The Scanbot Web Barcode Scanner SDK brings the power of our scanning solutions to the web. The Web SDK is based on JavaScript and runs in any modern browser, such as Chrome, Firefox, Safari, or Edge.

Scan the QR code or follow this link to try the Web Barcode Scanner Demo!
Companies can use the Scanbot SDK to turn any mobile device into a reliable, easy-to-use barcode scanner. Thanks to our Web SDK, no native iOS or Android app is required – its powerful scanning features can be easily integrated into any website or web app.
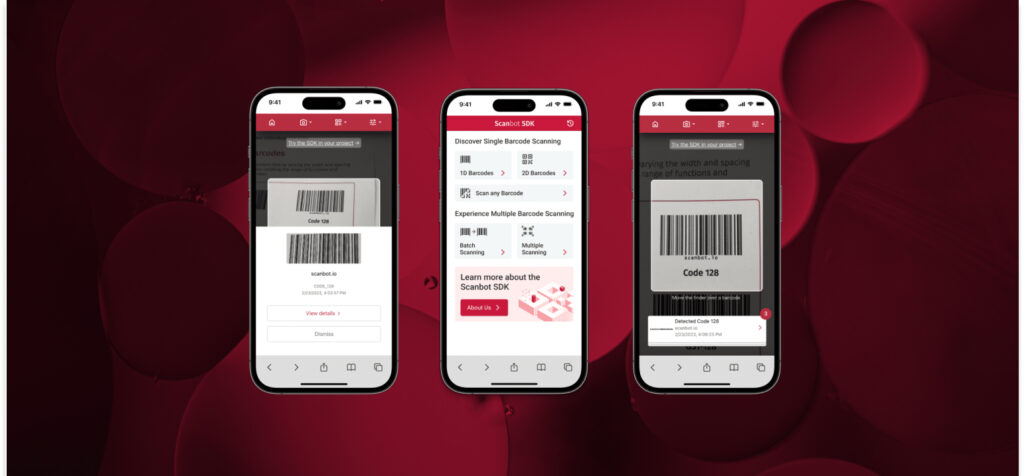
With the SDK, companies enable their users to scan all common 1D and 2D barcodes right from their browsers, both individually and in batches. The SDK provides several ready-to-use components for different scanning modes, ensuring you always have the right tool for the job.



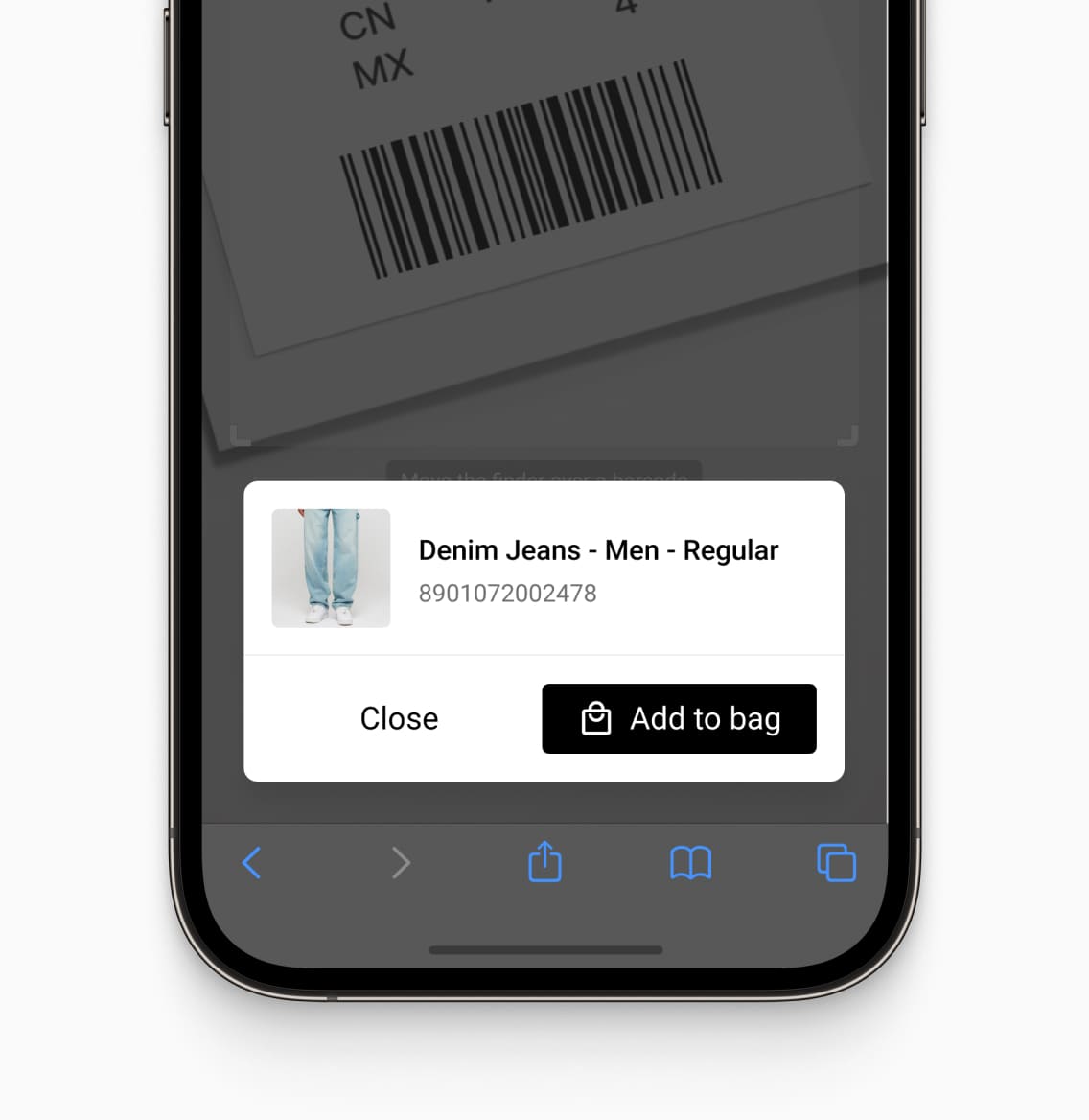
- Single Scanning Mode: Read a single barcode. By interfacing with a database, you can show the user additional information like a product name and image.
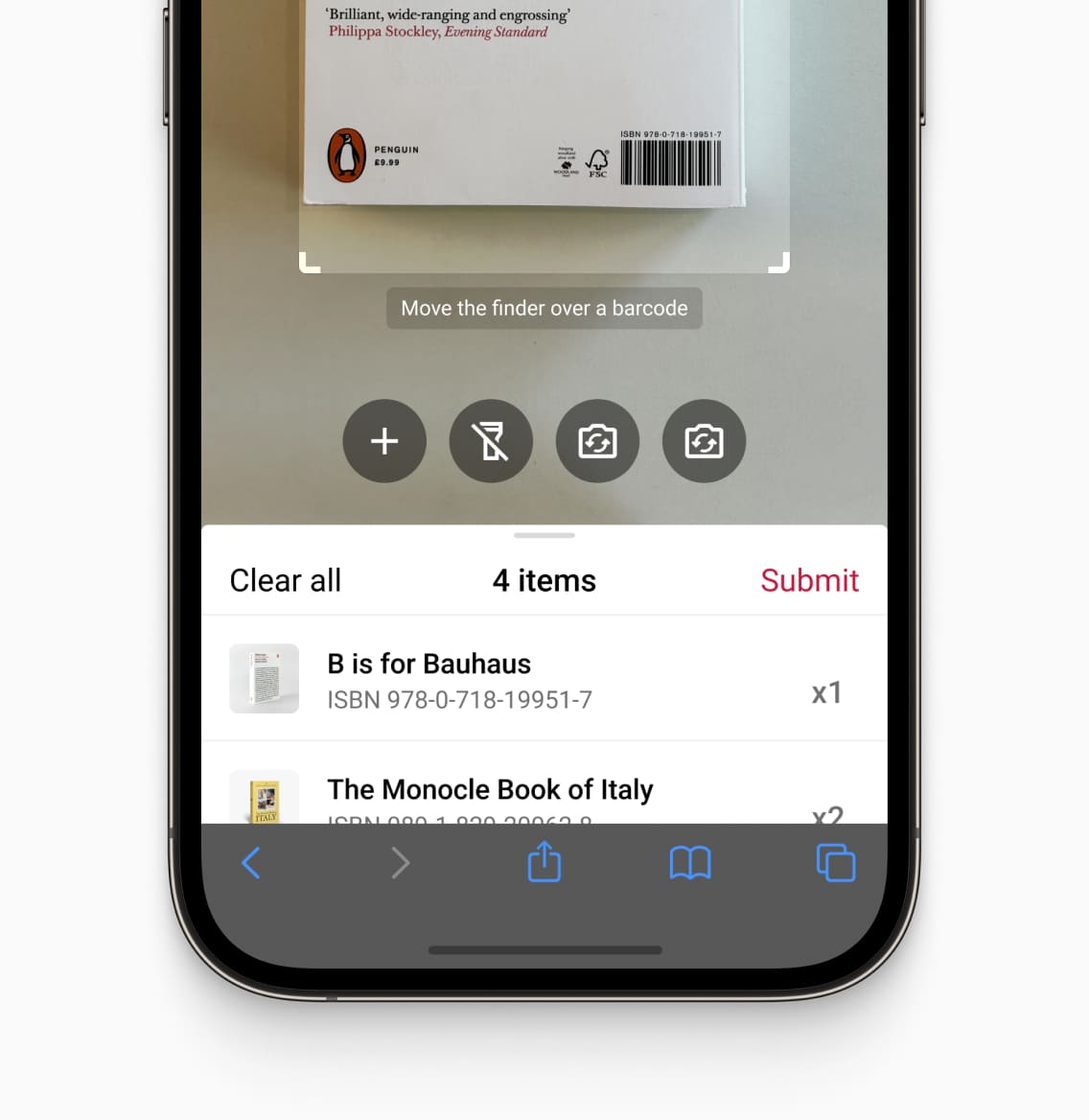
- Batch Scanning Mode: Scan multiple barcodes in succession without leaving the scanning screen. A collapsible list lets users keep track of every scanned barcode.
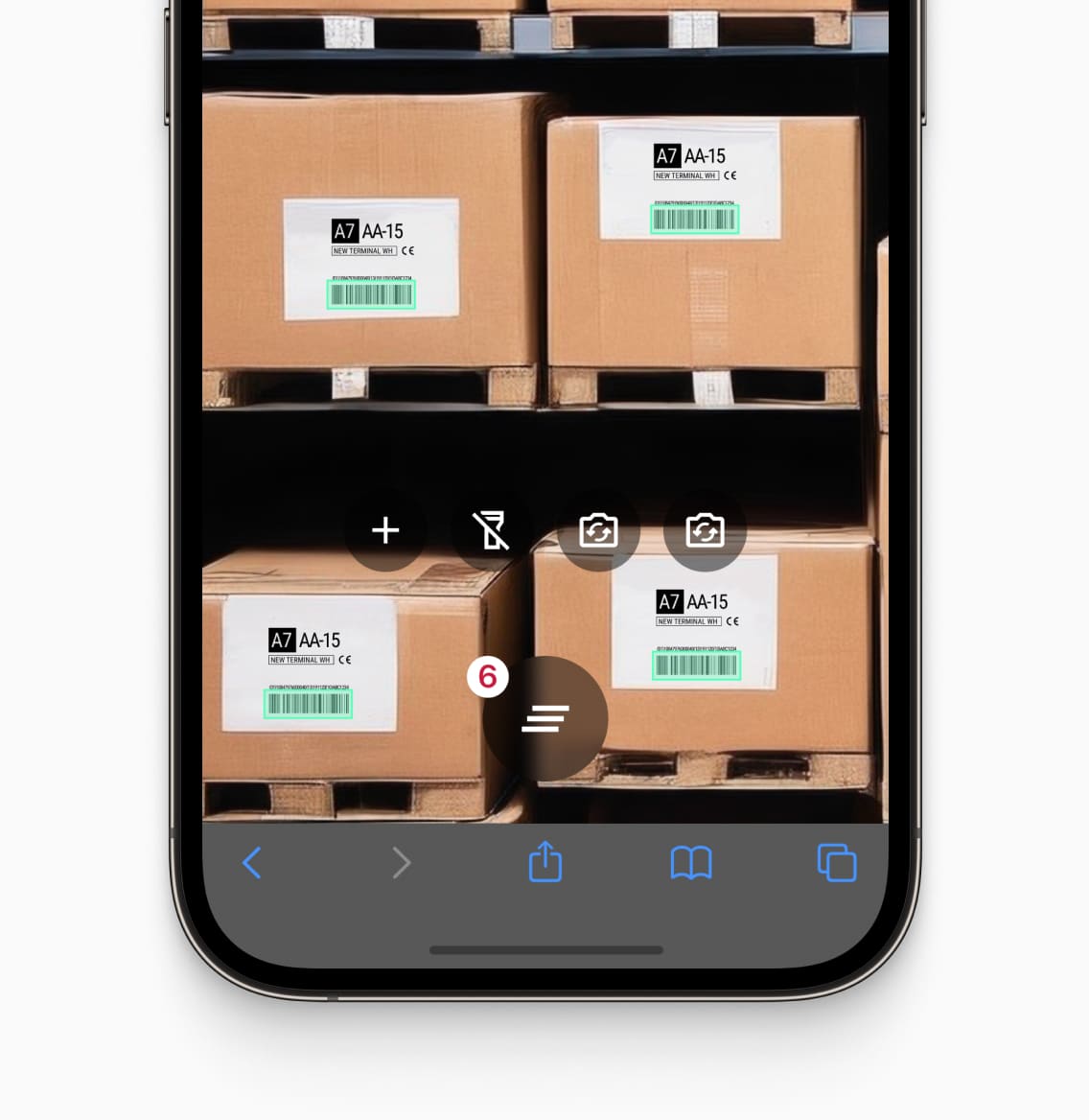
- Multi-Scanning Mode: Scan all barcodes in the viewfinder at once. With the optional augmented reality (AR) overlay, you can preview their data on the screen in real time.
- Find & Pick Mode: Provide a barcode value and the SDK will highlight the matching barcode in the viewfinder. Perfect for finding items with a specific label among many.
- Scan & Count Mode: Let the SDK count the number of barcodes scanned. You can choose between counting all barcodes or only those with unique values.
Thanks to the SDK’s extensive configuration options and highly flexible UI components, you can adapt these scanning modes to perfectly suit your use case.
Highly performant in real-world conditions
We’ve fine-tuned the SDK’s computer vision model with machine learning to ensure it always scans barcodes accurately, even when the lighting is poor or when the barcode is damaged, very small, or far away. It also operates fully offline, making it a dependable tool in environments with spotty connectivity. In good conditions, the SDK can achieve scanning speeds of 0.04 seconds per barcode.
This uncompromising focus on performance along with our enterprise-grade customer support distinguishes the Scanbot Web Barcode Scanner SDK from alternative solutions like ZXing.
Easy integration into your website or web app
The Web Barcode Scanner SDK is based on WebAssembly and comes with easy-to-integrate APIs for JavaScript and TypeScript. It supports popular frameworks like React, Vue, Angular, Svelte, and Next.js and can be turned into a Progressive Web App (PWA) with just a few lines of code.
Thanks to the SDK’s Ready-to-Use UI Components, you can set up a fully functional barcode scanning web app with just a few lines of code – even in a single, self-contained HTML file. Take a look:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>Web Barcode Scanner</title>
</head>
<body style="margin: 0">
<button id="scan-barcode">Scan barcode</button>
<p id="result"></p>
<script type="module">
import "https://cdn.jsdelivr.net/npm/scanbot-web-sdk@7.0.0/bundle/ScanbotSDK.ui2.min.js";
const sdk = await ScanbotSDK.initialize({
enginePath:
"https://cdn.jsdelivr.net/npm/scanbot-web-sdk@7.0.0/bundle/bin/barcode-scanner/",
});
document
.getElementById("scan-barcode")
.addEventListener("click", async () => {
const config =
new ScanbotSDK.UI.Config.BarcodeScannerScreenConfiguration();
const useCase =
new ScanbotSDK.UI.Config.SingleScanningMode();
useCase.confirmationSheetEnabled = true;
config.useCase = useCase;
const scanResult = await ScanbotSDK.UI.createBarcodeScanner(config);
if (scanResult?.items?.length > 0) {
document.getElementById("result").innerText =
`Barcode type: ${scanResult.items[0].barcode.format} \n` +
`Barcode content: "${scanResult.items[0].barcode.text}" \n`;
} else {
document.getElementById("result").innerText = "Scanning process canceled";
}
});
</script>
</body>
</html>Feel free to copy the code into an HTML file and run it on your development server. When moving to production, we recommend you download the SDK and host it on your server instead of using a CDN.
Get started scanning barcodes with your website or web app today
You can run the Scanbot Web Barcode Scanner SDK from your project for 60 seconds per session without a license. For more in-depth testing, just generate a free trial license.
Our example apps on GitHub include implementations for various JavaScript frameworks to help you with the integration process. We also offer free integration support via Slack and MS Teams to help with any remaining questions.
Already convinced? Then make the most of our fixed pricing model and request a quote today!
FAQ
How does the Scanbot Web Barcode Scanner SDK work in a browser?
The Scanbot Web Barcode Scanner SDK works by leveraging the browser’s access to the device camera to capture barcode images and process them in real-time. It runs on both desktop and mobile browsers and decodes a wide variety of barcodes with minimal setup.
Which web technologies does the Scanbot Web Barcode Scanner SDK use?
The Scanbot Web Barcode Scanner SDK is based on WebAssembly. Under the hood, it is built on the same core technologies as the native Scanbot SDK for Android and iOS. The web module provides easy-to-integrate JavaScript and TypeScript APIs as well as components for several scanning use cases.
Since the Web SDK is based on WebAssembly, older browsers are unfortunately not supported. WebAssembly, as well as Scanbot Web Barcode Scanner SDK, are supported as of the following versions:
• Edge 16+
• Firefox 53+
• Chrome 57+
• Safari 11+
Moreover, the Scanbot Web Barcode Scanner SDK is optimized for mobile browsers. The latest versions of the following mobile browsers are supported:
• Android: Chrome, Firefox, Edge
• iOS 14.5+: Safari, Chrome, Firefox, Edge