When generating a trial license for our mobile SDK, you’ll be asked to enter your app identifier. For iOS apps, this identifier is called bundle ID, whereas for Android apps, it’s referred to as the application ID. For Windows (UWP) apps, the equivalent is the package name. Your license will be bound to these identifiers.
If you’re unsure about the exact identifier of your app, you can look it up in the project files. This goes for native development as well as the cross-platform frameworks React Native, Flutter, .NET MAUI, and Ionic Capacitor.
In this article, we’ll show you where you can find your bundle ID, app ID, or package name for each platform our SDK supports.
You can jump directly to the platform you’re interested in:
If you’re unable to find your bundle ID, application ID, or package name even with these instructions, reach out to us via sdksupport@scanbot.io.
iOS
Bundle ID
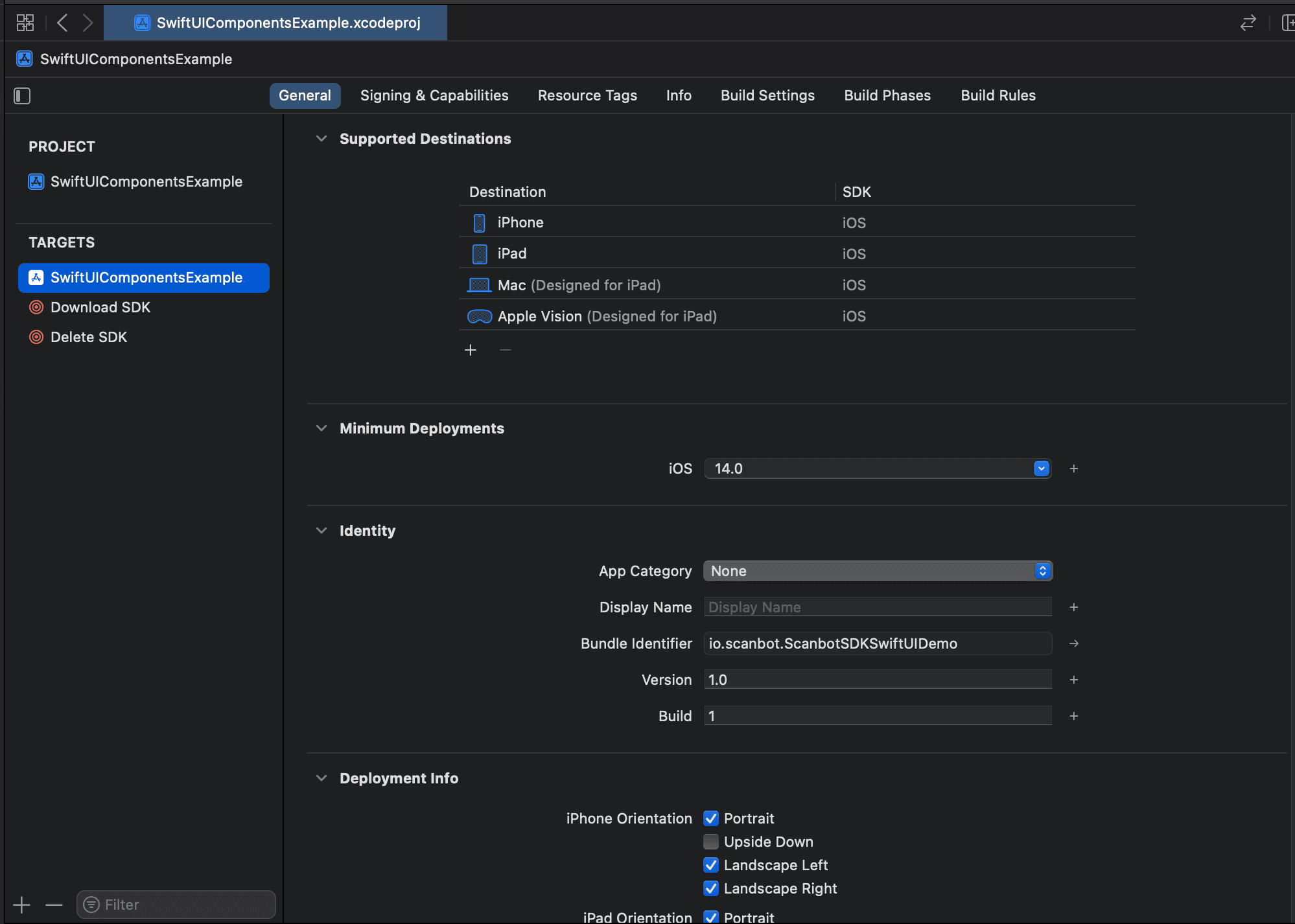
- Open your project in Xcode.
- In the project navigator, select your top-level project file.
- Select your main app target (if not already selected) and open the “General” tab (if not already open).
- You can find your bundle ID in the “Identity” section in the “Bundle Identifier” field.

Android
Application ID
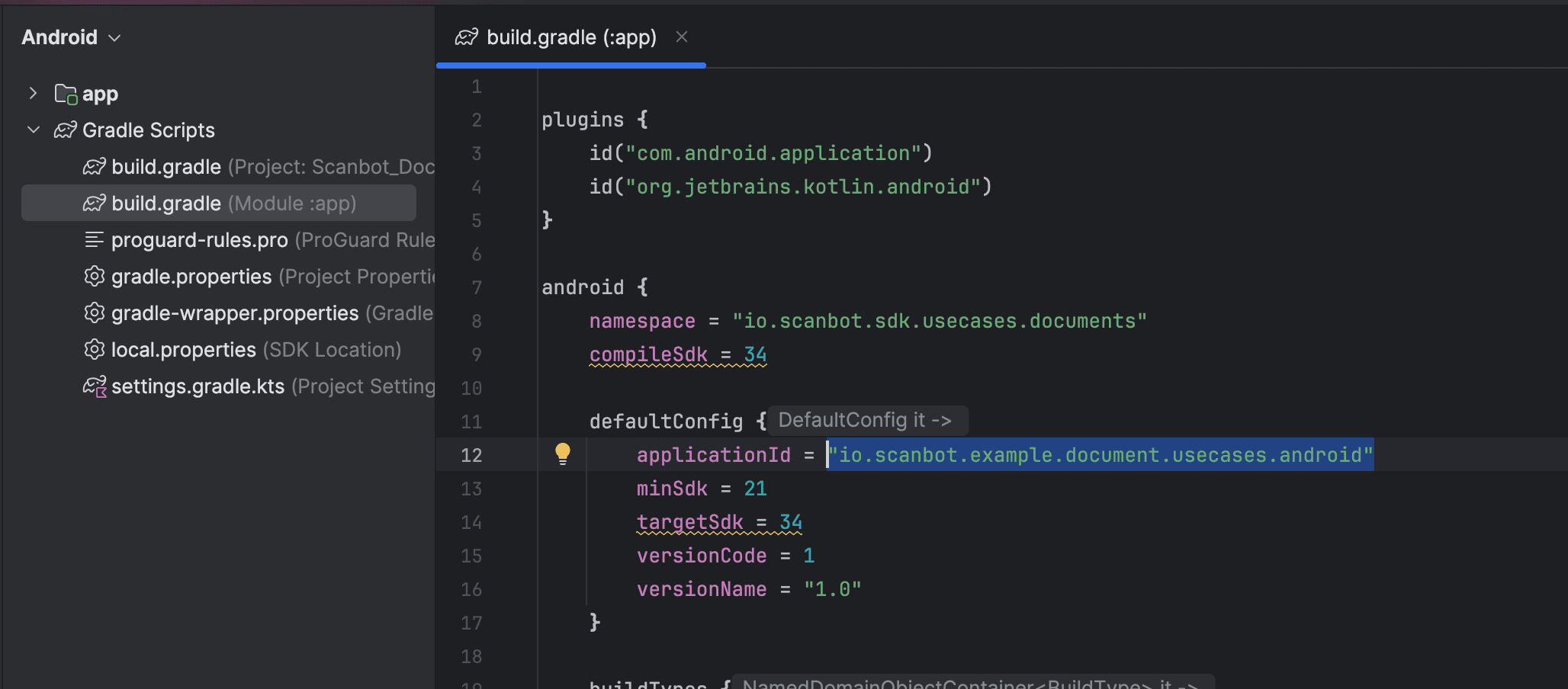
- Open your project in Android Studio.
- Navigate to the app folder (called build.gradle (Module :app) in the Android project view) and open build.gradle.
- You can find your application ID under
android {}>defaultConfig {}>applicationID

React Native
Bundle ID
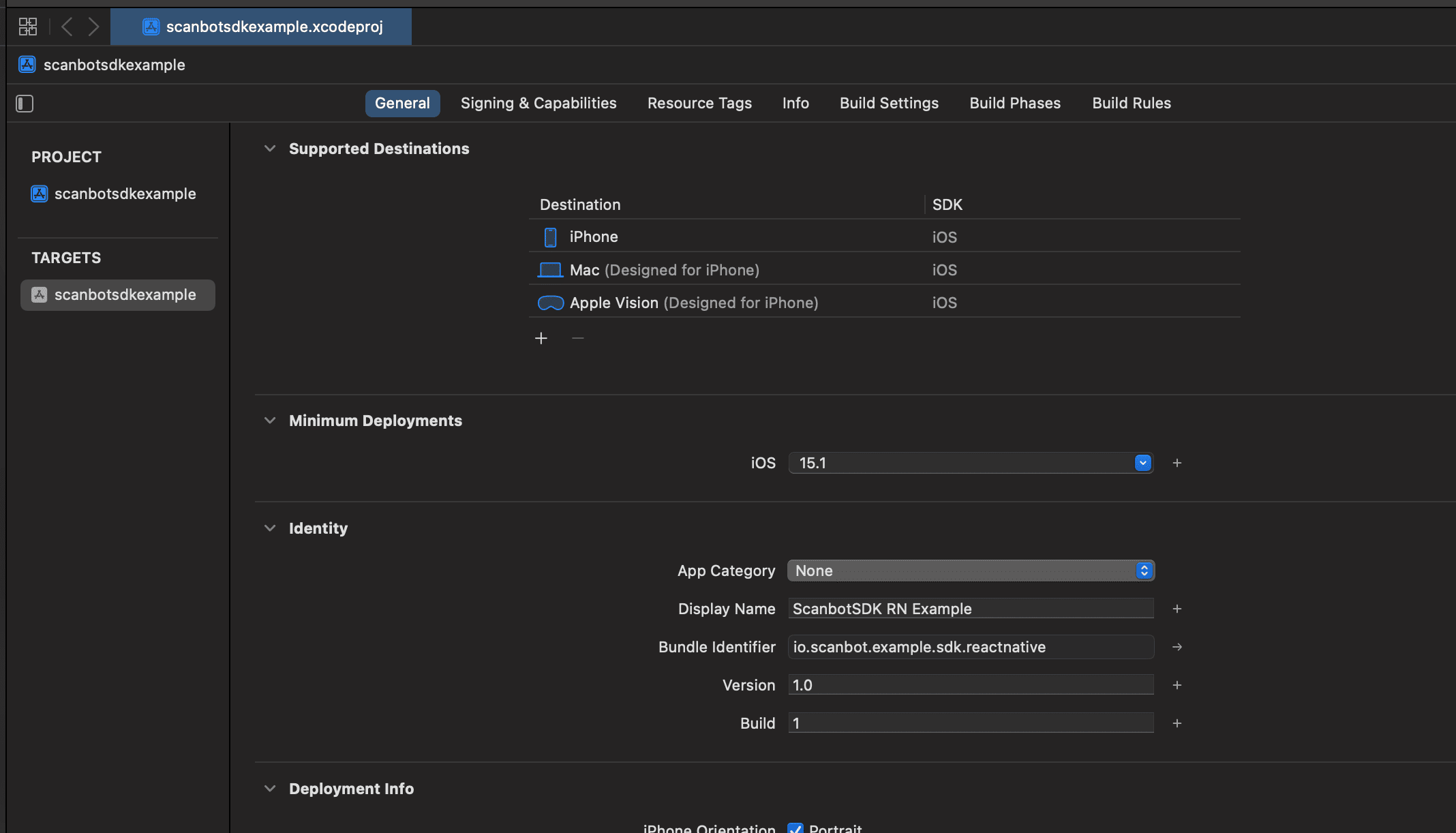
- Open your project in Xcode.
- In the project navigator, select your top-level project file.
- Select your main app target (if not already selected) and open the “General” tab (if not already open).
- You can find your bundle ID in the “Identity” section in the “Bundle Identifier” field.

Application ID
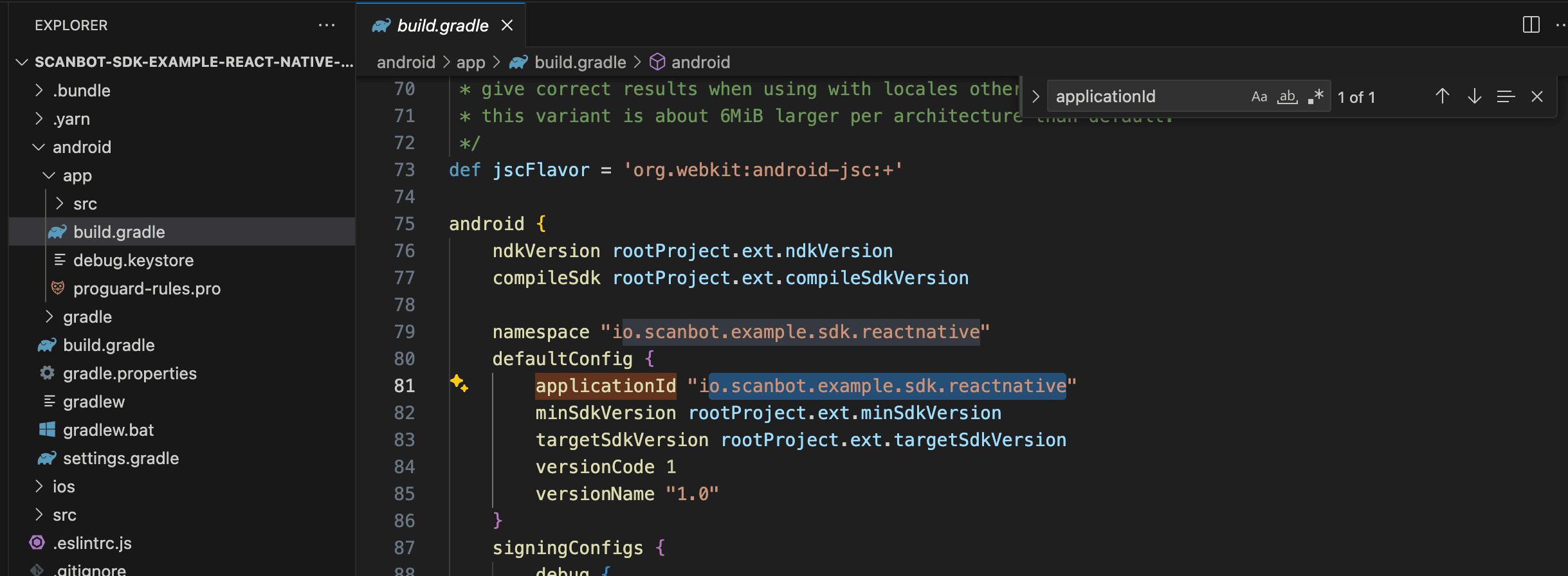
- Open your project folder in your file manager or IDE.
- Navigate to android > app and open build.gradle.
- Search for “applicationId”.

Flutter
Bundle ID
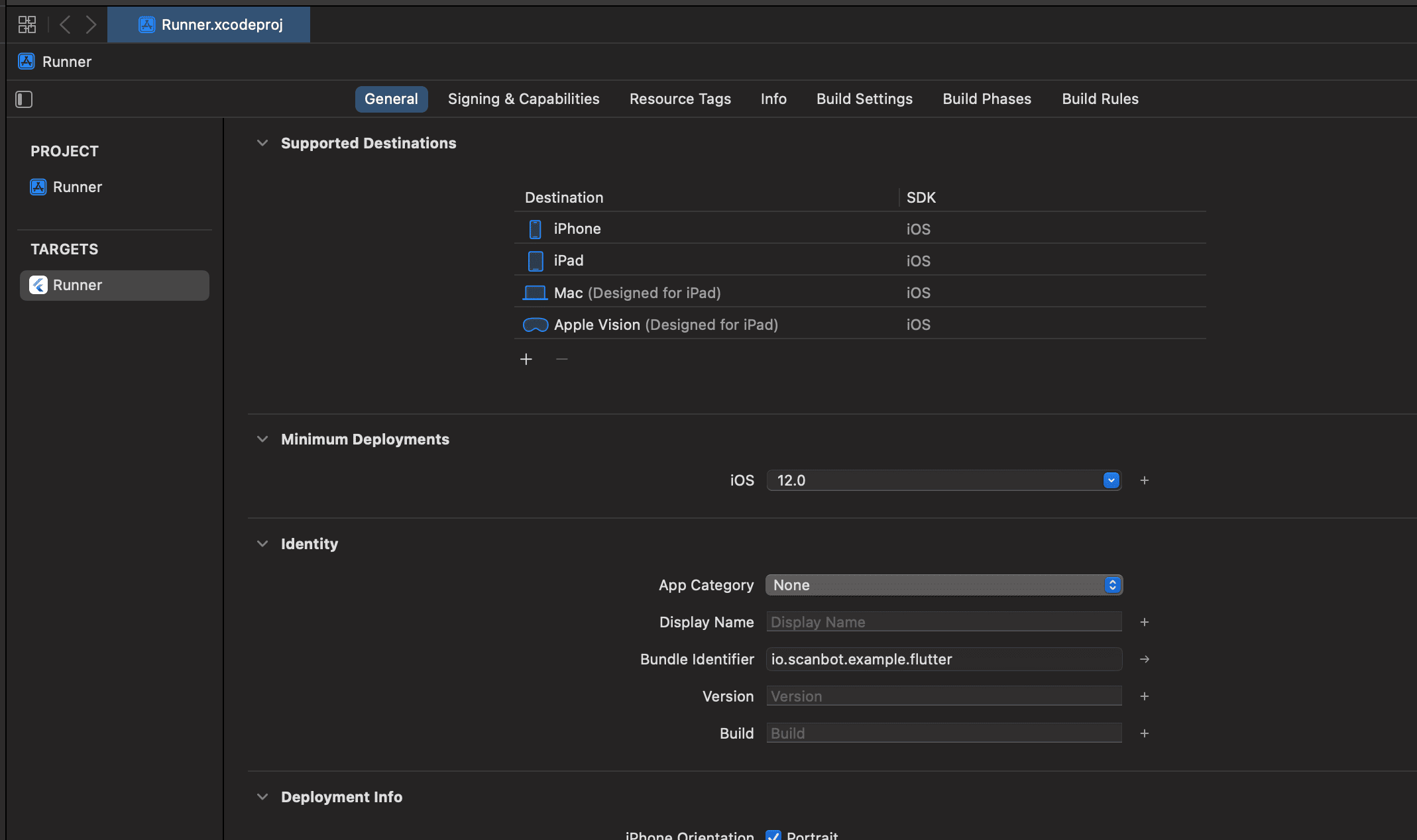
- Open your project in Xcode.
- In the project navigator, select your top-level project file.
- Select your main app target (if not already selected) and open the “General” tab (if not already open).
- You can find your bundle ID in the “Identity” section in the “Bundle Identifier” field.

Application ID
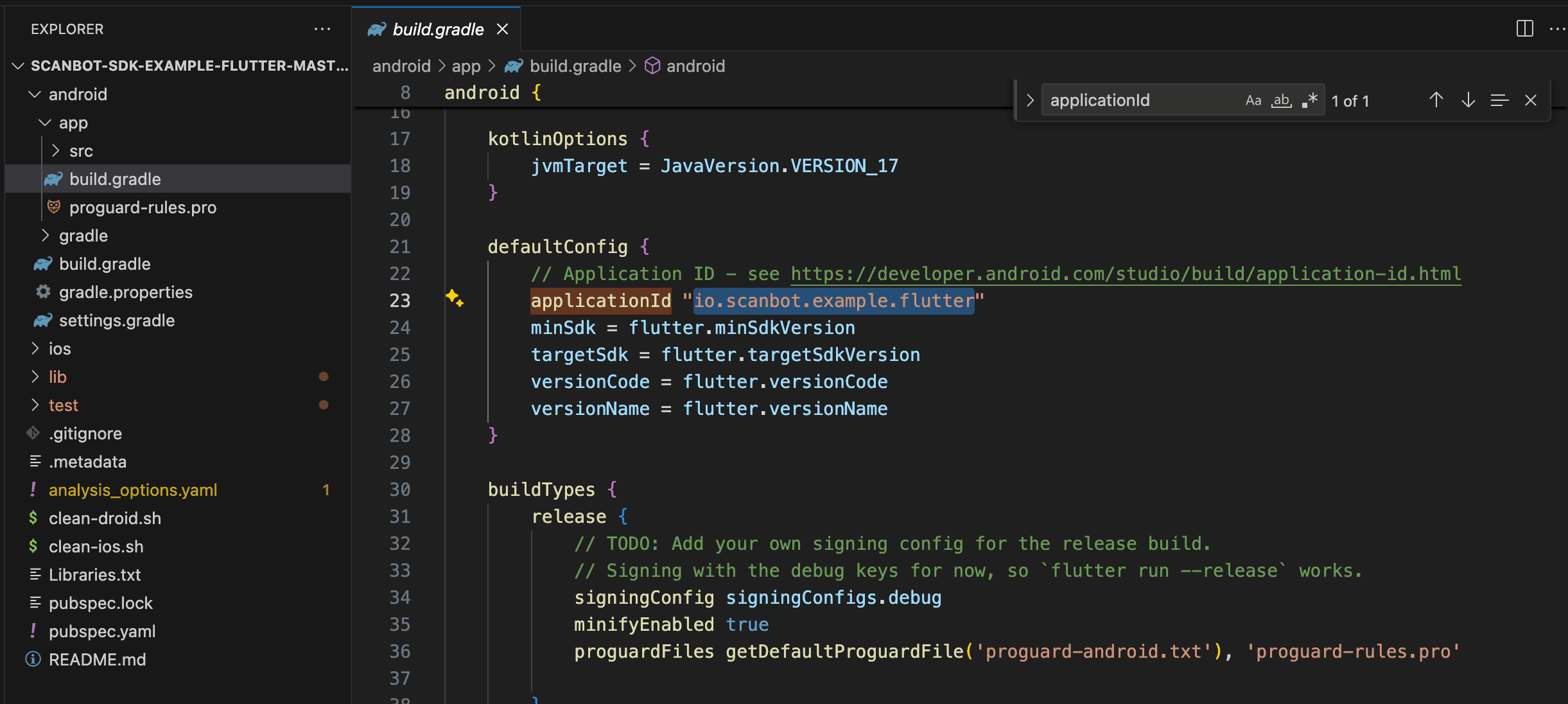
- Open your project folder in your file manager or IDE.
- Navigate to android > app and open build.gradle.
- Search for “applicationId”.

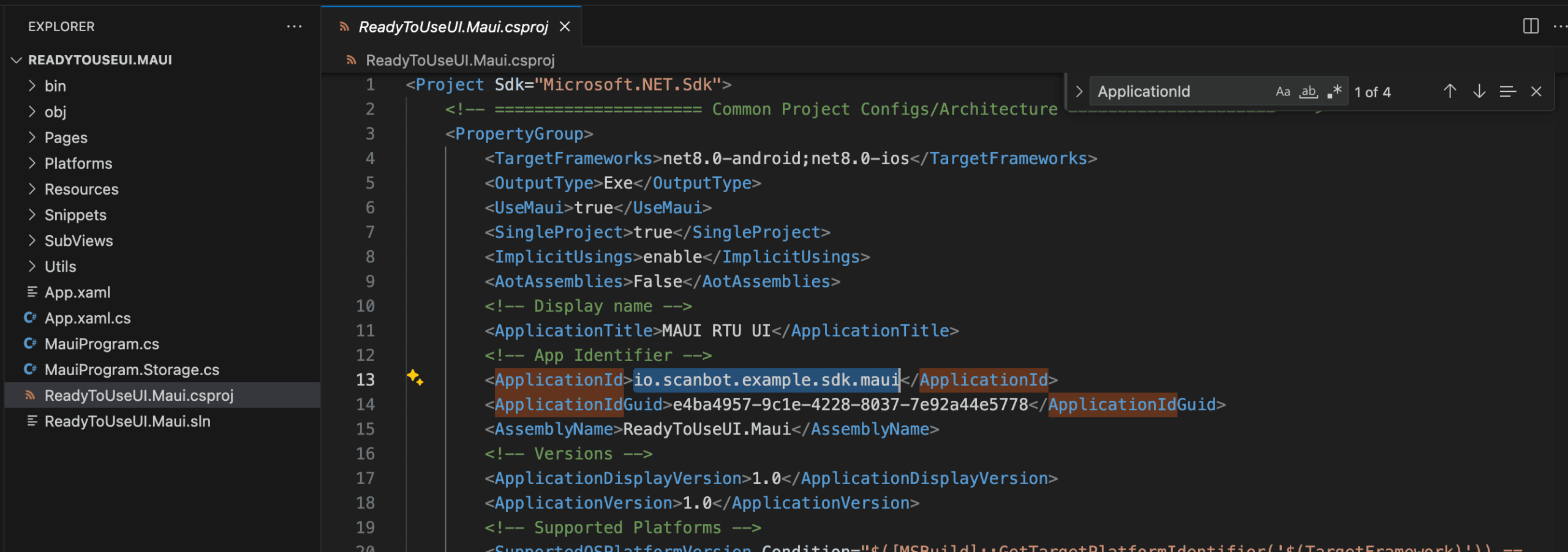
.NET MAUI
Bundle ID & Application ID
- Open your project folder in your file manager or IDE.
- In the root directory, open {YourProjectName}.csproj.
- Search for “ApplicationId”.

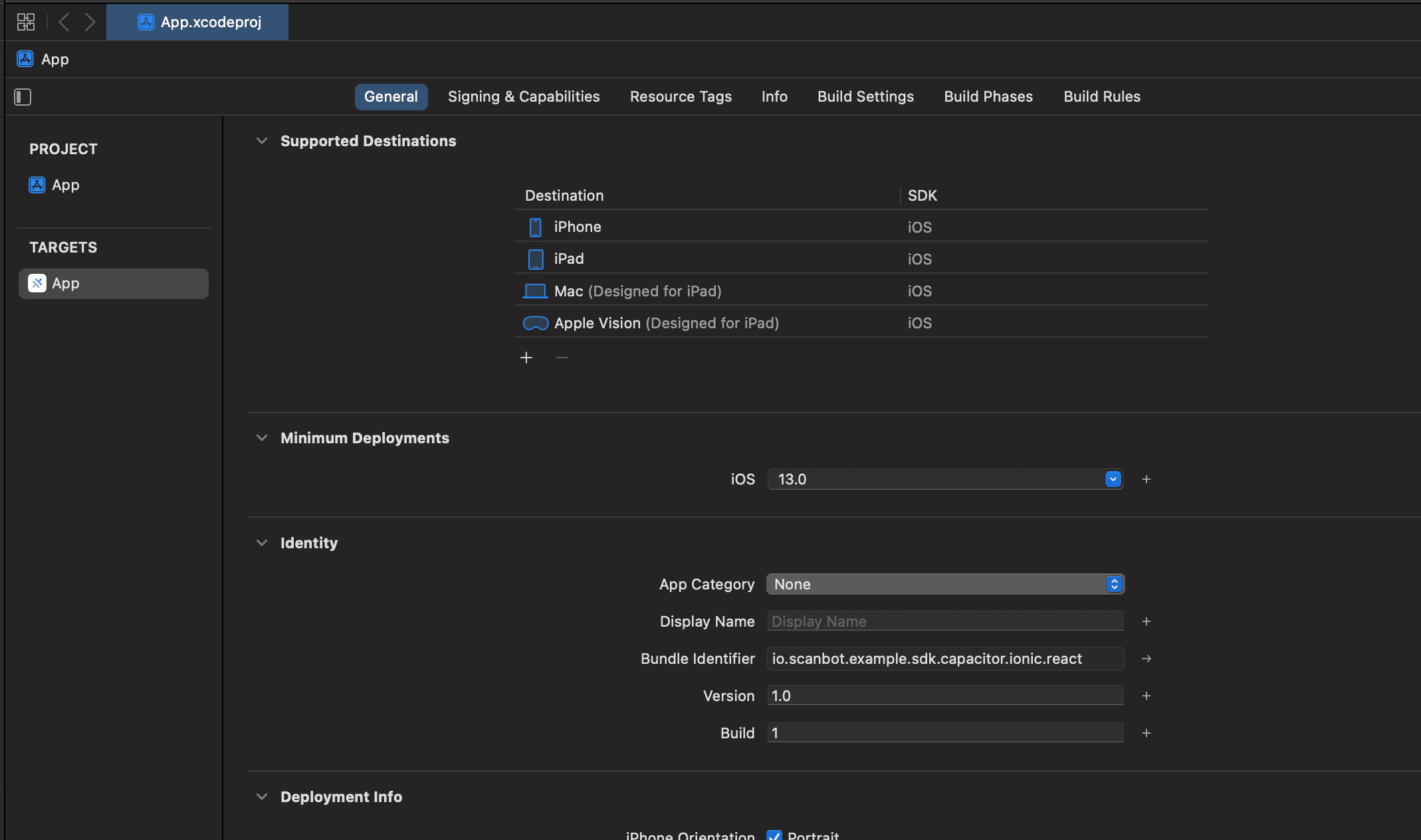
Ionic Capacitor
Bundle ID
- Open your project in Xcode.
- In the project navigator, select your top-level project file.
- Select your main app target (if not already selected) and open the “General” tab (if not already open).
- You can find your bundle ID in the “Identity” section in the “Bundle Identifier” field.

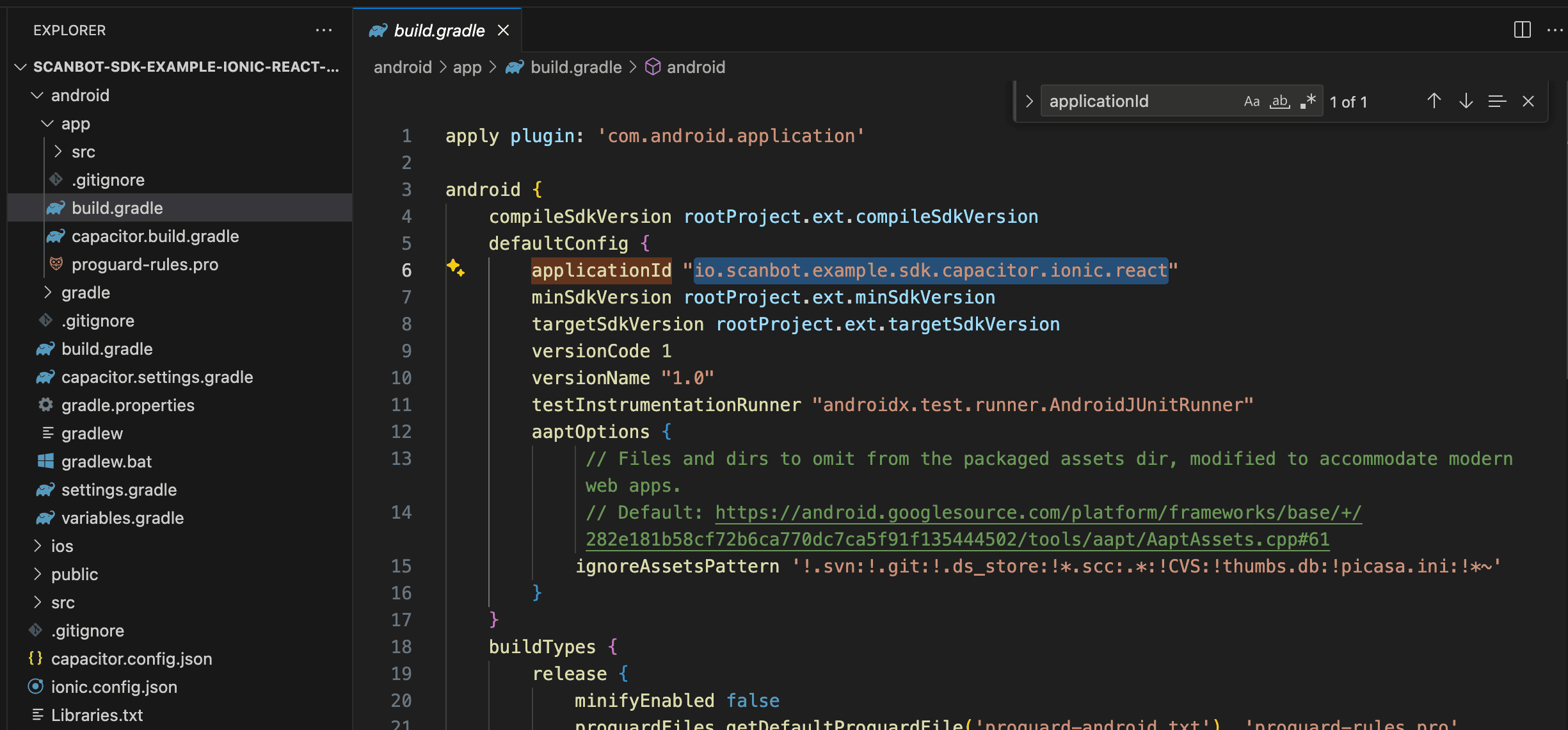
Application ID
- Open your project folder in your file manager or IDE.
- Navigate to android > app and open build.gradle.
- Search for “applicationId”.

Windows (UWP)
Package name
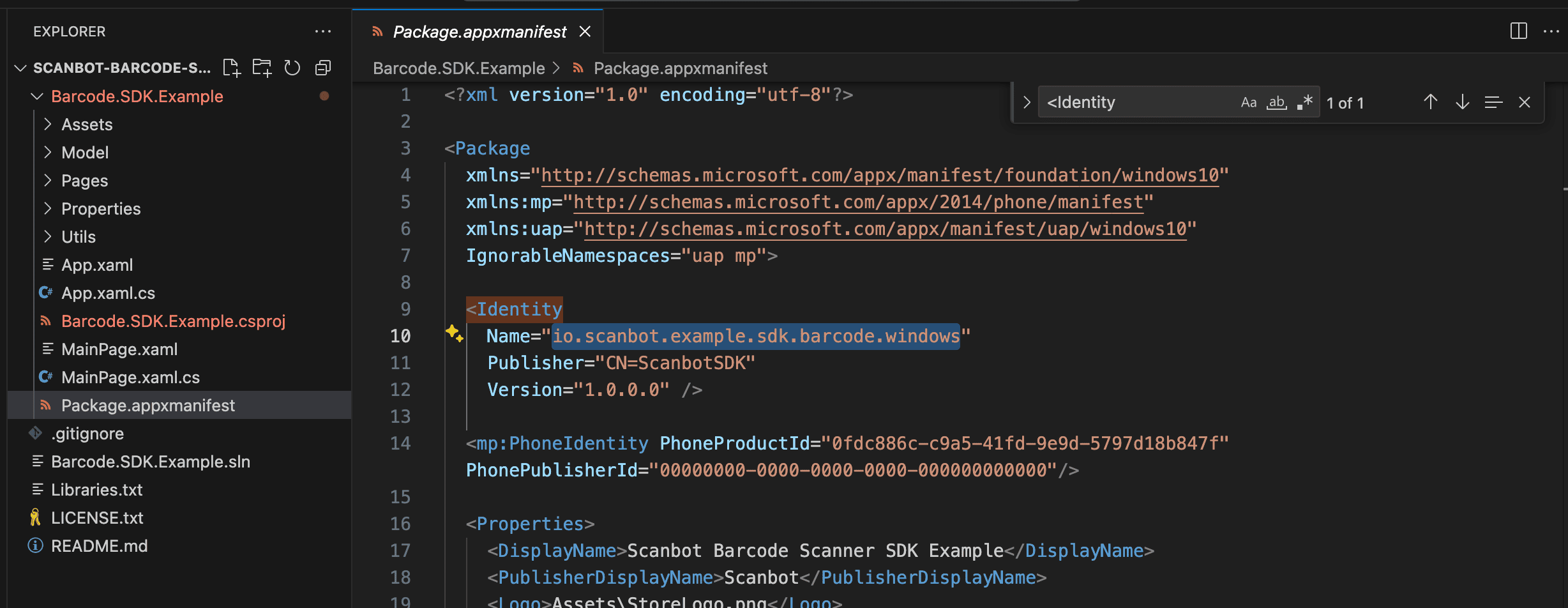
- Open your project folder in your file manager or IDE.
- In the root directory, open Package.appxmanifest.
- Search for “<Identity”. Your package name is the value assigned to
Name.