In this post, we will explore why retailers should integrate a barcode search feature and how it enhances the shopping experience. We will also discuss key aspects for a successful implementation.
Why implement a barcode search feature?
Giving employees and customers a barcode search function has three broad benefits: A better user experience, higher efficiency, and thus more app engagement.
Improved user experience
Integrating a barcode search feature makes the shopping experience more interactive and efficient. Shoppers can quickly find product details without having to type in long product names or codes, thus saving time and reducing frustration. This convenience can increase customer satisfaction and loyalty.
Enhanced efficiency
Barcode scanning makes it very easy to locate store products online – for customers and staff both. Customers, for one, can independently find what they need. Store employees, meanwhile, can use the same feature for inventory management and customer assistance. This dual functionality helps streamline operations and improve overall efficiency.
Increased engagement
By offering practical tools, you can boost user engagement with your app. Convenience features like barcode search encourage users to spend more time in your app, exploring products and services. More interaction can improve conversions and sales.
Key considerations for implementation
A barcode search function must be well-executed to fully realize these benefits. Performance, reliability, and user experience are all crucial.
Scanning speed and reliability
To ensure a smooth user experience, the barcode scanner must be both fast and reliable. Scanning should be practically instantaneous: Noticeable lags will frustrate users. The scanner should also accurately read the standard barcode formats under a variety of lighting conditions, from various angles and distances, on reflective surfaces, and even if the code is damaged.
Seamless integration
The barcode search feature should integrate seamlessly with other app functionalities. Once a product is scanned, the app should quickly display relevant information, including product details, availability, pricing, and related items. This immediate response is crucial for maintaining user engagement and satisfaction.
User-friendly interface (UI)
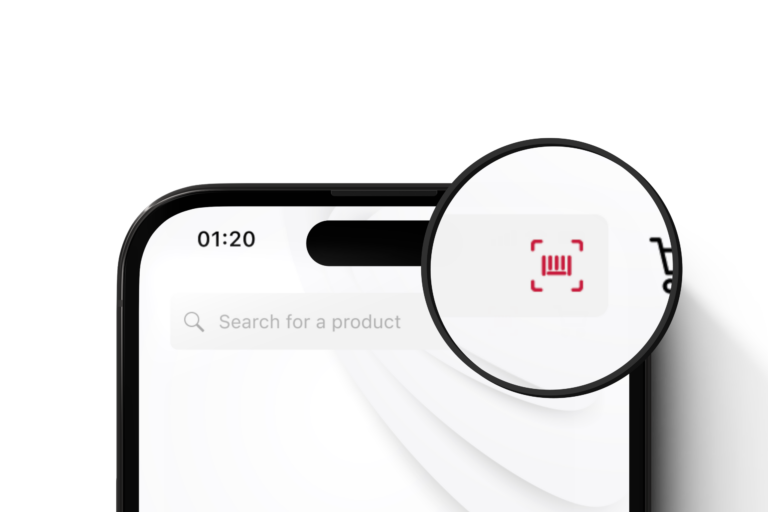
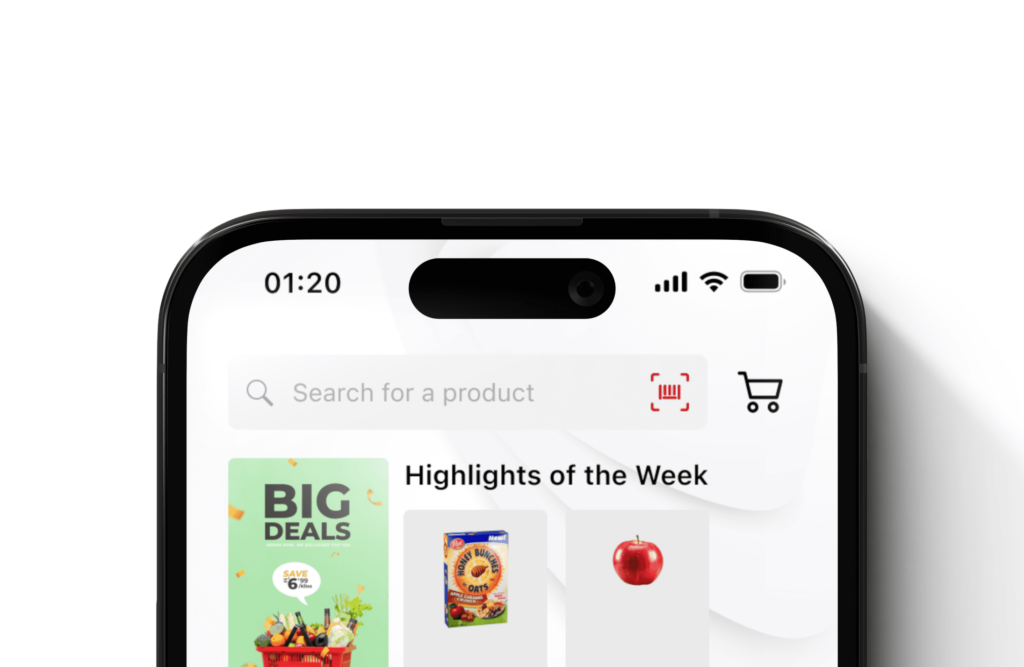
A well-designed UI is essential. The scanning option should be easily accessible, preferably integrated directly into the search bar. Visual cues, such as a camera or barcode icon or a ‘Scan’ button, help guide users to the scanning feature. Below is an example app layout:

Here, the barcode scan icon is an attention-grabbing part of the search bar.
Optimized user experience (UX)
There are two parts to a good barcode search experience: Helpful guidance for scanning, and presenting useful results.
User guidance
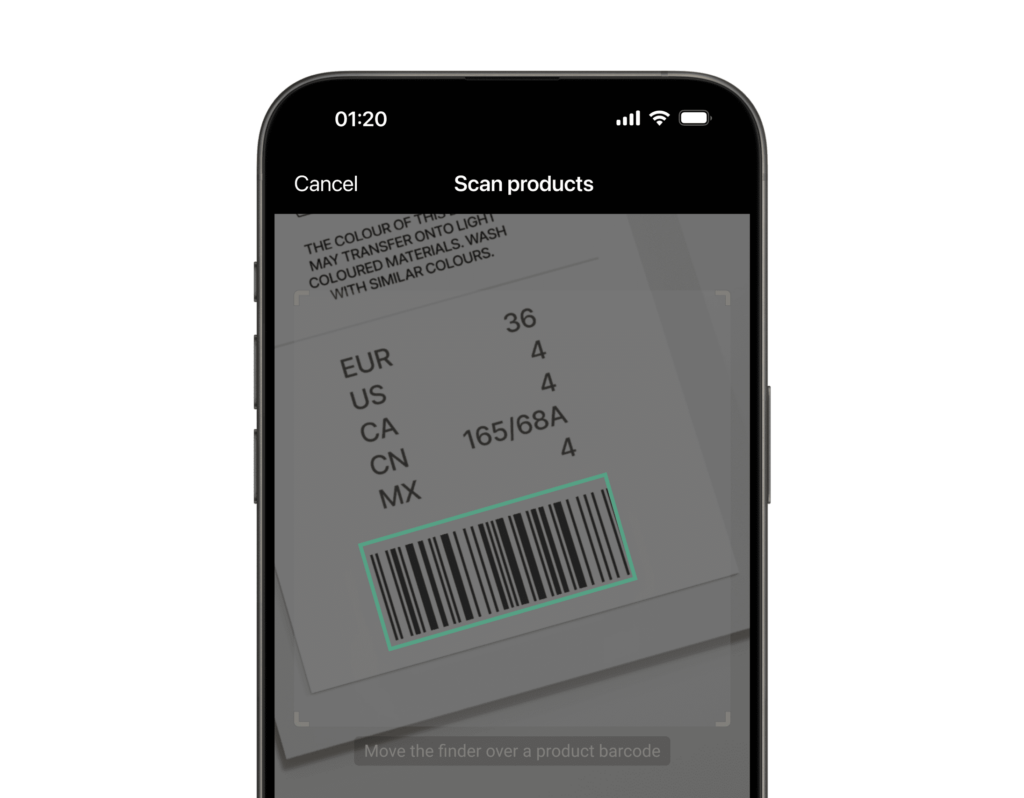
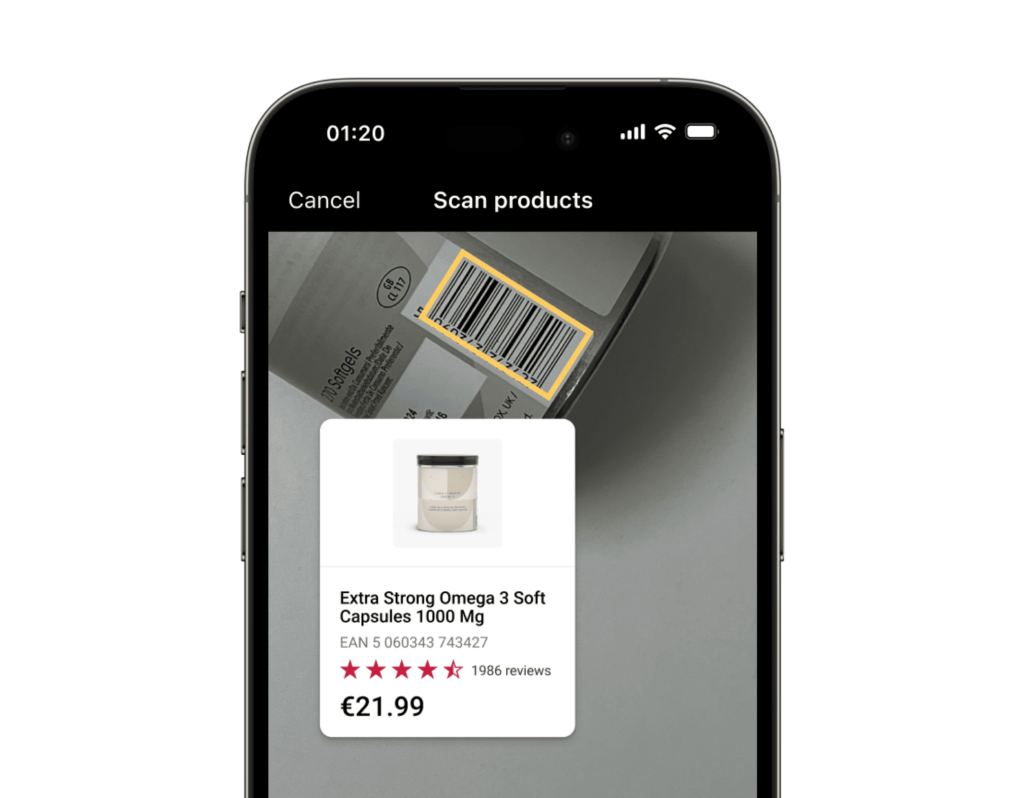
An intuitive design enhances usability. A semi-transparent frame, for instance, is a simple but effective way of indicating how users should position the barcode for scanning. Additional real-time feedback, such as highlighting the barcode or showing an overlay, also helps guide users to scan the correct barcode. Here is an example with such guiding elements:

AR overlays for information
Augmented reality (AR) overlays can display key information right on the screen, such as discount details or product highlights. This has two benefits for the user experience: Users see relevant information right at the point of scanning – which in turn ensures that they are scanning the right barcode. They can then simply tap on the overlay to access further details, such as an associated offer.

Conclusion
Implementing a barcode search feature in a retail app can boost the user experience, operational efficiency, and customer engagement.
By focusing on scanning speed, reliability, and user-friendly design, you can create a more convenient and intuitive shopping experience for your customers. With modern functionalities such as AR overlays, barcode search is a valuable addition to your retail app. With the Scanbot Barcode Scanner SDK, we can help you get there.