React Native Document Scanner SDK
Mobile Data Capture for React Native
Trusted by 250+ industry leaders


Turn mobile devices into easy-to-use, high-quality document scanners
Integrate our React Native Document Scanner SDK into your mobile app for easy-to-use, high-quality document scanning. The SDK operates fully offline and is GDPR- and CCPA-compliant.
With our Ready-To-Use UI (RTU UI) components, you can integrate the React Native Document Scanner SDK into your mobile app in less than an hour. Integration assistance is available through a dedicated Slack channel.
Our team of support engineers stands ready to assist you via Slack, Microsoft Teams, or email.
Features
Learn more about our document scanning features
The SDK offers a comprehensive set of features designed to simplify the scanning experience for your users and improve output quality.
-
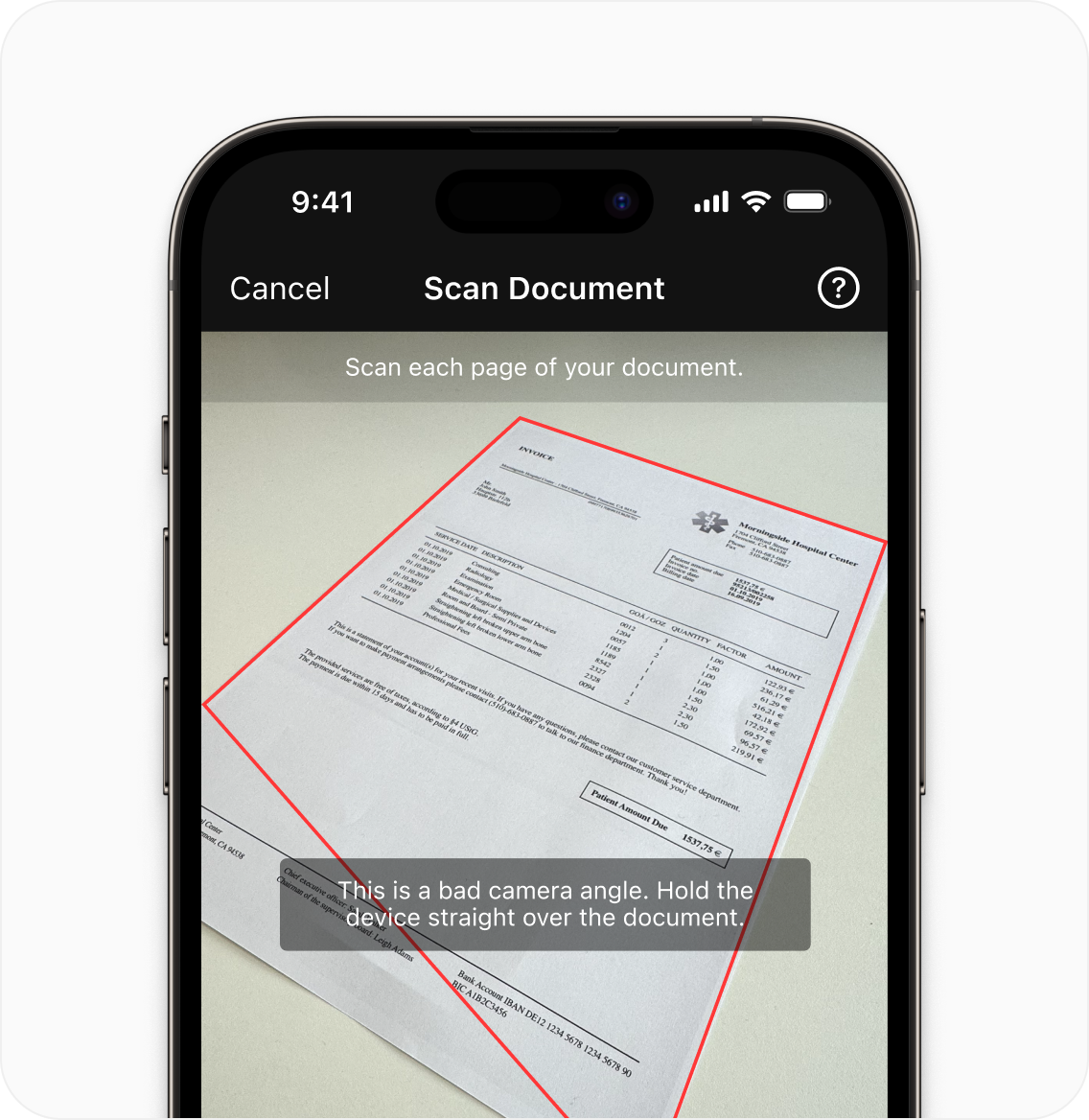
User Guidance
Ease of use is crucial for any app’s design, but especially if the user base is large. Our on-screen user guidance helps even non-tech-savvy users create the perfect scan.
-
Automatic Capture
-
Automatic Cropping
-
Document Quality Analyzer
-
Custom Filters
-
Multiple Export Formats