iOS QR Code Scanner
Add fast and accurate QR code scanning to your iOS apps with the Scanbot iOS QR Code Scanner SDK. Easily integrate real-time data capture for 1D and 2D barcodes using native iOS technology.
Trusted by
300+
global
industry leaders

Real-time AR feedback
Deliver real-time AR feedback while scanning QR codes, enhancing user interaction in your iOS app. Visual cues guide users to faster and more accurate scanning.

QR code scanning in challenging conditions
The iOS Barcode Scanner SDK is optimized for reliable performance even in challenging environments:
- Damaged QR codes
- Low-light environments
- Tiny or distant QR codes
Customizable UI components
Our Ready-To-Use UI components cover all barcode scanning scenarios and are highly customizable. Learn more
Fast.
Very fast.
Every scan happens in
Add a fast and reliable iOS QR Code Scanner SDK to your app
Integrate the Scanbot iOS QR Code Scanner SDK seamlessly into your iOS applications. Our SDK provides easy-to-use APIs for scanning and parsing QR codes and other 2D barcodes using the device camera or from images, ensuring fast, accurate, and reliable QR code recognition in real-time.
The Scanbot iOS QR Code Scanner SDK supports all major 2D code formats. Besides QR codes, it also handles other popular formats like PDF417, Data Matrix, and Aztec codes. This versatility makes it ideal for use in various applications such as contactless payments, ticketing systems, contact sharing, and marketing campaigns where QR codes are increasingly prevalent.
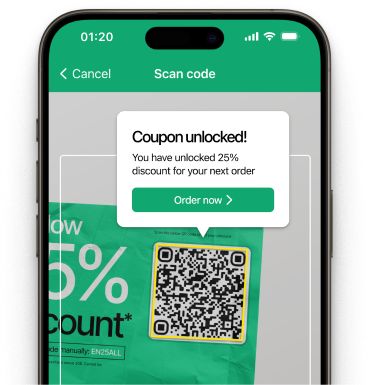
With our Ready-To-Use UI (RTU UI) components, you can quickly set up and customize the QR code scanner’s interface to fit your app’s design and workflow – no extensive coding required. The SDK performs exceptionally well in low-light environments and can handle partially damaged QR codes, making it reliable in challenging conditions. Additionally, the SDK supports image-based QR code scanning, enabling users to scan codes from uploaded images, adding flexibility for use cases like digital coupon redemption or accessing online content.
Need help? Our expert support team is available via Slack, Microsoft Teams, or email to guide you through the integration process and help you get the most out of the Scanbot iOS QR Code Scanner SDK.
Technical requirements
The Scanbot iOS Barcode Scanner SDK requires the following:
- Operating System: iOS 13 or higher
- IDE: Xcode 14.0 or higher
- Language: Fully compatible with Swift & Objective-C for seamless integration
Discover common iOS QR code scanning use cases
See how the scan modes of the Scanbot iOS QR Code Scanner can improve your workflows.
-
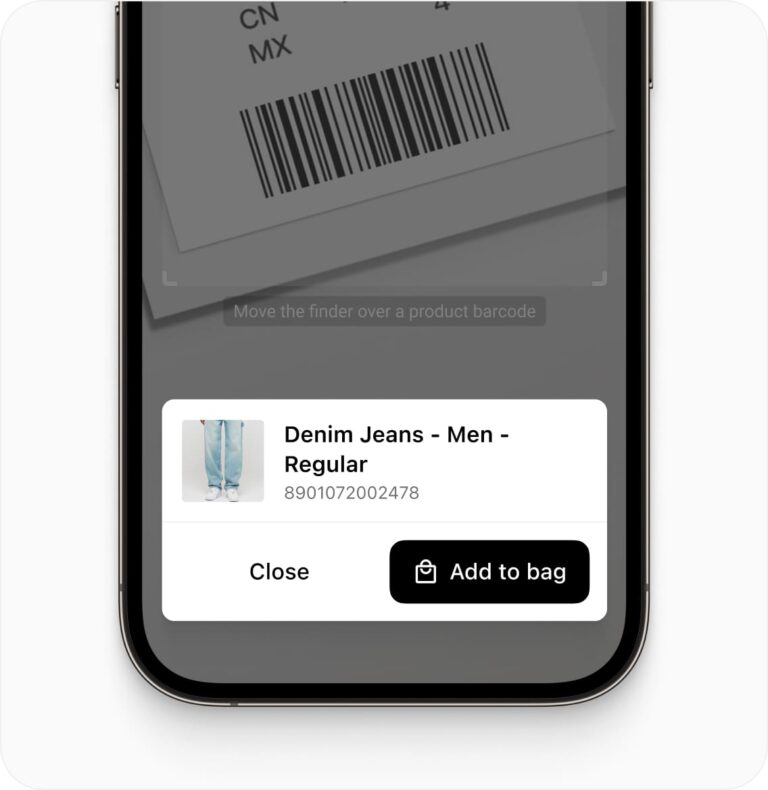
Single Scanning
The iOS QR Code Scanner is ideal for scanning single codes – perfect for quick product lookups. Users can scan individual codes with speed and precision, ensuring smooth operations.
-
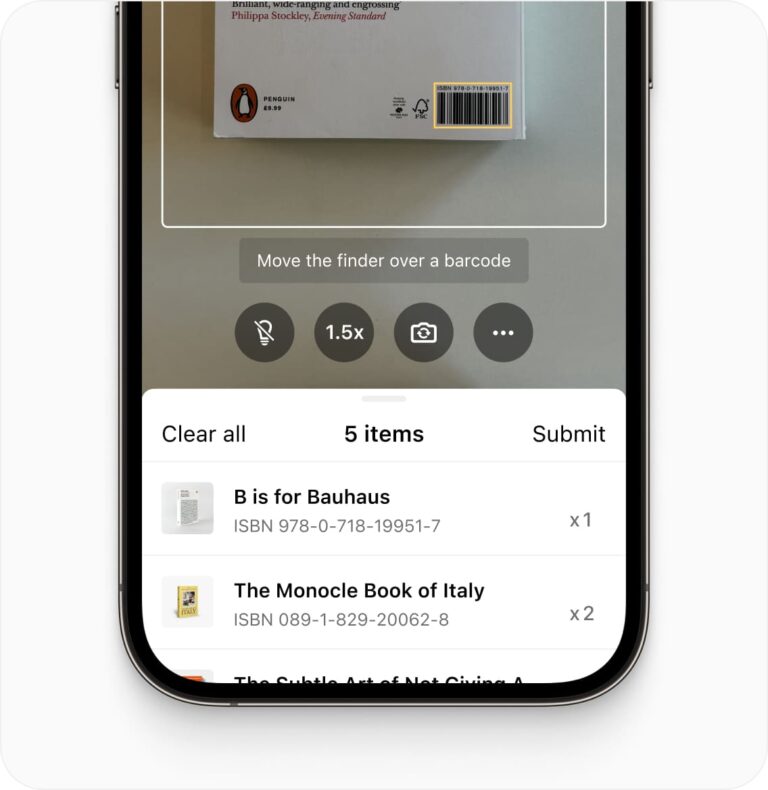
Batch Scanning
-
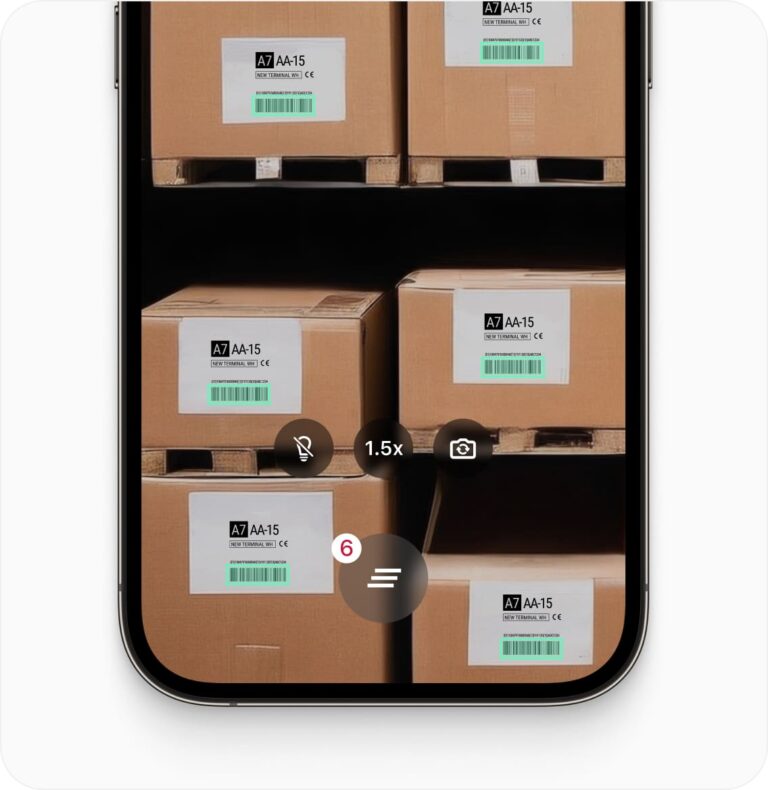
Multi Scanning
-
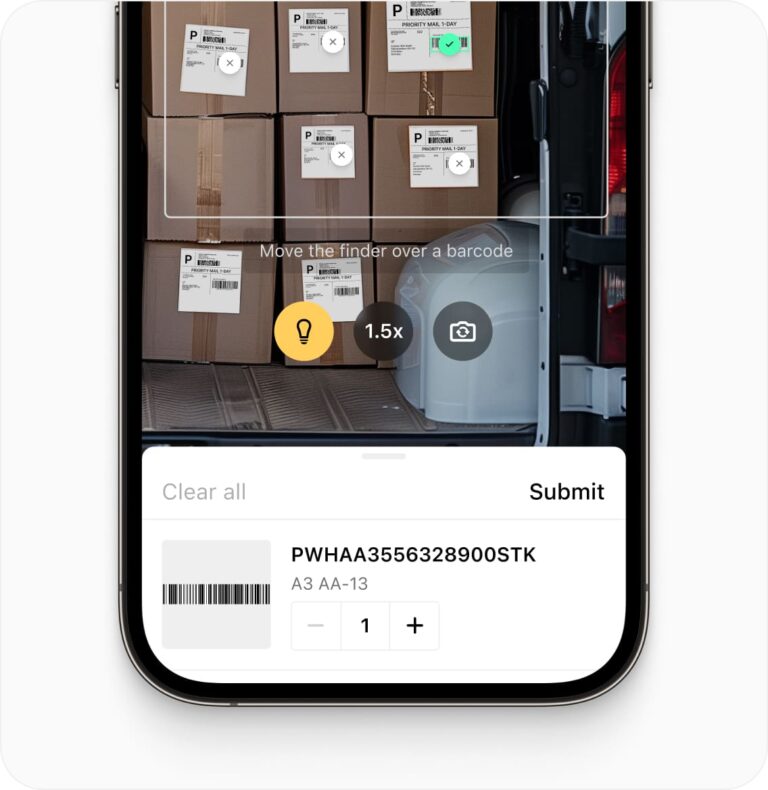
Find & Pick
-
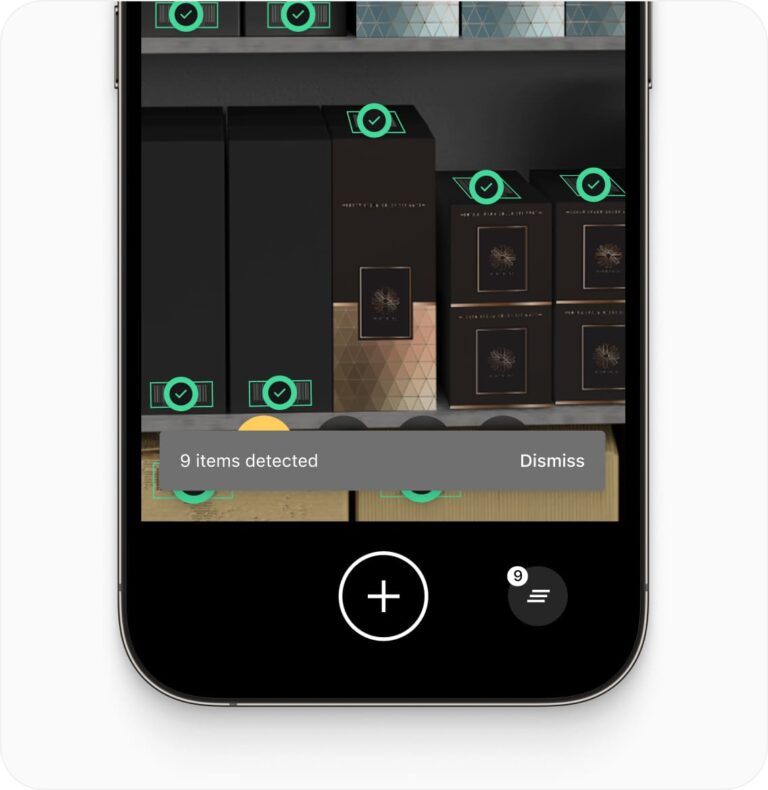
Scan & Count

How to integrate the Scanbot iOS QR Code Scanner Library using Ready-To-Use UI
The Ready-To-Use UI (RTU UI) is an easy to integrate and highly-customizable high-level UI component that can handle most cases and tasks in barcode scanning. The design and behavior of this component are based on our many years of experience as well as the feedback from our SDK customers.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, the customizing capabilities are almost infinite and should suit most of your needs. Should you need even more customization options, you can implement custom UI and business logic using our Classic SDK UI Components.
Change the visuals to suit your needs
In addition to a fresh new design, the RTU UI v.2.0 comes with new configuration options that enable you to quickly adapt its visual appearance:
Palette
Using the new palette feature, you can change the UI components’ colors to match your brand design.
import Foundation
import ScanbotBarcodeScannerSDK
class PaletteUI2SwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by a button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUI2BarcodeScannerConfiguration()
// Retrieve the instance of the palette from the configuration object.
let palette = configuration.palette
// Configure the colors.
// The palette already has the default colors set, so you don't have to always set all the colors.
palette.sbColorPrimary = SBSDKUI2Color(colorString: "#C8193C")
palette.sbColorPrimaryDisabled = SBSDKUI2Color(colorString: "#F5F5F5")
palette.sbColorNegative = SBSDKUI2Color(colorString: "#FF3737")
palette.sbColorPositive = SBSDKUI2Color(colorString: "#4EFFB4")
palette.sbColorWarning = SBSDKUI2Color(colorString: "#FFCE5C")
palette.sbColorSecondary = SBSDKUI2Color(colorString: "#FFEDEE")
palette.sbColorSecondaryDisabled = SBSDKUI2Color(colorString: "#F5F5F5")
palette.sbColorOnPrimary = SBSDKUI2Color(colorString: "#FFFFFF")
palette.sbColorOnSecondary = SBSDKUI2Color(colorString: "#C8193C")
palette.sbColorSurface = SBSDKUI2Color(colorString: "#FFFFFF")
palette.sbColorOutline = SBSDKUI2Color(colorString: "#EFEFEF")
palette.sbColorOnSurfaceVariant = SBSDKUI2Color(colorString: "#707070")
palette.sbColorOnSurface = SBSDKUI2Color(colorString: "#000000")
palette.sbColorSurfaceLow = SBSDKUI2Color(colorString: "#26000000")
palette.sbColorSurfaceHigh = SBSDKUI2Color(colorString: "#7A000000")
palette.sbColorModalOverlay = SBSDKUI2Color(colorString: "#A3000000")
// Set the palette in the barcode scanner configuration object.
configuration.palette = palette
// Create and set an array of accepted barcode formats.
configuration.recognizerConfiguration.barcodeFormats = SBSDKUI2BarcodeFormat.twoDFormats
// Present the recognizer view controller modally on this view controller.
SBSDKUI2BarcodeScannerViewController.present(on: self,
configuration: configuration) { controller, cancelled, error, result in
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
controller.presentingViewController?.dismiss(animated: true)
}
}
}Frequently Asked Questions
What is an iOS QR Code Scanner SDK?
An iOS QR Code Scanner SDK is a software development kit that enables developers to integrate QR code and barcode scanning capabilities into their iOS mobile applications. It provides the necessary tools and APIs to implement fast and accurate QR code reading functionality.
How can I add QR code scanning to my iOS app?
To add QR code scanning to your iOS app, use a Scanner SDK like Scanbot SDK that supports iOS. Integrate the SDK into your project, initialize it in your app's AppDelegate, and use its API to create a scanning interface. Implement the scanning functionality by calling the SDK's methods when the user activates the scanner, then process the scan results in your code.
Can an iOS QR Code Scanner SDK read other types of barcodes?
Yes, most iOS QR code scanner SDKs, including the Scanbot SDK, can read various barcode types. While optimized for QR codes, they typically support other 2D formats like Data Matrix and PDF417, as well as 1D barcodes such as EAN and Code 128. This versatility allows your app to handle a wide range of barcode scanning needs.
Is it possible to scan QR codes from images using an iOS Scanner SDK?
Yes, the Scanbot SDK for iOS supports scanning QR codes from static images as well as real-time camera scanning. This feature allows your app to process QR codes from uploaded or stored images, providing flexibility for various use cases such as processing QR codes from screenshots or photos.
Does the iOS QR Code Scanner SDK work offline?
Yes, the Scanbot iOS QR Code Scanner SDK operates entirely offline. All QR code scanning and data processing occurs locally on the device, ensuring data privacy and allowing for usage in areas with limited or no internet connectivity. This makes it ideal for apps that need to function in various network conditions.
How can I customize the UI of the iOS QR code scanner?
The Scanbot iOS QR Code Scanner SDK offers customizable UI components. You can adjust elements such as the scanner overlay color, scan area size, button styles, and custom messages. The SDK provides methods to tailor the scanning interface to match your app's design. Refer to the SDK's documentation for specific iOS UI customization options.
What's the best way to improve QR code scanning performance in my iOS app?
To achieve superior QR code scanning in your iOS app, use a machine learning-based solution like the Scanbot SDK. ML-powered SDKs offer more robust and accurate scanning compared to traditional algorithm-based scanners. They handle challenging conditions better, including poor lighting and damaged QR codes. This approach typically results in faster recognition, higher accuracy, and improved performance across various iOS devices, significantly enhancing your app's QR code scanning capabilities.
Can the iOS QR Code Scanner SDK read multiple QR codes simultaneously?
Yes, advanced iOS QR Code Scanner SDKs like the Scanbot SDK support multi-code scanning. This feature allows the SDK to detect and decode multiple QR codes within the camera frame simultaneously, improving efficiency in scenarios where batch QR code processing is required.