- Erste Schritte
- Voraussetzungen
- Installieren Sie Cordova und die Ionic CLI Tools
- Erstellung einer “Hello World” Cordova-App mit Ionic
- AndroidX aktivieren
- Testlauf
- Hinzufügen des Scanbot SDK-Plugins
- Android-Einstellungen
- iOS-Einstellungen
- Zeit fürs Programmieren!
- Import des Scanbot SDK
- Initialisierung des Scanbot SDK
- Integration der Document Scanner UI
- Das gescannte Bild anzeigen
Erste Schritte
Für dieses Tutorial werden wir das Ionic-Framework mit Cordova verwenden. Ionic ist ein Open-Source-Toolkit für die Entwicklung hochwertiger, plattformübergreifender mobiler Apps und Webanwendungen.
Voraussetzungen
Für Android Apps
- Aktuelles Android Studio mit installiertem Android SDK
Für iOS Apps
- macOS mit der neuesten Version von Xcode
Installieren Sie Cordova und die Ionic CLI Tools
$ npm install -g cordova cordova-res native-run
$ npm install -g @ionic/cliErstellung einer “Hello World” Cordova-App mit Ionic
$ ionic start my_awesome_cordova_ionic_app blank --cordova --type=ionic-angular --package-id="com.example.hello"Mit diesem Befehl wird eine leere Cordova-App mit Ionic-Unterstützung erstellt.
In der Eingabeaufforderung wird Ihnen möglicherweise empfohlen, Capacitor statt Cordova zu verwenden. Capacitator ist der Nachfolger von Cordova. In diesem Tutorial werden wir jedoch bei Cordova bleiben.
Bitte beachten Sie auch den Parameter "com.example.hello", der den App Identifier festlegt (unter Android Application ID und unter iOS Bundle Identifier genannt).
Als Nächstes fügen wir iOS und Android als Plattformen zu unserer App hinzu:
$ cd my_awesome_cordova_ionic_app/
$ ionic cordova platform add ios
$ ionic cordova platform add android
$ cordova prepareAndroidX aktivieren
Standardmäßig aktiviert Cordova AndroidX in einem neuen Projekt nicht. AndroidX-Bibliotheken – auch Android Jetpack libraries genannt – ersetzen die alte Android Support Library. Sie werden von den meisten modernen Plugins benötigt, auch vom Scanbot SDK Plugin. Um AndroidX zu aktivieren, müssen wir der config.xml-Datei unseres Projekts die folgende preference hinzufügen:
<platform name="android">
<preference name="AndroidXEnabled" value="true" />
...
</platform>Zuletzt müssen wir das Plugin cordova-plugin-androidx-adapter installieren:
$ ionic cordova plugin add cordova-plugin-androidx-adapterTestlauf
Schließen wir nun ein mobiles Gerät über USB an und führen die App aus.
Android
$ ionic cordova run androidiOS
$ ionic cordova prepare iosÖffnen Sie den Xcode-Workspace platforms/ios/my_awesome_cordova_ionic_app.xcworkspace
and adjust the Signing & Capabilities settings in the Xcode IDE by selecting your Apple developer account. Then build and run the app in Xcode.
Sowohl auf Android als auch auf iOS sollten Sie nun die gleiche leere App sehen.
Hinzufügen des Scanbot SDK-Plugins
Fügen wir nun das Scanbot SDK Cordova Plugin zu unserem Projekt hinzu. Das Plugin ist als NPM-Paket cordova-plugin-scanbot-sdk verfügbar. Verwenden Sie den folgenden Befehl, um es zu installieren:
$ ionic cordova plugin add cordova-plugin-scanbot-sdkAndroid-Einstellungen
Notwendige Änderungen in der AndroidManifest.xml
Da unsere Anwendung mit hochauflösenden Bildern arbeiten wird, ist es am besten, das Attribut android:largeHeap="true" dem Element der Android Manifest Datei hinzuzufügen. In einem Cordova-Projekt befindet sich diese Datei unter platforms/android/app/src/main/AndroidManifest.xml:
<application android:largeHeap="true" ...>
...
</application>Darüber hinaus müssen wir deklarieren, dass unsere App mit der Kamera arbeitet und die entsprechende Berechtigung benötigt. Vergewissern Sie sich, dass die Anforderung der Kamera-Berechtigung ordnungsgemäß vom Scanbot Cordova Plugin hinzugefügt wurde:
<manifest ...>
<uses-permission android:name="android.permission.CAMERA" />
</manifest>iOS-Einstellungen
Fügen Sie in Xcode die geforderte NSCameraUsageDescription -Eigenschaft im “Info” Settings-Tab ein (entspricht der Datei Info.plist):
NSCameraUsageDescription "Privacy - Camera Usage Description"
Geben Sie als Wert eine kurze Beschreibung ein, warum Ihre Anwendung Zugriff auf die Kamera benötigt: z. B. "Kamerazugriff ist erforderlich, um Dokumente zu scannen".
Zeit fürs Programmieren!
Schreiben wir nun etwas JavaScript- und HTML-Code! Wir werden die Datei src/app/app.component.ts anpassen. Diese ist der Entry Point der Cordova App.
Import des Scanbot SDK
import ScanbotSdk, {
ScanbotSDKConfiguration
} from 'cordova-plugin-scanbot-sdk';Initialisierung des Scanbot SDK
Das Scanbot SDK für Cordova muss vor der Verwendung initialisiert werden. Achten Sie darauf, die Initialisierung erst nach dem Cordova-Ereignis deviceready aufzurufen.
export class MyApp {
...
private SDK = ScanbotSdk.promisify();
constructor(platform: Platform, ...) {
platform.ready().then(() => {
...
this.initScanbotSdk();
});
}
async initScanbotSdk(){
const config: ScanbotSDKConfiguration = {
loggingEnabled: true,
licenseKey: '', // see the license key notes below!
};
try {
const result = await this.SDK.initializeSdk(config);
console.log(result);
} catch (e) {
console.error(e);
}
}
...
}Die vollständige API-Referenz des Cordova Scanbot SDKs finden Sie in der Dokumentation.
Integration der Document Scanner UI
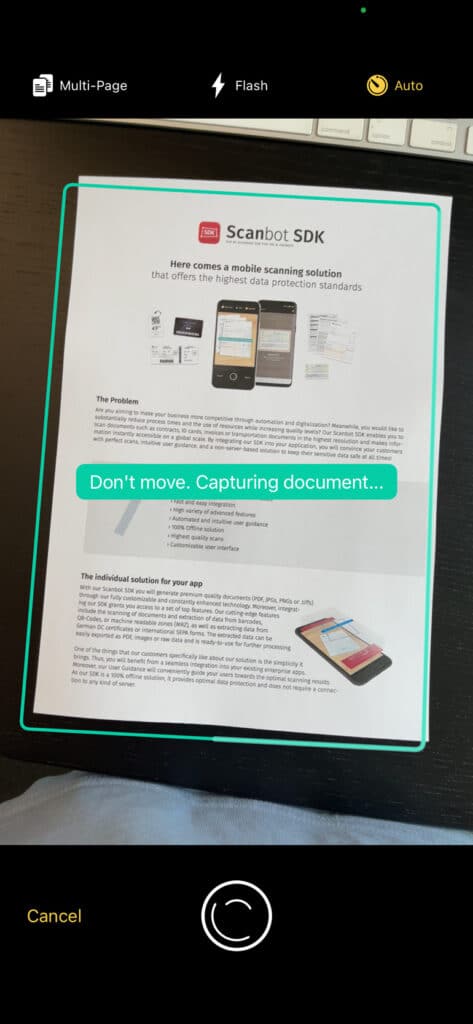
Das Scanbot Scanner SDK für Cordova bietet eine Scanner UI zum Scannen von Dokumenten. Der Document Scanner ist eine vollständige und gebrauchsfertige Bildschirmkomponente. Sie kann mithilfe der API-Methode SDK.UI.startDocumentScanner({uiConfigs: configs}) mit nur wenigen Zeilen Code leicht integriert werden.
Fügen wir den SDK-Aufruf in eine einfache Funktion namens scanDocument()) ein, dass wir dieses an das klickbare UI Item binden können. Dann fügen wir den folgenden Code hinzu: src/app/pages/home/home.ts>:
import { DomSanitizer } from '@angular/platform-browser';
import ScanbotSdk, {
DocumentScannerConfiguration
} from 'cordova-plugin-scanbot-sdk';
export class HomePage {
private SDK = ScanbotSdk.promisify();
public imageFileUri: String = '';
constructor(public sanitizer: DomSanitizer) {
}
async scanDocument(){
const configs: DocumentScannerConfiguration = {
orientationLockMode: 'PORTRAIT',
multiPageEnabled: false,
ignoreBadAspectRatio: true,
};
const result = await this.SDK.UI.startDocumentScanner({uiConfigs: configs});
if (result.status === 'OK') {
this.imageFileUri = this.sanitizeFileUri(result.pages[0].documentPreviewImageFileUri);
}
}
sanitizeFileUri(fileUri: string): string {
// see https://ionicframework.com/docs/building/webview/#file-protocol
const convertedUri = (window as any).Ionic.WebView.convertFileSrc(fileUri);
// see https://angular.io/guide/security#bypass-security-apis
return this.sanitizer.bypassSecurityTrustUrl(convertedUri) as string;
}
...
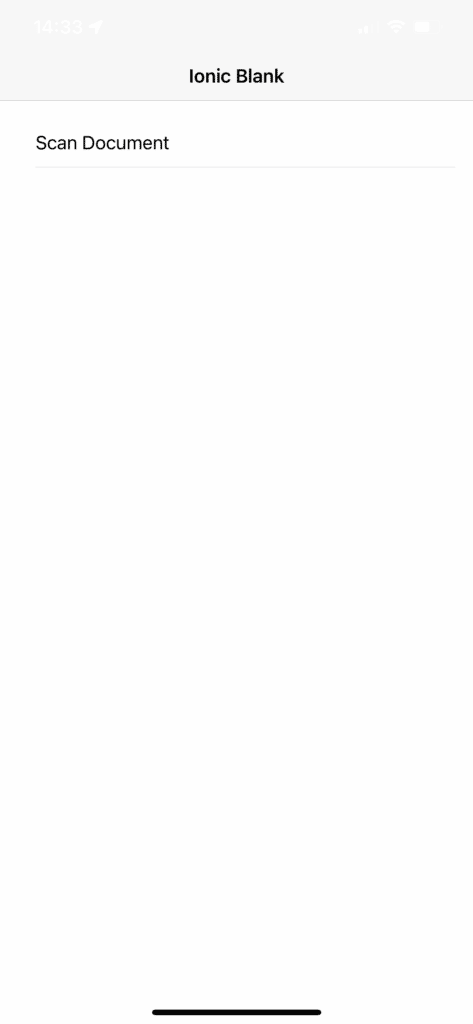
}Jetzt fügen wir ein klickbares UI-Item "ion-item" in <ion-item> in src/app/pages/home/home.html hinzu. Binden Sie dabei die Methode scanDocument() an ein Click-Ereignis:
<ion-content padding>
<ion-item (click)="scanDocument()">
<ion-label>Scan Document</ion-label>
</ion-item>
</ion-content>Die resultierenden Bilder werden als ein Array von Page-Elementen ausgegeben.
Der Einfachheit halber haben wir in diesem Beispiel die Mehrseitenfunktion des Document Scanners über den Konfigurationsparameter multiPageEnabled: false abgeschaltet. Das bedeutet, dass die Scanner-UI nach einem einzigen Scan automatisch geschlossen wird, und wir können das erste Page-Element aus dem Array – result.pages[0] – nutzen, um das zugeschnittene Bild des Dokuments anzuzeigen.
Mit dem DocumentScannerConfiguration können Sie weitere Konfigurationsparameter übergeben, um Farben, Textressourcen und das Verhalten einiger Funktionen des Document Scanners anzupassen. Siehe API-Dokumentation .
Die Funktion sanitizeFileUri(fileUri)schließlich ermöglicht es uns, eine Bilddatei anzuzeigen, indem wir ihre Datei-URI URI (file://) in eine mit Ionic WebView kompatible URL umwandeln.
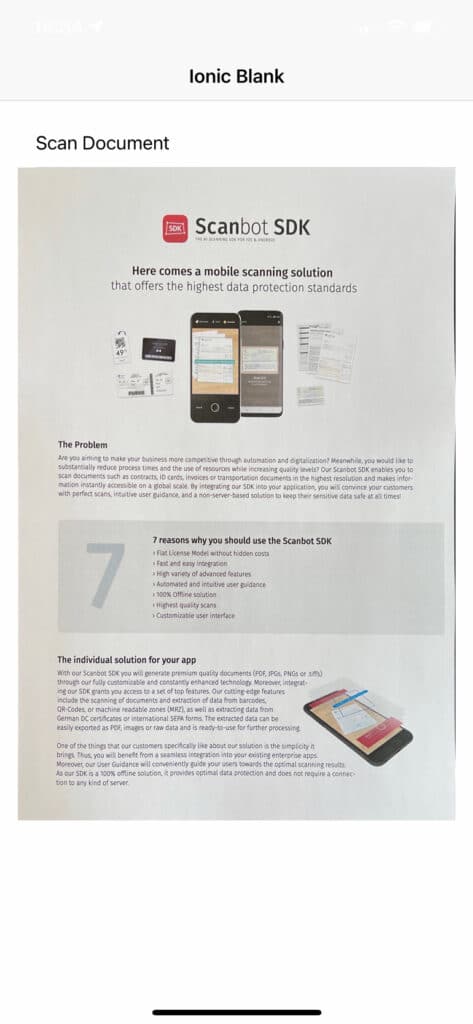
Das gescannte Bild anzeigen
Zum Schluss zeigen wir noch ein Vorschaubild an. Dies tun wir mit der URI der JPG-Datei eines Page Objekts. Dazu verwenden wir das Bild-UI-Element <img> mit imageFileUri als Bildquelle.
Fügen Sie das <img> Element ein in src/app/pages/home/home.html:
<ion-content padding>
...
<img [src]='imageFileUri' />
</ion-content>Das war's! Führen Sie nun das komplette Projekt aus. Die App sollte in der Lage sein, ein Dokument zu scannen und ein Vorschaubild anzuzeigen:
Android
$ ionic cordova run androidiOS
$ ionic cordova prepare iosStarten Sie dann die App in Xcode.



Vollständige Beispielprojekte
Für einen guten Start sollten Sie sich die folgenden Beispielprojekte auf GitHub ansehen:
- Das kleine Beispielprojekt, das wir in diesem Tutorial erstellt haben: https://github.com/doo/my_awesome_cordova_ionic_app
- Vollständiges Beispielprojekt: https://github.com/doo/scanbot-sdk-example-ionic
Letzteres demonstriert die Integration aller API-Methoden des Scanbot SDK Cordova Plugins, wie z.B. Cropping UI, Image Filtering, PDF und TIFF Rendering, Optical Character Recognition, Barcode Reader, QR Code Scanning, MRZ Scanner (Machine Readable Zones), EHIC Scanning (European Health Insurance Card), und License Plate Scanning.
Scanbot SDK (Testversion) Lizenzschlüssel
Bitte beachten Sie: Das Scanbot SDK läuft auch ohne Lizenzschlüssel für eine Minute pro Sitzung! Nach Ablauf dieses Testzeitraums werden alle Funktionen des Scanbot Scanner SDK deaktiviert und die Benutzeroberflächen beendet.
Sie können eine uneingeschränkte, unverbindliche 7-Tage Testlizenz kostenlos erhalten.
Da der Scanbot SDK Lizenzschlüssel an einen App Identifier gekoppelt ist (Application ID auf Android und Bundle Identifier auf iOS), , müssen Sie hierzu den App Identifier com.example.hello nutzen, welchen wir zu Beginn des Tutorial definiert haben. Natürlich können Sie auch die ID Ihrer Anwendung angeben, wenn Sie Ihre Testlizenz anfordern. Bitte beachten Sie hierbei die Groß- und Kleinschreibung! Um einen Lizenzschlüssel für beide Plattformen, also Android und iOS, für diese Tutorial-App anzufordern, stellen Sie sicher, dass beide App-IDs gleich sind.
Hier finden Sie den App Identifier:
- Für Android: Suchen Sie in der Datei applicationId nach platforms/android/app/build.gradle.
- Für iOS: Suchen Sie im in the General Settings-Tab der Xcode IDE nach Bundle Identifier.
💡 Hatten Sie Schwierigkeiten mit dem Tutorial?
Für die Integration des Scanbot SDK steht Ihnen kostenloser Support durch unser Entwicklungsteam zur Verfügung. Wir unterstützen Sie gerne bei technischen Problemen und Fragen zu den verfügbaren Frameworks und Features. Treten Sie dazu einfach unserem Slack- oder MS Teams-Kanal bei oder schreiben Sie uns eine Mail.
