Text Pattern Scanner SDK
Extract single-line data with your mobile or web app
Trusted by
300+
global
industry leaders
Efficient, accurate, and user-friendly mobile data extraction
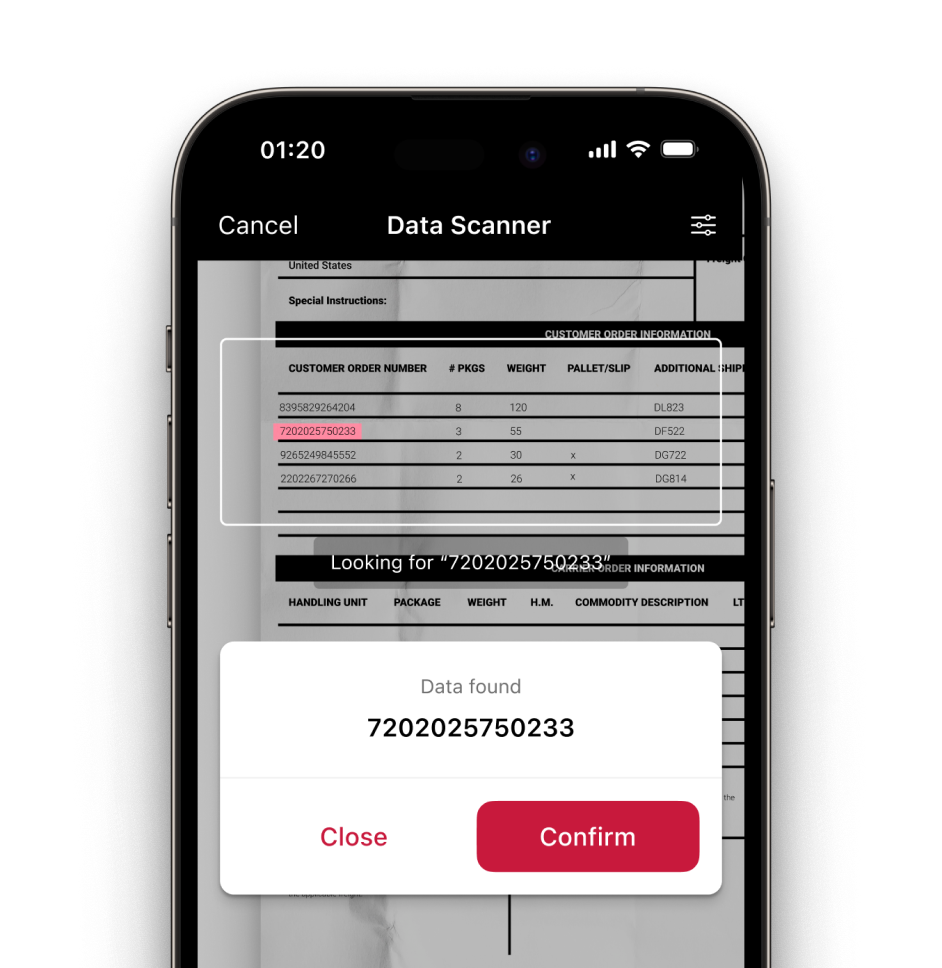
Quickly and accurately extract single-line data through your mobile or web app. The Scanbot Text Pattern Scanner SDK replaces slow, time-consuming, and error-prone manual data entry with reliable automatic data extraction. Create custom patterns tailored to your specific use case for optimal results.
The Scanbot Text Pattern Scanner SDK operates entirely offline, without any server connections, ensuring dependable scanning performance and robust data security.

Frequently Asked Questions
What is a text pattern scanner?
Text pattern scanners are hardware or software that extract and process information from sources like images and documents (e.g., invoices and forms). Using optical character recognition (OCR), text can be extracted and converted into a digital format.
The Scanbot Text Pattern Scanner SDK allows you to extract single-line data within your own web or app environment. You can create predefined patterns tailored to your specific use case. This ensures that the software knows exactly what type of information to look for, improving accuracy and efficiency in extracting relevant data.
Can I use my phone to scan data?
Yes. Any mobile device with a camera is suitable for scanning data. Simply install a text pattern scanning app or integrate a text pattern scanner SDK into your own application. Enterprise-grade text pattern scanning SDKs, such as the Scanbot SDK, can be easily integrated into an app within hours. With our ready-to-use UI components, developers can easily integrate the Text Pattern Scanner SDK in their own app.
Want to try it out for yourself? Download our demo app or request a free 7-day trial license.
Can the Scanbot Text Pattern Scanner SDK capture numbers and text?
Yes. Our SDK can scan any text consisting of alphanumeric characters. Simply scan your data using the camera of your device and process the result in your workflow. Download our demo app to try it out yourself.
Does the Scanbot Text Pattern Scanner SDK need an internet connection?
No, as a 100% offline solution, the SDK doesn’t need an internet connection. This guarantees that personal data remains secure, with all necessary data privacy measures upheld.
What should I consider when choosing a text pattern scanning software?
A Text Pattern Scanner SDK should provide fast scanning functionalities and accurately extract data for easy processing by your backend systems. It should increase your efficiency by reducing processing time and minimizing human errors. Furthermore, the scanner should provide high-quality outputs only.
Here are some important factors to consider:
Performance and accuracy: Make sure the scanning solution is able to scan data quickly and accurately in all conditions. This includes scanning in low-light environments, scanning damaged or blurry barcodes, or scanning barcodes up close or from long distances. It should also extract data accurately, minimizing the risk of errors.
Compatibility: Look out for software that works seamlessly with your development environment and is compatible with the devices you plan to use, both mobile or desktop.
Data privacy: Considering you might handle sensitive information, you should pay extra attention to data security. The Scanbot US Driver’s License Scanner SDK operates entirely offline, ensuring full data privacy.
Developer support: Make sure your software provider offers sufficient support for developers to facilitate smooth integration. With Scanbot SDK, you’ll have access to detailed documentation and Slack and Teams channels for direct assistance.
Pricing model: Look for a pricing model that fits your business needs and scales without extra costs. Scanbot SDK offers an unlimited scanning model with a fixed annual fee, so you can use it without worrying about rising expenses.
How do I integrate the Scanbot Text Pattern Scanner SDK into my app?
Our Text Pattern Scanner SDK comes with detailed documentation that takes you through the integration process step by step. The entire integration doesn’t take longer than a few hours. If you need any additional support, we are happy to help you with our free support channels.
Which platforms is the Scanbot Text Pattern Scanner SDK currently available for?
Our Text Pattern Scanner SDK supports development for Native Android and iOS, JavaScript (Web), Flutter, React Native, Cordova, Capacitor / Ionic, Xamarin, and .NET MAUI. Try the Scanbot Text Pattern Scanner SDK by downloading the demo app or requesting a free trial license.