Data Scanner SDK
Extract single-line data with your mobile or web app
Trusted by 250+ industry leaders


Solution


Efficient, accurate, and user-friendly mobile data extraction
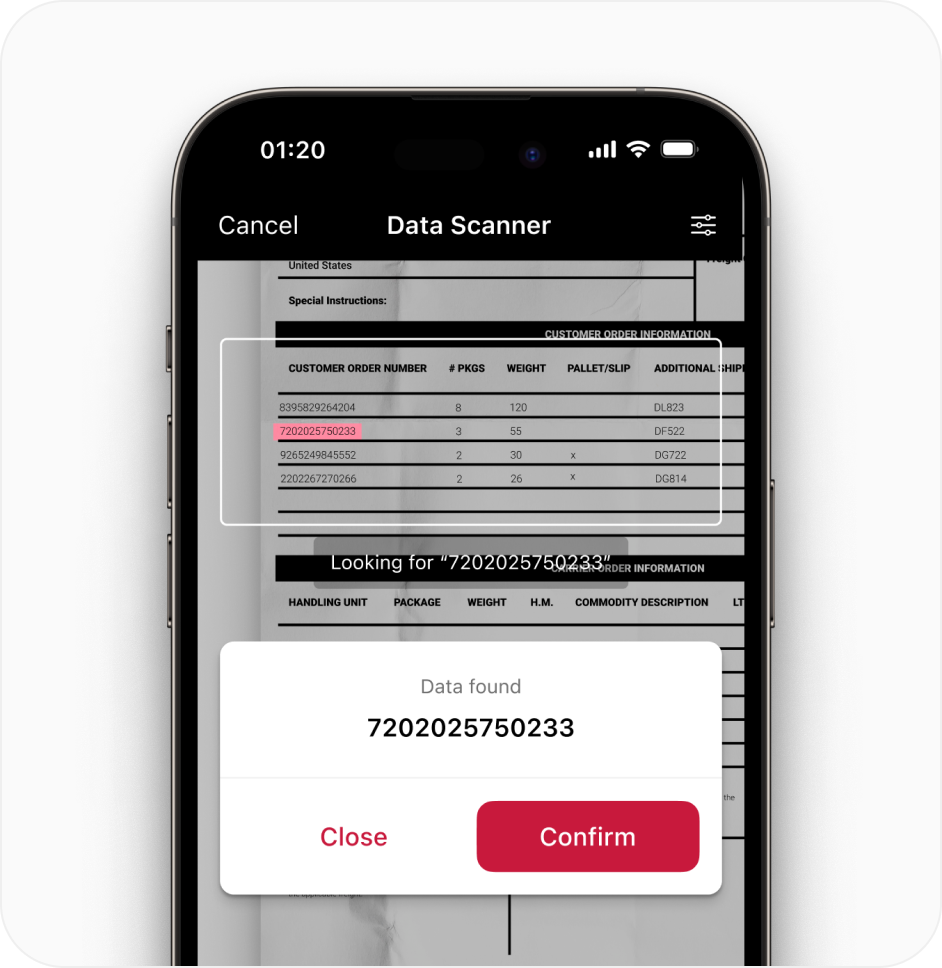
Quickly and accurately extract single-line data through your mobile or web app. The Scanbot Data Scanner SDK replaces slow, time-consuming, and error-prone manual data entry with reliable automatic data extraction. Create custom patterns tailored to your specific use case for optimal results.
The Scanbot Data Scanner SDK operates entirely offline, without any server connections, ensuring dependable scanning performance and robust data security.
Available for apps
Available for web