iOS Document Scanner SDK
Add high-quality document scanning to your native iOS app
Trusted by
400+
global
industry leaders
Simple to use for anyone
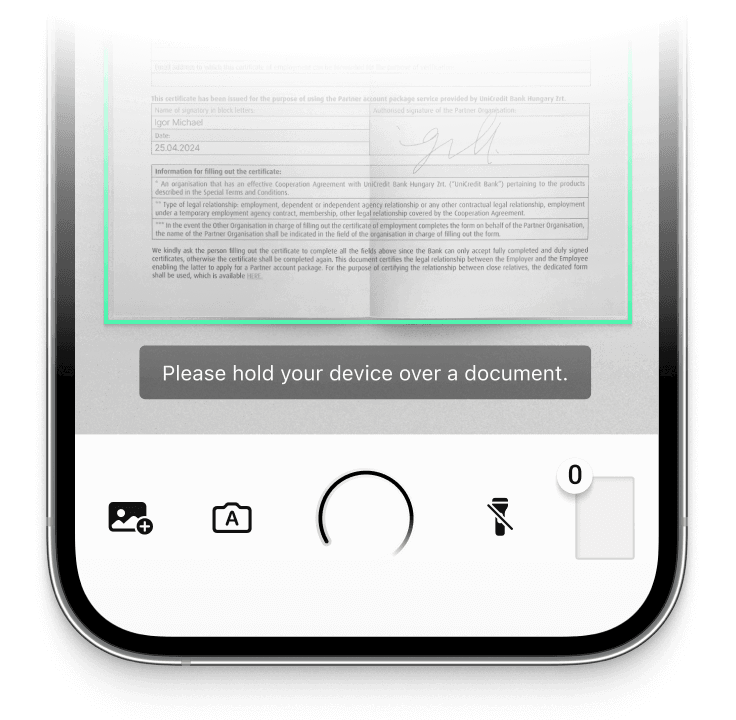
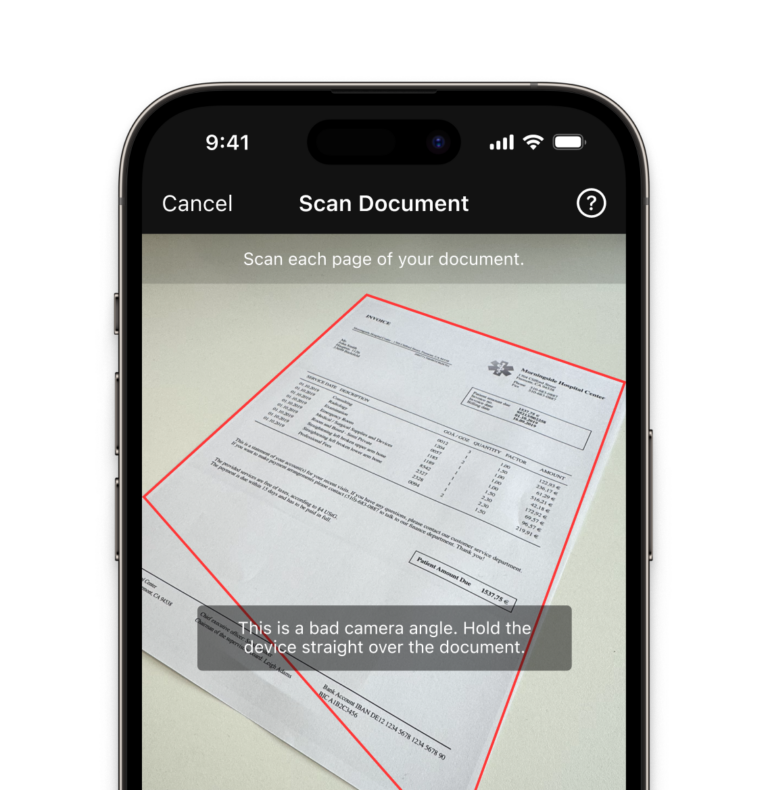
Allow even non-tech-savvy users to easily create crisp document scans with user guidance, automatic capture, auto-cropping, and more.

On-device intelligence
100% offline – no servers, no tracking, complete data security.
Customizable out-of-the-box UIs
Our Ready-To-Use UI components cover all document scanning scenarios and are highly customizable. Learn more
High-quality scans
Let your users generate high-quality scans suitable for automated processing.
Available for App & Web
The SDK supports iOS, Android, Web, Windows, Linux, and all common cross-platform frameworks, including Flutter, React Native, and .NET MAUI.
Turn mobile devices into easy-to-use, high-quality document scanners
The Scanbot Document Scanner SDK for iOS provides everything you need to integrate swift document scanning into your app. It operates entirely offline, ensuring secure data processing and full compliance with privacy regulations like GDPR and CCPA/CPRA.
Whether scanning documents with the device’s camera or processing imported images, the SDK applies image optimization features to ensure top-quality results.
It also comes with Ready-To-Use UI (RTU UI) components, allowing integration in under an hour. These components can be customized to match your app’s workflow and branding, making the iOS Document Scanner SDK easy to implement and use.
Do you have any questions or requests? Reach out to our technical support team. We’re happy to assist you.
Technical requirements
The Scanbot iOS Document Scanner SDK has the following technical requirements:
- Operating System: iOS 13 or higher
- IDE: Xcode 14.0 or higher
- Language: Fully compatible with Swift & Objective-C for seamless integration
Learn more about our document scanning features
The iOS Document Scanner SDK offers a comprehensive set of features designed to enhance the scanning experience and improve output quality.
-
User Guidance
Ease of use is crucial for any app’s design, especially with a large user base. Our on-screen user guidance helps even non-tech-savvy users create the perfect scan.
-
Automatic Capture
-
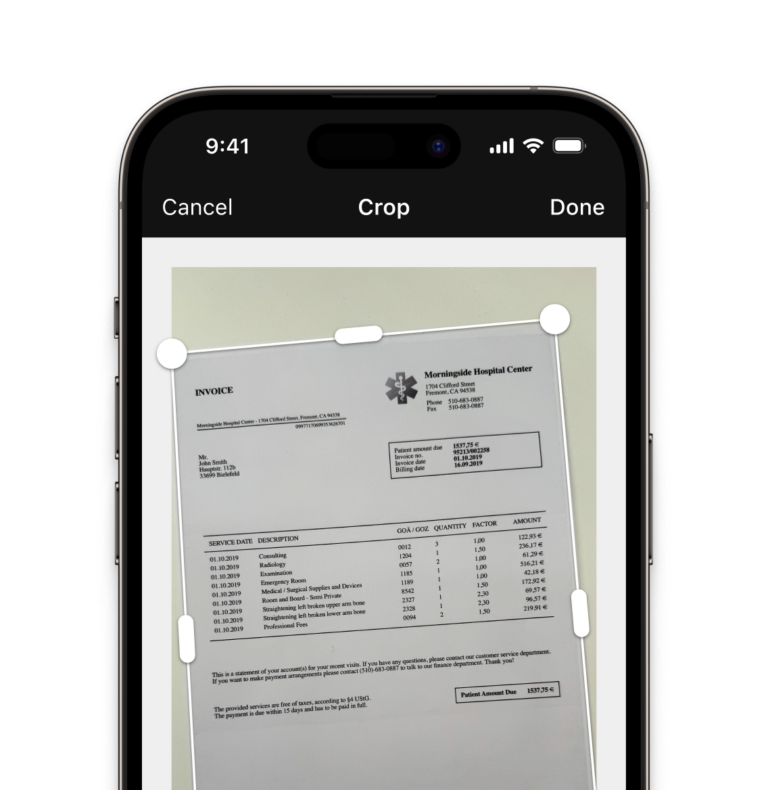
Automatic Cropping
-
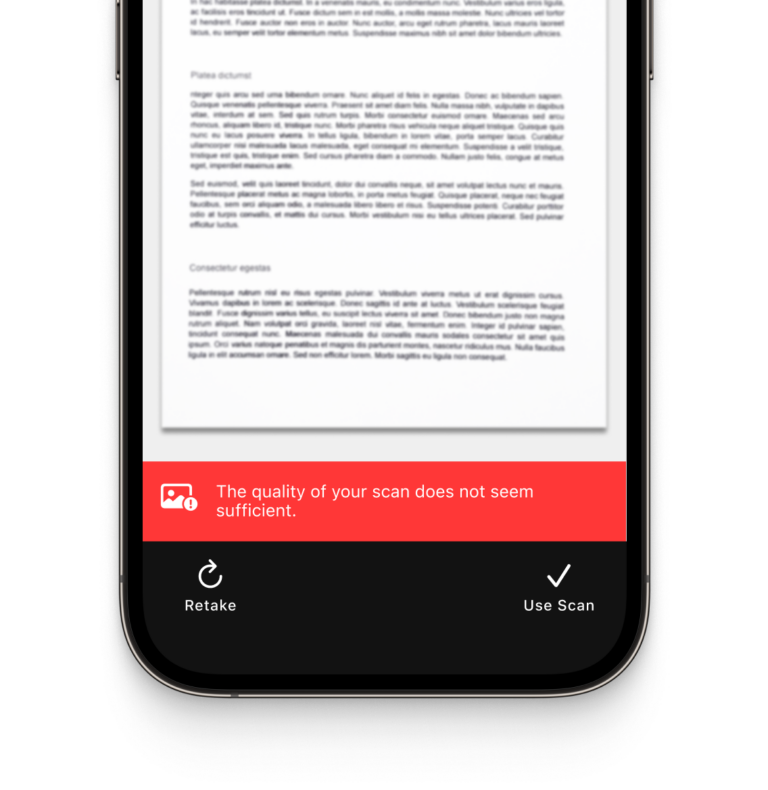
Document Quality Analyzer
-
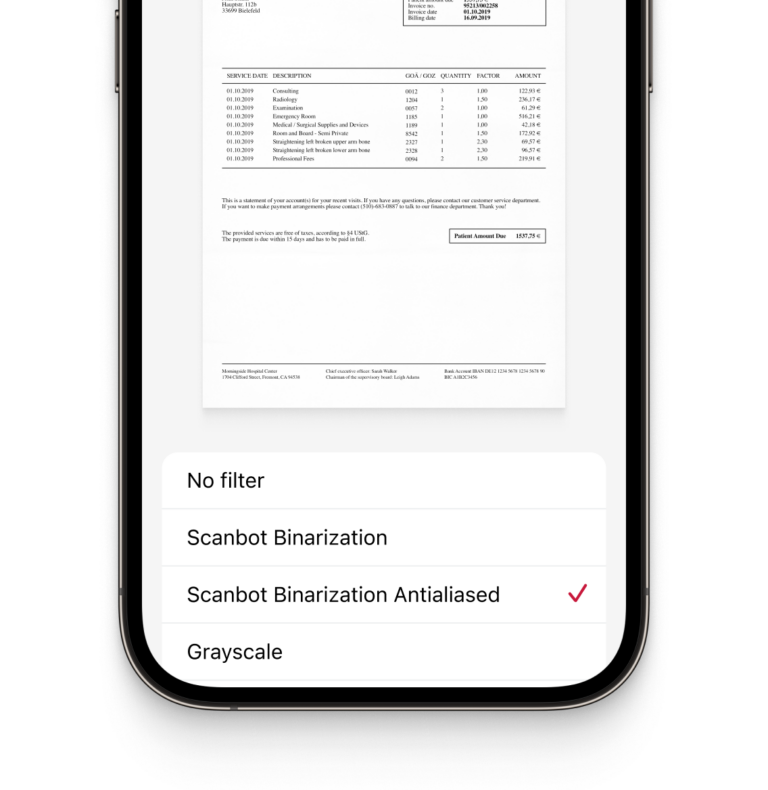
Custom Filters
-
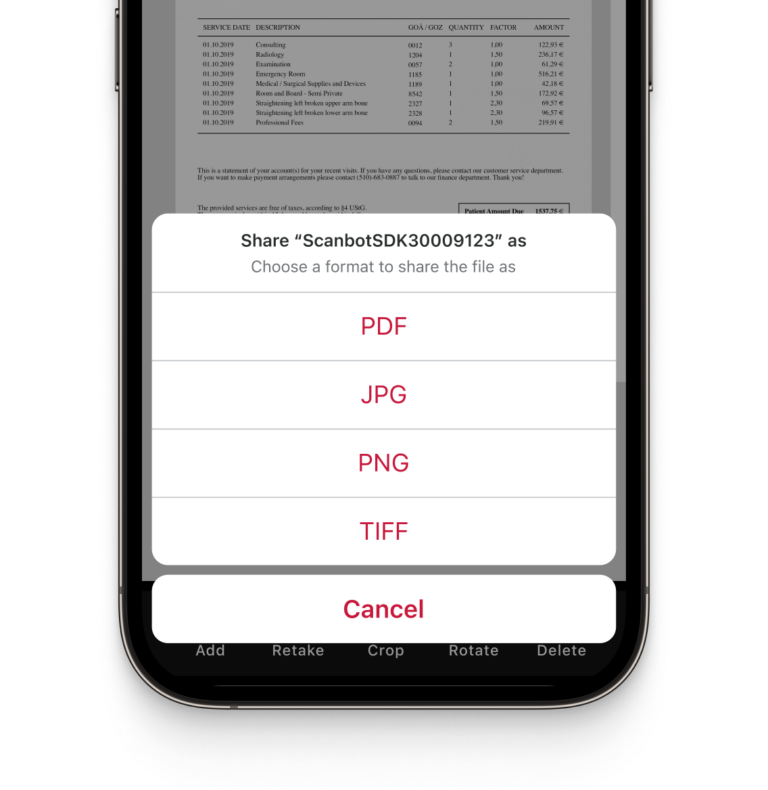
Multiple Export Formats

How to integrate the Scanbot iOS Document Scanner SDK using Ready-to-Use UI
Our revamped Ready-To-Use UI Components for iOS and Android Document Scanner SDKs offer a refined and enhanced document scanning experience with built-in review capabilities. This version not only simplifies the integration process but also introduces a comprehensive document management interface. Users can now review scanned documents, rotate, crop, reorder, retake specific pages, and delete one or all pages directly within the scanner. Additionally, the scanning process is enriched with engaging animation feedback and document acknowledgment features, ensuring high-quality scans by allowing users to verify and decide whether to keep or retake the scanned image.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, its customization capabilities are numerous and should suit most of your needs. To achieve an even higher degree of customization, you can implement a custom UI and business-logic using our Classic UI Components.
Launching the scanner
In this section, we’ll show you how to start the Document Scanner with minimal code. We’ll also describe how to configure it extensively later on.
import ScanbotSDK
class DocumentLaunchingUI2SwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUI2DocumentScanningFlow()
// Present the recognizer view controller modally on this view controller.
SBSDKUI2DocumentScannerController.present(on: self,
configuration: configuration) { document in
// Completion handler to process the result.
if let document {
// Handle the document.
} else {
// Indicates that the cancel button was tapped.
}
}
}
}
Frequently Asked Questions
What is an iOS Document Scanner SDK?
An iOS Document Scanner SDK allows developers to integrate document scanning capabilities into their iOS apps. It includes tools for capturing, processing, and exporting scanned documents, with features such as automatic cropping, edge detection, and image quality analysis.
How can I ensure high-quality document scans in my iOS app?
To guarantee high-quality scans, use an SDK with features like automatic cropping, edge detection, and document quality analysis. The Scanbot iOS Document Scanner SDK offers these tools, ensuring clear, perfectly aligned scans. Its Document Quality Analyzer also prompts users to rescan low-quality images.
How do I integrate document scanning functionality into my iOS app?
The Scanbot iOS Document Scanner SDK includes Ready-To-Use UI (RTU UI) components that allow developers to add scanning capabilities in less than an hour. The SDK comes with extensive documentation and technical support for when you have any questions or requests.
Is there a free iOS document scanner SDK?
Apple’s Vision Kit provides a free solution for basic document scanning on iOS. However, it typically lacks advanced features such as custom UI components, user guidance, and comprehensive image quality checks. For developers looking for more control and a better user experience, commercial SDKs like the Scanbot SDK offer ready-to-use screens, automatic capture, and image optimization, making integration quicker and more efficient.
Which iOS-based Document Scanner SDKs comply with GDPR and other privacy regulations?
The Scanbot iOS Document Scanner SDK operates entirely offline, ensuring that sensitive data is never sent to external servers. This helps meet the strict requirements of GDPR, CCPA, and CPRA, protecting user data and ensuring compliance with global privacy standards.