React Native ID Card Scanner
Mobile Data Capture for React Native Framework
Trusted by
300+
global
industry leaders
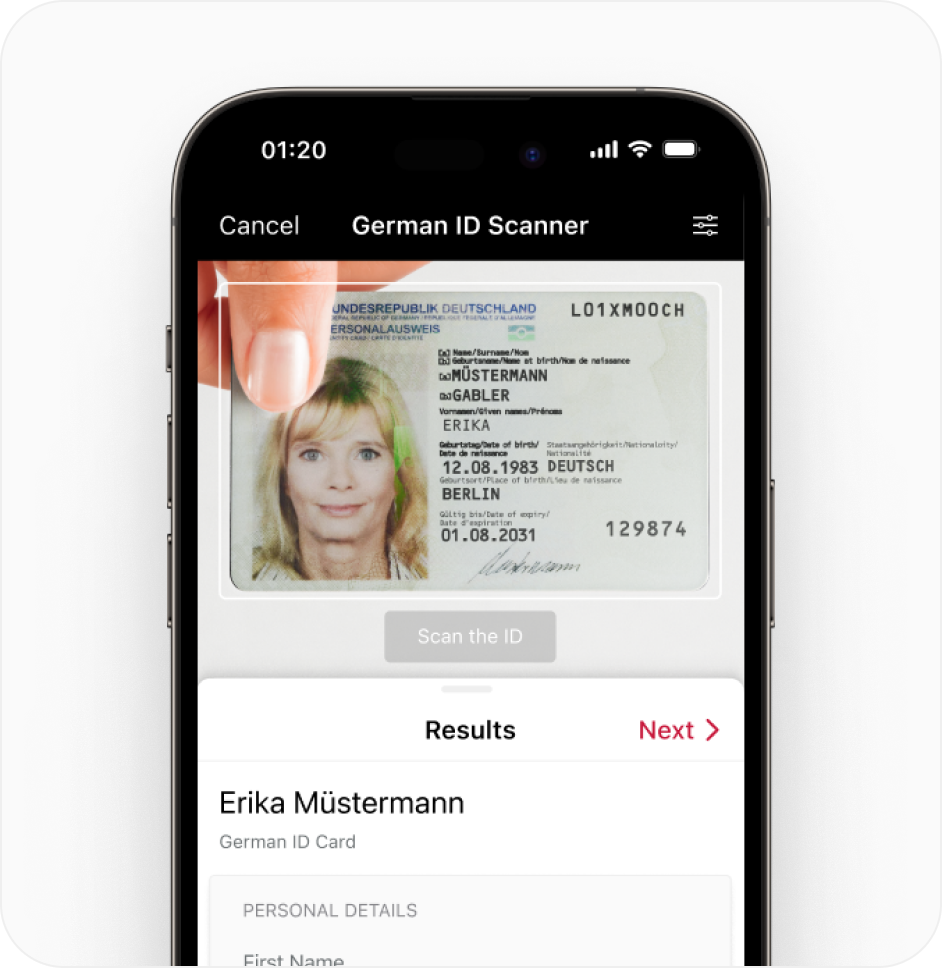
Add a fast, accurate ID scanner to your mobile app
Integrate our React Native ID Card Scanner into your mobile app and extract data from German ID cards as key-value pairs. The SDK operates fully offline and is GDPR- and CCPA-compliant.
With our Ready-To-Use UI (RTU UI) components, you can integrate the React Native ID Card Scanner SDK into your mobile app in less than an hour. Integration assistance is available through a dedicated Slack channel.
Our team of support engineers stands ready to assist you via Slack, Microsoft Teams, or email.

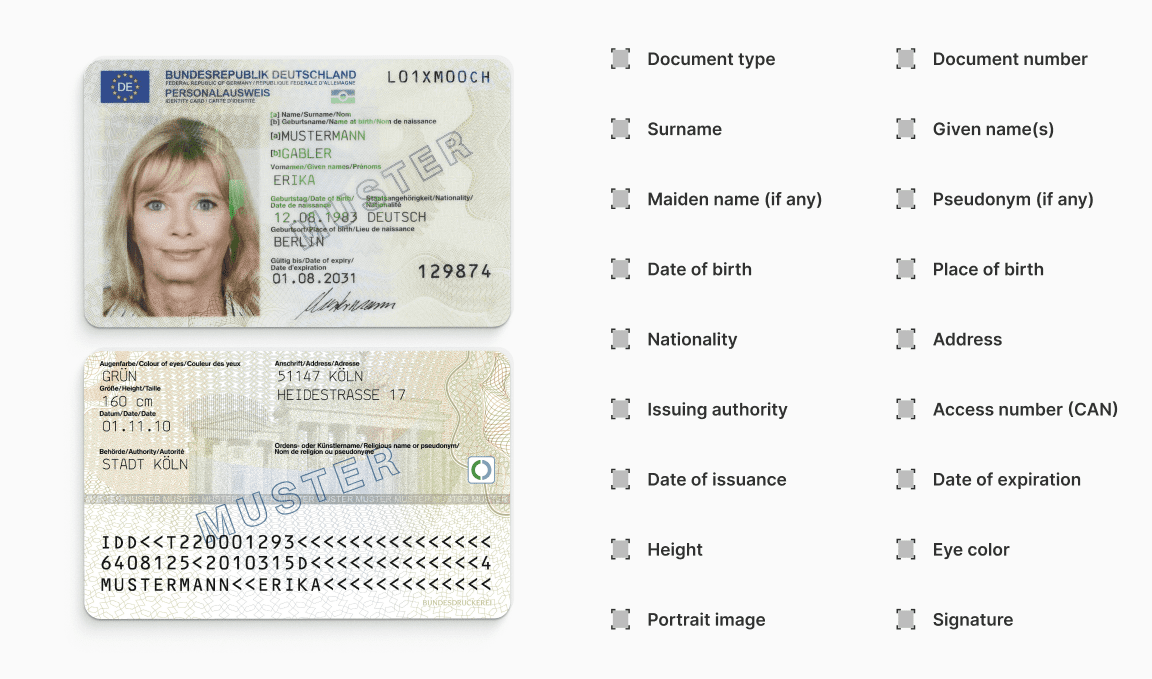
Extractable data fields
Our German ID Card Scanner SDK extracts the following key data fields: