JavaScript QR Code Scanner
| Add fast, reliable QR code scanning to your website or web app with the Scanbot JavaScript QR Code Scanner SDK. Easily integrate real-time scanning using our js plugin. |
Trusted by 250+ industry leaders



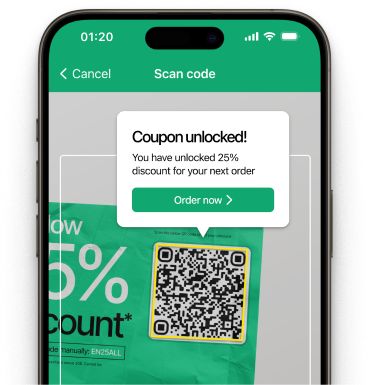
Real-time AR feedback
The JavaScript QR Code Scanner allows you to display contextual information about the scanned item directly in the camera view during scanning.

QR code scanning in challenging conditions
The JavaScript QR Code Scanner SDK is optimized to reliably work in challenging environments, such as:
- Damaged QR codes
- Low-light environments
- Tiny or distant QR codes
Customizable UI components
Our Ready-To-Use UI components cover all scanning scenarios and are highly customizable.
0.04s per scan
100% offline
Perform scanning without an internet connection – ensuring total data security, privacy, and uninterrupted functionality in offline environments.
Technical requirements
Our Web SDK leverages Web Assembly for fast, efficient barcode scanning, supported by the following browser versions or newer:
- Edge: 16+
- Firefox: 53+
- Chrome: 57+
- Safari: 11+
JavaScript QR Code Scanner Library for web applications
The Scanbot JavaScript QR Code Scanner Library integrates QR code scanning into web applications. It provides APIs for scanning and parsing QR codes directly in the browser.
This JavaScript QR code reader library is built to handle various scanning conditions, including low light and partially damaged QR codes. The scanner also supports image-based scanning from static images.
Ready-to-use UI components are available in the library for quick implementation. Developers can customize these components to match their web app’s design. The RTU-UI can be added and customized in under an hour using JavaScript.
If you need help during integration, our support team is available to assist you in making full use of the JavaScript QR code scanner in your web application.
Features
Discover common JavaScript QR code scanning use cases
See how the scan modes of the Scanbot JavaScript QR Code Scanner Library can improve your web-based workflows.
-
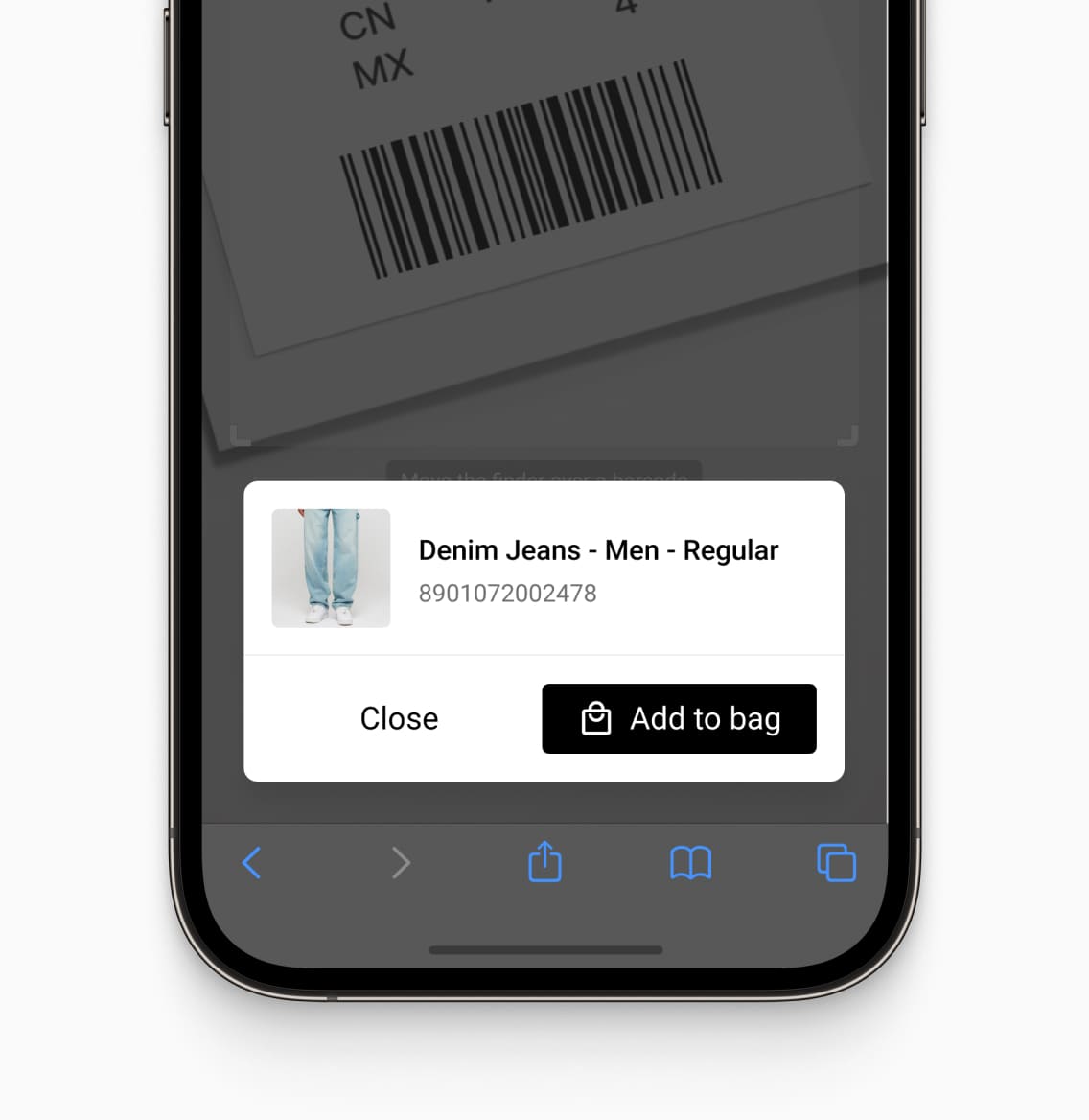
Single Scanning
The JavaScript QR code scanner is ideal for scanning single codes – perfect for quick product lookups. Users can scan individual codes with speed and precision, ensuring smooth operations in web applications.
-
Batch Scanning
-
Multi Scanning
-
Find & Pick
-
Scan & Count
-
Barcode Vision


How to integrate the Scanbot JavaScript QR Code Scanner using our Ready-To-Use UI
The Ready-To-Use UI (RTU UI) is an easy-to-integrate and highly customizable high-level UI component (HTML page) that can handle most barcode scanning use cases and tasks. The design and behavior of this component are based on our many years of experience as well as the feedback from our SDK customers.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, its customization capabilities are numerous and should suit most of your needs. To achieve an even higher degree of customization, you can implement a custom UI and business logic using our Classic SDK UI Components.
Dependencies
Ready-To-Use UI Components are within a separate binary, but the same npm package. Instead of loading our basic SDK, you need to load the ui2 binary of ScanbotSDK:
import ScanbotSDK from 'scanbot-web-sdk/ui';
And now you’re ready to work with RTU UI Components. It’s as easy as that!
Launching the RTU UI Barcode Scanner
With just a few lines of code, you can integrate barcode scanning into your application’s workflow:
import ScanbotSDK from "scanbot-web-sdk/ui";
import { BarcodeScannerConfiguration } from "scanbot-web-sdk/@types/ui2/configuration";
export default function startScanner(config: BarcodeScannerConfiguration) {
// TODO: Configure as needed
const result = ScanbotSDK.UI.createBarcodeScanner(config);
// TODO: Process & present the result as needed
return result;
}Frequently Asked Questions
What is a JavaScript QR code scanner?
A JavaScript QR code scanner is a software library that allows developers to add QR code scanning capabilities to their web applications using JavaScript.
How can I scan QR codes using JavaScript?
To scan QR codes using JavaScript, you can integrate a scanner library like the Scanbot JavaScript QR Code Scanner Library into your web app. Add the library to your project, initialize it in your app's code, and use its API to create a scanning interface. Implement the scanning functionality by calling the library's methods when the user activates the scanner, then handle the scan results in your JavaScript code.
Is it possible to scan QR codes from images using a JavaScript scanner?
Yes, the Scanbot JavaScript QR Code Scanner Library supports scanning codes from static images as well as real-time camera scanning. This allows you to process QR codes from uploaded or stored images within your web app, offering flexibility for various use cases.
Can I use the JavaScript QR Code Scanner Library offline?
Yes, the Scanbot JavaScript QR Code Scanner Library can work offline once loaded. All code scanning and data processing happens locally in the browser, ensuring data privacy and allowing for usage in areas with limited or no internet connectivity.
How do I customize the UI of the JavaScript QR code scanner?
The Scanbot JavaScript QR Code Scanner Library provides customizable UI components. You can adjust elements such as the scanner overlay color, scan area size, button styles, and custom messages using JavaScript. Refer to the library's documentation for specific customization options and methods.
How can I achieve better QR code scanning performance in my web app using JavaScript?
For superior scanning in your web app, use a machine learning-based solution like the Scanbot JavaScript QR Code Scanner Library. Unlike traditional algorithm-based scanners, ML-powered libraries offer more robust and accurate scanning. They handle challenging conditions better, including poor lighting and damaged codes. This approach typically results in faster recognition, higher accuracy, and improved performance across various devices, enhancing your web app's scanning capabilities significantly.