Flutter QR Code Scanner
Seamlessly integrate fast and accurate QR code scanning into your Flutter apps with the Scanbot Flutter Barcode Scanner. Deliver real-time data capture for QR codes, including cross-platform support on iOS and Android.
Trusted by
300+
global
industry leaders

Real-time AR feedback
The Flutter QR Code Scanner provides real-time AR feedback, helping users interact with their environment by displaying additional content during scanning.

QR code scanning in challenging conditions
The Flutter QR Code Scanner SDK is optimized for reliable performance even in challenging environments:
- Damaged QR codes
- Low-light environments
- Tiny or distant QR codes
Customizable UI components
Our Ready-To-Use UI components cover all barcode scanning scenarios and are highly customizable.
Fast.
Very fast.
Every scan happens in
Add a fast and reliable QR Code Scanner to your Flutter app
Integrate the Scanbot Flutter QR Code Scanner SDK into your cross-platform apps with ease. The SDK excels at QR code recognition, providing real-time scanning via live camera feeds or from static images, while also supporting other 2D and 1D barcodes.
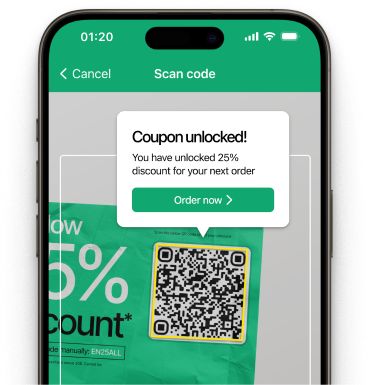
The Scanbot Flutter QR Code Reader is perfect for a wide range of use cases, including contactless payments, digital ticketing, website linking, and marketing campaigns, where quick and accurate QR code scanning is essential.
Our SDK is designed to handle various lighting conditions and even partially damaged QR codes, ensuring reliable performance in any situation. Additionally, the SDK supports image-based QR code scanning, giving users the flexibility to scan codes from uploaded images or screenshots.
Need help? Our expert support team is available via Slack, Microsoft Teams, or email to guide you through the integration process and ensure that your Flutter app takes full advantage of the Scanbot QR Code Scanner SDK.
Technical requirements
The Scanbot Flutter QR Code Scanner SDK has the following technical requirements:
- Flutter Version: 2.X or higher
- Hardware Requirements: Devices must have a rear-facing camera with autofocus
- Platforms Supported: Android 5.0+ (API Level 21+) and iOS 13.0+
- Architectures:
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64, armv7, x86_64, i386
Discover common Flutter QR code scanning use cases
See how the scan modes of the Scanbot Flutter QR Code Scanner can improve your workflows.
-
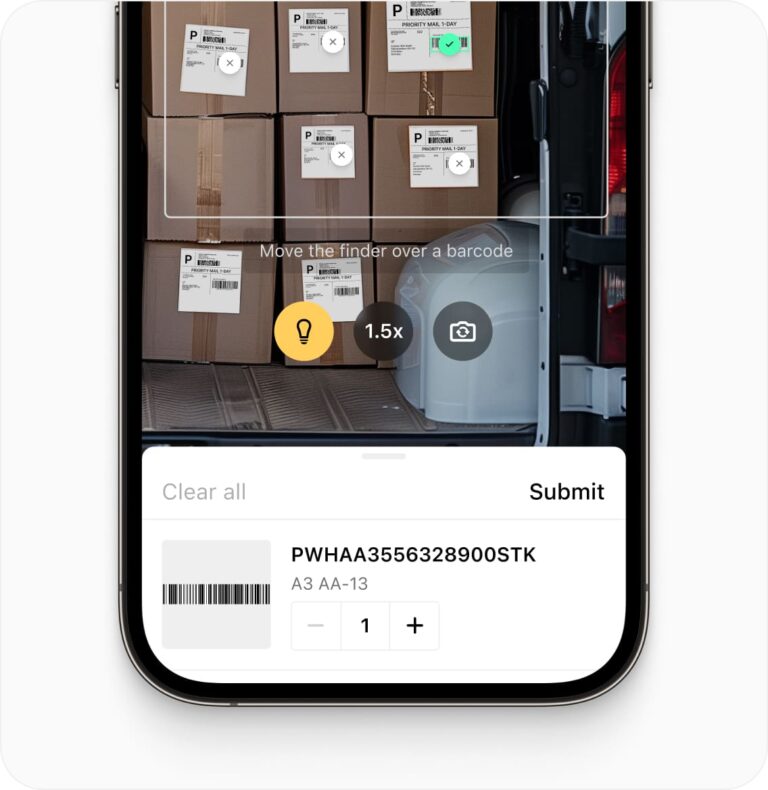
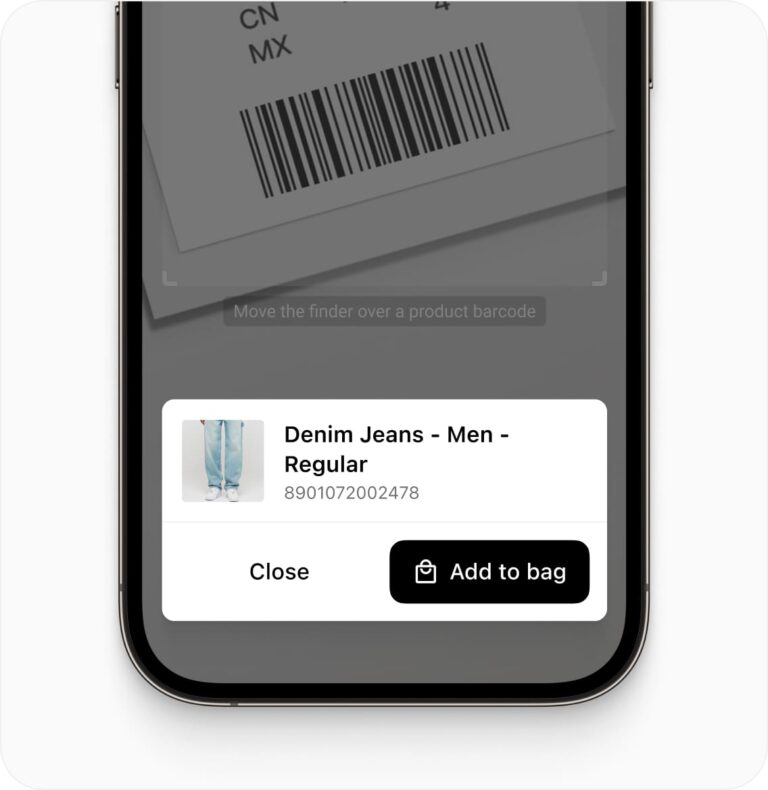
Single Scanning
The Flutter QR Code Scanner is ideal for scanning single codes perfect for quick product lookups. Users can scan individual codes with speed and precision, ensuring smooth operations.
-
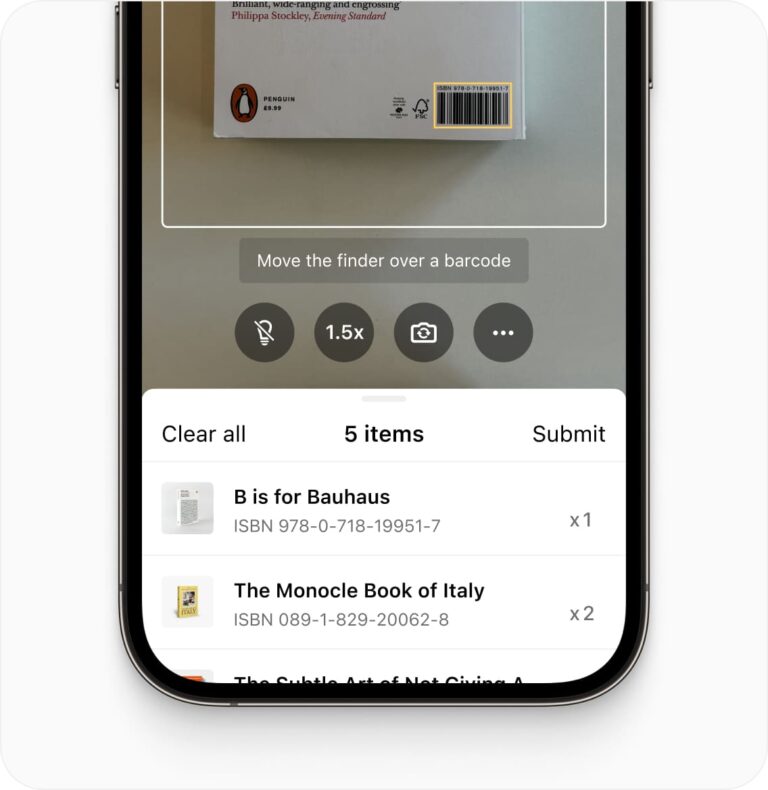
Batch Scanning
-
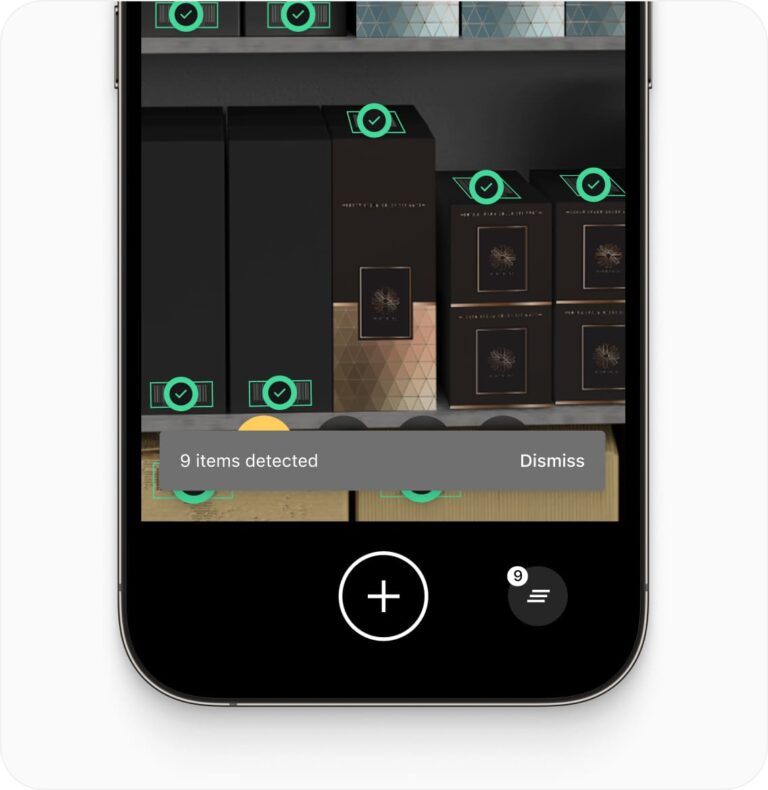
Multi Scanning
-
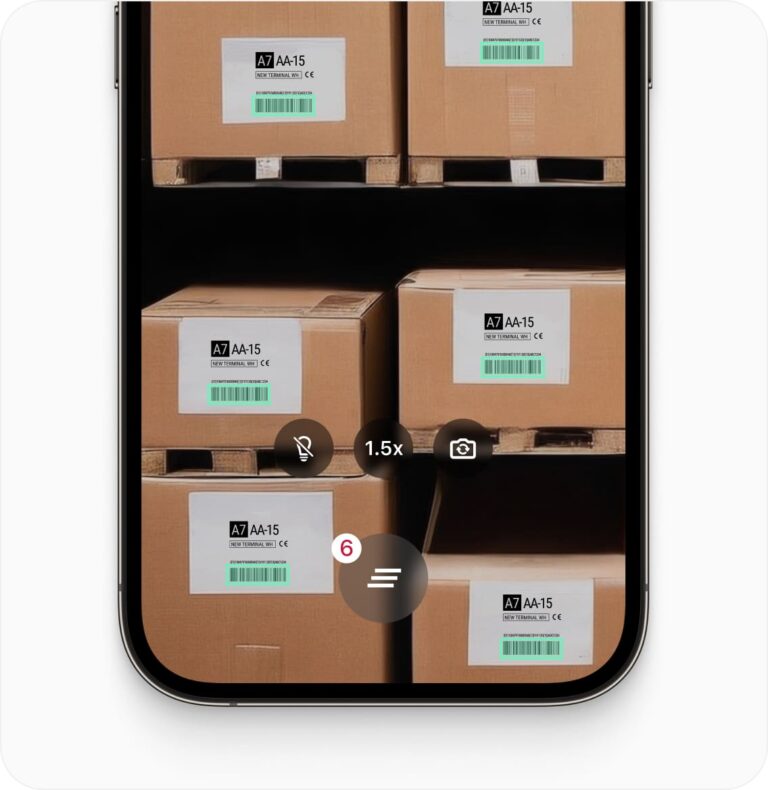
Find & Pick
-
Scan & Count

How to integrate the Scanbot Flutter QR Code Scanner SDK using Ready-To-Use UI
The Ready-To-Use UI (RTU UI) is an easy-to-integrate and highly customizable high-level UI component that can handle most barcode scanning use cases and tasks.
The design and behavior of this component are based on our many years of experience as well as the feedback from our SDK customers.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, its customization capabilities are numerous and should suit most of your needs. To achieve an even higher degree of customization, you can implement a custom UI and business-logic using our Classic SDK UI Components.
Launching the RTU UI Barcode Scanner
With just a few lines of code, you can integrate barcode scanning into your application’s workflow. It’s as simple as creating a new Widget to enhance your app’s functionality.
import 'package:flutter/material.dart';
import 'package:barcode_scanner/scanbot_barcode_sdk_v2.dart';
class MyHomePage extends StatefulWidget {
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
_startBarcodeScanner() async {
// Create the default configuration object.
var configuration = BarcodeScannerConfiguration();
// TODO: configure as needed
var result = await ScanbotBarcodeSdk.startBarcodeScanner(configuration);
if(result.operationResult == OperationResult.SUCCESS)
{
// TODO: present barcode result as needed
}
}
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: _startBarcodeScanner,
child: const Icon(Icons.camera),
),
);
}
}Frequently Asked Questions
What is a Flutter QR Code Scanner SDK?
A Flutter QR Code Scanner SDK is a software development kit that enables developers to integrate QR code and barcode scanning capabilities into their Flutter mobile applications, supporting both Android and iOS platforms.
How can I implement QR code scanning in my Flutter app?
To implement QR code scanning in your Flutter app, use a Scanner SDK like the Scanbot SDK that supports Flutter. Add the SDK to your project, initialize it in your app's main.dart file, and use its API to create a scanning widget or button. Implement the scanning functionality by calling the SDK's methods when the user activates the scanner, then handle the scan results in your Dart code.
Is it possible to scan QR codes from gallery images using a Flutter QR code scanner?
Yes, the Scanbot SDK for Flutter supports scanning codes from static images as well as real-time camera scanning. This allows you to process QR codes from images in the device gallery or those captured by the camera, offering flexibility for various use cases, such as processing saved QR codes or bulk scanning.
Does the Flutter QR Code Scanner SDK work offline?
Yes, the Scanbot Flutter QR Code Scanner SDK operates entirely offline. All code scanning and data processing occur locally on the device, ensuring data privacy and allowing for usage in areas with limited or no internet connectivity. This makes it ideal for apps that need to function in offline environments.
How can I customize the UI of the Flutter QR code scanner?
The Scanbot QR Code Scanner SDK for Flutter provides customizable UI components. You can adjust elements such as the scanner overlay color, scan area size, button styles, and custom messages using Flutter widgets and the SDK's customization options. Refer to the SDK's documentation for specific customization methods and best practices for integrating with Flutter's UI system.
What's the best way to improve QR code scanning performance in my Flutter app?
To achieve superior scanning performance in your Flutter app, utilize a machine learning-based solution like the Scanbot SDK. ML-powered SDKs offer more robust and accurate scanning compared to traditional algorithm-based scanners. They handle challenging conditions better, including poor lighting, reflective surfaces, and partially damaged codes. This approach typically results in faster recognition, higher accuracy, and improved performance across various devices, significantly enhancing your Flutter app's QR code scanning capabilities.
Can the Flutter QR Code Scanner SDK read multiple QR codes simultaneously?
Yes, advanced Flutter QR Code Scanner SDKs like the Scanbot SDK support multi-code scanning. This feature allows the simultaneous detection and decoding of multiple QR codes within the camera frame, which is particularly useful for inventory management, batch processing, or any scenario where multiple codes need to be scanned quickly.