Many insurance companies provide a mobile app that also allows customers to scan and upload claims-related documents using their smartphone or tablet. Yet not all users want to download a dedicated app.
Fortunately, this helpful feature can also be made available via web browsers using a JavaScript-based software development kit (SDK). Insureds can then scan and submit documents right from the insurance’s customer portal.
What your digital customer reimbursement workflow could look like

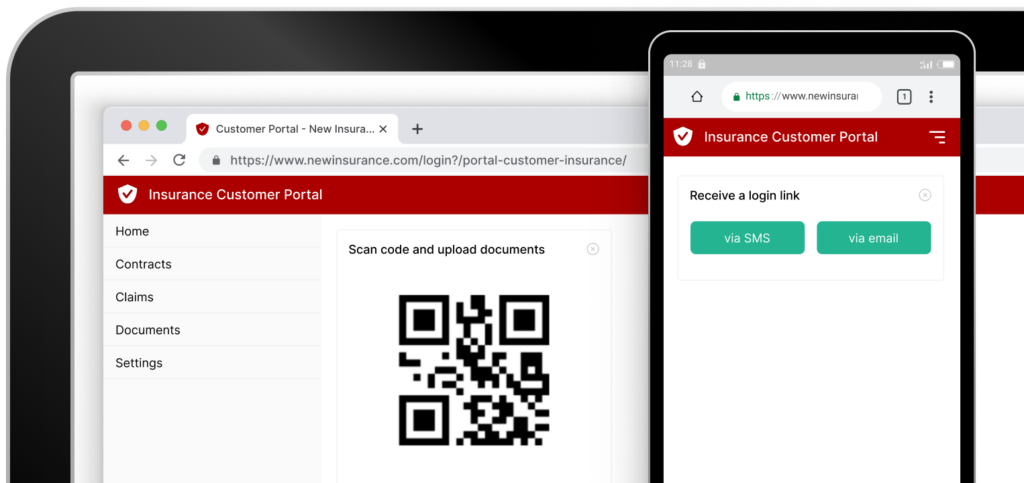
- The insured logs into the customer portal.
- To start the claim process, they click on a button titled “Submit Document” or similar.
- If they are using a desktop computer, a QR code appears that they can scan with their smartphone camera. Alternatively, they receive a unique URL connected to the claim via email or SMS. Either option takes them to the document scanning interface.
- The insured points the device camera at the document they want to scan and upload.
- The built-in user guidance and the auto-scan feature ensure high-quality scans suitable for automated processing in the backend.
- If needed, the insured can edit the scan using the cropping tool.
- The scan is now sent to the insurer’s backend, where it is processed automatically.
- The insured can view the status of their submitted documents via the customer portal at any time.
- Thanks to automated claim processing, they receive reimbursement in record time.
Benefits of using a Web SDK to offer online document submissions
Giving your insureds the option to log into the customer portal and upload documents straight in their web browser has several advantages. For one, it eliminates the need to install a dedicated app – instead, insureds can always access an up-to-date version of the document scanner from within the customer portal. For another, it discourages users from uploading uncropped images from their camera roll. And even when they do upload one, they can crop it with the built-in editing features.
Moreover, an enterprise-grade Scanning SDK for the web offers advanced features that ensure optimal results for achieving high automatic processing rates. These include:
- On-screen user guidance: Lets insureds know when they should move the camera closer to the document or improve the lighting conditions
- Blur detection: Recognizes poor shots caused by camera movements and prompts users to redo the scan
- Custom image filters: Further optimize the resulting image and increase text legibility
Insurance companies should also look for the following in a professional Web SDK:
- Ready-to-use UI components: These allow for customization and branding of the document scanner interface. By adopting the insurance’s brand colors, for instance, it can seamlessly blend into the rest of the site.
- Compliance with GDPR and CCPA: Software that handles sensitive data, such as personal information, must comply with privacy regulations. In particular, an SDK should never connect to third-party servers to ensure maximum data security.
- Simple integration and fast support: With a well-documented and easy-to-integrate SDK, you can get a prototype up and running within hours, keeping the development time short. Rapid support is also crucial in case any problems occur during the integration process.
How to get the most out of a Web Document Scanner
To ensure the highest possible scan quality, your users should keep certain things in mind while using a Web Document Scanner. It’s good practice to display tutorial screens to advise users on the correct usage.
Here are some of the key tips to give:
- Reduce clutter: The fewer objects are in the frame, the easier it is for the Web Document Scanner SDK to recognize the document’s edges. Users should ideally lay the document down on a plain, flat surface.
- Keep the document straight: Scan quality worsens if the camera is rotated or tilted too far. Users should keep the document’s edges aligned with the viewfinder frame and ensure all four corners are visible.
- Ensure appropriate lighting: Capturing documents in very bright or low lighting often yields poor results. Additionally, lighting should be uniform across the document, as shadows can obfuscate text.
Integrating the Scanbot Web Document Scanner SDK into your customer portal
With our JavaScript-based Web Document Scanner SDK, you can roll out browser-based document uploading to your customers in no time. Its powerful scanning features can be easily integrated into any website or web app, thanks to our extensive documentation. With the intuitive user interface and built-in computer vision algorithms, you will be able to increase your automated processing rates significantly.
Interested in integrating our Web Document Scanner into your website or web app? Then feel free to contact us. We are looking forward to finding the best approach for your individual use case. Alternatively, you can generate a free 7-day trial license and start integrating the SDK into your project right away.