Ionic QR Code Scanner
Add fast, reliable QR code scanning to your Ionic apps with the Scanbot Ionic QR Code Scanner SDK. Easily integrate real-time scanning across iOS and Android platforms using native Ionic plugins.
Trusted by
400+
global
industry leaders

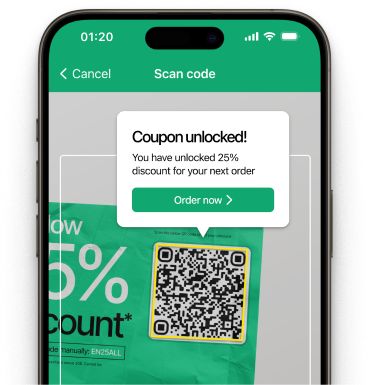
Real-time AR feedback
With the Ionic QR Code Scanner SDK, you can overlay important information on the screen during scanning – making the process even easier for your users.

QR code scanning in challenging conditions
The Ionic QR Code Scanner SDK is optimized to reliably work in challenging environments, such as:
- Damaged QR codes
- Low-light environments
- Tiny or distant QR codes
Customizable UI components
Our Ready-To-Use UI components cover all barcode scanning scenarios and are highly customizable. Learn more
Fast.
Very fast.
Every scan happens in
Add a fast and reliable QR Code Scanner to your app
Easily integrate the Scanbot Ionic QR Code Scanner SDK into your hybrid applications. This powerful SDK provides APIs for scanning and parsing QR codes and other 2D barcodes, ensuring swift and accurate recognition in real-time for both iOS and Android platforms.
The Scanbot Ionic QR Code Scanner excels at reading QR codes, making it ideal for various applications in industries such as marketing, contactless payments, and access control. With Ready-To-Use UI components, you can implement QR code scanning functionality quickly, requiring minimal coding effort. The scanner performs exceptionally well in challenging conditions, including low-light environments and when dealing with slightly damaged QR codes.
Need help? Reach out to our technical support team to help guide you through the integration process and ensure that your Ionic app takes full advantage of the Scanbot QR Code Scanner SDK.
Technical requirements
- Capacitor CLI: 6+
- Platforms: Android 5.0+ (API Level 22+) and iOS 13.0+
- Hardware: A rear-facing camera with autofocus
- Architectures:
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64, x86_64
Discover common Ionic QR code scanning use cases
See how the scan modes of the Scanbot Ionic QR Code Scanner can improve your workflows.
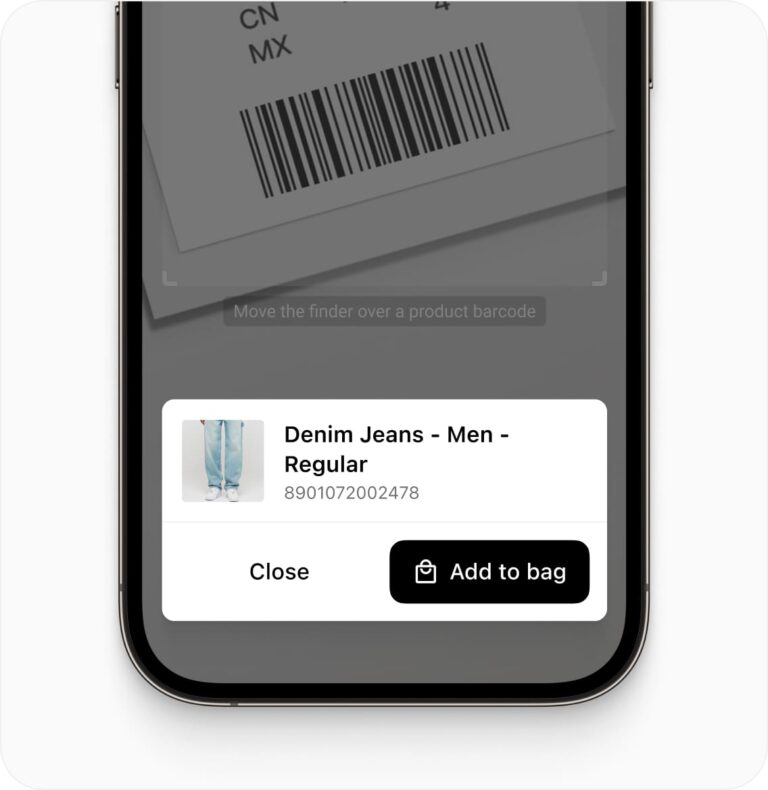
-
Single Scanning
The Ionic QR Code Scanner is ideal for scanning single codes and is perfect for quick product lookups. Users can scan individual codes with speed and precision, ensuring smooth operations.
-
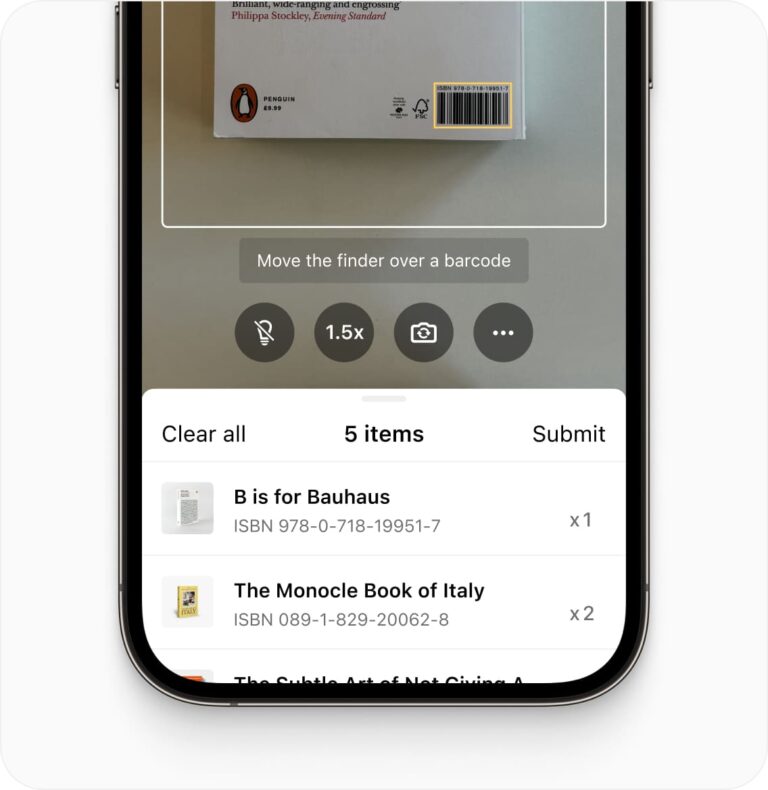
Batch Scanning
-
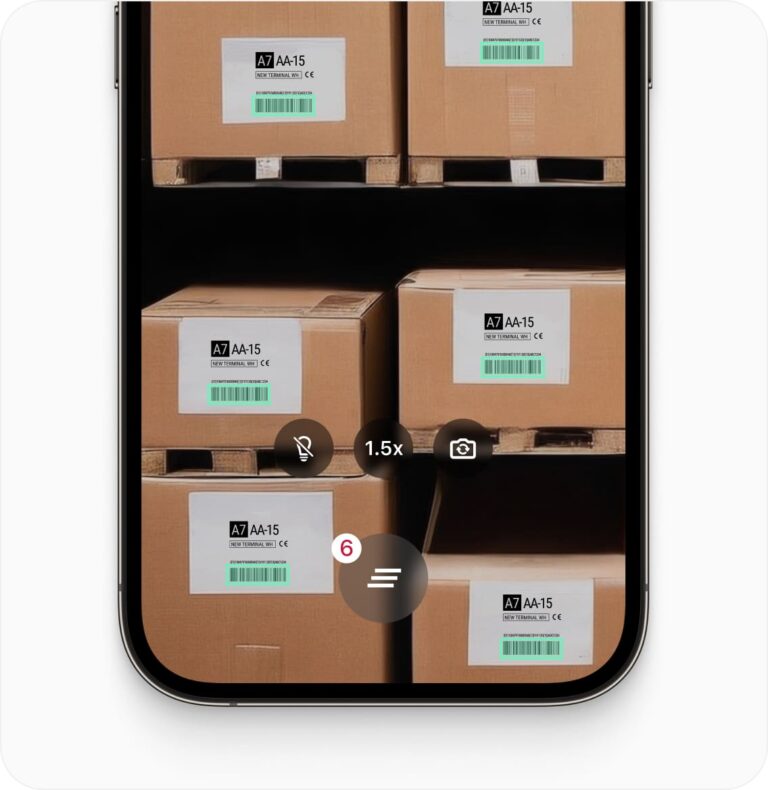
Multi Scanning
-
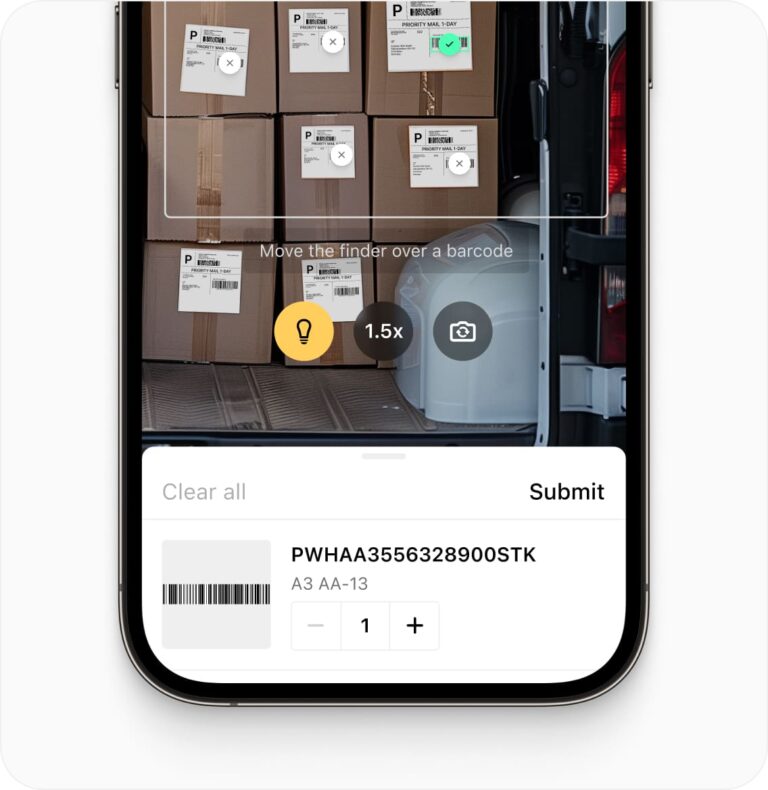
Find & Pick
-
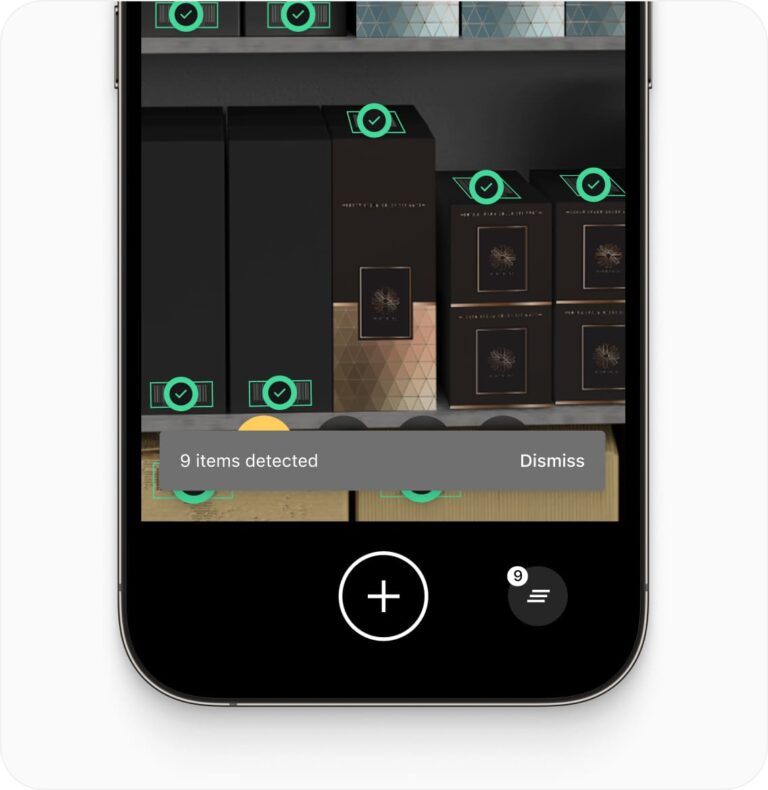
Scan & Count

How to integrate the Scanbot Ionic QR Code Scanner SDK using Ready-To-Use UI
The Ready-To-Use UI (RTU UI) is an easy-to-integrate and highly customizable high-level UI component that can handle most barcode scanning use cases and tasks.
The design and behavior of this component are based on our many years of experience as well as the feedback from our SDK customers.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, its customization capabilities are numerous and should suit most of your needs.
To use the RTU UI v2.0 component please import startBarcodeScanner function and all related configurations and results from capacitor-plugin-scanbot-barcode-scanner-sdk/ui_v2.
import { startBarcodeScanner, BarcodeScannerConfiguration } from 'capacitor-plugin-scanbot-barcode-scanner-sdk/ui_v2';
RTU UI v2 Default Configuration
// Create the default configuration object.
const config = new BarcodeScannerConfiguration();
// See further customization configs...
const result = await startBarcodeScanner(config);Frequently Asked Questions
What is an Ionic QR Code Scanner SDK?
An Ionic QR Code Scanner SDK is a software development kit that enables developers to integrate QR code and barcode scanning capabilities into their Ionic-based mobile applications, supporting both Android and iOS platforms.
How can I implement QR code scanning in my Ionic app?
To implement QR code scanning in your Ionic app, use a Scanner SDK like Scanbot that supports Ionic. First, install the SDK using npm or yarn. Then, import and initialize it in your app's main module. Use the SDK's API to create a scanning component or button. Implement the scanning functionality by calling the SDK's methods when the user activates the scanner, and handle the scan results in your code.
Is it possible to scan QR codes from images using an Ionic Scanner SDK?
Yes, many Ionic QR Code Scanner SDKs, including the Scanbot SDK, support scanning codes from static images as well as real-time camera scanning. This feature allows you to process QR codes from uploaded or stored images within your Ionic app, providing flexibility for various use cases, such as processing QR codes from screenshots or photos.
Can I use the Ionic QR Code Scanner SDK without an internet connection?
Yes, high-quality Ionic QR Code Scanner SDKs like the Scanbot SDK operate entirely offline. All code scanning and data processing occur locally on the device, ensuring data privacy and allowing for usage in areas with limited or no internet connectivity. This makes it ideal for apps that need to function in offline environments.
How do I customize the UI of the Ionic QR code scanner?
Most Ionic QR Code Scanner SDKs provide customizable UI components. You can typically adjust elements such as the scanner overlay color, scan area size, button styles, and custom messages. Look for SDKs that offer Angular components or Ionic-specific UI elements for seamless integration with your app's design. Refer to the SDK's documentation for specific customization options and methods tailored for Ionic development.
How can I improve QR code scanning performance in my Ionic application?
To achieve superior QR code scanning in your Ionic app, consider using a machine learning-based SDK solution. Unlike traditional algorithm-based scanners, ML-powered SDKs offer more robust and accurate scanning, especially in challenging conditions like poor lighting or with damaged codes. They typically provide faster recognition, higher accuracy, and improved performance across various devices. Look for Ionic-compatible SDKs that leverage the latest in AI and machine learning to enhance your app's scanning capabilities significantly.