JavaScript Barcode Scanner SDK
Mobile Data Capture JavaScript Library
Trusted by 250+ industry leaders


Add a fast, reliable barcode scanner to your website
Our JavaScript Barcode Scanner SDK provides simple-to-use high-level APIs for scanning and parsing 1D and 2D barcodes with mobile device cameras.
With our Ready-To-Use UI (RTU UI) components, you can integrate the JavaScript Barcode Scanner SDK into your website in less than an hour. Integration assistance is available through a dedicated Slack channel.
Our team of support engineers stands ready to assist you via Slack, Microsoft Teams, or email.
Features
Discover common barcode scanning use cases
See how the Scanbot Web Barcode Scanner SDK’s scan modes improve your workflows.
-
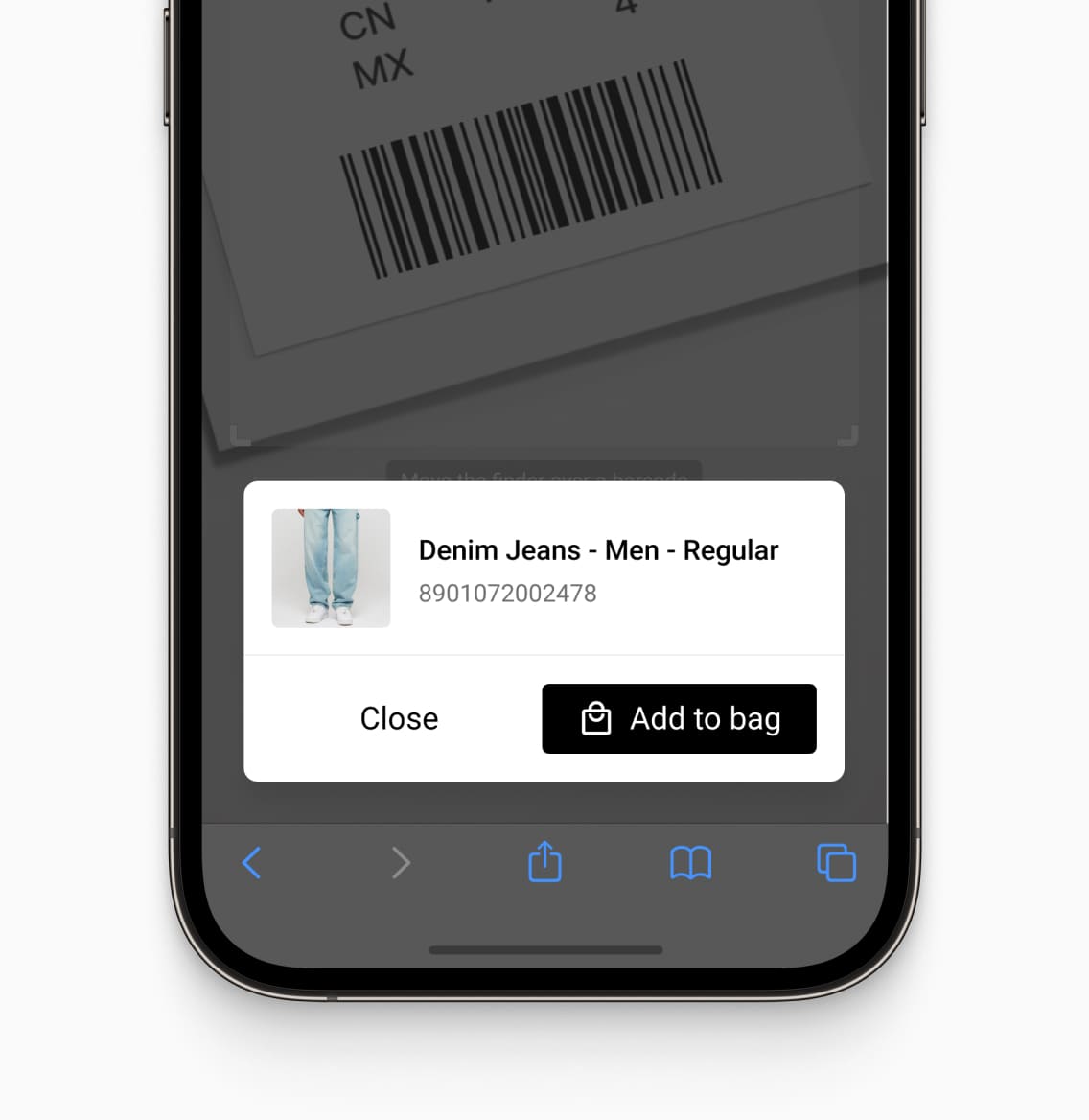
Single Scanning
Ideal for simple activities where only a single barcode needs to be scanned, such as re-ordering a product or a stock lookup.
-
Batch Scanning
-
Multi Scanning
-
Find & Pick
-
Scan & Count