Data Capture Insights
Dive deeper into topics like computer vision and machine learning and get to know our products
Stay up to date!
Receive monthly news about our products and the latest software updates.
Latest Post
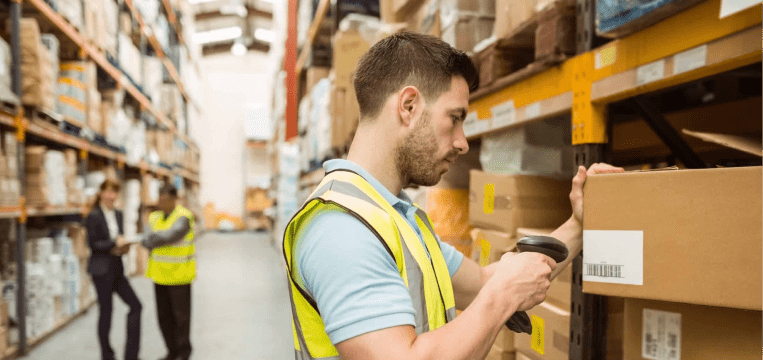
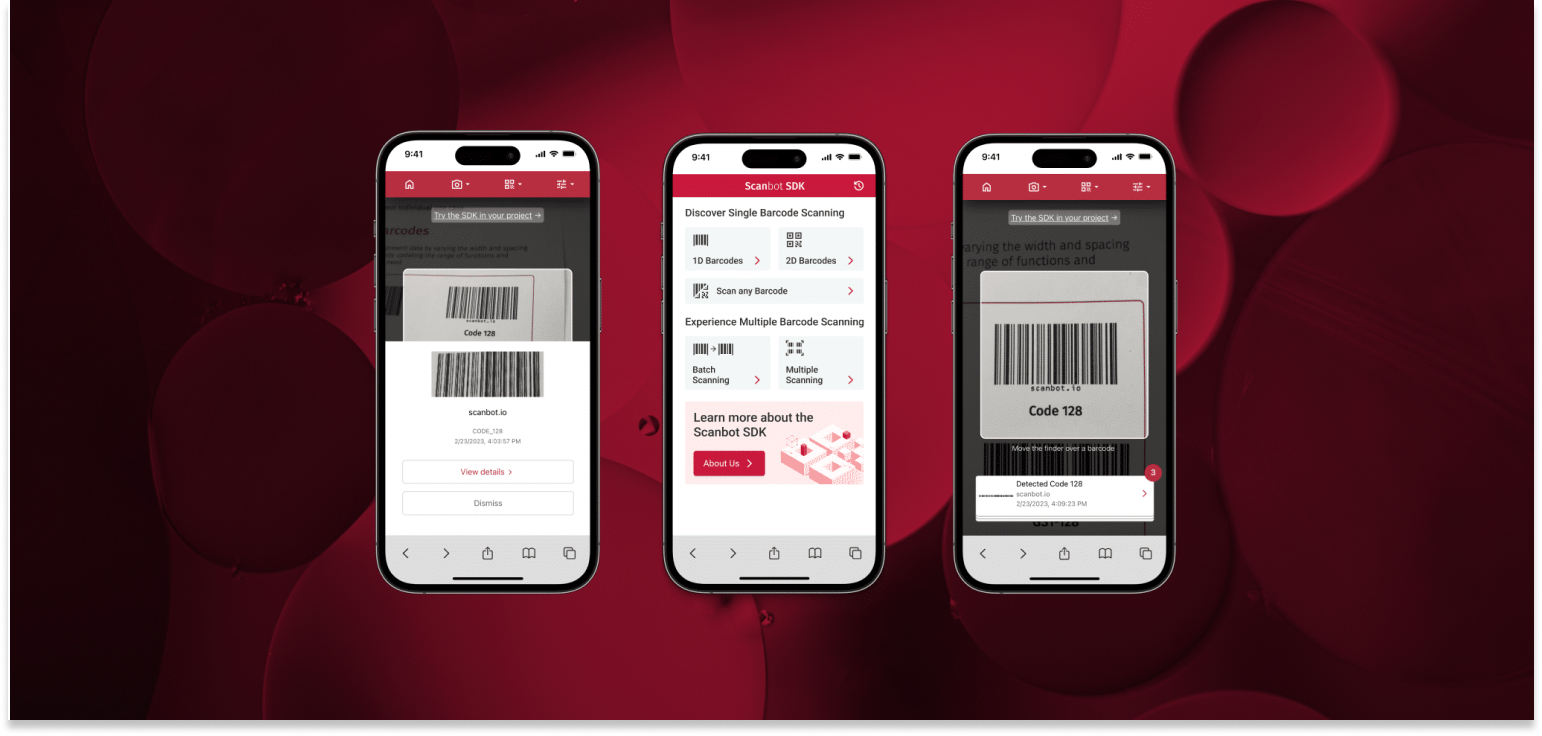
Top barcodes in the post, parcel, and delivery industry – and how to scan them
Barcodes are changing logistics. Learn how they ensure seamless parcel delivery with real-time tracking, enhance efficiency and increase customer satisfaction.
Read PostView all
Product
Technology

5 min
Top barcodes in the post, parcel, and delivery industry – and how to scan them
Barcodes are changing logistics. Learn how they ensure seamless parcel delivery with real-time tracking, enhance efficiency and increase customer satisfaction.
Read post

4 min
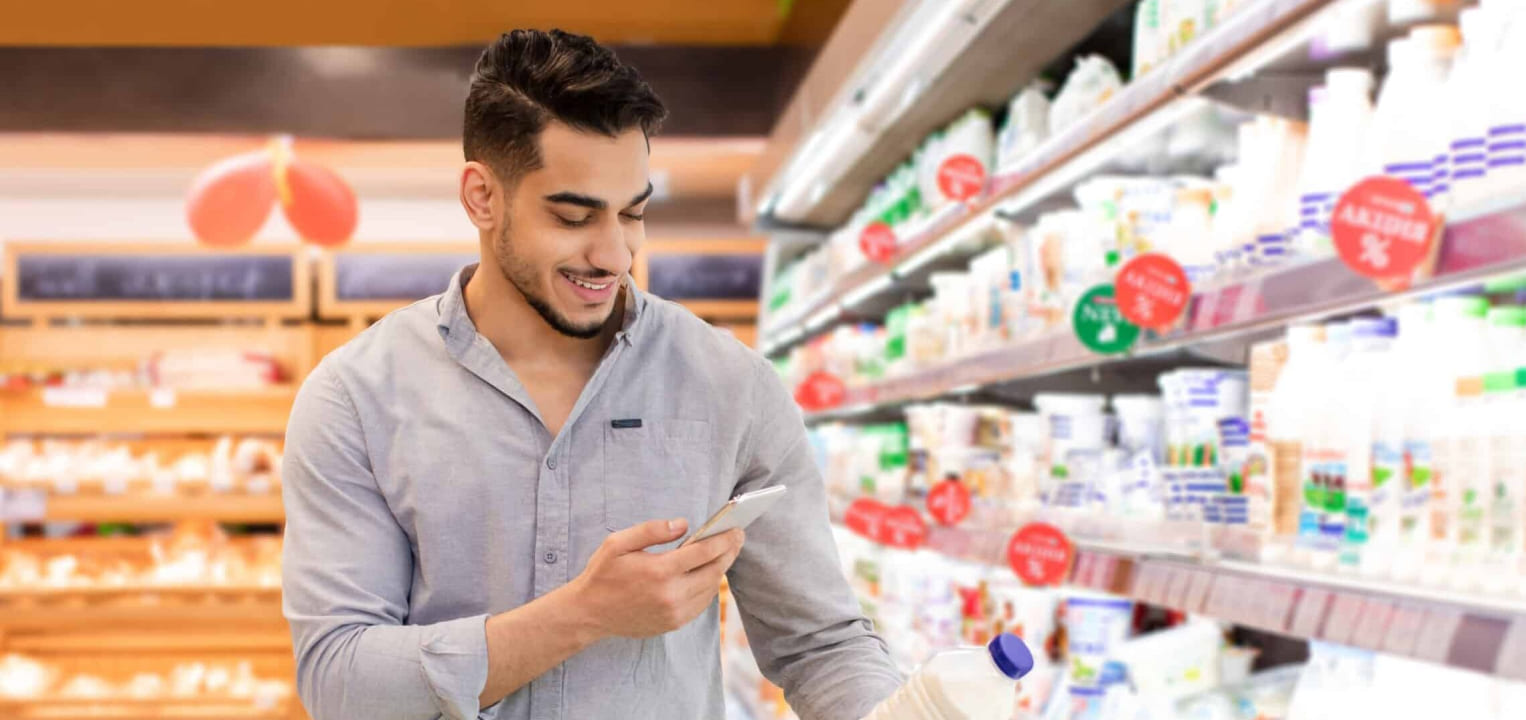
Embracing the future of retail: How retail automation technology is reshaping the shopping experience
Learn how mobile barcode scanning can help brick-and-mortar stores stay competitive in the e-commerce era.
Read post

3 min
Ensuring efficiency and security in legal document management
For legal enterprises, replacing traditional paper-based document management with digital workflows has become vital to staying competitive. The burden of manual document handling, physical storage, and the need for[...]
Read post

3 min
Enhancing construction management efficiency through digital innovation
Enhance construction management with the help of software tailored to the industry’s needs. Learn how mobile scanning can contribute to that.
Read post

6 min
Optimize your inventory management: How to implement a barcode system for your inventory
As a company grows, so does its inventory. Eventually, businesses need to find digital alternatives to collect and manage that data. Barcodes offer the best basis for this. Let's[...]
Read post

3 min
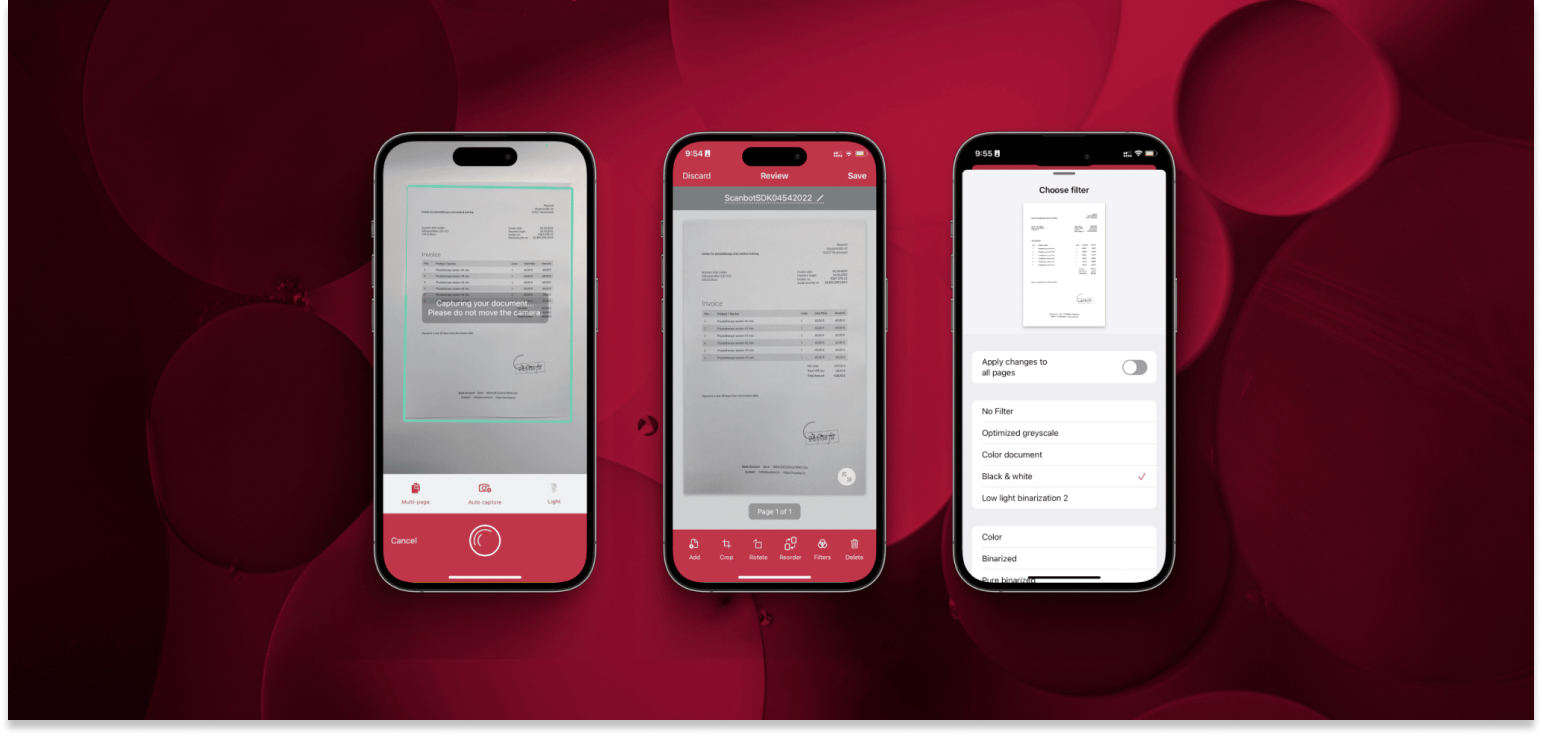
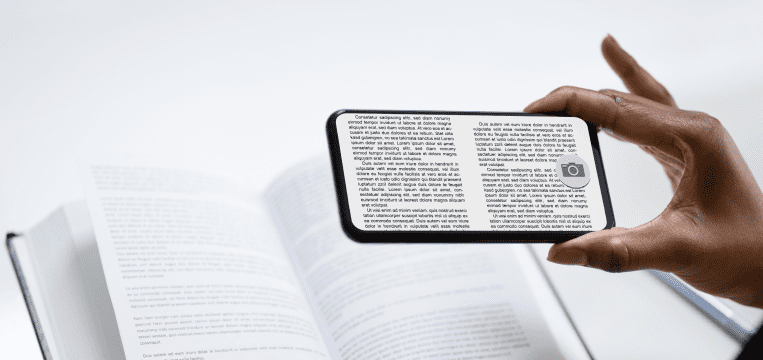
Maximize your document processing rates with our Document Scanner SDK’s new image filters
We've significantly improved the image filter options of our Document Scanner SDK to increase the processing speed on the device and help make scanned documents even more human- and[...]
Read post

2 min
We’ve teamed up with Cypher Robotics to automate inventory cycle counting
We're glad to announce a partnership with Cypher Robotics, a company specializing in autonomous robotic solutions.
Read post

2 min
We developed a new Web Document Scanner Demo – try it for free
The new Web Document Scanner Demo lets you test our SDK in any modern browser like Chrome, Firefox, Safari, or Edge.
Read post

3 min
Integrate barcode scanning into your app in record time with our new RTU UI v.2.0
It’s now even easier to provide your users with an intuitive scanning interface without having to build it yourself!
Read post

4 min
Digital transformation trends in the insurance industry for 2024: Robotic process automation and beyond
From leveraging customer data to robotic process automation: Learn how insurers are enhancing efficiency and customer satisfaction this year.
Read post

5 min
BYOD vs. CYOD – 2 approaches compared
In this blog post, we provide an overview of these approaches – and showcase the challenges and opportunities that come with them.
Read post

5 min
GS1 Barcodes: What they are and how to scan them
A GS1 barcode conforms to standards defined by GS1, which ensures both the barcode's global uniqueness and its compatibility with software systems.
Read post

5 min
Mitigating self-checkout theft: A comprehensive guide for retailers
As self-checkout grows in popularity, retailers must address the unique shoplifting challenges associated with these technologies. This guide explores strategic measures to mitigate self-checkout theft.
Read post

4 min
How to build an air travel app
This comprehensive guide will walk you through the step-by-step process of creating an air travel app with advanced features that benefit travelers and employees alike.
Read post

6 min
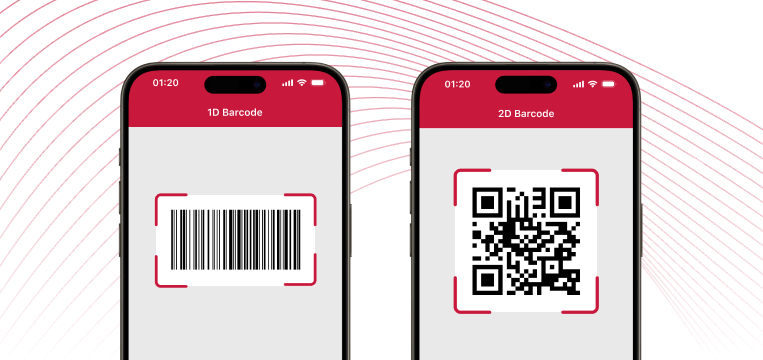
1D vs. 2D barcodes – benefits and drawbacks of one- and two-dimensional symbologies
Which kind of barcode is better suited for your needs, one- or two-dimensional ones? Let's look at the advantages and disadvantages of both – and whether there is a[...]
Read post

4 min
Improving the ticket scanning process in public transport with Mobile Barcode Scanning
Simplify ticket processes for efficient and stress-free commuting. Discover how you can improve this process with the Scanbot Barcode Scanner SDK.
Read post

6 min
How to build a retail app: a step-by-step guide
As consumer preferences shift towards digital channels, a well-designed retail app can be a game-changer for corporations looking to enhance their reach and customer engagement. In this guide, we'll[...]
Read post

4 min
6 ways to use barcode scanning in and outside the classroom in 2024
Technology is transforming how we approach education. Barcode scanning offers exciting possibilities to enhance the learning experience in and outside the classroom.
Read post

4 min
Increasing customer satisfaction – step by step
In this blog post, you will learn about several strategies and approaches you can use to increase customer satisfaction and promote long-term success.
Read post

5 min
Business process optimization: boosting efficiency in your company
By streamlining their operations, companies can reduce expenses and improve their goods or services. This blog post will show you how to consistently improve your operations and why process[...]
Read post

5 min
Is self-checkout a failed experiment? Our data says otherwise.
More than 30 years after the introduction of the first self-checkout registers, this technology still hasn't replaced traditional checkout, leading some to consider it a failed experiment. But is[...]
Read post

3 min
Introducing our enhanced Document Quality Analyzer
Our new Document Quality Analyzer makes it easier to accurately gauge whether a scanned document is fit for further processing. Learn more about how it works.
Read post

5 min
Agribusiness technology: How mobile scanning yields better monitoring and asset management
The agricultural sector has benefited immensely from advances in digital technologies. We'll take a closer look at what digitalization means for agribusinesses and how mobile scanning can further improve[...]
Read post

5 min
How to read damaged or blurry barcodes
As barcodes are used in all kinds of environments, they are susceptible to being scratched, deformed, or rendered illegible in other ways. Let’s look at the most common problems[...]
Read post

8 min
2023 recap: Scanbot SDK’s year in review
Let's take a look back at the new products we've released in 2023 and a few examples of noteworthy content that you may have missed.
Read post

5 min
Streamlining input management with the Scanbot SDK
The Scanbot Document Scanning SDK seamlessly bridges the gap between document submission and processing. Discover how our SDK empowers businesses from a variety of industries to streamline data handling,[...]
Read post

4 min
How postal barcodes work and how to read them
Barcodes are often associated with retail, but their importance for postal services cannot be overstated. Let’s take a look at the unique symbologies used to route and track mail[...]
Read post

5 min
Fintech solutions for mobile payments and beyond
From simplifying mobile payments to streamlining credit applications, the Scanbot SDK brings advanced scanning capabilities to your fingertips.
Read post

5 min
Optimizing inventory management with drone barcode scanners
Drone barcode scanners are an a cost-effective way for companies to streamline inventory management processes and increase warehouse efficiency.
Read post

14 min
Types of barcodes and their usage
An overview of the 1D and 2D barcode types supported by the Scanbot Barcode Scanner SDK and their use cases.
Read post

3 min
Enhancing insurance customer satisfaction with the Scanbot Document Scanner SDK
Increase productivity and streamline workflows with Scanbot SDK’s powerful scanning solutions. Learn more about our product and what users say about it.
Read post

5 min
The evolution of document scanning
The evolution of document scanning has been nothing short of remarkable. This technology has forever changed how we interact with and manage information, fostering greater efficiency and connectivity in[...]
Read post

4 min
How insurances can offer easy online document submissions using a Web SDK
Giving insureds the option to scan and submit documents via a web portal saves time and increases automatic processing rates.
Read post

4 min
Insurance agent apps: Scanning ID documents on the go
The ability to scan and upload documents directly from their mobile device helps insurance agents do their job more efficiently and flexibly. The benefits are better customer service, lower[...]
Read post

5 min
How airlines can unify above- and below-the-wing operations with a mobile scanning app
Learn how airlines can complement their existing scanning infrastructure by integrating mobile barcode, document, and data scanning into their internal apps.
Read post

8 min
Customer-driven excellence: a conversation with Malte Geuthner, Head of Customer Success at Scanbot SDK
Join us on a deep dive into the world of Customer Success with our Head of CSM, Malte Geuthner.
Read post

4 min
Safeguarding your digital workflows: The importance of data protection
Business growth depends on technology so protecting your data assets is vital. Learn why prioritizing data protection is now a strategic necessity.
Read post

5 min
A new chapter for Scanbot SDK: Unveiling our new logo and brand design
We have adopted a new design system, completely revamping our website and logo. Let's dive into the details!
Read post

4 min
QR code authentication: Enable secure logins with phone-as-a-token
QR code authentication is a form of user identification that utilizes the phone-as-a-token concept. It enables organizations to implement multi-factor authentication by generating QR codes that contain time-based one-time[...]
Read post

2 min
Meet our new .NET MAUI SDK
The Scanbot SDK is now available for the .NET MAUI framework for cross-platform app development.
Read post

5 min
Employee app features: Scanning functionalities turn your employee app into a multi-tool
We are in the midst of the digital age and handle a large part of our daily tasks digitally via different apps. Large enterprises have started to utilize modern[...]
Read post

4 min
Container OCR for logistics: Scanning ISO 6346 codes with a smartphone
A mobile scanning solution enables port personnel, customs officers, and warehouse staff to quickly ID containers wherever they are. Such a container code scanner can be installed on existing[...]
Read post

6 min
Advantages and disadvantages of a barcode reader
Barcode readers are faster and more accurate than manual data entry. But are handhelds or smartphones better for your use case? Here are the pros and cons.
Read post

6 min
How does deep learning benefit barcode scanning?
Deep learning models are perfect tools for barcode detection, improving on classic computer vision approaches. With some optimization, a high degree of accuracy can be achieved even on mobile[...]
Read post

4 min
Smartphones as data capture devices transform the future of mobile data collection
In this blog post, we’ll take a look at the advantages smartphones offer in comparison with conventional devices.
Read post

2 min
Our Barcode Scanner Demo App is now available on Windows
The "Scanbot SDK: Barcode Scanning" app is now available for free on the Microsoft Store.
Read post

4 min
Grocery list scanner: Smartphones are turning into smart shopping sidekicks
Discover how the shopping list of the future works – and what advantages it offers retailers.
Read post

10 min
CEO Christoph Wagner on Scanbot SDK’s core objectives & business model
Today, CEO Christoph Wagner shares insights into the key goal underlying Scanbot SDK’s product offering.
Read post

5 min
Leveraging the power of modern technology: 6 key benefits of mobile apps
In this article, we explore the key benefits mobile apps hold for companies and how they enable businesses to stay ahead.
Read post

16 min
Tipos de códigos de barras y su uso
[Spanish only] Descubre los diferentes tipos de códigos de barras: 1D para líneas simples y 2D para información más compleja. Aprende sus usos y cómo escanearlos.
Read post

5 min
How a pick-to-light system can massively increase warehouse throughput
Pick-to-light technology lets warehouse workers process more orders in less time and with fewer errors. Here, we take a closer look at how this system works and why it[...]
Read post

3 min
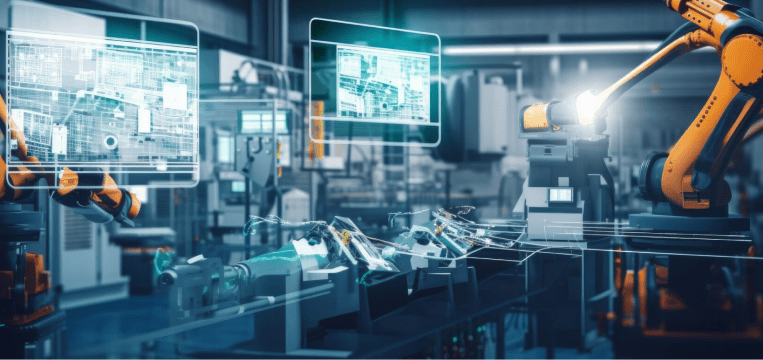
Machine learning in manufacturing: unlocking efficiency and innovation
In this article, we investigate machine learning's use cases, advantages, and potential for manufacturing businesses.
Read post

5 min
Scan magasin – Scanner les achats à l’aide de smartphones pour une expérience «Scan and Go»
[French only] Découvrez comment le système « Scan & Go » offre une expérience d'achat premium en magasin grâce à l'utilisation de smartphones. Explorez l'ère du Scan & Go,[...]
Read post

3 min
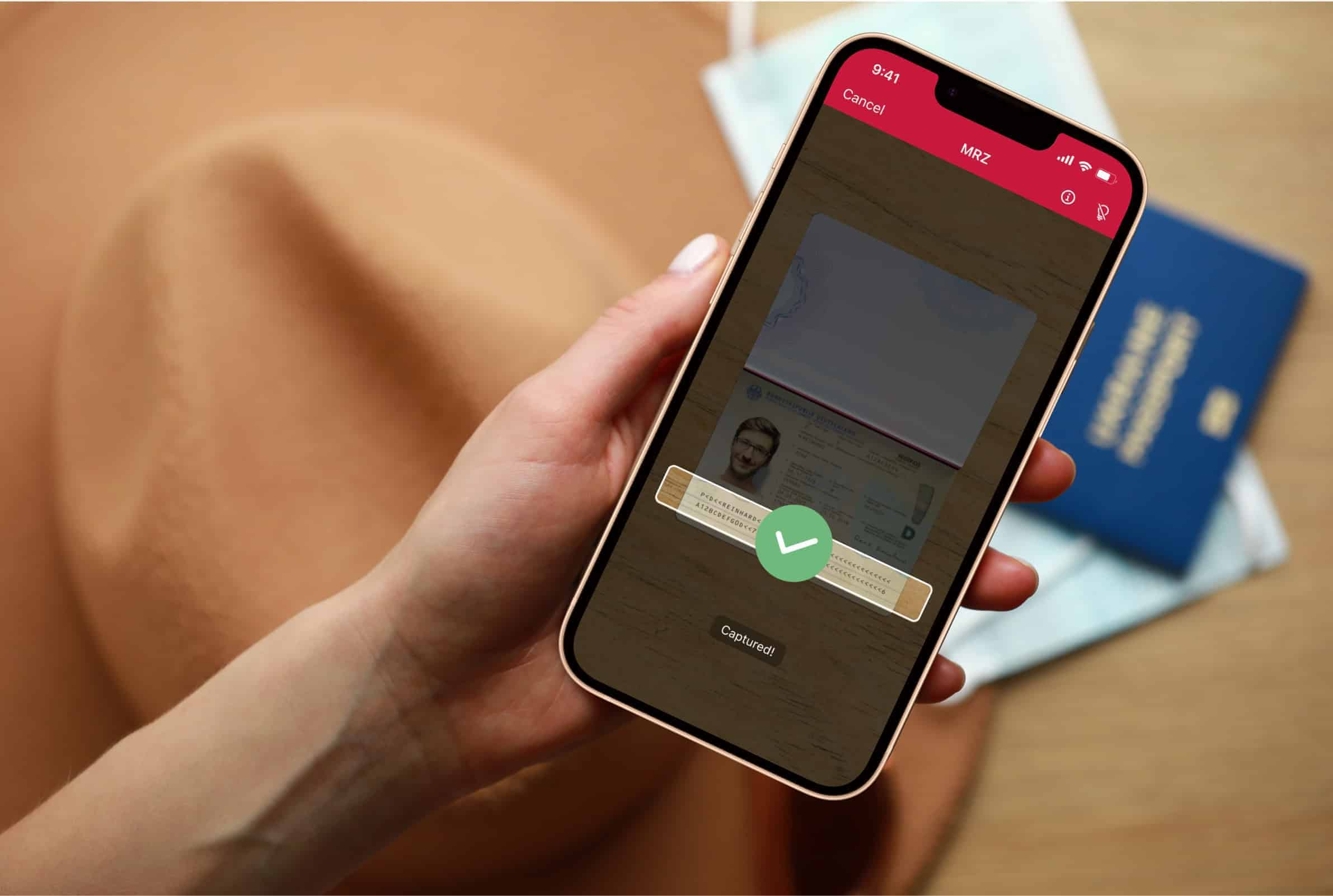
4 reasons why you should use mobile passport scanning
In this blog post, we take a deep look at the benefits mobile passport scanning brings to international travel and hospitality.
Read post

10 min
The Changing Face of Retail: A Survey of U.S. Consumers’ Multichannel Experience
We surveyed 1,000 American consumers about their preferences regarding online and offline shopping, multichannel retail, and self-checkout technology. Here are the results.
Read post

3 min
OCR for cloud storage: making data searchable
Let’s discover how modern technology can make your cloud storage searchable.
Read post

2 min
Preventing incorrect data entry with the EHIC Scanner SDK
Discover now how an EHIC Scanner SDK lets you bring your app services up to date.
Read post

13 min
Découvrez les différents types de codes-barres et leur utilisation
[French only] Dans cet article, vous découvrirez les types de codes-barres les plus courants et leurs caractéristiques.
Read post

9 min
Le Self-Scanning pour le commerce de détail
[French only] Comment transformer l'expérience d'achat en magasin et générer l'effet "WOW" auprès des consommateurs
Read post

4 min
The future of payment innovation: an overview of the most important trends
This blog article looks at the most recent payment innovations – and how they will affect business operations and consumer behavior.
Read post

3 min
Artificial intelligence in retail: How new technology is transforming the industry
In this blog post, we’ll take a closer look at how retailers use AI and the benefits it provides to both them and their customers.
Read post

2 min
Scan barcodes from your browser with our new Web Barcode Scanner Demo
Try out our Barcode Scanner SDK without having to install the app: The Web Barcode Scanner Demo runs directly in your browser!
Read post

4 min
Who invented the barcode? A dive into the history of the first product code
How and when was barcode technology invented? Let's go back to the 1950s to find the answer.
Read post

5 min
How do barcodes actually work?
Want to learn how to decode a barcode by hand? We'll take a look at its data structure and tell you how!
Read post

3 min
How telecommunication providers can benefit from barcode scanning in their field service management software
Making your internal field service management solution the one-stop shop for all your field service technicians’ needs cuts down on costs for specialized equipment, such as dedicated barcode scanners.
Read post

6 min
Open source scanner or proprietary SDK? An overview of the pros & cons
Companies that want to add scanning features to their mobile apps without developing them in-house can choose between open-source software and a proprietary SDK. Both have their pros and[...]
Read post

3 min
Scan shipping labels – say goodbye to outdated handheld scanners with the Scanbot SDK
Whether on the last mile or at the local post office – shipping label scanning must be efficient, especially during peak seasons. To stay competitive, postal services need to[...]
Read post

4 min
Turn your Windows tablets into powerful barcode scanners
Windows tablets can be used as powerful barcode scanners in enterprises. Find out which hardware features you should consider before deciding on a model.
Read post

4 min
Order and Pay made easy – QR Code Scanning for your mobile app
Let's explore the Order and Pay concept and discover how mobile QR Code Scanning enables an elevated, digital restaurant experience.
Read post

4 min
Barcode parser: How to parse GS1 barcodes, driver’s licenses, and more
Barcodes store data in a compact, machine-readable format. Learn how a barcode parser prepares multiple data elements for processing by the backend.
Read post

3 min
Hospitality solutions with mobile scanning: Elevate your guest experience now!
Digital services are a critical investment for hospitality businesses in 2023. Mobile scanning, for instance, lets you digitize countless daily processes, from check-ins to the dining experience inside your[...]
Read post

3 min
How “New Retail” is shaping the supermarkets of the future
Supermarkets in China have successfully tested an innovative business approach called “New Retail”. Learn more about how the supermarkets of the future will look like.
Read post

5 min
Turn smartphones into boarding pass scanners & streamline internal workflows
Smartphones and tablets allow for scanning boarding passes on the go. Let's dive deeper into the benefits of mobile scanning in the air travel industry.
Read post

4 min
Developing an effective fleet management strategy
Good fleet management is at the heart of every transportation company’s operations. Learn more about how to improve efficiency and productivity, increase driver safety, and eliminate unnecessary costs.
Read post

6 min
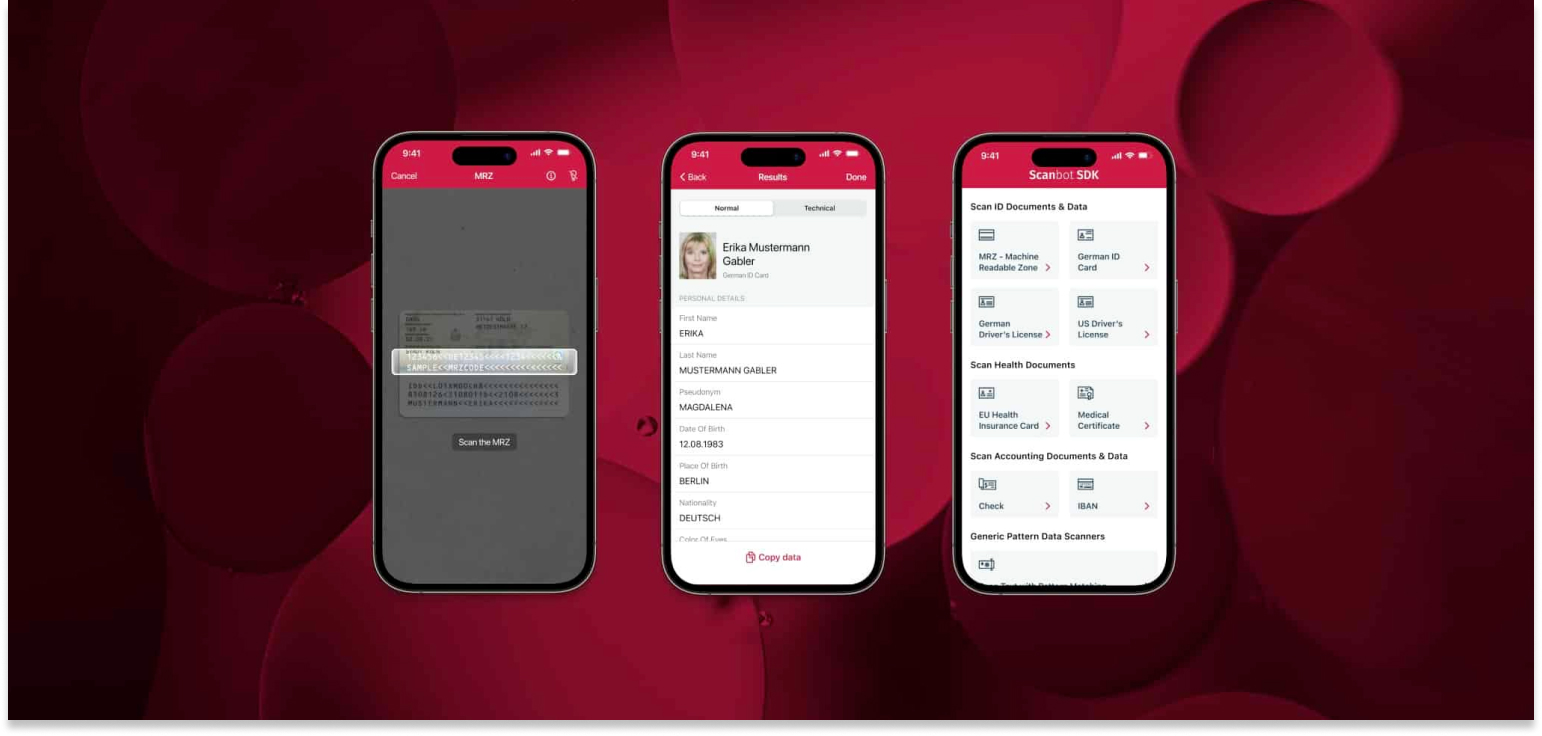
What is an MRZ (machine-readable zone)?
MRZs encode information on ID cards and passports in a machine-readable format. Find out how to automatically read MRZs with data capture software.
Read post

4 min
Make or buy decision – Benefits of third-party software providers
This guide will help you make a decision between SDK and custom code and demonstrate the benefits of a Software Development Kit.
Read post

5 min
2022 recap: Scanbot SDK’s year in review
We would like to cap off the year by looking back at 2022 and calling your attention to some highlights you may have missed.
Read post

2 min
Check out our new Data Capture Demo App for iOS and Android
A new and revamped demo version of our Scanbot Data Capture SDK is now available for free on the App Store and Play Store.
Read post

4 min
Finance mobile app development: best practices to enhance your digital workflows
Let's dive into best practices that will elevate your finance workflows to a new standard.
Read post

4 min
5 interesting barcode use cases you might not know yet
Barcodes on bees, beer keg tracking, autonomous warehouse drones... What else can barcodes be used for? Find out in our blog post!
Read post

4 min
Insurance mobile app development: 3 factors for a high automated processing rate
Learn everything about the importance of tutorial screens, frictionless backend configuration, and helpful features, such as image filters or blur estimation, now.
Read post

5 min
Document scanner apps: 7 features you shouldn’t miss out on
Just taking a photo of a paper document is not enough for automated processing. To find the right scanning solution, keep an eye out for the following features.
Read post

3 min
Smartphones as wireless barcode scanners – streamline your operations now
Are dedicated scanning devices still the best tool for all use cases? Or can cheaper, more flexible smartphones deliver the same performance? Let's now discover what modern technology in[...]
Read post

2 min
The new Document Scanner Demo App for iOS and Android has arrived
Our new demo app for scanning documents in just 2 seconds is now available on Google Play and the Apple App Store.
Read post

4 min
Assisted Reality wearables: How hands-free tablets empower frontline workers
Headsets with a built-in camera and an Android-based micro tablet employ sophisticated Assisted Reality software to display valuable information without obstructing the user’s view.
Read post

2 min
Meet our Barcode Scanner SDK for Windows
Our Barcode Scanning solution is now available for the Universal Windows Platform (UWP).
Read post

4 min
Create a reliable Track and Trace system with mobile Barcode Scanning
Find out how a mobile Barcode Scanner SDK can be the cornerstone of comprehensive Track and Trace systems.
Read post

5 min
5 things to look out for when deciding on an SDK
When it comes to SDKs, several factors can impact the success of your project. Here are five things you should consider when deciding which SDK to buy.
Read post

2 min
Introducing the new Barcode Scanner Demo App for iOS and Android
Our new demo app for scanning 1D and 2D barcodes is now available for iOS and Android.
Read post

4 min
Scan & Go – how smartphones as grocery scanners create a first-class in-store experience
Discover how mobile scanning can create a unique shopping experience that brings the new generation of digital shoppers into your stores.
Read post

4 min
Navigating the Counterfeit Maze: Identifying Fake Industrial Products Using Barcodes
Mobile barcode scanners enable customers to check the authenticity of industrial parts within seconds. Learn more about how it works.
Read post

4 min
Key technologies in modern logistics – Connect, automate, optimize
Better and broader interconnectivity, digital platforms, and data analysis drive digital trends in the logistics sector. What are the cornerstones enabling this digital shift?
Read post

2 min
Dag Jessel joins Scanbot SDK as new CFO
Scanbot SDK welcomes Dag Jessel as Chief Financial Officer (CFO)! With more than 10 years of experience working as a Private Equity CFO / Managing Director for several SMEs,[...]
Read post

4 min
The benefits and drawbacks of Software-as-a-Service (SaaS)
The market for SaaS has been steadily growing for years, and for good reason. In this article, you will learn more about the advantages and disadvantages of the software-as-a-service[...]
Read post

2 min
It’s official: We’re now “Scanbot SDK GmbH” and “Scanbot SDK, Inc.”
We’re changing our companies’ legal names to better reflect our product offering and harmonize our brand globally.
Read post

6 min
Barcode scanner comparison – Scanbot SDK vs ML Kit vs ZXing
A comparison of barcode reader libraries and the Scanbot Barcode Scanner SDK regarding platforms, barcode types, integration, and support.
Read post

5 min
What is OCR software?
How does optical character recognition work? And what can we do to achieve better end results? This article will help you understand the underlying mechanics of OCR technology.
Read post

5 min
The role of OCR in automatic document processing
Using OCR, document processing can be largely automated. In this article, you will learn more about how OCR works and how to achieve the best results.
Read post

3 min
Driver’s licenses: Extract data from PDF417 using a barcode parser
Driver's licenses with PDF417 codes can be read by a barcode scanner with a built-in data parser to access a variety of useful information.
Read post

4 min
Machine learning in business processes explained simply
Let's dive into the details of the benefits of using machine learning for business use cases now.
Read post

3 min
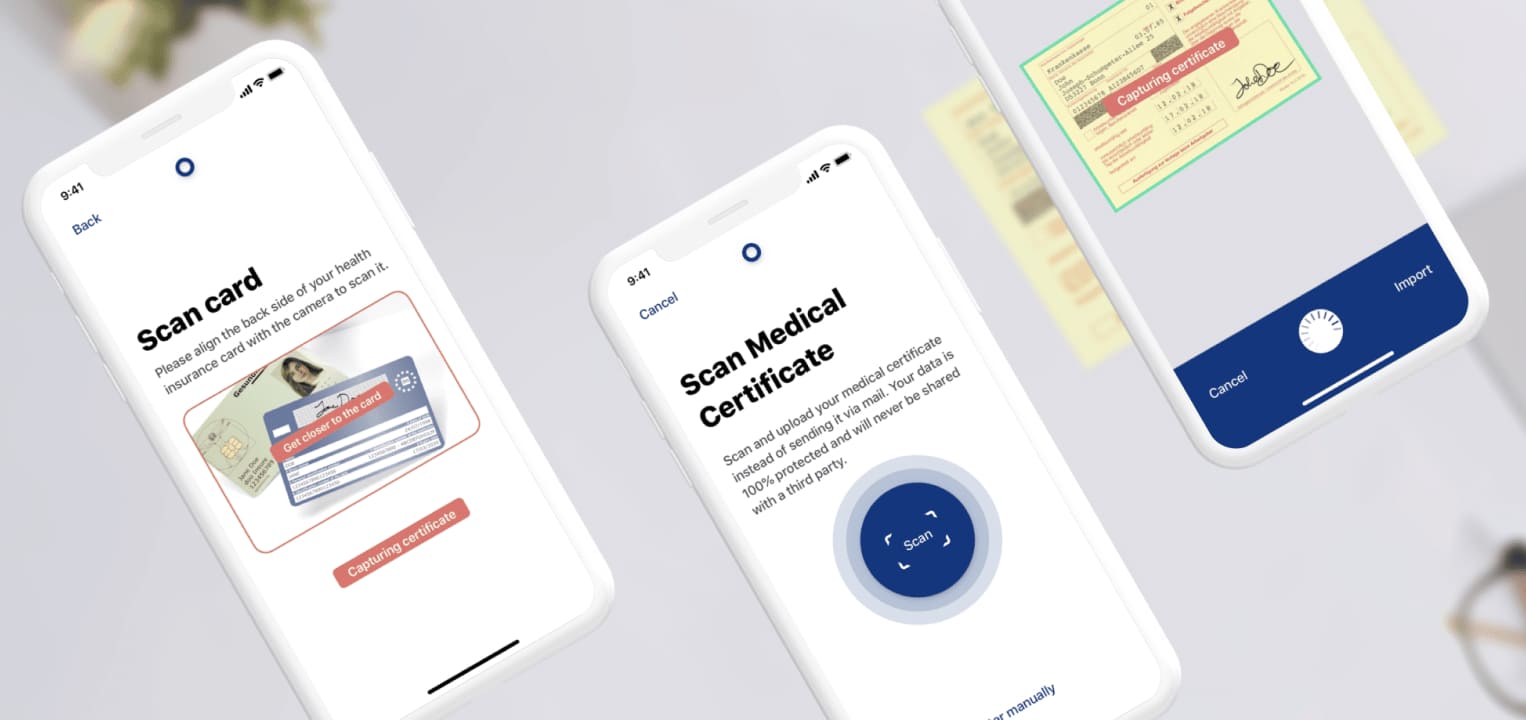
Medical Certificate Scanner – Optimize document processing with automated data extraction
This article dives into the prospects of digitalizing medical certificates through cost-effective mobile SDKs, which enable the integration with your back office.
Read post

3 min
How to use a Check Scanner: Automate check clearing via remote deposit capture
Checks can be processed much faster by capturing a high-quality image and extracting data from its MICR code using a Check Scanner SDK.
Read post

5 min
How Deep Learning shaped Machine Learning Technology
Machine Learning (ML) seems everywhere these days, along with Artificial Intelligence (AI) and robotics. But ML and AI are not just buzzwords. Discover how Deep Learning shaped ML technology.
Read post

3 min
Medication scanners and other applications of barcode technology in healthcare
Implementing a mobile medication scanner solution and barcode technology improves workflows in the healthcare sector.
Read post

3 min
IBAN OCR – How to scan IBANs with any mobile device
Companies should now find digital, reliable alternatives to flawlessly digitize IBANs on paper documents. Learn more about mobile IBAN scanning and its benefits.
Read post

5 min
Manufacturing: How to implement an efficient barcode system
Here's how barcodes can help manufacturers optimize every part of their value chain to create flawless processes.
Read post

5 min
Barcode Scanner for retail stores – Optimize your ordering processes with mobile scanning solutions
In today’s greatly digitized world, companies are required to achieve the highest level of efficiency in all processes along the value chain to remain competitive.
Read post

4 min
Create efficient & cost-saving in-store operations with retail barcode scanning software
In this blog post, we are going to show you how the Scanbot Barcode Reader SDK contributes to the transformation of ordering processes and thus massively increases the time-[...]
Read post

5 min
Using smartphones as ID Scanners boosts your efficiency
What are the advantages of a smartphone for mobile data capture, and how can it be effortlessly turned into a scanner? Let's dive into those questions with our latest[...]
Read post

3 min
5 benefits of document digitization you need to know about in 2022
Digital document management is essential to optimizing your business processes in 2022. Let's dive into the 5 most significant benefits that digitizing your documents brings to your business.
Read post

5 min
How many types of barcode scanners are there?
What exactly distinguishes the different types of scanners? What are their technical features, where are they used, and what are the advantages and disadvantages of each? Let's now dive[...]
Read post

6 min
SDK & API – why those 2 tools usually go hand in hand
To deliver a flawless app experience both in-house and for end-users, it’s necessary to understand the differences between SDKs and APIs, how they work, and what role they play[...]
Read post

5 min
Electronic prescriptions software: Scan mobile & immediately redeem at online pharmacy
After a test phase beginning in July 2021, the electronic prescription will finally be introduced in January 2022. Online pharmacies must now create new ways for their customers to[...]
Read post

5 min
ID Scan – Capture personal information with your mobile app
When utilizing the right ID Scan features, profitable and productive workflows that are easy to use become a reality. Let’s take a journey through various use cases and modules[...]
Read post

4 min
BOPIS & BOSS – Two approaches to secure in-store shopping experiences
Due to COVID-19, safe ways that allow customers to purchase goods in-store without long waiting times became crucial. Let’s look at the two most common strategies that combine digital[...]
Read post

4 min
Pet insurance – how to submit vet bills within just a few seconds
Document scanning solutions enable fast transmission of veterinary bills in your mobile application or website and create frictionless, easy-to-use workflows that maintain short turnaround times and high customer satisfaction.[...]
Read post

5 min
Barcode scanning on smart devices – Why are smartphones the scanners of the future?
Especially around barcode scanning, low-budget smartphones can replace dedicated handheld scanners when combined with the right software solution. This is particularly advantageous for two-dimensional barcodes, as these can only[...]
Read post

3 min
Next-generation barcode reader
We are thrilled to announce the release of our next-generation Barcode Reader Version 3 (v3), taking the barcode scanning functionalities of the Scanbot Barcode Reader SDK to a whole[...]
Read post

4 min
SDK pricing: Annual fixed vs. volume-based pricing – Which solution is best for you?
In the SDK space, fixed-price and volume-based models are most commonly found. But which approach is the right one for your unique requirements? Learn more in our latest blog[...]
Read post

5 min
QR code use cases – Creative ways to streamline office life
When was the last time you have encountered a QR Code in your day-to-day life? Probably not too long ago, as this versatile 2D-barcode is one of the most[...]
Read post

5 min
Insurance app development – It’s time to build the right features
Increase customer satisfaction & accelerate your workflow by integrating a Scanner SDK with the highest privacy standards in your insurance app.
Read post

4 min
Logistics management software: The digital supply chain revolution
In many trucking businesses, all-in-one solutions for fleet management, driver security, and online marketplaces have become essential parts of everyday work life. Many of our customers are software vendors[...]
Read post

4 min
Digital document management – The link between stores and headquarters
When thinking about the retail industry and the benefits of a Scanner SDK, one usually considers barcodes as the essential use case. Of course, barcode scanners are vital for[...]
Read post

5 min
Industrial scanner – Cost-effective alternatives
Ever since its first revolution in 1800, the industrial sector has continually developed new approaches to make production, transportation, and communication between the divisions faster and more efficient. In[...]
Read post

5 min
Document data extraction – Capture information efficiently
Data extraction is one of our latest features. Check out the benefits of this new technology and find out how you and your company can profit from implementing this[...]
Read post

5 min
Government digitization – Automated data workflows for public administration
While the potential of government digitization is tremendous, heavy regulations can pose a threat towards digitization efforts. This article dives into the prospects of digital governments by explaining potential[...]
Read post

5 min
Insurance customer satisfaction – 3 keys to a valuable customer experience
Digitalization is a key factor in the insurance industry. Find out about the benefits of a digital workflow.
Read post

3 min
KYC verification through smartphones – Fully automated workflows
The Scanbot MRZ Scanner SDK allows you to onboard your users in the space of Know Your Customer (KYC) within seconds.
Read post

3 min
White label solution for mobile scanning – Customizable to your CD
About two months ago, we have implemented an important extension: A ready-to-use white label user interface, or UI for short. This allows your developers to integrate essential components of[...]
Read post
Show more
View all
Available on all common platforms
See all platformsReady to try the SDK inside your app?
Set up a test project and evaluate the SDK in your app for free!