The Scanbot Web Document Scanner SDK brings the power of our scanning solutions to the web. The Web SDK is based on JavaScript and runs in any modern browser, such as Chrome, Firefox, Safari, or Edge.
Scan the QR code to try the Web Document Scanner Demo!
Companies can use the Scanbot SDK to turn any mobile device into a reliable, easy-to-use document scanner. Thanks to our Web SDK, no native iOS or Android app is required – its powerful scanning features can be easily integrated into any website or web app.
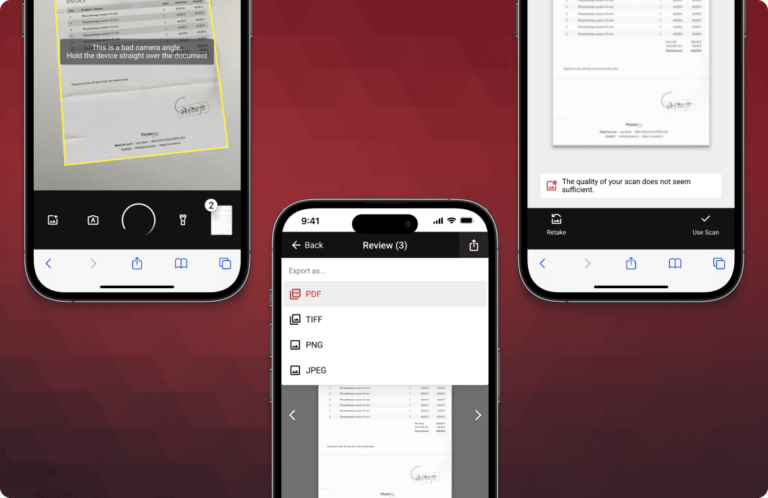
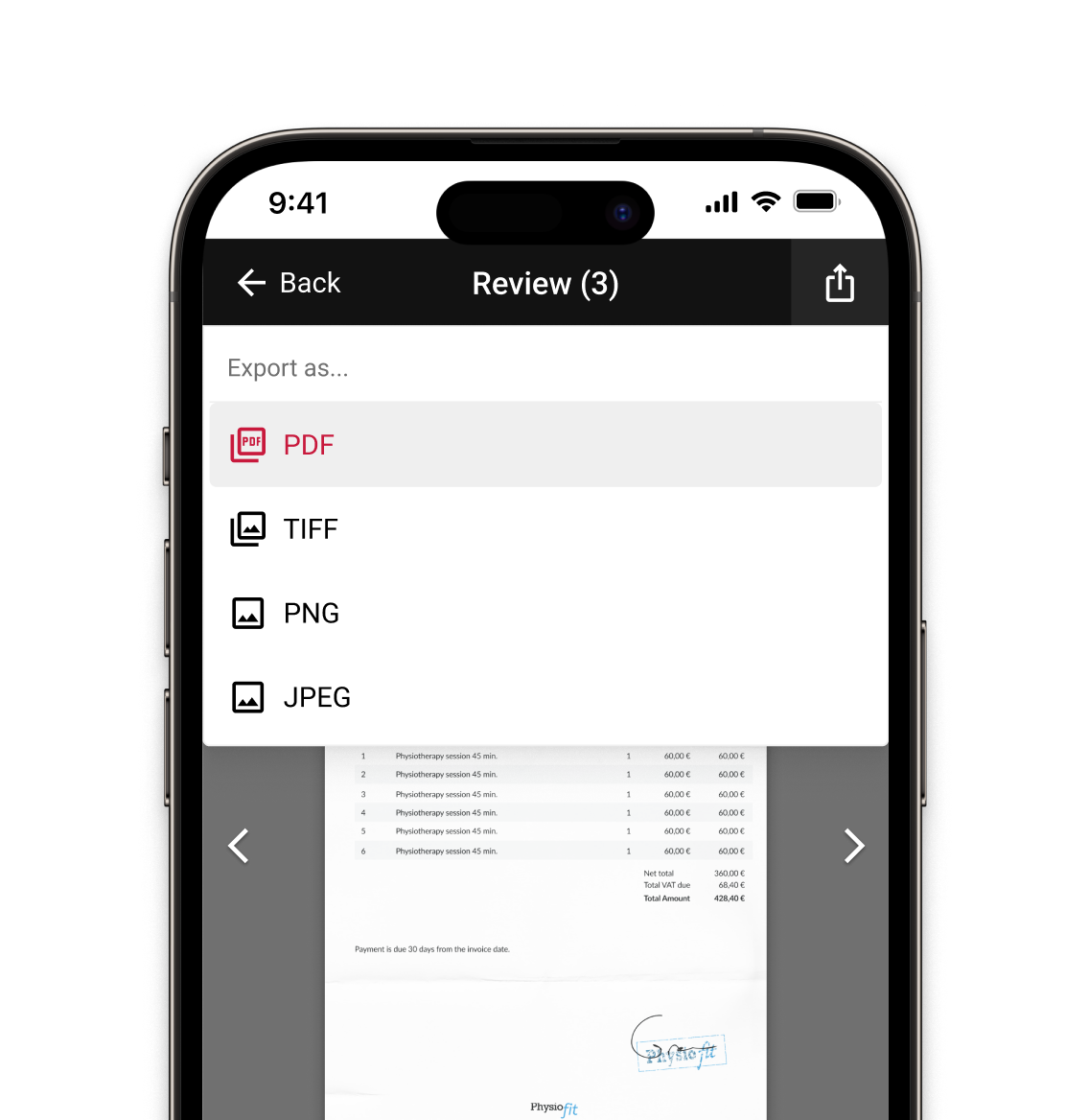
With the SDK, companies enable their users to perform high-quality document scans right in their browsers and export the result as a PDF, TIFF, or JPEG file. The SDK provides several ready-to-use components, most notably dedicated screens for scanning, reviewing, and editing documents. By toggling individual steps in the scanning process, you can ensure the scanning workflow perfectly fits your use case.



- Introduction Screen: Configure a step-by-step guide for using the document scanner with your custom text and display it on the introduction screen. You can highlight key features and outline the specific scanning workflow of your use case.
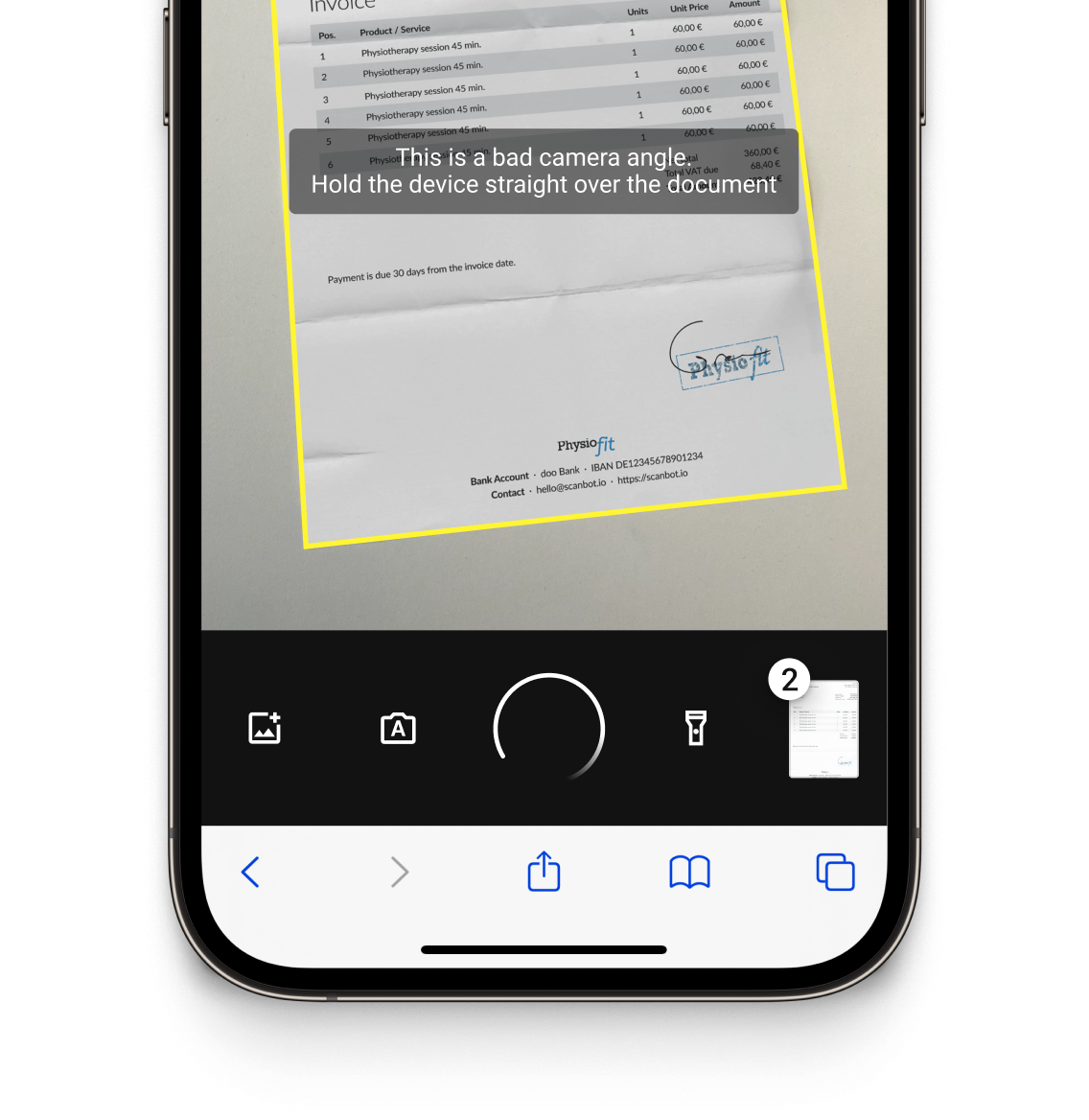
- Scanning Screen: The built-in visual guidance and feedback animations on the scanning screen ensure that your users capture perfect scans every time. Users can also import existing images from the device gallery. You can limit the number of pages that can be scanned in a single session to manage user expectations and document size.
- Acknowledge Screen: Users immediately receive feedback on the quality of their scan. Using the built-in Document Quality Analyzer, you can set a threshold for acceptable scans and configure when to show the Acknowledge Screen.
- Review Screen: Here, your users can manage and edit all scanned pages in a document by rotating, retaking, deleting, or adding scans. For cropping and reordering, two extra screens are available:
- Crop Screen: Let your users rotate a page and manually adjust its cropping in an intuitive interface.
- Reorder Screen: This enables your users to easily change the order of the scanned pages using a drag-and-drop interface – no need to recapture an entire document just because one page is out of sequence.

Thanks to the SDK’s extensive configuration options and highly flexible UI components, you can adapt these scanning modes to perfectly suit your use case: Match the interface’s color scheme to your brand design in the RTU UI v.2.0.’s Palette, and easily localize the strings that are displayed on buttons, labels, and text fields to present the scanning interface in any language.
Crisp scans even in real-world conditions
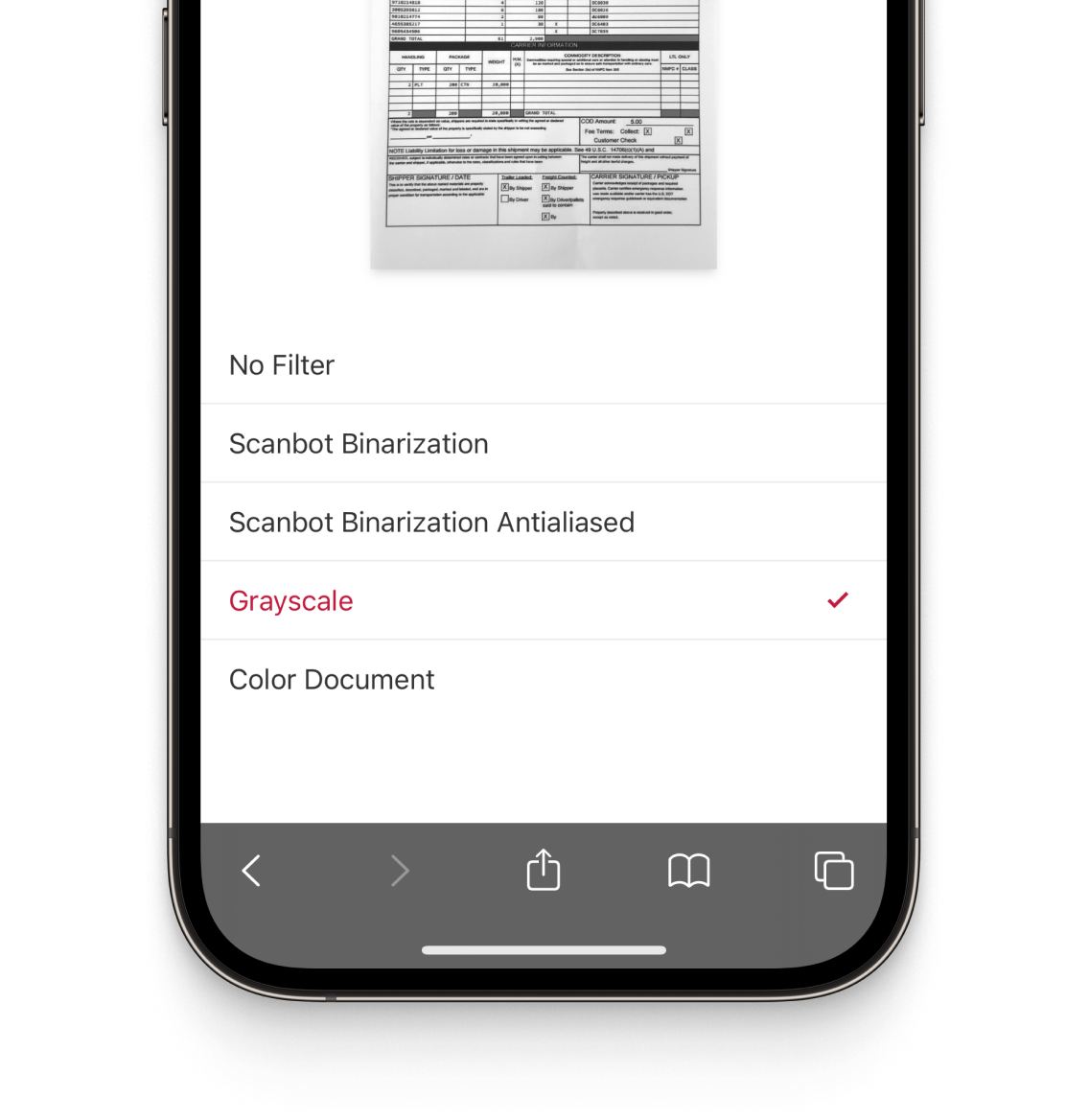
The SDK lets your users generate high-quality document scans thanks to features such as user guidance, automatic capture, and auto-cropping. Applying advanced document filters makes document scans easier to read for humans and machines, enabling seamless automated processing.
The SDK operates fully offline – without connecting to our or any third-party servers – making it a dependable tool in environments with spotty connectivity. This uncompromising focus on performance, along with our enterprise-grade customer support, distinguishes the Scanbot Web Document Scanner SDK from alternative solutions.
Easy integration into your website or web app
The Web Document Scanner SDK is based on WebAssembly and comes with easy-to-integrate APIs for JavaScript and TypeScript. It supports popular frameworks like React, Vue, and Angular and can be turned into a Progressive Web App (PWA) with just a few lines of code.
Thanks to the SDK’s Ready-to-Use UI Components, you can set up a fully functional document scanning web app with just a few lines of code – even in a single, self-contained HTML file. Take a look:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>Web Document Scanner</title>
</head>
<body style="margin: 0">
<button id="scan-document">Scan document</button>
<script type="module">
import "https://cdn.jsdelivr.net/npm/scanbot-web-sdk@7.0.0/bundle/ScanbotSDK.ui2.min.js";
const sdk = await ScanbotSDK.initialize({
enginePath:
"https://cdn.jsdelivr.net/npm/scanbot-web-sdk@7.0.0/bundle/bin/complete/"
});
document
.getElementById("scan-document")
.addEventListener("click", async () => {
const config = new ScanbotSDK.UI.Config.DocumentScanningFlow();
const scanResult = await ScanbotSDK.UI.createDocumentScanner(config);
const pages = scanResult?.document?.pages;
if (!pages || !pages.length) {
return;
}
const options = { pageSize: "A4", pageDirection: "PORTRAIT", pageFit: "FIT_IN", dpi: 72, jpegQuality: 80 };
const bytes = await scanResult?.document?.createPdf(options);
function saveBytes(data, name) {
const extension = name.split(".")[1];
const a = document.createElement("a");
document.body.appendChild(a);
a.style = "display: none";
const blob = new Blob([data], { type: `application/${extension}` });
const url = window.URL.createObjectURL(blob);
a.href = url;
a.download = name;
a.click();
window.URL.revokeObjectURL(url);
}
saveBytes(bytes, "document-scan.pdf");
});
</script>
</body>
</html>Feel free to copy the code into an HTML file and run it on your development server (HTTPS connection required). When moving to production, we recommend you download the SDK and host it on your server instead of using a CDN.
Get started scanning documents with your website or web app today
You can run the Scanbot Web Document Scanner SDK from your project for 60 seconds per session without a license. For more in-depth testing, just generate a free trial license.
Our example apps on GitHub include implementations for various JavaScript frameworks to help you with the integration process. We also offer free integration support via Slack and MS Teams to help with any remaining questions.
Already convinced? Then make the most of our fixed pricing model and request a quote today!