React Native MRZ Scanner
Mobile Data Capture for React Native Framework
Trusted by
300+
global
industry leaders
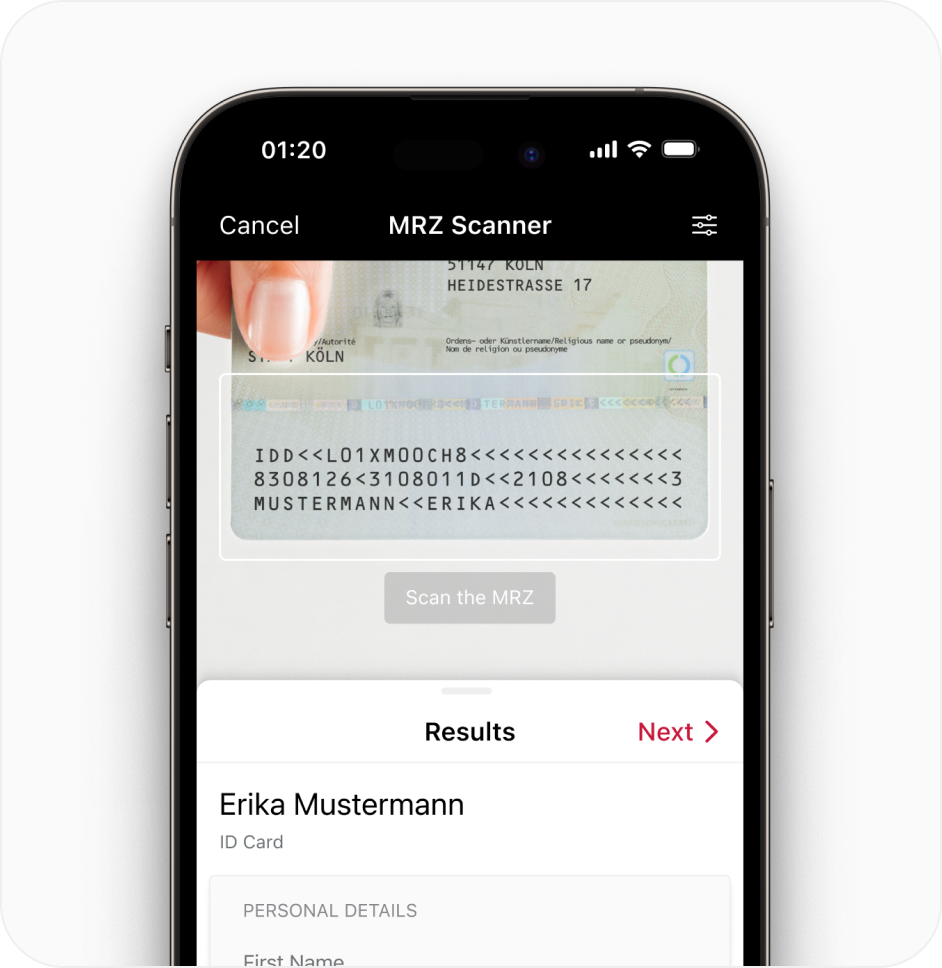
Add a fast, accurate MRZ scanner to your mobile app
Integrate our React Native MRZ Scanner into your mobile app and extract data from Machine Readable Zones as key-value pairs. The SDK is GDPR- and CCPA-compliant and supports both two-line (td-2, td-3) and three-line (td-1, MRV-A, MRV-B) standards.
With our Ready-To-Use UI (RTU UI) components, you can integrate the React Native MRZ Scanner into your mobile app in less than an hour. Integration assistance is available through a dedicated Slack channel.
Our team of support engineers stands ready to assist you via Slack, Microsoft Teams, or email.

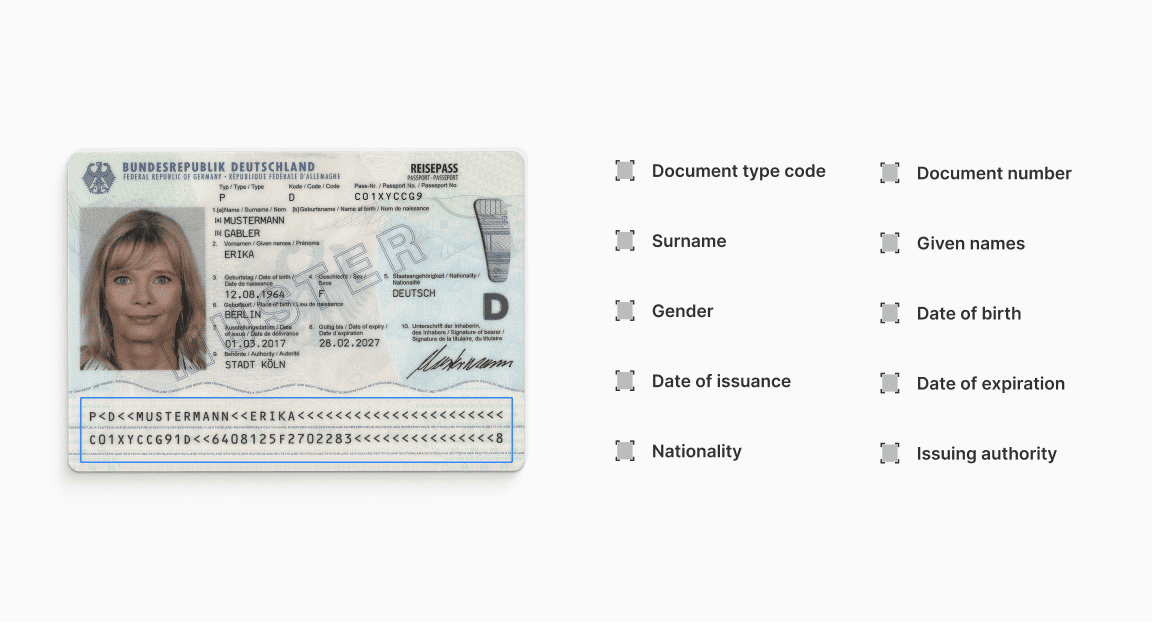
Scan MRZ codes on ID documents
The Scanbot MRZ Scanner SDK supports both two-line (TD3, TD2) and three-line (TD1, MRV-A, MRV-B) standards. It extracts the following data fields on ID documents: