Cordova QR Code Scanner
Add fast, reliable QR code scanning to your Cordova apps with the Scanbot SDK. Seamlessly integrate real-time QR code scanning for both iOS and Android using Cordova
Trusted by
300+
global
industry leaders

Real-time AR feedback
Enhance your app’s user experience with real-time AR feedback when scanning QR codes in your Cordova app. Visual cues help guide users to improve accuracy and efficiency in barcode scanning.

QR code scanning in challenging conditions
The Cordova QR Code Scanner SDK is optimized for tough environments, offering reliable performance in harsh conditions:
- Damaged QR codes
- Low-light environments
- Tiny or distant QR codes
Customizable UI components
Our Ready-To-Use UI components cover all barcode scanning scenarios and are highly customizable.
Fast.
Very fast.
Every scan happens in
QR code scanning in your mobile apps developed with Cordova
The Scanbot Cordova QR Code Scanner SDK seamlessly integrates QR code scanning functionality into Cordova applications. It offers robust APIs for scanning QR codes across iOS and Android platforms.
Our Cordova QR code scanner is engineered to perform exceptionally well in challenging conditions, including low-light environments and when scanning partially damaged QR codes. The scanner also supports image-based QR code scanning from static images.
The SDK includes Ready-To-Use UI components for swift implementation of your Cordova QR code scanner. Developers can easily customize these components to align with their app’s design. Typically, the RTU UI can be added and tailored in less than an hour.
If you need assistance during the integration of your Cordova QR code scanner, our dedicated support team is available via Slack, Microsoft Teams, or email. They’re ready to help you maximize the potential of the Cordova QR Code Scanner in your app.
Technical requirements
The Scanbot Cordova Barcode Scanner Plugin requires the following:
- Cordova CLI:
9.x+ - Cordova Platforms:
Android 10+, iOS 5.1+ - Operating System:
Android: 5.0 (API Level 21) and higher, iOS: 13.0 and higher - Architectures:
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64 for physical devices and x86_64 for simulators
Discover common barcode scanning use cases
Discover how the various scan modes of the Scanbot Cordova QR Code Scanner can enhance your workflows.
-
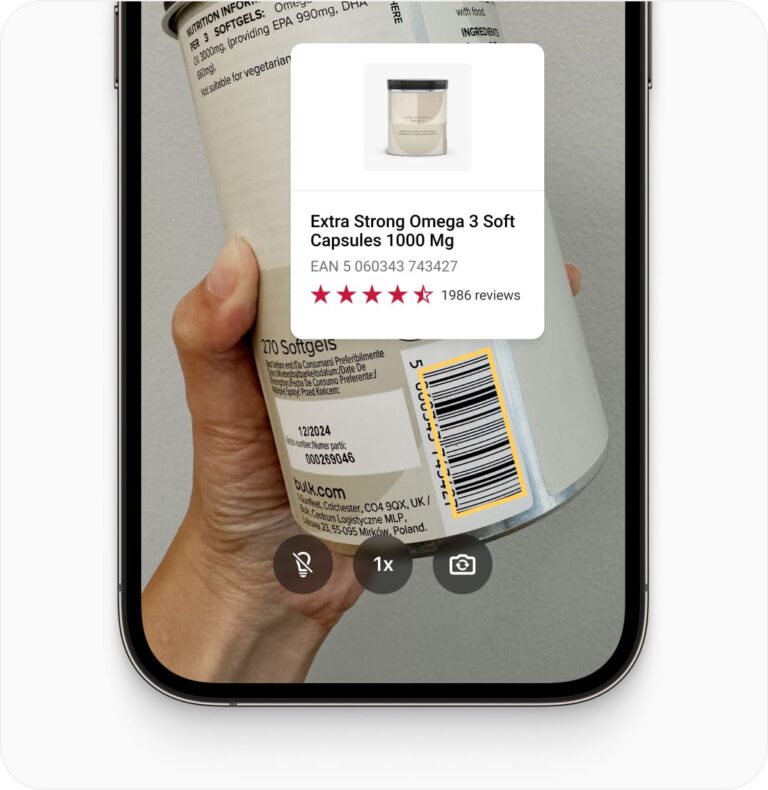
Single Scanning
The Cordova QR Code Scanner excels at scanning individual codes – ideal for quick product lookups. Users can scan single QR codes with high speed and accuracy, ensuring smooth operations.
-
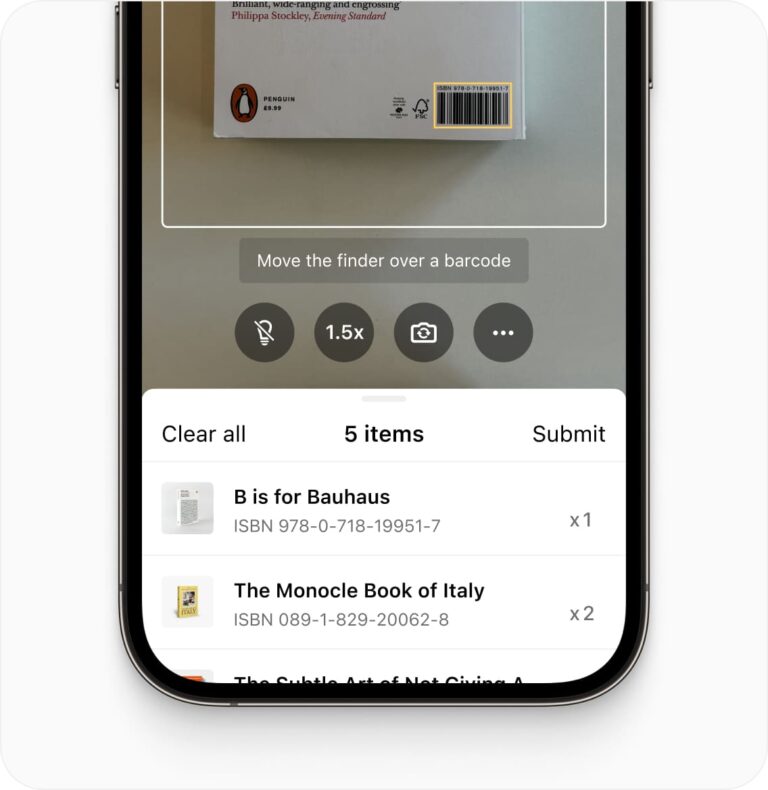
Batch Scanning
-
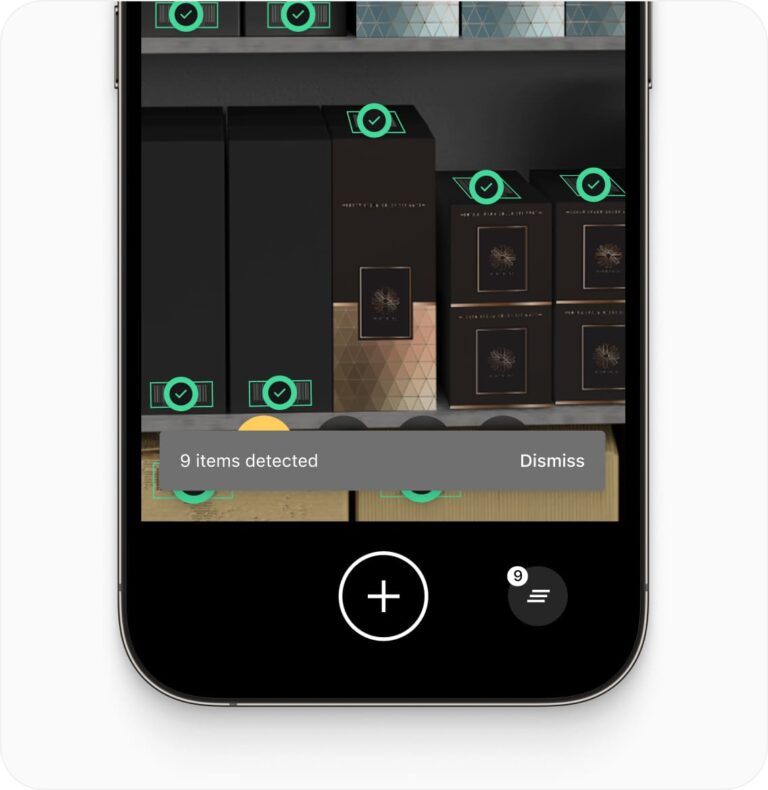
Multi Scanning
-
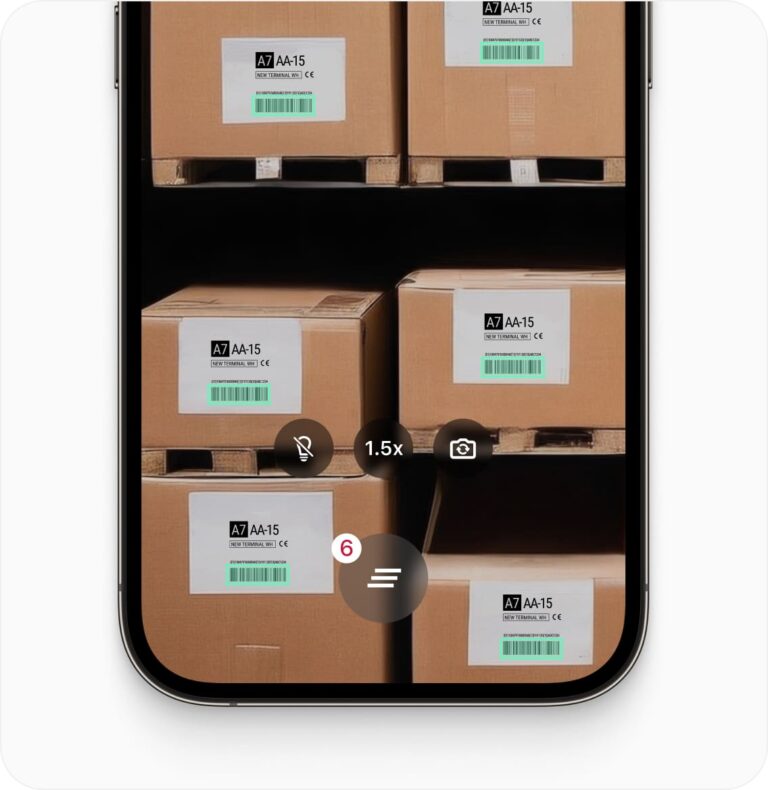
Find & Pick
-
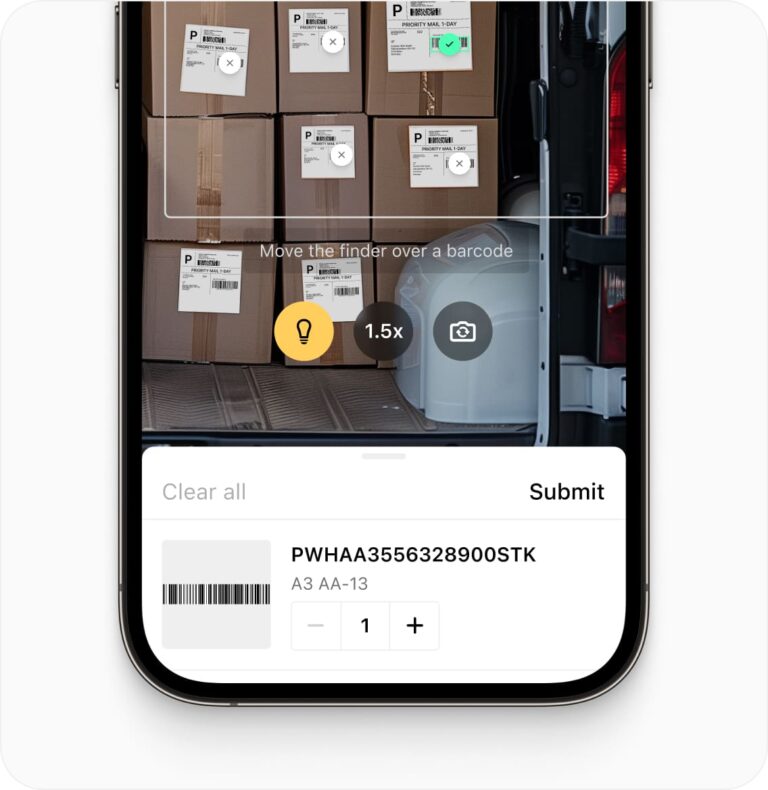
Scan & Count
-
Barcode Vision

How to integrate the Scanbot Cordova Barcode Scanner
Installation
The Scanbot Barcode Scanner SDK Cordova Plugin is available as an npm package cordova-plugin-scanbot-barcode-scanner.
You can simply install and add it to your Cordova project with the following command:
$ cordova plugin add cordova-plugin-scanbot-barcode-scanner
Or in an Ionic based project:
$ ionic cordova plugin add cordova-plugin-scanbot-barcode-scanner
Permissions
During the installation, this plugin will try to add all required permissions to your projects automatically. Here is a listing of those permissions to verify:
- Android (will be added in your
AndroidManifest.xmlfile):<uses-permission android:name="android.permission.CAMERA" />– This permission is used for the camera views. - iOS (will be added in your
Info.plistfile):NSCameraUsageDescription– “Privacy – Camera Usage Description”. Describe why your app wants to access the camera. By default, an empty string value will be added. You can change this value in theconfig.xmlfile of your Cordova project – seeCAMERA_USAGE_DESCRIPTION.
Frequently Asked Questions
What is a Cordova QR code scanner?
A Cordova QR code scanner is a software development kit (SDK) that enables developers to incorporate QR code scanning capabilities into their Cordova-based mobile applications.
How can I scan QR codes in a Cordova app?
To scan QR codes in a Cordova app, integrate a scanner SDK like the Scanbot Cordova QR Code Scanner SDK. Add the SDK to your project, initialize it in your app's startup code, and use its API to create a scanning view or button. Implement the scanning functionality by calling the SDK's methods when the user activates the scanner, then handle the scan results in your code.
Can the Cordova QR code scanner scan codes from images?
Yes, the Scanbot SDK for Cordova supports scanning QR codes from static images as well as real-time camera scanning. This allows you to process QR codes from uploaded or stored images within your app, offering flexibility for various use cases.
Does the Cordova QR Code Scanner SDK work offline?
Yes, the Scanbot Cordova QR Code Scanner SDK functions entirely offline. All code scanning and data processing occurs locally on the device, ensuring data privacy and allowing for usage in areas with limited or no internet connectivity.
How do I customize the UI of the Cordova QR code scanner?
The Scanbot Cordova QR Code Scanner SDK provides customizable UI components. You can adjust elements such as the scanner overlay color, scan area size, button styles, and custom messages. Refer to the SDK's documentation for specific customization options and methods.
How can I achieve better QR code scanning performance in my Cordova app?
For superior scanning in your Cordova app, use a machine learning-based solution like the Scanbot SDK. Unlike traditional algorithm-based scanners, ML-powered SDKs offer more robust and accurate QR code scanning. They handle challenging conditions better, including poor lighting and damaged codes. This approach typically results in faster recognition, higher accuracy, and improved performance across various devices, significantly enhancing your app's scanning capabilities.