Data Capture Modules for your mobile app or website
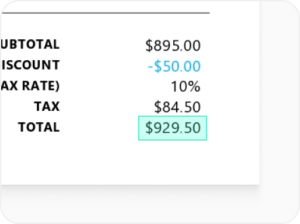
Extract key-value pairs from structured documents with the Scanbot SDK
Trusted by 250+ industry leaders


Fast, accurate, and easy-to-use mobile data capture
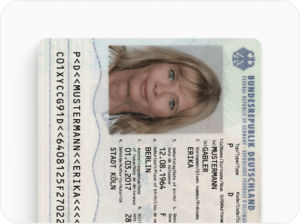
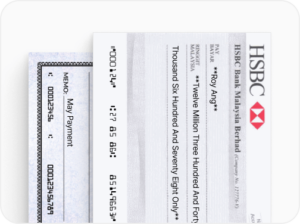
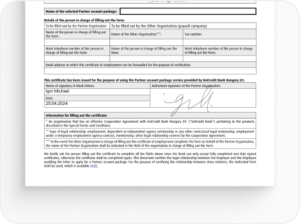
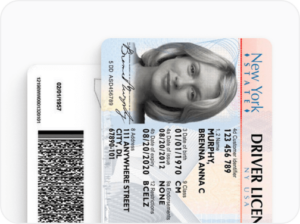
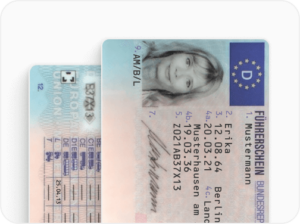
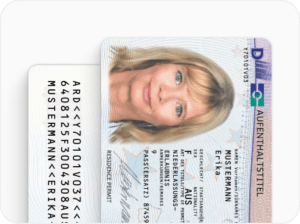
With the Scanbot SDK Data Capture Modules, you can extract data from a broad range of structured documents. Integrate the SDK into your mobile application to replace error-prone manual data entry with reliable automatic data extraction.

See what our customers say about Scanbot SDK
“Scanbot SDK was able to provide the best pricing model, which made it possible for us to keep our original self-scanning expansion plans. With Scanbot SDK, we were able to optimize costs and focus on providing our customers with the best self-service experience in stores. ”
Mobile Product Owner, Rimi
“We rely heavily on this solution, and the Scanbot SDK team has been a trusted partner since day one. ”
Patrick Krämer
Product Owner MitarbeiterApp, Deutsche Telekom
“Client experience is paramount in our business. Our challenge was to provide an amazing scanner experience to our users, regardless of the type of device they use. The Scanbot SDK delivered just that. ”
Chris Farrell
CEO, Liscio