EHIC Scanner SDK
Extract European Health Insurance Card (EHIC) data as key-value pairs
Trusted by 250+ industry leaders


Solution

Fast, accurate, and secure EHIC data extraction
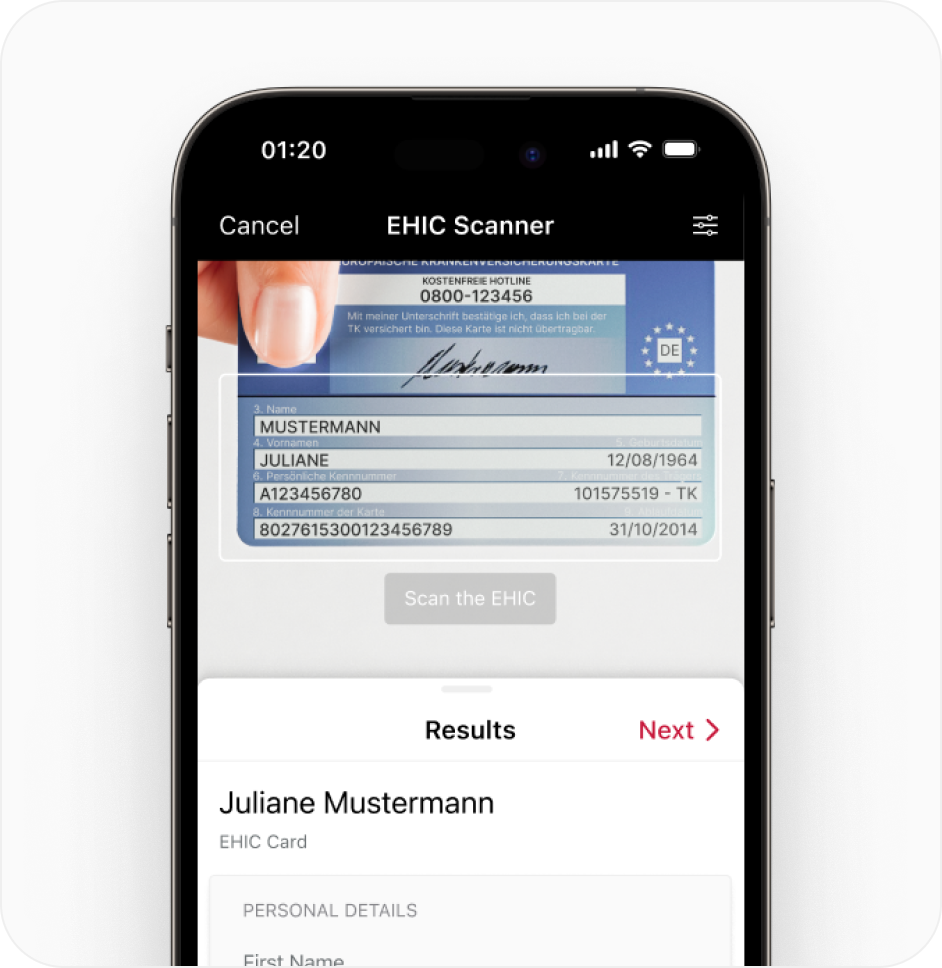
Seamlessly extract data from European Health Insurance Cards with the Scanbot EHIC Scanner SDK. Integrate it into your mobile application to capture personal information such as name, birth date, or insurance number as key-value pairs, replacing slow and error-prone manual data entry.
The SDK works entirely offline, without any server connections, ensuring maximum data security.
Available for apps

Scan European Health Insurance Cards
Supported data fields: