Ionic Barcode Scanner
Add fast, reliable barcode scanning to your Ionic apps with the Scanbot Ionic Barcode Scanner SDK. Easily integrate real-time barcode scanning across iOS and Android platforms using native Ionic plugins.
Trusted by
400+
global
industry leaders

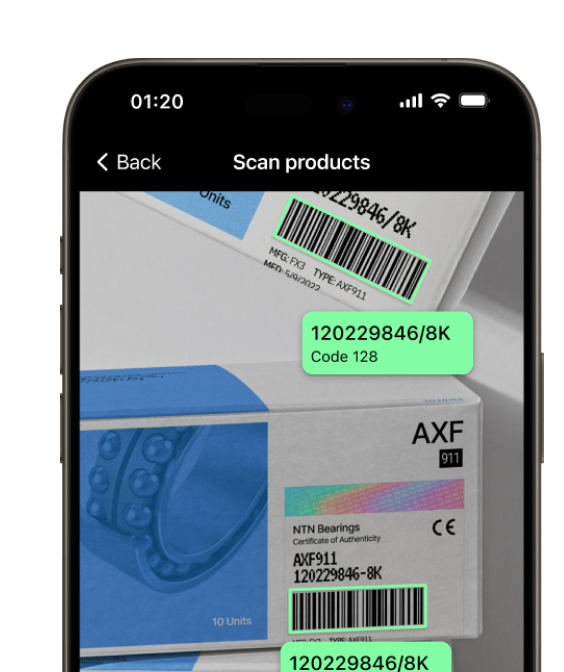
Real-time AR feedback
With the Ionic Barcode Scanner SDK, you can overlay important information on the screen during barcode scanning – making the scanning process even easier for your users.

Barcode scanning in challenging conditions
The Ionic Barcode Scanner SDK is optimized to reliably work in challenging environments, such as:
- Damaged barcodes
- Low-light environments
- Tiny or distant barcodes
Customizable UI components
Our Ready-To-Use UI components cover all barcode scanning scenarios and are highly customizable. Learn more
Fast.
Very fast.
Every scan happens in
Add a fast and reliable Barcode Scanner to your Ionic app
Integrate the Scanbot Ionic Barcode Scanner SDK into your hybrid applications easily. The SDK provides APIs for scanning and parsing both 1D and 2D barcodes, ensuring fast, accurate barcode recognition in real time for iOS and Android platforms.
The Scanbot Ionic Barcode Scanner supports popular barcode formats like QR codes, PDF417, and EAN, making it suitable for industries such as retail and logistics. With Ready-To-Use UI components, the barcode scanning functionality can be implemented quickly, with minimal coding required. The SDK excels in low-light environments and can handle damaged barcodes, ensuring reliable performance even in challenging scenarios.
Additionally, the SDK supports image-based barcode scanning, allowing users to scan barcodes from uploaded images, adding flexibility for document management and product tracking applications.
Technical requirements
The Scanbot Capacitor Barcode Scanner SDK has the following technical requirements:
- Capacitor CLI:
Version 6+
- Platforms:
Android 5.1+ (API Level 22+) and iOS 13.0+
- Hardware:
A rear-facing camera with autofocus
- Architectures
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64, x86_64
Discover common Ionic Barcode Scanning use cases
See how the scan modes of the Scanbot Ionic Barcode Scanner can improve your workflows.
-
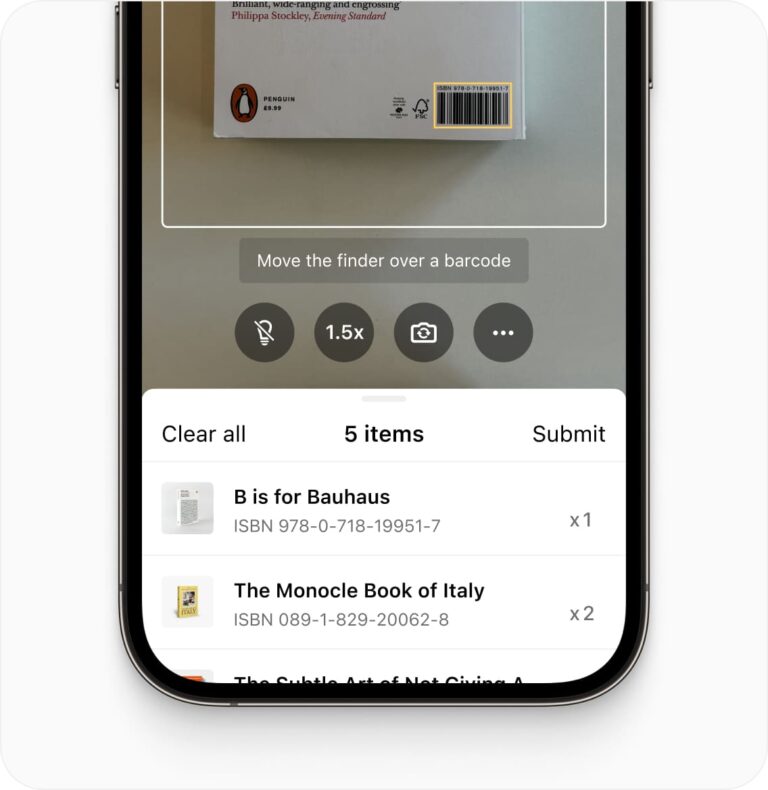
Single Scanning
Perfect for quick, single barcode scans, such as inventory lookups or product reordering. The Scanbot Ionic Barcode Scanner ensures high accuracy and reliability, making it ideal for retail and inventory management applications.
-
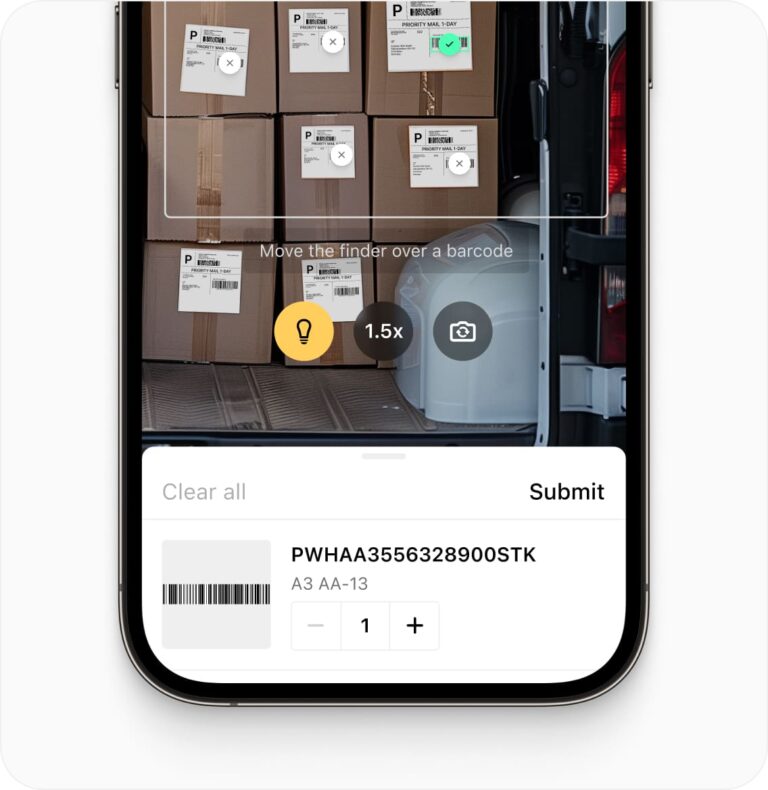
Batch Scanning
-
Multi Scanning
-
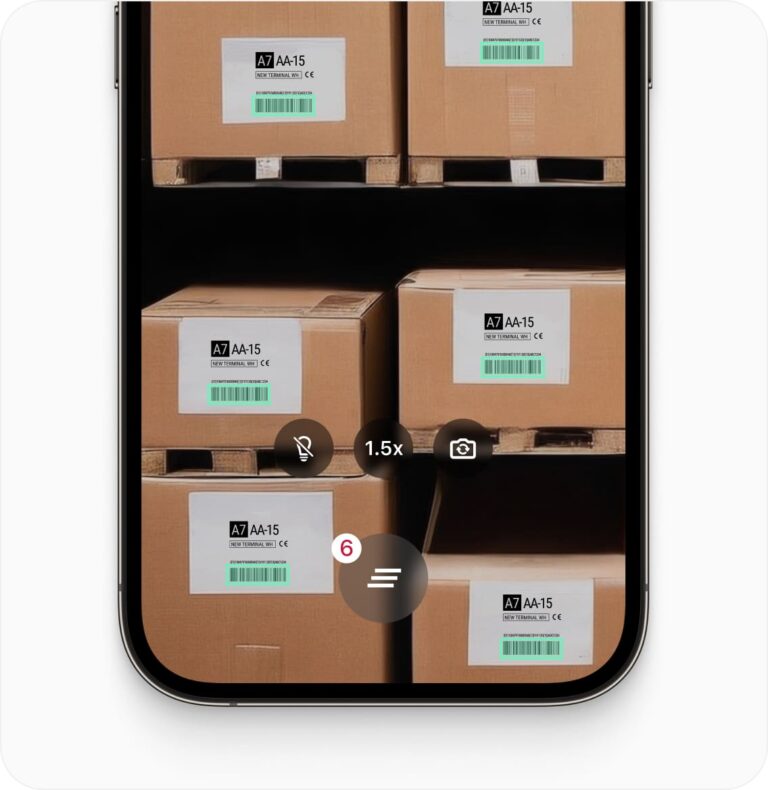
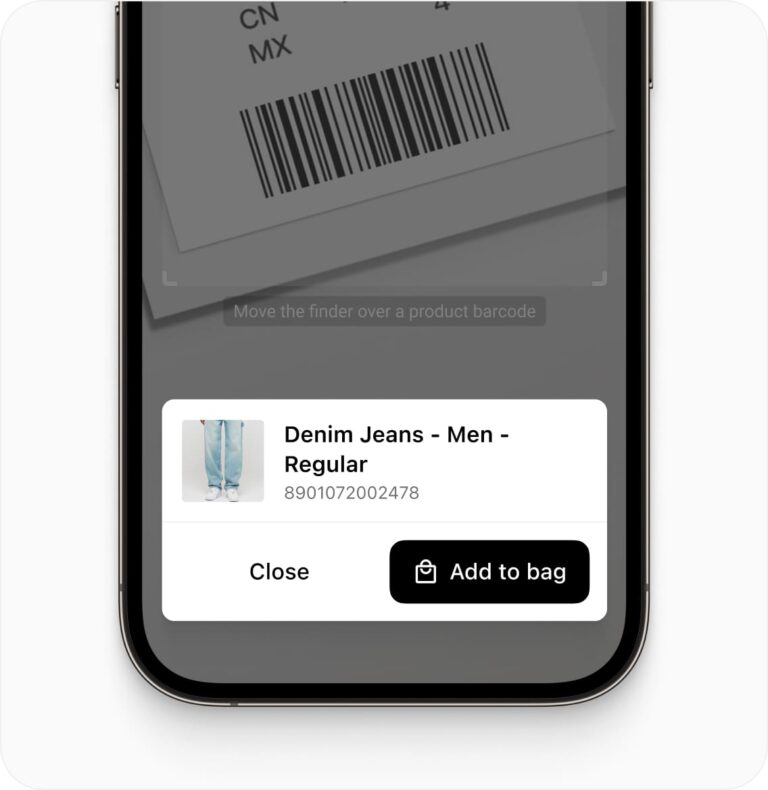
Find & Pick
-
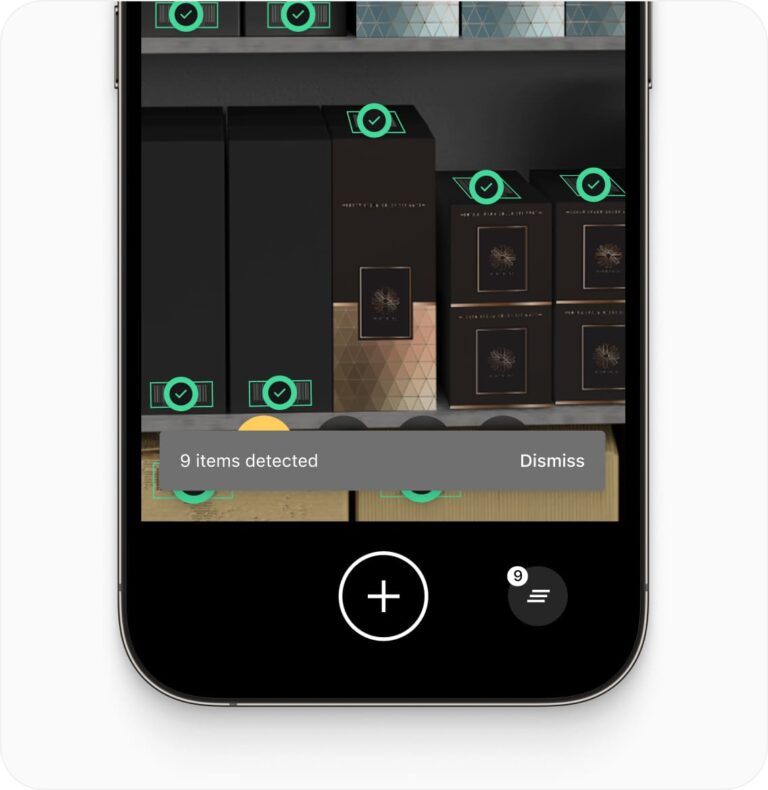
Scan & Count

How to integrate the Scanbot Ionic Barcode Scanner SDK using Ready-To-Use UI
The Ready-To-Use UI (RTU UI) is an easy-to-integrate and highly customizable high-level UI component that can handle most barcode scanning use cases and tasks.
The design and behavior of this component are based on our many years of experience as well as the feedback from our SDK customers.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, its customization capabilities are numerous and should suit most of your needs.
To use the RTU UI v2.0 component please import startBarcodeScanner function and all related configurations and results from capacitor-plugin-scanbot-barcode-scanner-sdk/ui_v2.
import { startBarcodeScanner, BarcodeScannerConfiguration } from 'capacitor-plugin-scanbot-barcode-scanner-sdk/ui_v2';
RTU UI v2 Default Configuration
// Create the default configuration object.
const config = new BarcodeScannerConfiguration();
// See further customization configs...
const result = await startBarcodeScanner(config);Frequently Asked Questions
What are the key requirements for the Scanbot Ionic Barcode Scanner SDK?
The Scanbot Ionic Barcode Scanner SDK has the following key requirements:
Capacitor CLI:
Version 6 higher
Operating System:
- Android: 5.0 (API Level 21) and higher
- iOS: 13.0 and higher
Hardware:
A device with a rear-facing camera with autofocus
Supported Architectures:
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64 (physical devices) and x86_64 (simulators)
These requirements ensure smooth integration and reliable barcode scanning on both iOS and Android devices through the Ionic framework.
Can I use the Ionic Barcode Scanner SDK offline?
Yes, the Scanbot Ionic Barcode Scanner SDK works fully offline. All barcode scanning and data processing happen locally on the device, ensuring data privacy and security. This offline functionality is particularly useful for use cases in remote environments, warehouses, and field operations, where internet connectivity may be unreliable or unavailable.
Does the Ionic Barcode Scanner SDK support all barcode types?
Yes, the Scanbot Ionic Barcode Scanner SDK supports a wide variety of 1D and 2D barcode formats. These include:
1D Barcodes: UPC, EAN, Code 128, Code 39, ITF, and more
2D Barcodes: QR codes, PDF417, DataMatrix, Aztec, and others
This broad barcode support makes the SDK ideal for industries such as retail, logistics, healthcare, document management, and more.
Is there a trial version available for the Ionic Barcode Scanner SDK?
Yes, you can obtain a 7-day free trial license for the Scanbot Ionic Barcode Scanner SDK. To request a trial, visit the Scanbot SDK trial request page. After filling out the form, you will receive a trial license key, which allows you to evaluate the SDK’s full functionality.
Is the Scanbot Ionic Barcode Scanner SDK compatible with different Android and iOS devices?
Yes, the Scanbot Ionic Barcode Scanner SDK is compatible with a wide range of devices on both Android and iOS platforms. The SDK supports:
Android: Devices running Android 5.0 (API Level 22) and higher
iOS: Devices running iOS 13.0 and higher
Architectures:
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64, x86_64
How can I customize the Scanbot Ionic Barcode Scanner UI?
The Scanbot Ionic Barcode Scanner SDK provides customizable UI components, allowing you to adjust the scanner's layout and appearance to fit your app’s design requirements. Customization options include: Scanner overlay, Button styles, Feedback sounds and messages
This flexibility ensures that the barcode scanner UI can be easily tailored to match the branding and user experience of your Ionic app.
Furthermore, you can also integrate the SDK using Classical Components, giving you complete freedom in creating the scanner UI.
What platforms are supported besides Capacitor / Ionic?
In addition to Capacitor / Ionic, the Scanbot SDK supports several other platforms, enabling integration across various environments. Supported platforms include:
iOS
Android
JavaScript (Web)
Flutter
React Native
Cordova
Xamarin
.NET MAUI
UWP (Universal Windows Platform)
Linux
This broad platform support makes the Scanbot SDK adaptable to a wide variety of use cases across web, mobile, and desktop applications.