React Native Document Scanner SDK
Easily add high-quality document scanning to your React Native app
Trusted by 250+ industry leaders


Seamless scanning for all users
With our React Native SDK, both tech-savvy and non-tech-savvy users can create perfect scans thanks to user guidance, automatic capture, and auto-cropping features.

100% offline
No servers, no tracking, complete data security.
Customizable UI components
Our Ready-To-Use UI components cover all document scanning scenarios and are highly customizable.
Technical requirements
The Scanbot React Native Document Scanner SDK requires:
- React Native Version: 0.68 or higher
- Platforms: iOS 13.0+ and Android 5.0+ (API Level 21+)
- Hardware: A rear-facing camera with autofocus
- Architecture:
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64, x86_64
Turn mobile devices into powerful document scanners
The Scanbot React Native Document Scanner SDK transforms any mobile device into a high-performance document scanner within your React Native app. Built with offline functionality, it guarantees complete data privacy, meeting stringent compliance standards like GDPR and CCPA. The SDK handles document capture and image optimization to ensure your scans are of the highest quality—ideal for apps requiring professional-grade document processing.
Our SDK is designed to be seamlessly integrated, offering Ready-to-Use UI components for document scanning that adapt to both iOS and Android platforms, making it truly cross-platform. You can fully integrate and configure the SDK in an hour with customizable components that support branding and user experience needs.
Mobile document scanning has become essential across industries—allowing apps to handle physical documentation quickly, securely, and efficiently. By embedding Scanbot SDKs advanced document scanning into your React Native app, you ensure that your users can achieve accurate, aligned scans in real time, improving both usability and functionality.
Features
Discover our document scanning features
The Scanbot React Native Document Scanner SDK comes packed with features that elevate both the scan quality and user experience:
-
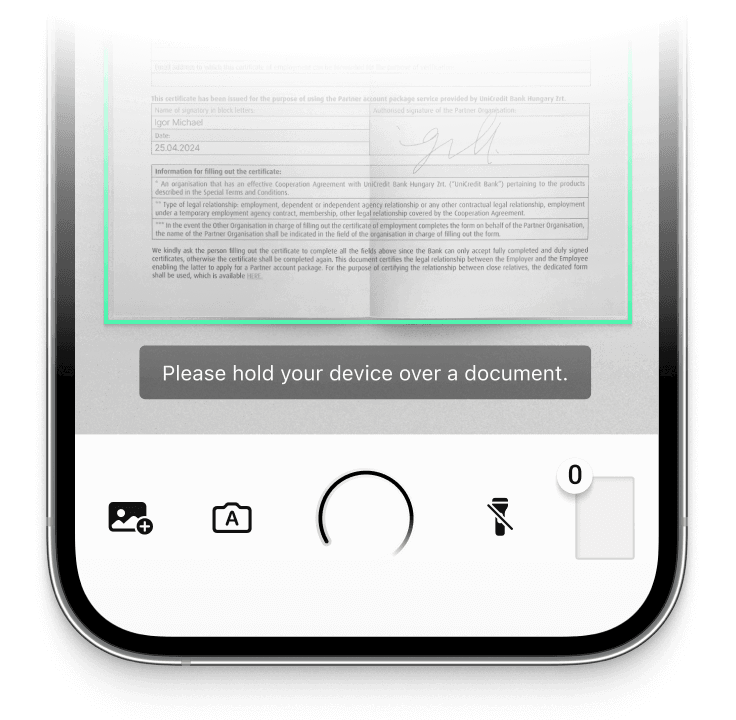
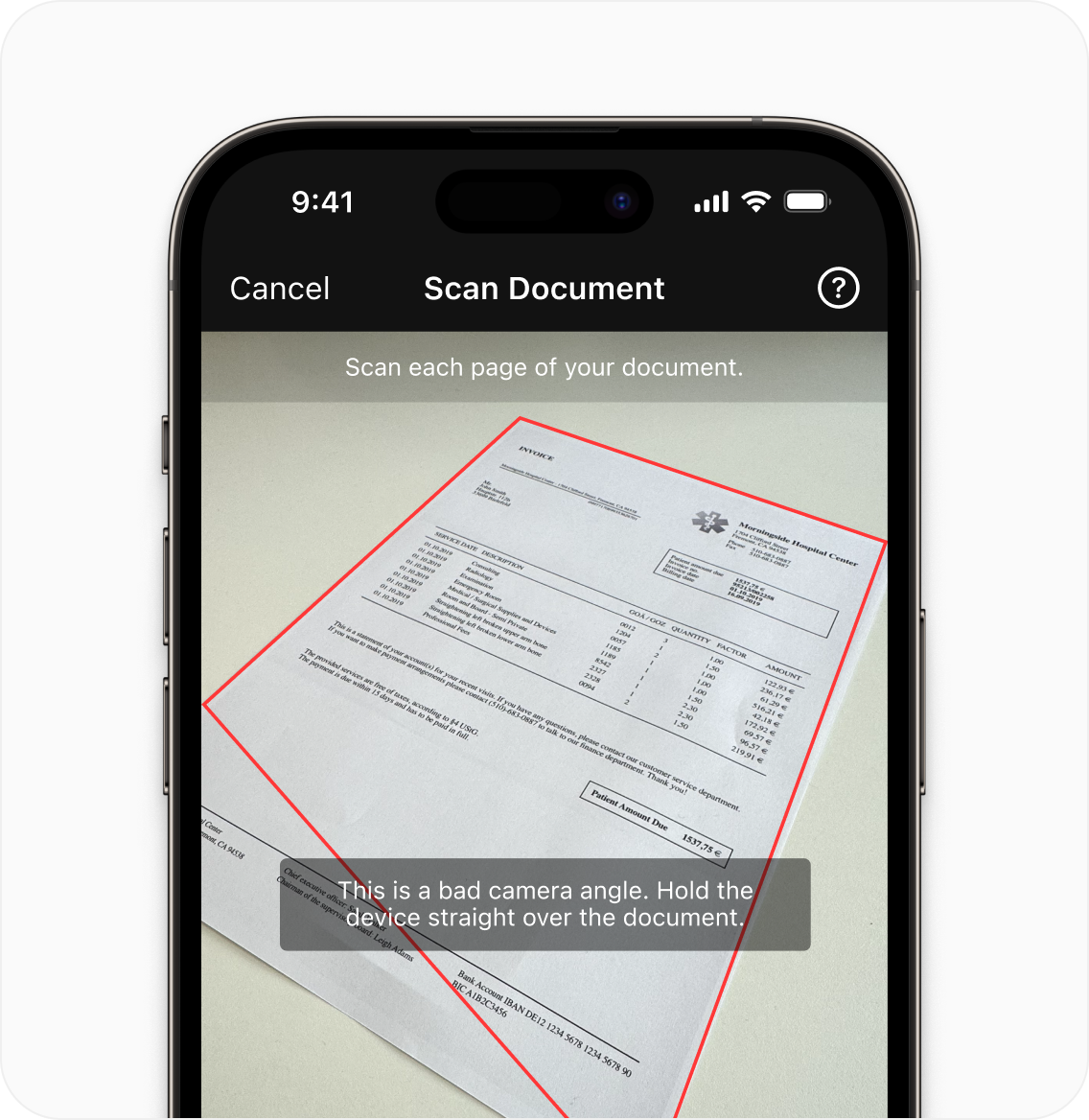
User Guidance
In-app instructions help guide users to capture the perfect scan, making it simple even for those with little technical expertise.
-
Automatic Capture
-
Automatic Cropping
-
Document Quality Analyzer
-
Custom Filters
-
Multiple Export Formats


Integrating Scanbot Document Scanner SDK into Your React Native Project
The Scanbot SDK provides a Ready-To-Use UI screen component for document scanning, which allows you to add scanning functionality effortlessly to your React Native app with features like automatic cropping, in-app guidance, and more.
1. Installation
To get started, install the SDK via yarn or npm:
yarn add react-native-scanbot-sdk
npm install react-native-scanbot-sdk
2. Permissions Setup
To enable document scanning, grant camera permissions:
- Android: Add
<uses-permission android:name="android.permission.CAMERA" />inAndroidManifest.xml. For high-resolution image handling, includeandroid:largeHeap="true"in the<application>element to prevent memory issues on older devices. - iOS: Add
NSCameraUsageDescriptioninInfo.plistto describe why the app requires camera access.
3. SDK Initialization
Initialize the Scanbot SDK early in the app’s lifecycle (e.g., in App.tsx). An example configuration:
import ScanbotSDK, { ScanbotSdkConfiguration } from 'react-native-scanbot-sdk';
const SDKConfig: ScanbotSdkConfiguration = {
licenseKey: 'YOUR_LICENSE_KEY',
// No trial license is needed to test the scanner for 60 seconds per session.
// For extended access, get a free 7-day trial license here: https://scanbot.io/trial/
loggingEnabled: true,
};
await ScanbotSDK.initializeSDK(SDKConfig);
4. Launch the Document Scanner
After setup, use the SDK’s Ready-To-Use UI component to start the document scanner:
import ScanbotSDK from 'react-native-scanbot-sdk';
const result = await ScanbotSDK.UI.startDocumentScanner({
polygonColor: '#00ffff',
multiPageEnabled: true,
});
With these steps, your app will be ready to scan documents in React Native. For more detailed configurations, explore the full documentation in the docs. Integration with Expo is also possible. You can find more information here.
Frequently Asked Questions
What is a React Native Document Scanner SDK?
The React Native Document Scanner SDK enables document scanning functionality directly within your React Native app. It includes tools for capturing, processing, and exporting documents, featuring automatic cropping, edge detection, and scan quality analysis for professional-quality scans.
Why is document scanning essential for mobile applications?
Mobile document scanning boosts productivity by enabling users to digitize documents on the go, enhancing workflows across industries. The Scanbot React Native SDK allows businesses to provide high-quality document scanning without the need for external hardware or complex setups, all while ensuring complete data security and privacy compliance.
Does the SDK support both iOS and Android?
Yes, the Scanbot React Native Document Scanner SDK is fully cross-platform, supporting iOS 13.0+ and Android 5.0+ (API Level 21+) for a consistent experience on both operating systems.
How do I integrate the Scanbot Document Scanner SDK into my React Native app?
The Scanbot SDK is easy to integrate using npm or yarn, with Ready-to-Use UI components that allow you to add scanning functionality within an hour. The setup includes configuring Info.plist for iOS and AndroidManifest.xml for Android, with full guidance provided in our GitHub documentation.
Can I integrate the Scanbot Document Scanner SDK with Expo?
Yes, you can integrate the Scanbot SDK with Expo in development builds. To configure it, you’ll need to set permissions and add plugin settings in your app config. For detailed steps, please refer to our documentation.
What permissions are needed for scanning functionality?
To enable document scanning, the SDK requires camera permissions:
- Android: Add in AndroidManifest.xml.
- iOS: Include NSCameraUsageDescription in Info.plist to explain why the app requires camera access.
Does the SDK work offline?
Yes, the Scanbot SDK is designed to work entirely offline, ensuring that no data is sent to external servers. This is ideal for meeting privacy requirements like GDPR and CCPA.
Does the Scanbot Document Scanner SDK offer integration support?
Yes, our dedicated support team assists with integration through Slack, Microsoft Teams, or email, helping developers implement the SDK smoothly.