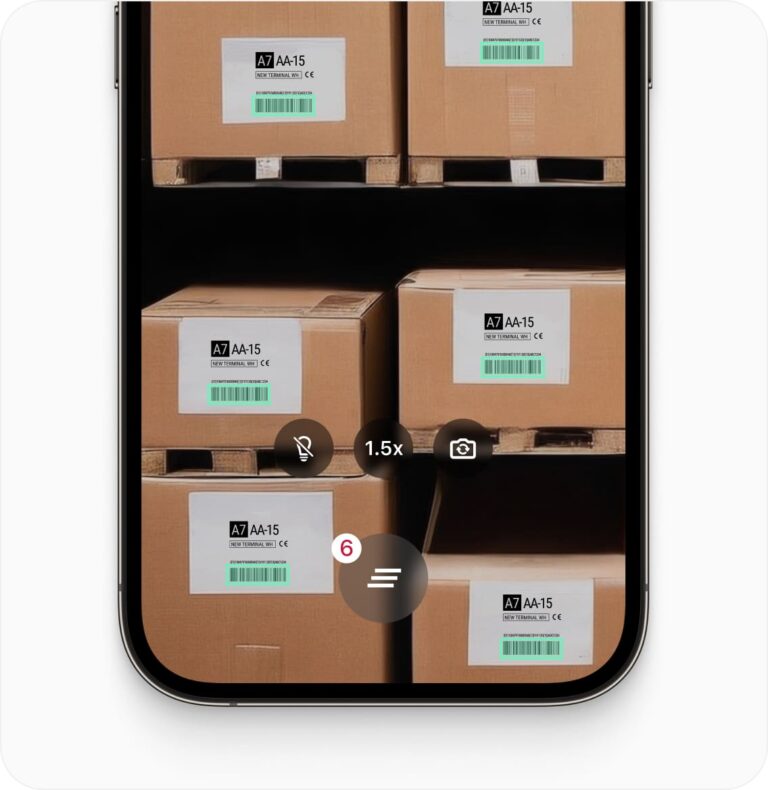
Find & Pick
-
Scan & Count

How to integrate the Scanbot RN Barcode Scanner using Ready-To-Use UI
The Ready-To-Use UI (RTU UI) is an easy-to-integrate and highly customizable high-level UI component that can handle most barcode scanning use cases and tasks.
The design and behavior of this component are based on our many years of experience as well as the feedback from our SDK customers.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, its customization capabilities are numerous and should suit most of your needs. To achieve an even higher degree of customization, you can implement a custom UI and business-logic using our Native Components.
Import
To use the RTU UI component please import startBarcodeScanner function and all related configurations and results from react-native-scanbot-barcode-scanner-sdk/ui_v2.
Example:
import { startBarcodeScanner, BarcodeScannerConfiguration } from 'react-native-scanbot-barcode-scanner-sdk/ui_v2';
RTU UI v2 Default Configuration
// Create the default configuration object.
const config = new BarcodeScannerConfiguration();
// See further customization configs...
const result = await startBarcodeScanner(config);
Returns
result.status–OKIf the scanning is completed,CANCELEDif the user has canceled the operation (tapped on the “cancel” button).result.data?.items– Optional List of recognized barcodes as items. See the barcode item structure below.
Barcode item structure:
type– Recognized barcode symbology.count– Number of recognized barcodes of this symbology and value.text– Recognized value of the barcode.textWithExtension– Recognized barcode value with extension (if available).rawBytes– Representation of the raw data that is contained the recognized barcode.parsedDocument– The parsed known document format (if parsed successfully).
Frequently Asked Questions
What is a React Native QR code scanner?
A React Native QR code scanner is a software development kit (SDK) that allows developers to add QR code and barcode scanning capabilities to their React Native mobile applications.
How can I scan QR codes in React Native?
To scan QR codes in React Native, you can integrate a scanner SDK like the React Native QR Code Scanner SDK into your app. Add the SDK to your project, initialize it in your app's startup code, and use its API to create a scanning view or button. Implement the scanning functionality by calling the SDK's methods when the user activates the scanner, then handle the scan results in your code.
Is it possible to scan QR codes from images using a React Native scanner?
Yes, the React Native QR Code Scanner SDK supports scanning codes from static images as well as real-time camera scanning. This allows you to process QR codes and barcodes from uploaded or stored images within your app, offering flexibility for various use cases.
Can I use the React Native QR Code Scanner SDK offline?
Yes, the React Native QR Code Scanner SDK works entirely offline. All code scanning and data processing happens locally on the device, ensuring data privacy and allowing for usage in areas with limited or no internet connectivity.
How do I customize the UI of the React Native QR code scanner?
The React Native QR Code Scanner SDK provides customizable UI components. You can adjust elements such as the scanner overlay color, scan area size, button styles, and custom messages. Refer to the SDK's documentation for specific customization options and methods.
How can I achieve better QR code scanning performance in my React Native app?
For superior scanning in your React Native app, use a machine learning-based solution like our React Native QR Code Scanner SDK. Unlike traditional algorithm-based scanners, ML-powered SDKs offer more robust and accurate scanning. They handle challenging conditions better, including poor lighting and damaged codes. This approach typically results in faster recognition, higher accuracy, and improved performance across various devices, enhancing your app's scanning capabilities significantly.