With our new Compose Multiplatform Barcode Scanner SDK, creating a cross-platform barcode scanning application for Android and iOS with a shared Kotlin codebase is straightforward. However, using CocoaPods can be tricky, since Compose primarily uses Kotlin Multiplatform and Gradle for dependency management. In this tutorial, we’ll show you how you can avoid common pitfalls and successfully build and run your Compose Multiplatform barcode scanning app.
If you haven’t worked with Kotlin Multiplatform before, set up your development environment according to the Kotlin documentation. After that, you’re ready to create your project.
Prepare the project
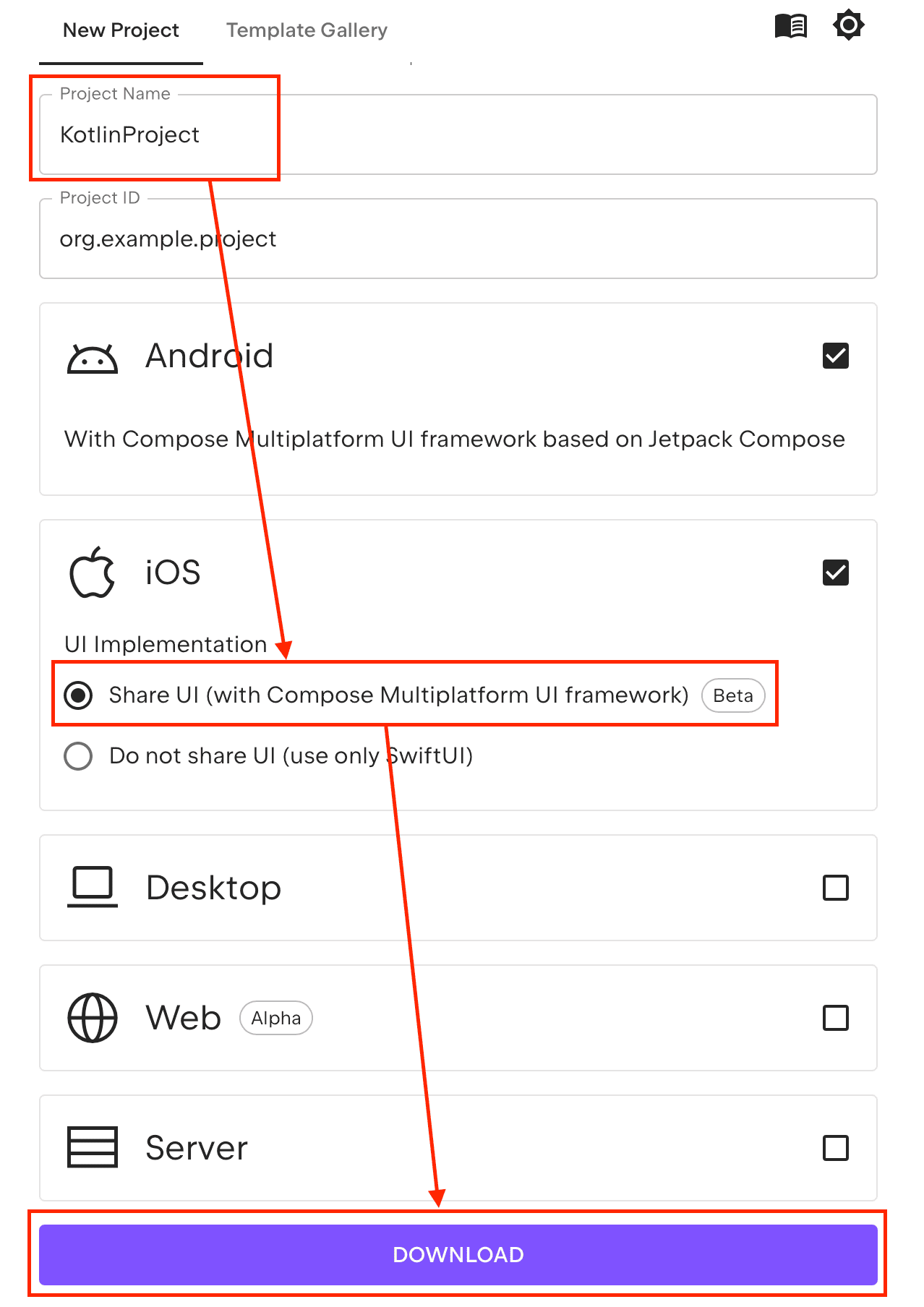
First, we need to create and download a Kotlin Multiplatform project from the Kotlin Multiplatform Wizard.
Choose Android and iOS as platforms and select Share UI (with Compose Multiplatform UI framework). Then hit the download button.

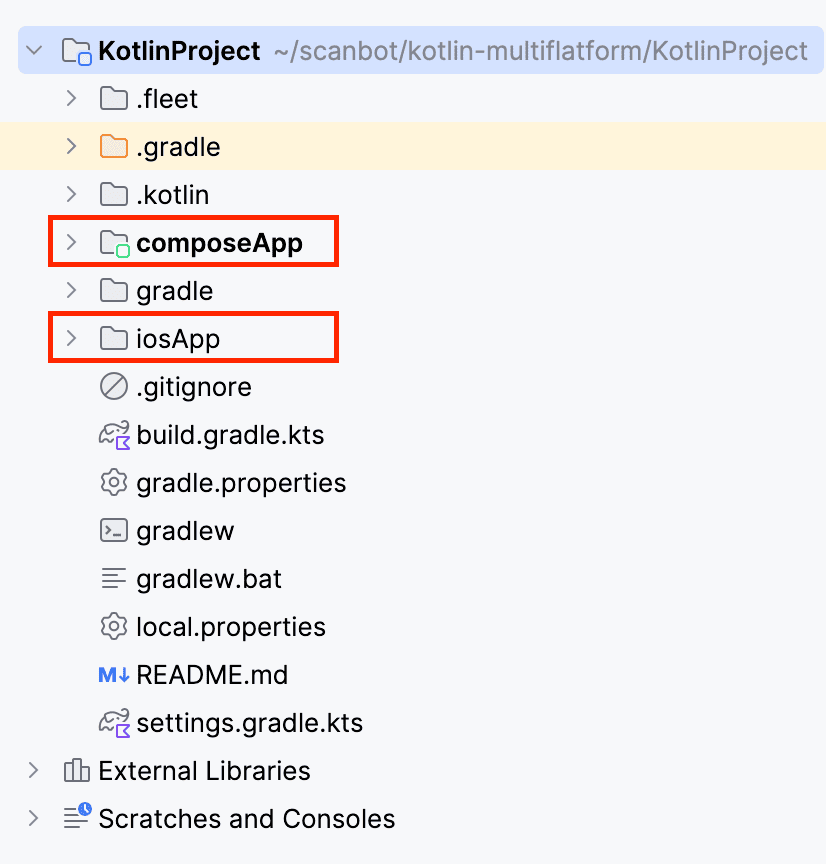
After you’ve extracted the project, open it in Android Studio. The structure when opening the Project view will look like this:

Next, we’re going to install the Scanbot Compose Multiplatform Barcode Scanner SDK.
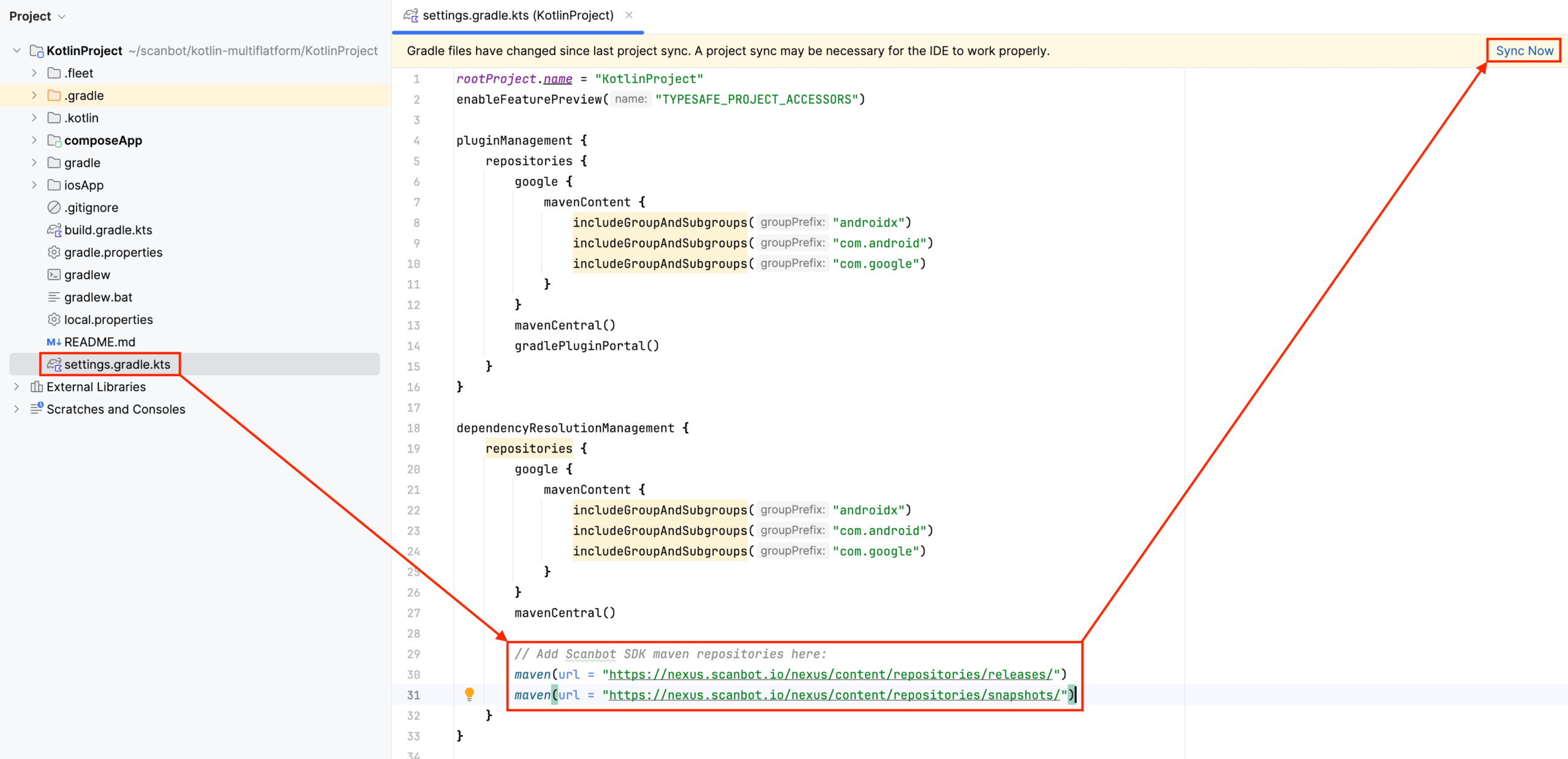
The SDK is distributed through our private Maven repository server (nexus.scanbot.io), which needs to be specified in the settings.gradle.kts file in the root folder of your project.
// Add Scanbot SDK maven repositories here:
maven(url = "https://nexus.scanbot.io/nexus/content/repositories/releases/")
maven(url = "https://nexus.scanbot.io/nexus/content/repositories/snapshots/")
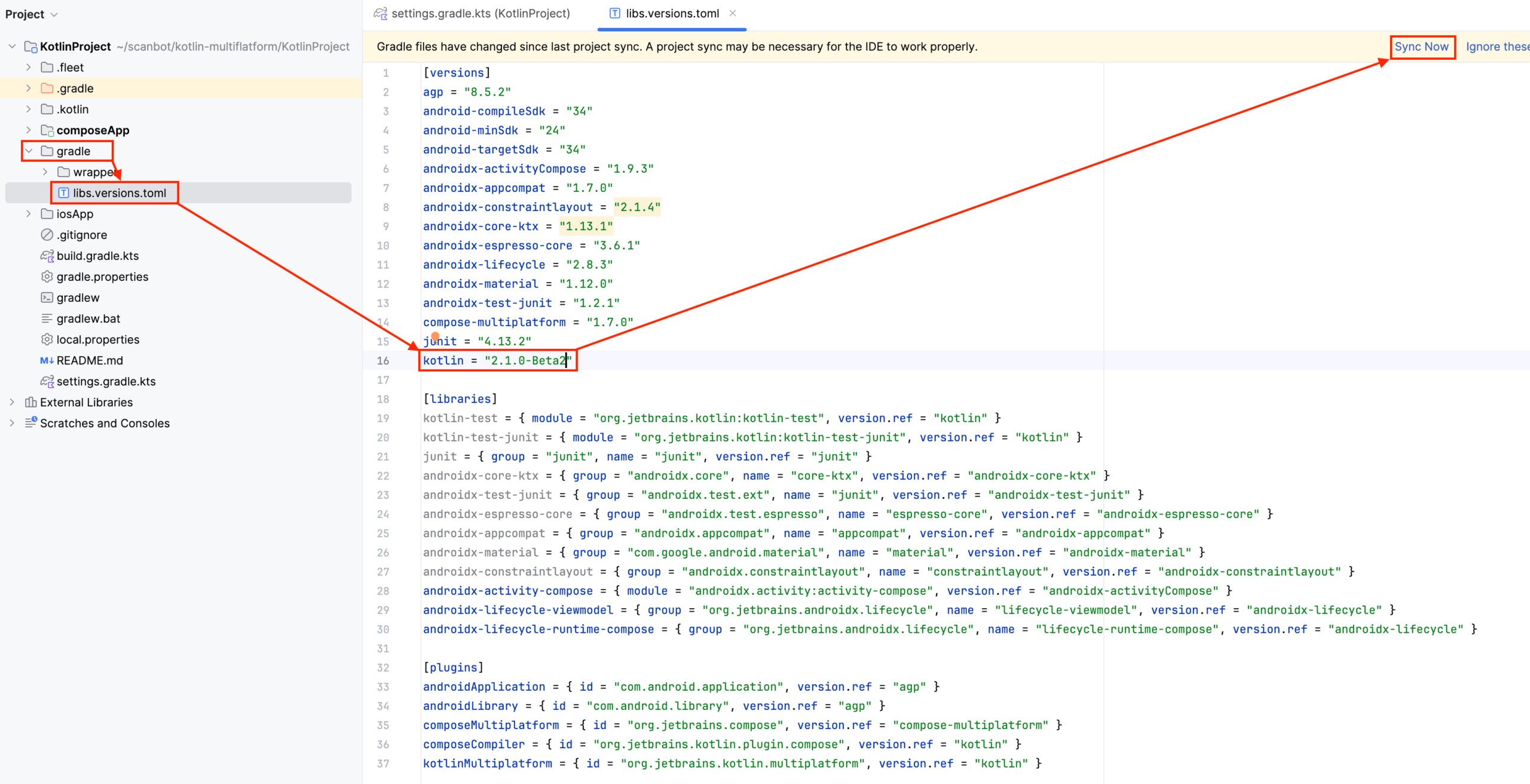
In gradle/libs.versions.toml, set the Kotlin version to 2.1.0-Beta2 or higher.

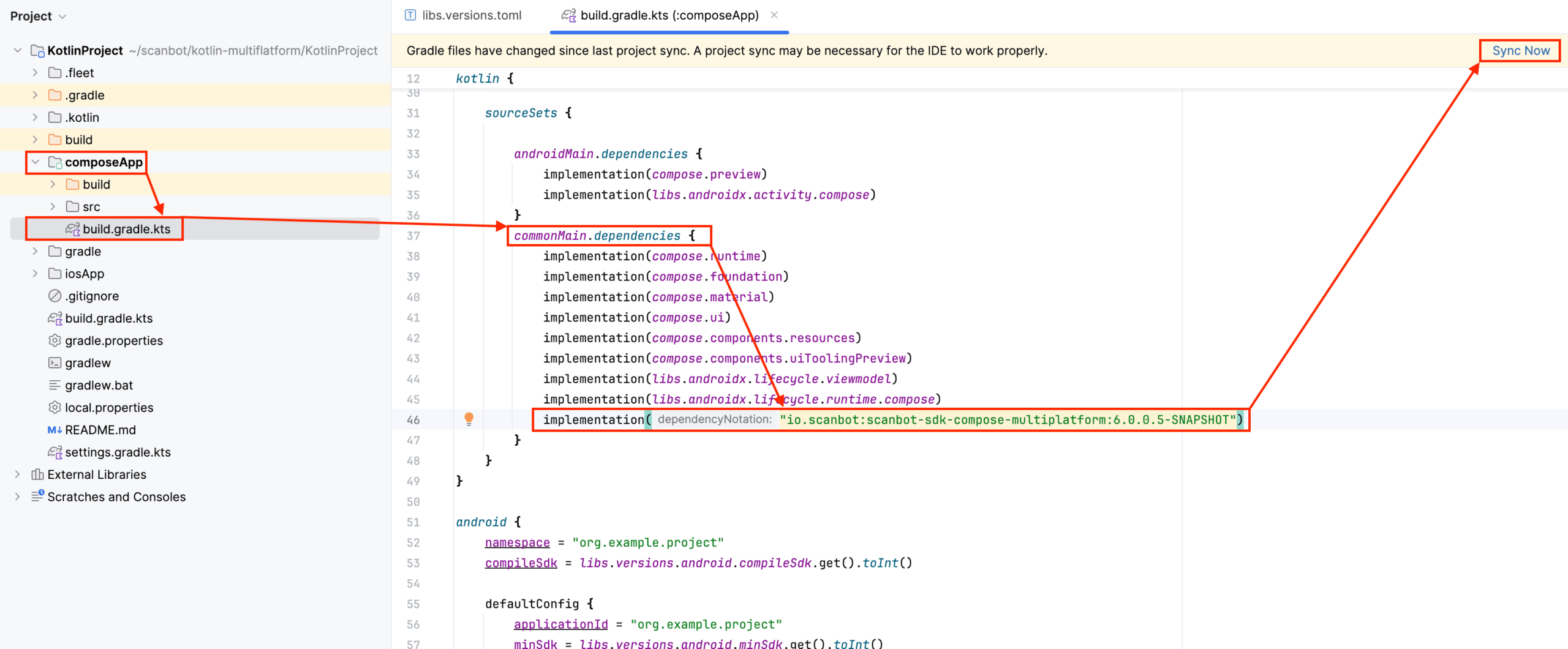
Then add the dependency in app/build.gradle.kts:
implementation("io.scanbot:scanbot-sdk-compose-multiplatform:6.0.0")
With this, the Android app is already configured. However, building the iOS app requires further steps.
For instructions on how to install our SDK using XCFramework, please refer to our documentation.
In this tutorial, we’ll cover the installation process with CocoaPods.
Install the SDK using CocoaPods
To prepare the environment, follow the steps outlined in the Kotlin documentation.
Since we created our project using the Kotlin Multiplatform Wizard, we need to set up the CocoaPods integration manually.
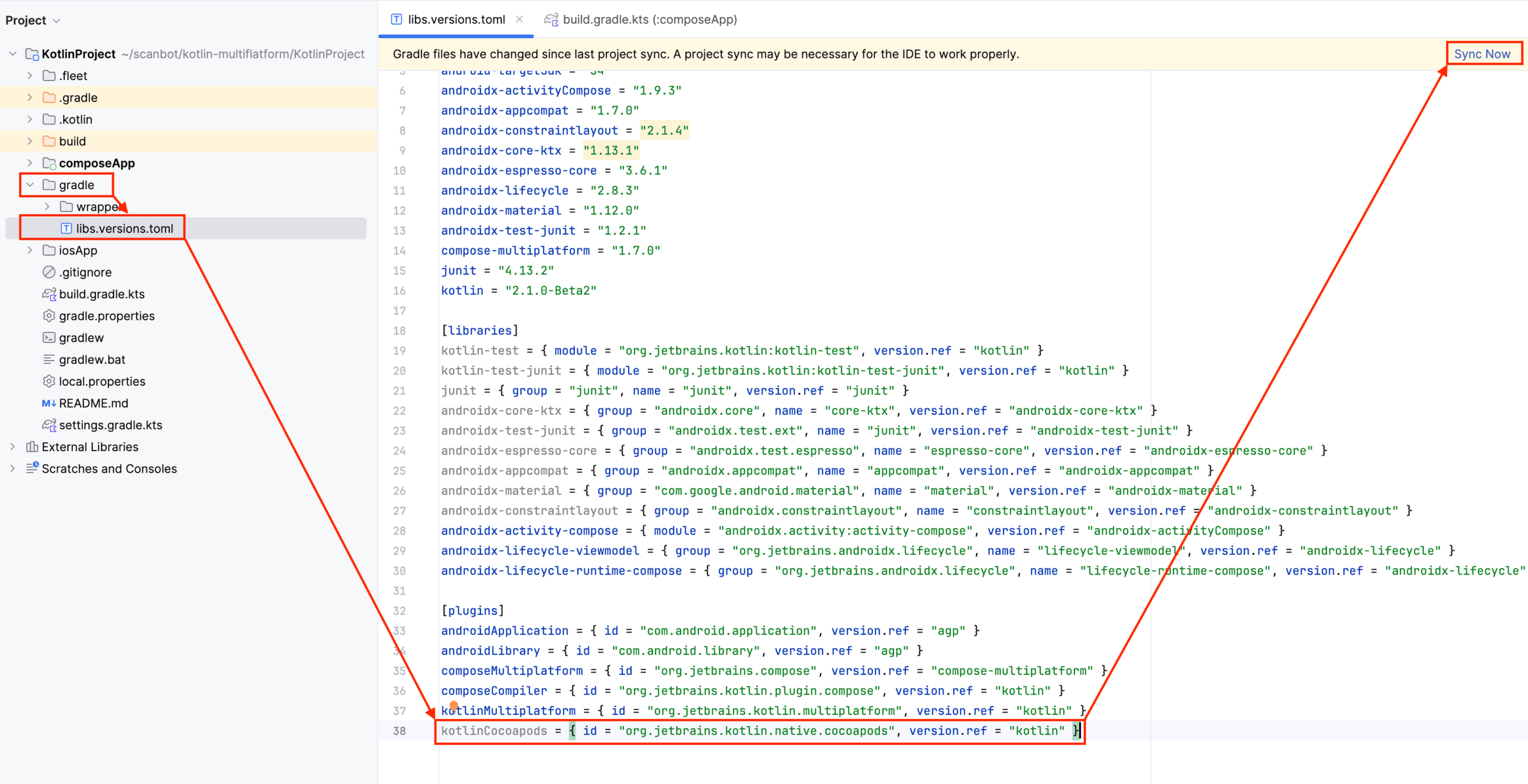
Add the Kotlin CocoaPods Gradle plugin to the version catalogue in libs.versions.toml:
kotlinCocoapods = { id = "org.jetbrains.kotlin.native.cocoapods", version.ref = "kotlin" }
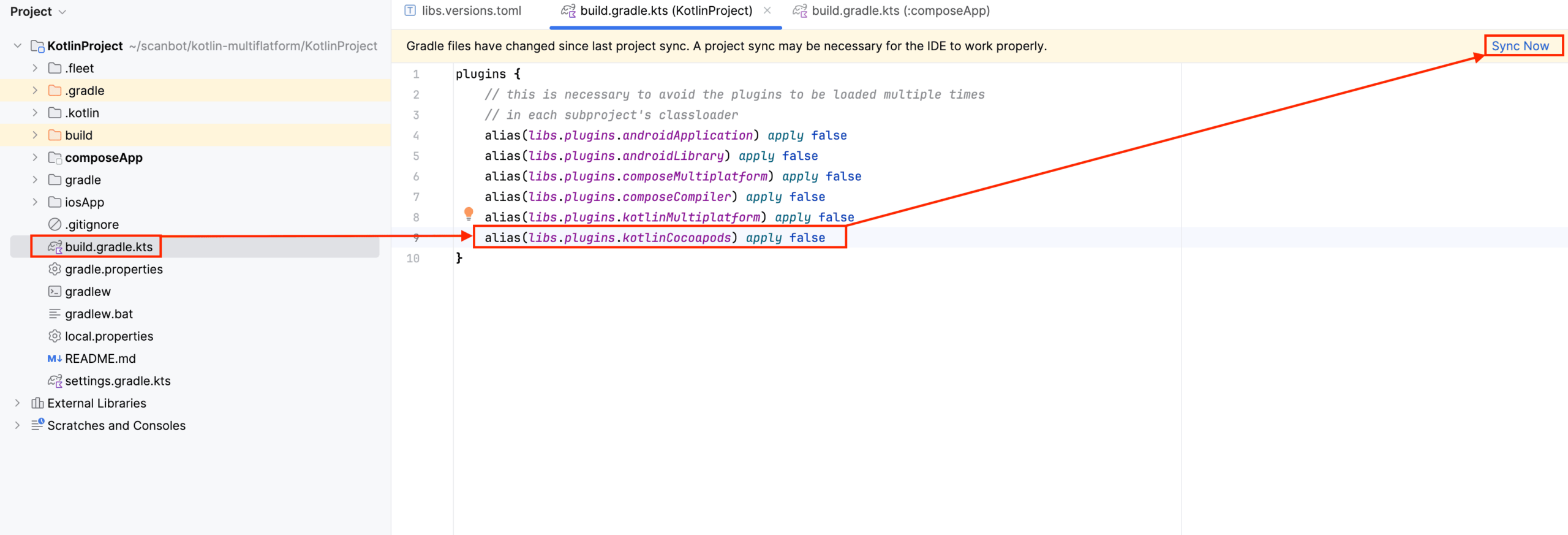
Then add the following alias to the plugins {} block in your root folder’s build.gradle.kts file:
alias(libs.plugins.kotlinCocoapods) apply false
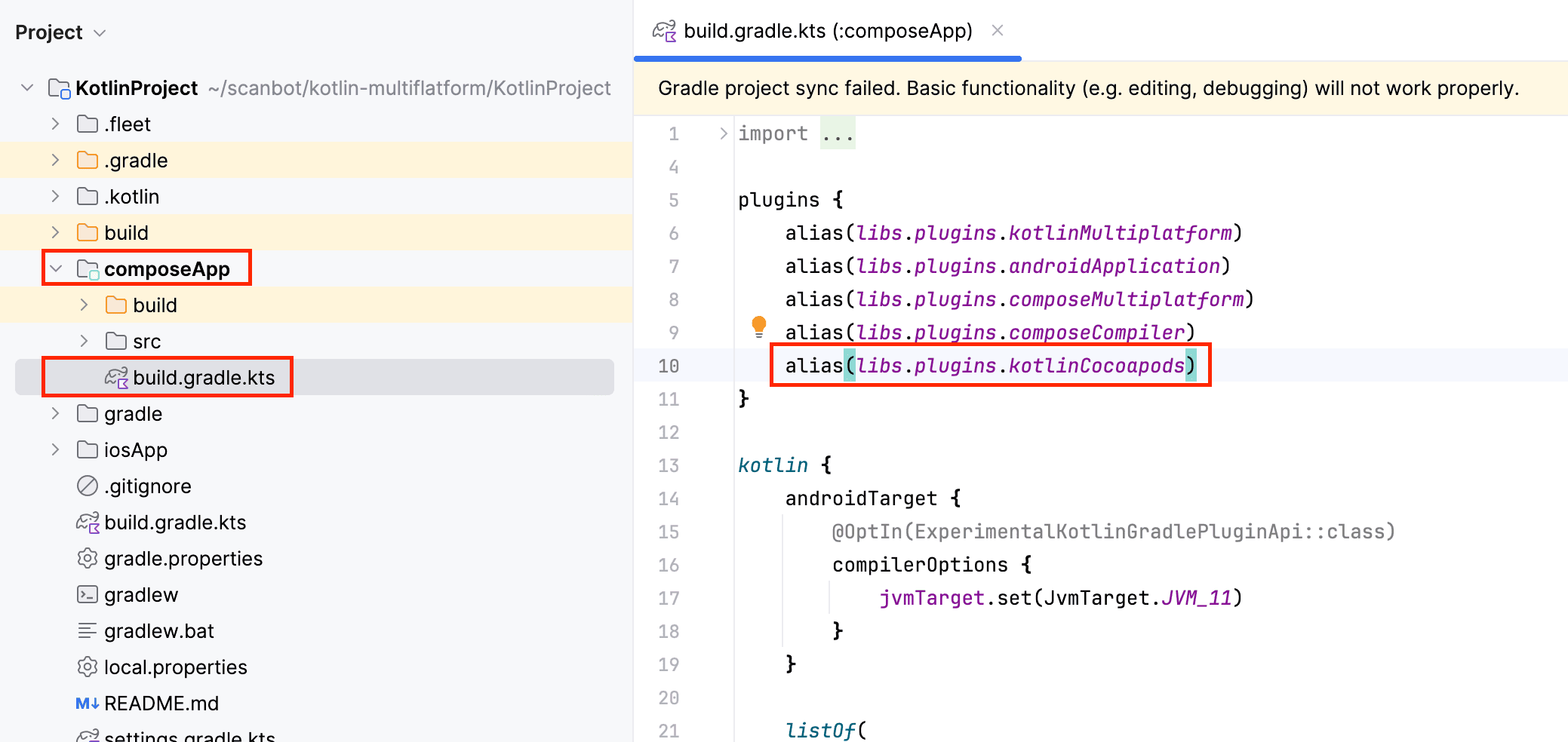
And also add this alias to the plugins {} block in app/build.gradle.kts:
alias(libs.plugins.kotlinCocoapods)
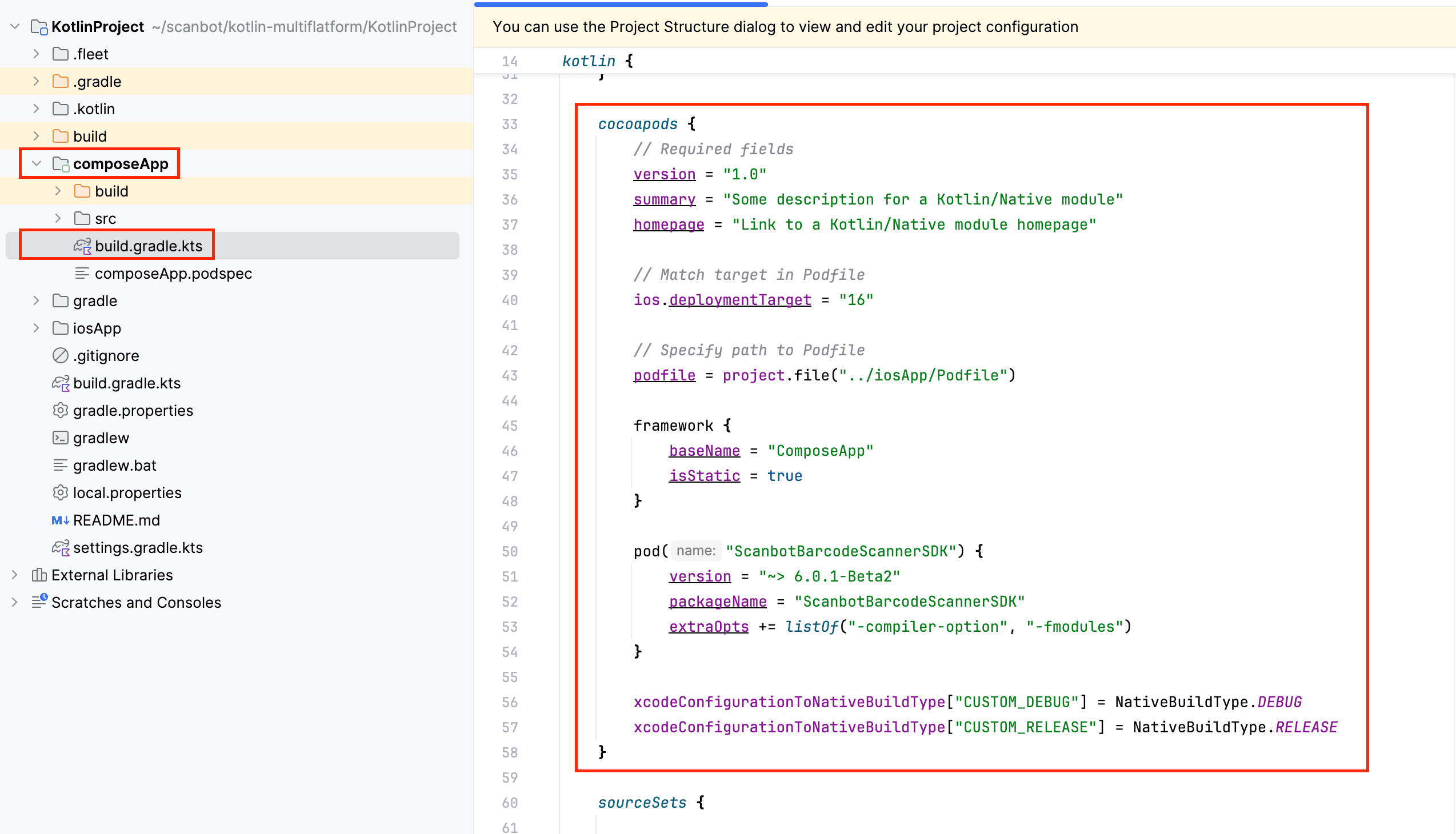
Now open app/build.gradle and add ScanbotBarcodeScannerSDK.
cocoapods {
// Required fields
version = "1.0"
summary = "Some description for a Kotlin/Native module"
homepage = "Link to a Kotlin/Native module homepage"
// Match target in Podfile
ios.deploymentTarget = "16"
// Specify path to Podfile
podfile = project.file("../iosApp/Podfile")
framework {
baseName = "ComposeApp"
isStatic = true
}
pod("ScanbotBarcodeScannerSDK") {
version = "~> 6.0.1-Beta2"
packageName = "ScanbotBarcodeScannerSDK"
extraOpts += listOf("-compiler-option", "-fmodules")
}
xcodeConfigurationToNativeBuildType["CUSTOM_DEBUG"] = NativeBuildType.DEBUG
xcodeConfigurationToNativeBuildType["CUSTOM_RELEASE"] = NativeBuildType.RELEASE
}
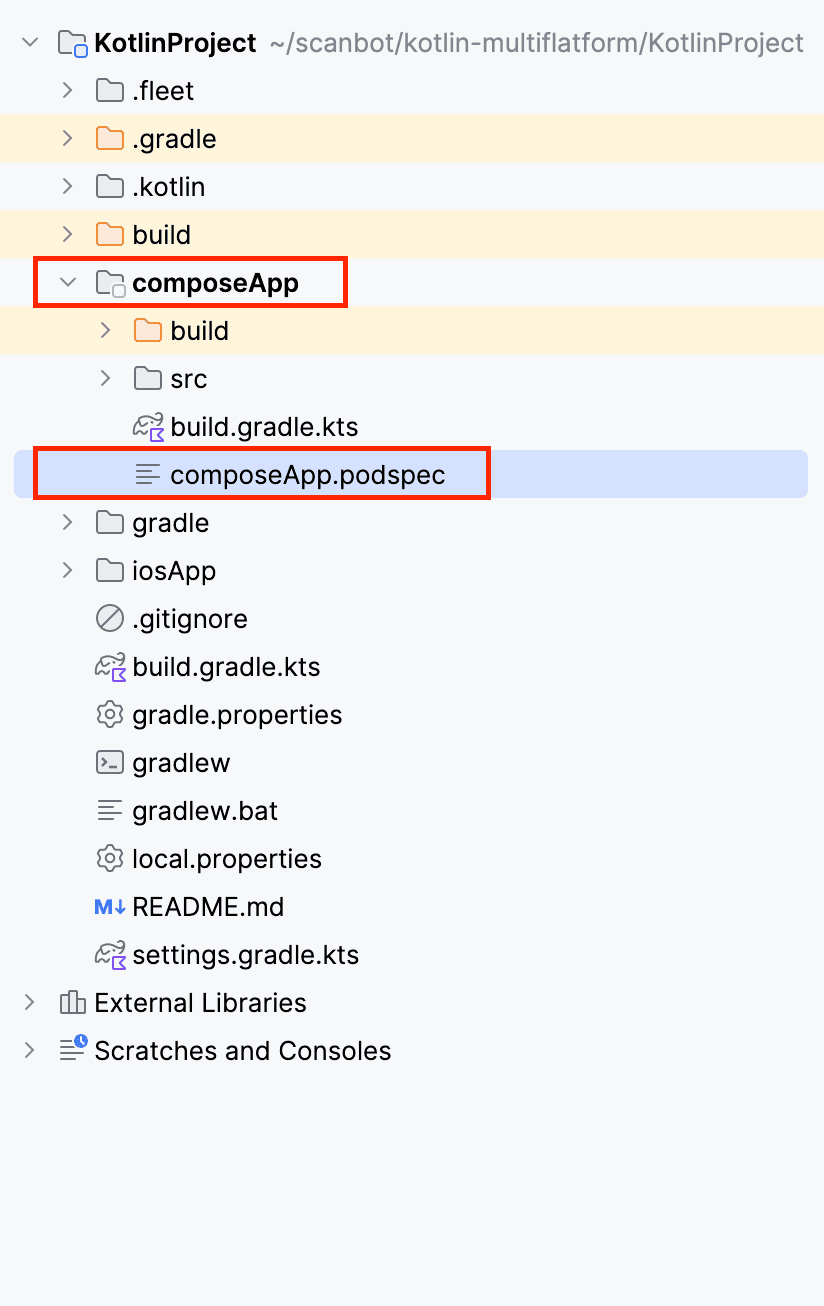
Sync your project to create the required composeApp.podspec file.

⚠️ If you haven’t already created a podfile, you will get a build error like this when syncing your project:
A problem was found with the configuration of task ':composeApp:podInstall'
(type 'PodInstallTask').
- In plugin 'org.jetbrains.kotlin.gradle.scripting.internal
.ScriptingKotlinGradleSubplugin' type 'org.jetbrains.kotlin.gradle.targets
.native.tasks.PodInstallTask' property 'podfile' specifies
file '/.../KotlinProject/iosApp/Podfile' which doesn't exist.In that case, you need to create one.
First, navigate to the iosApp directory …
cd iosApp… and run:
pod initThis will create a podfile inside the iosApp folder.
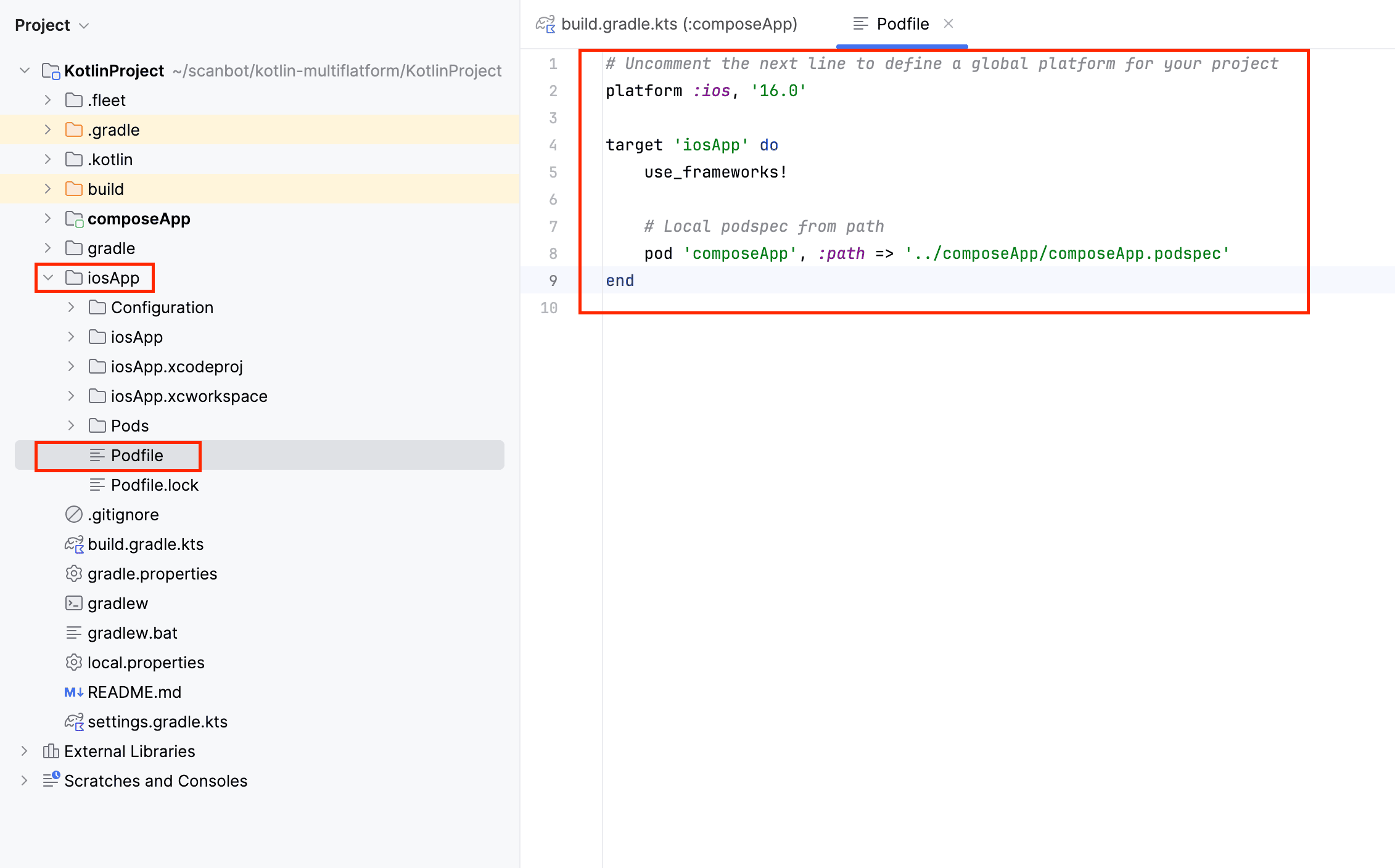
Now add the following code to Podfile:
platform :ios, '16.0'
target 'iosApp' do
use_frameworks!
# Local podspec from path
pod 'composeApp', :path => '../composeApp/composeApp.podspec'
end
Sync the project. It should now build successfully.
Build and run the iOS app
Next, open the file iosApp/iosApp.xcworkspace in Xcode. Set your signing and then build and run the app.
You will get the following error, which occurs when trying to use the embedAndSign task in a Kotlin Multiplatform project that also uses CocoaPods dependencies:
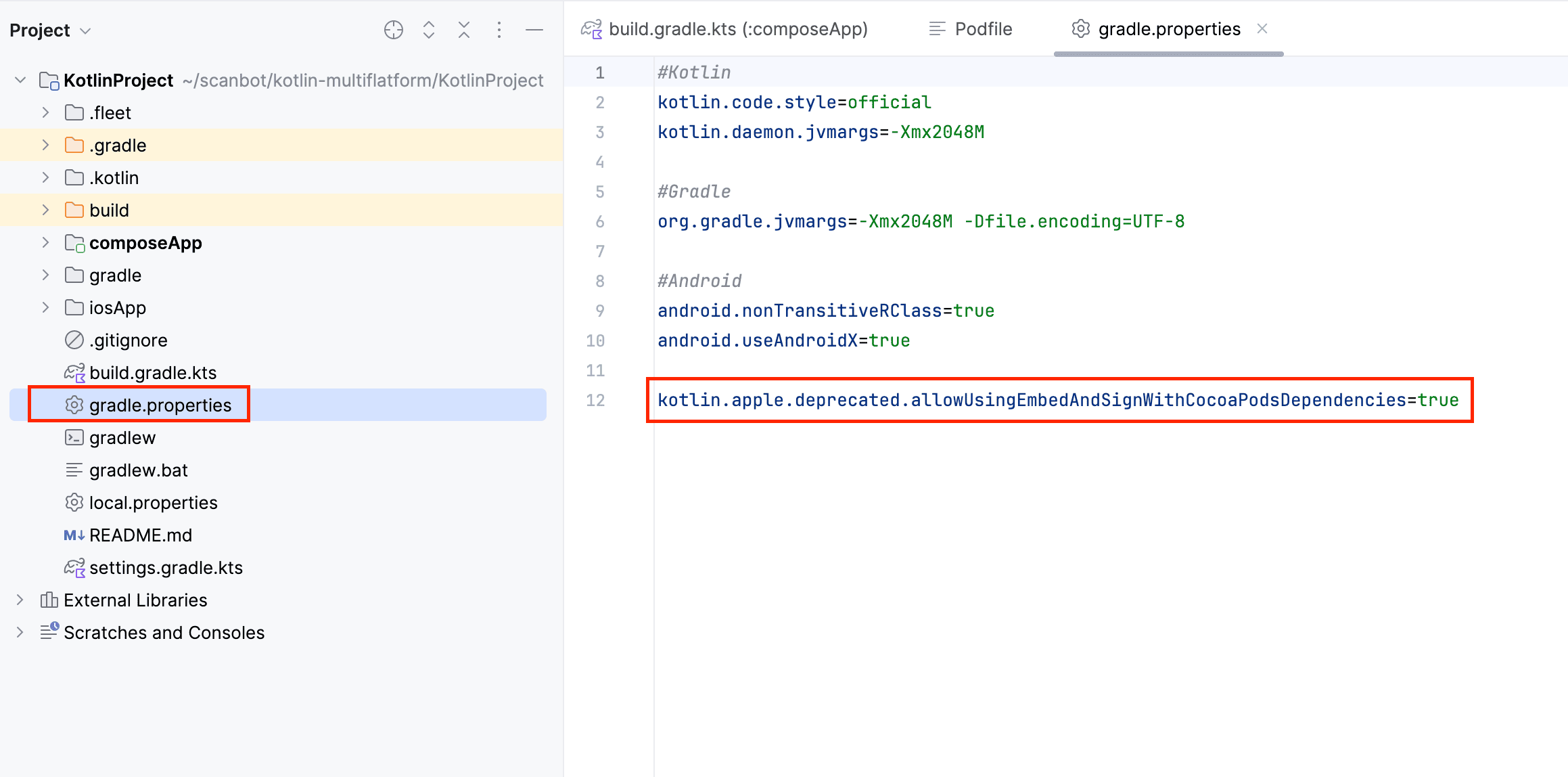
'embedAndSign' task can't be used in a project with dependencies to pods.To solve this issue, add the following code to gradle.properties in your project’s root folder:
kotlin.apple.deprecated.allowUsingEmbedAndSignWithCocoaPodsDependencies=true
Sync and run the iOS app. Now it will build and run successfully.
🎉 Congratulations! You’ve integrated our Barcode Scanner SDK into your iOS using CocoaPods!
If you like, you can now create a scanning UI for your Compose Multiplatform app using the SDK’s Ready-to-Use UI Components. Or check out our example app on GitHub for a finished implementation of the SDK’s various scanning modes.
Should you have questions about this tutorial or ran into any issues, we’re happy to help! Just shoot us an email via tutorial-support@scanbot.io.
Happy coding!