JavaScript Document Scanner SDK
Seamless, high-quality document scanning for your web and JavaScript-based applications
Trusted by
300+
global
industry leaders
Simple to use for anyone
Enable all users, regardless of technical skill, to create clear document scans with automatic capture, cropping, and user guidance.

On-device intelligence
100% offline – no servers, no tracking, complete data security.
Customizable UI components
Our Ready-To-Use UI components cover all document scanning scenarios and are highly customizable.
High-quality scans
Let your users generate high-quality scans suitable for automated processing.
Available for App & Web
The SDK supports iOS, Android, Web, Windows, Linux, and all common cross-platform frameworks, including Flutter, React Native, and .NET MAUI.
Reliable document scanning for your web application
The Scanbot JavaScript Document Scanner SDK turns any device with a camera and a browser into a professional-grade document scanner. It works entirely on-device, ensuring secure data processing and compliance with privacy regulations like GDPR and CCPA/CPRA.
Whether users scan documents directly with the camera or upload images, the SDK ensures high-quality results with its image optimization capabilities.
For integration assistance, Scanbot SDK offers dedicated chat support through Slack, Microsoft Teams, or email.
Technical requirements
Our Web SDK leverages Web Assembly for fast, efficient document scanning, supported by the following browser versions or newer:
- Edge: 16+
- Firefox: 53+
- Chrome: 57+
- Safari: 11+
The latest versions of the following mobile browsers are supported:
- Android: Chrome, Firefox, Edge
- iOS 14.5+: Safari, Chrome, Firefox, Edge
Explore our document scanning features
The Scanbot JavaScript Document Scanner SDK provides a rich feature set to enhance both the user experience and scan quality:
-
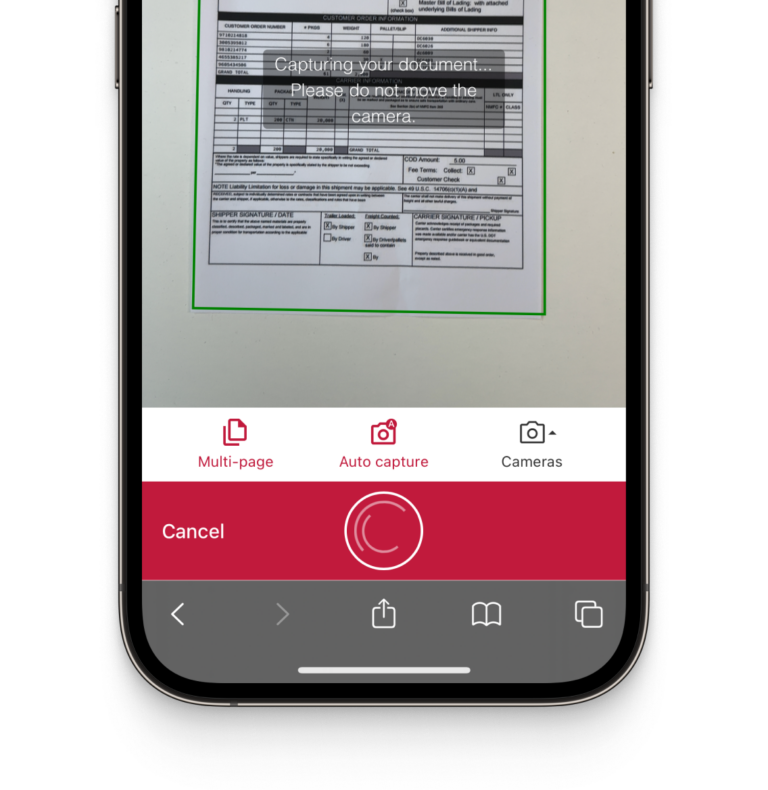
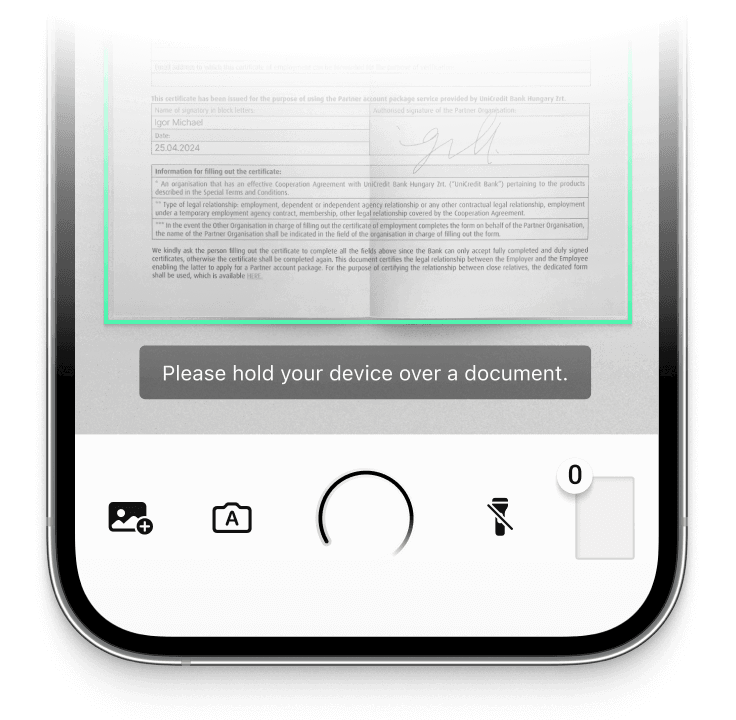
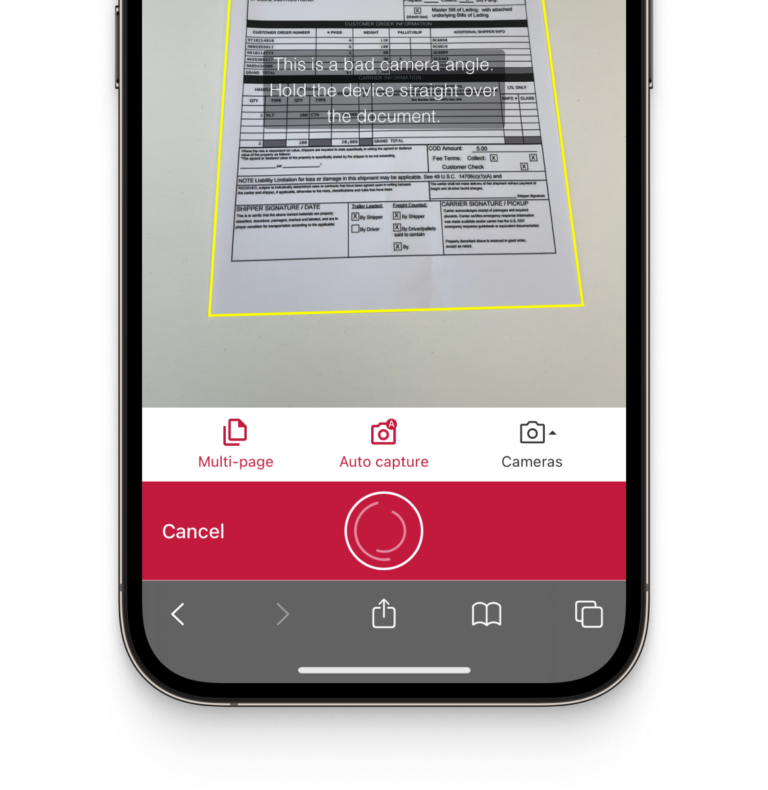
User Guidance
Provide on-screen instructions to help users achieve the perfect scan, even if they are unfamiliar with document scanning processes.
-
Automatic Capture
-
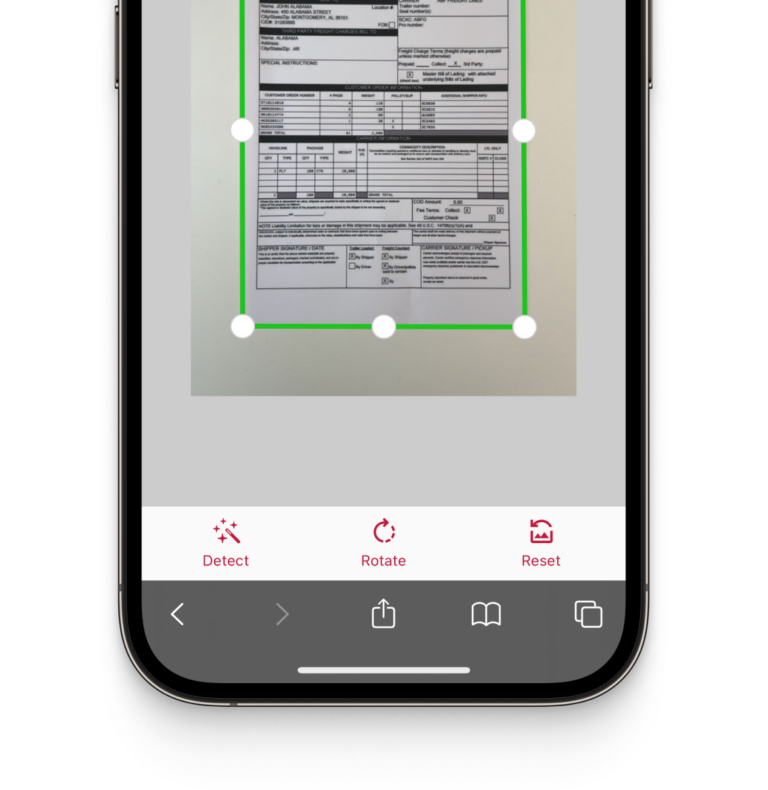
Automatic Cropping
-
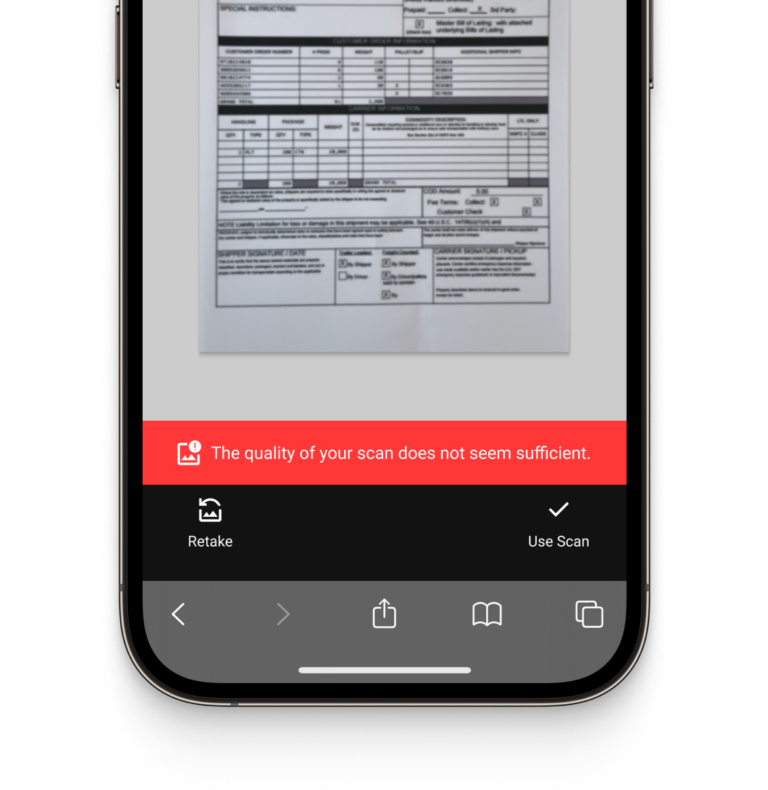
Document Quality Analyzer
-
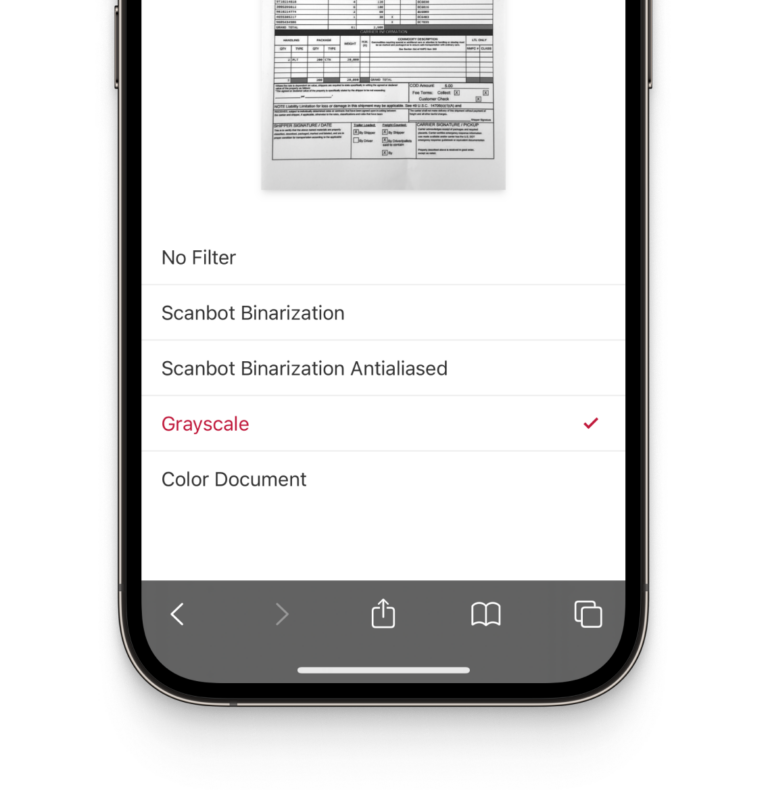
Custom Filters
-
Multiple Export Formats

Get started with the Scanbot JavaScript Document Scanner SDK
To start the document scanner, we must first create a DocumentScannerConfiguration object, or simply a dictionary in vanilla javascript, as follows.
const config = {
containerId: containerId,
};
The only required property is the containerId, string, that should match the container where you want the document scanner to pop up.
DocumentScannerConfiguration inherits the base properties:
containerId– Theidof the containing HTML element where the Document Scanner will be initialized. RequiredvideoConstraints– The desired video resolution. Optional, defaults to3840x2160mirrored– Whether the screen should be mirrored. Useful when using a user-facing camera.falseby defaultpreferredCamera– Camera label or camera device id. If not available, a default camera is used as fallbackonError– Callback when something went wrong. Optional
The configuration object also accepts the following parameters (values displayed are defaults):
acceptedAngleScore: 75,
acceptedSizeScore: 75,
autoCaptureSensitivity: 0.66,
autoCaptureEnabled: true,
ignoreBadAspectRatio: true,
acceptedBrightnessThreshold: 0, // Ranges from 0 to 255. Only accept scans with an averageBrightness (see below) of x or higher.
Additionally, you can also use the configuration object for react-like styling. It accepts the following parameters for document outline, hint text label and capture button color (values displayed are defaults):
style: {
outline: {
polygon: {
strokeCapturing: "green",
strokeSearching: "yellow",
fillCapturing: "transparent",
fillSearching: "transparent",
strokeWidth: "2px"
},
label: {
position: "absolute",
top: "90%",
left: "50%",
transform: "translate(-50%, -50%)",
textAlign: "center",
backgroundColor: "rgba(0, 0, 0, 0.7)",
color: "white",
borderRadius: "0.25em",
padding: "0.5em",
fontFamily: "sans-serif",
fontSize: "1em"
},
path: {
stroke: "green";
strokeWidth: 4;
}
},
captureButton: {
color: "white"
}
};
Note that if you wish to do your styling in css, and not in a reactive design pattern, you are more than welcome to.
Frequently Asked Questions
What is a JavaScript Document Scanner SDK?
A JavaScript Document Scanner SDK allows developers to integrate document scanning functionality into web applications. It provides tools to capture, process, and export documents directly from the browser, with features like auto-cropping, edge detection, and quality analysis.
How can I ensure high-quality document scans in my web app?
To guarantee top-quality scans, choose an SDK that includes automatic cropping, edge detection, and image quality analysis. The Scanbot JavaScript Document Scanner SDK provides these tools, ensuring clear and properly aligned scans.
How do I integrate document scanning into my JavaScript application?
The Scanbot JavaScript SDK offers Ready-To-Use UI components, enabling developers to integrate scanning capabilities in less than an hour. Our extensive documentation and integration support through Slack, Microsoft Teams, or email make it easy to get started.
Is there a free JavaScript document scanner SDK?
While some basic web-based solutions exist for document scanning, they often lack advanced features like customizable UI, user guidance, and automatic quality checks. Commercial SDKs like the Scanbot JavaScript Document Scanner SDK provide a comprehensive solution with minimal development effort.
Which document scanner SDKs comply with GDPR and other privacy regulations?
The Scanbot JavaScript Document Scanner SDK operates entirely on-device, ensuring that no data is transmitted to external servers and helping meet the requirements of GDPR, CCPA, and other global privacy regulations.